The post サイト内検索キーワードをアナリティクスで記録する方法 first appeared on Fukuro Press.
]]>
- サイト内検索で何が調べられたのか知りたい
- 記事ネタになる需要あるキーワードを知りたい
こう思ったことありませんか?
それならアナリティクスからサイト内検索の履歴を記録 しておくと、
読者がどのキーワードに興味を持っているのか把握できます。
ということで・・・
アナリティクスでサイト内検索をトラッキング(追跡)するための設定方法を解説!
もしブログ内に検索ウィジェットなどを設置しているなら、
需要のあるキーワードを拾うために役立つこと間違いなしです。
アナリティクスのサイト内検索の設定手順
それでは早速そのやり方について解説。
大まかにその手順をまとめると次の通りです。
- サイト内検索トラッキングをオン
- 検索クエリパラメーターを調べる
- クエリパラメーターを設定して保存
この3つの手順が 必須 なので順番に説明していきます。
1.サイト内検索トラッキング機能をオン
最初は Googleアナリティクス でサイト内検索機能をオンにします。
その手順は次の通り
まずGoogleアナリティクスにログイン(別タブで開きます)
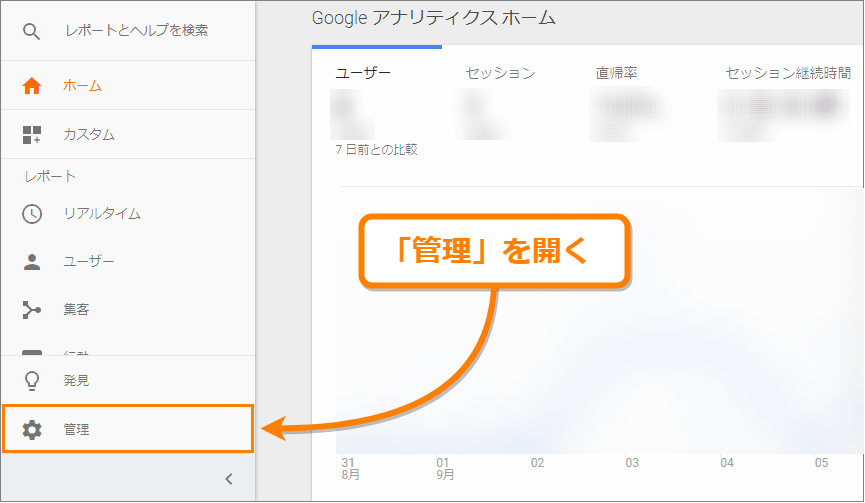
ログインしたら左のメニューから「管理」を選択
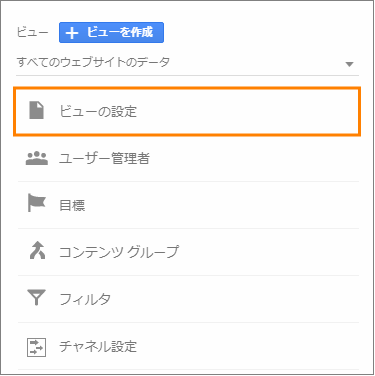
管理画面を開いたら「ビュー」ー>「ビューの設定」を開きます。
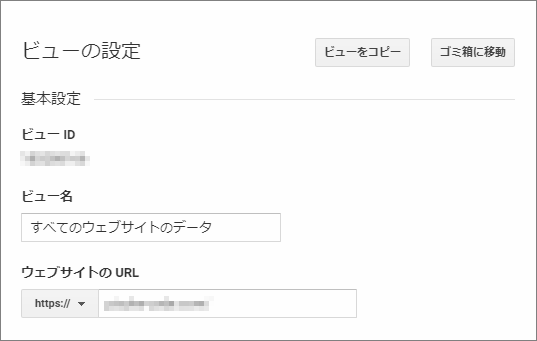
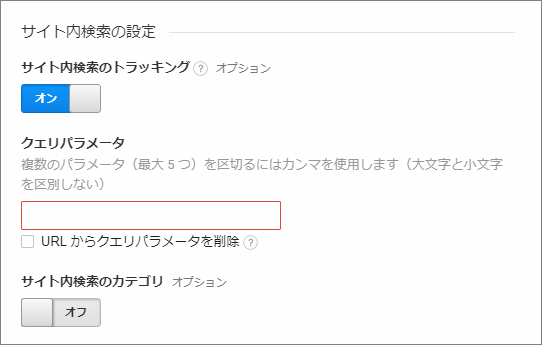
そうすると開かれるのが次の画像のようなビューの設定画面
ではこの画面が表示されたら一番下までスクロールして、
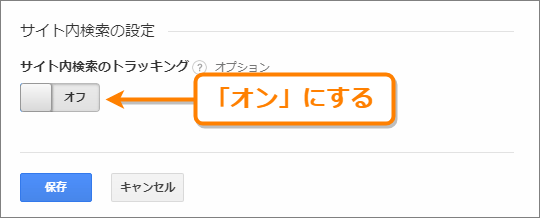
「サイト内検索のトラッキング」がオフになっているのでオンにしましょう。
オンにするとその下にトラッキングのための設定項目がいくつか表示されます。
サイト内での検索をトラッキングするために、
最低限設定すべきなのが「クエリパラメーター」という項目です。
↓ ココの設定が絶対に必要!!
ここに設定したパラメーターを頼りに アナリティクス は検索キーワードを記録します。
ではこのクエリパラメーターとは一体何者でどう設定すればいいのか・・・
そのことについて次で詳しく見ていきましょう。
2.検索クエリパラメーターを調べる
サイト内検索したときURLの末尾に検索したキーワードが挿入されます。
例えばGoogleで「サイト内検索」と調べるとそのURLは次のようになります。
https://www.google.co.jp/search?q=サイト内検索
このとき「?q=サイト内検索」の中にある q という文字に注目!
この文字が「クエリパラメーター」と呼ばれているんです。
この パラメーターは「?」と「=」で囲まれてるから 見つけるのは難しくありません。
ただしパラメーターは必ずしも q とは限らないです。
使っている検索ウィジェットによっては違うこともありますね。
クエリパラメーターを調べる簡単な方法は自分でサイト内検索してみることです。
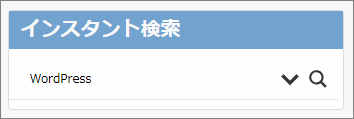
例えばWordPressを使っているなら検索ウィジェットで何か検索してみてください。
上の例だと「WordPress」で検索してみました。
そうするとブラウザのアドレスバーには次のようなURLが表示されます。
https://fukuro-press.com/?s=WordPress
検索すると「?s=WordPress」が文字列の末尾につきます。
「?」と「=」で囲まれたのがクエリパラメーターなので、
この場合は「s」がクエリパラメーター、ということになる訳です。
このような手順でクエリパラメーターを見つけ出してください。
ただ検索すればいいだけなので、それほど手間はかからないはずです。
3.クエリパラメーターを設定して保存
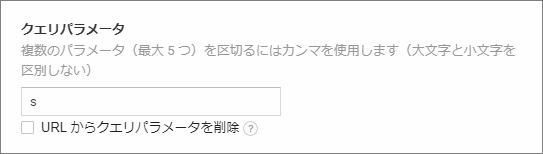
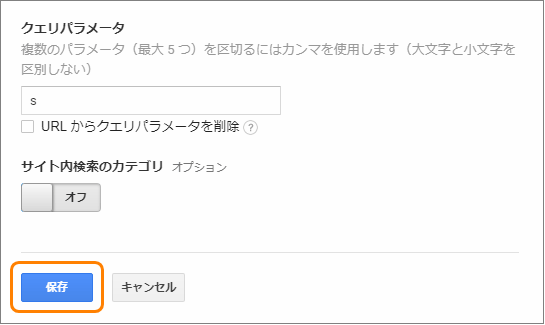
では最後にアナリティクスに戻り、今調べた クエリパラメーター を入力。
ちなみにWordPressユーザーなら、
上画像のように「s」だけ入力すればサイト内検索キーワードを記録できます。
あとは「保存」ボタンを押して設定を保存。
たったこれだけで、サイト内検索がトラッキングされるようになります。
以上で全ての設定は完了。お疲れ様でした!
サイト内検索を確認してみよう
サイト内検索トラッキングの設定をしたらデータの収集が開始されます。
そのデータをアナリティクス上で確認する手順は次の通りです。
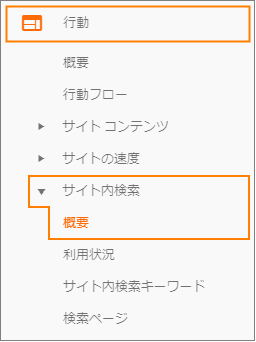
まず左のメニューから「行動」ー>「サイト内検索」ー>「概要」をクリック
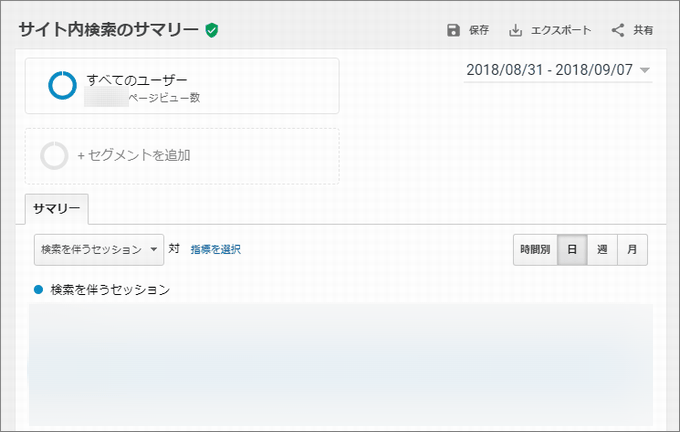
そうすると「サイト内検索のサマリー」という画面が表示され、
詳しいデータ(キーワード、PV、グラフ、etc...)が確認できます。
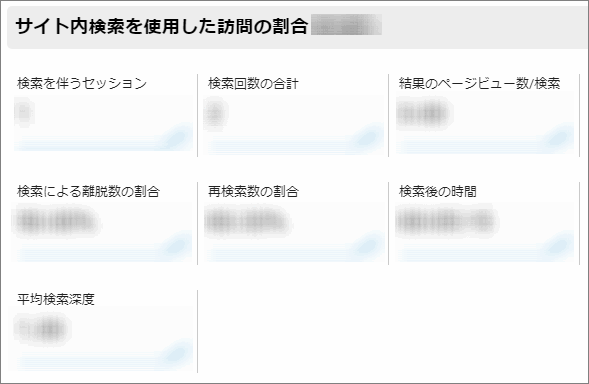
次の画像のようにセッション数はもちろん、
離脱率や再検索の割合・検索時間などなど細かな情報もチェック可能です。
そして肝心のキーワードについては画面下の「検索キーワード」から一覧で確認可能
ちなみに検索回数の合計以外のデータを見るには、
「レポート全体を見る」をクリックすれば離脱率や検索語の時間が分かります。
そして、このように 収集したキーワードが役立つ のは次の場面
- 新しい記事を書くとき
サイト内検索されたキーワードは読者が知りたいこと。そのキーワードで記事を書けば需要のある記事になる可能性大!
- 記事をリライトするとき
よくサイト内検索されているキーワードは関連記事に含めることで記事が読まれやすくなってPVがアップする効果もあり!
サイト内検索を記録しておけば改善点も分かるし、
ブログ記事のリライトにも役立つこと間違いなしです。
サイト内検索されやすくする対策
ここまででサイト内検索キーワードを記録する方法を紹介しました。
設定もクエリパラメーターを調べて入力すれば数分で終わります。
ですが、実際にサイト・ブログを訪れた人が検索しないと意味がありません。
なので訪れた人が検索しやすい環境作りも必要です。
特にサイト内検索機能を強化するのに有効なのが次のような対策
1つめはWordPress限定なので、
他のブログを使っているならGoogleカスタム検索エンジンを設置しておきましょう。
キーワードを拾うには欲しい情報が検索しやすい環境作りも大事です。
まとめ
以上がアナリティクスで サイト内検索トラッキング の設定方法。
もし検索ウィジェットをただ設置しているだけなら、もったいないです。
需要のあるキーワードを見つけられるので、
サイト内検索のトラッキング設定をしておくといいかもしれません
The post サイト内検索キーワードをアナリティクスで記録する方法 first appeared on Fukuro Press.
]]>The post WordPressのサイト内検索機能を強化できるテクニック3選 first appeared on Fukuro Press.
]]>
WordPressにはデフォルトで検索ウィジェットがあって、それを設置することでサイト内検索ができるようになっています。
ところがこのウィジェットには必要最低限の検索機能しか備わっていないのでユーザーが望むような検索結果が得られにくいという難点があります。
またどのキーワードが検索されたかなどの履歴を保存することもできません。
そこでここではWordPressで検索機能をパワーアップして利便性を高めるためのテクニックを厳選して3つ紹介します。
WordPressの検索機能は貧弱・・・
冒頭でも書いたようにWordPressでは検索ウィジェットというものが初めから利用できるようになっています。
実際にWordPressメニューから「外観」ー>「ウィジェット」を開いてみると「検索」というウィジェットが見つかるはずです。
そしてそれは下の画像の通りタイトルしか設定できない本当にシンプルなものです。
そして検索ウィジェットをサイドバーなどに設置してみると、これまた次のようなシンプルな検索バーが表示されます。
もちろん検索キーワードを入れればそれに該当する検索結果ページが表示されるので必要最低限の検索機能はあります。
でも機能はそれだけで本当に最低限の検索しかできないんですよね・・・
しかも完全一致検索なのでキーワードに完全一致しないと結果が表示されません。
これだとユーザーが求める情報が見つかりにくく、PVを増やすチャンスをみすみす逃してしまうかもしれませんよね。
なのでそうならないためには最低限の検索機能に加えて、次のような機能もあると読者にとっても使いやすいブログになると思います。
- あいまい検索
全角と半角、大文字と小文字などを区別しないで検索できる機能のこと
- カテゴリーやタグの絞り込み
ある特定のカテゴリーやタグなどで検索結果を絞り込めれば利便性UP
- 検索キーワードが拾える
どんなキーワードが検索されたか把握できれば記事づくりのネタ探しにも効果的
ユーザーが情報を探しやすくしたりキーワードを把握できたりすればブログをさらにいい方向に改善できるので検索機能の強化は必須です。
このような機能を自力で付けようとするとものすごく大変ですが、ここで紹介するテクニックではプラグインを使うのですぐに導入できます。
なのでテクニック的には全く難しくないので是非導入してみてください。
ではそのテクニックを次で紹介していきます。
検索を強化するためのテクニック3選
ここで紹介する検索機能を強化するのに役立つテクニックは次の3つ
- Ajax Search Liteプラグインの導入
- Search Meterプラグインの導入
- Googleカスタム検索エンジンの設置
この3つのプラグインやテクニックについて順に紹介していきます。
Ajax Search Lite
よくGoogleなどの検索エンジンでは次のようにキーワードの途中でサジェスト(検索候補)が表示されますよね。
このような検索方法はインスタント検索と呼ばれています。
このインスタント検索をWordPressで実装するために便利なのが「Ajax Search Lite」というプラグインです。
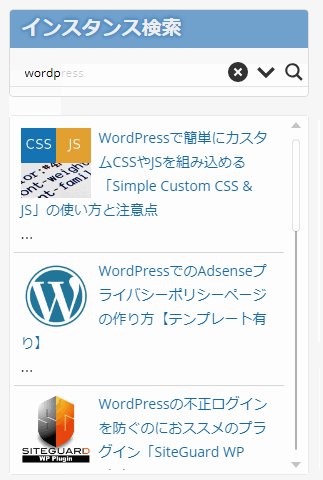
これを使うと次のようにキーワードの途中でも記事情報がアイキャットとタイトル付きで表示されて大変便利です。
しかもこれだけでなく検索を強化できる次のような機能もあります。
- タイトル・記事本文から検索
- カテゴリーやタグから絞り込み
- アナリティクスとの連携
- 既存の検索ウィジェットとの置き換え
デフォルトの検索ウィジェットにはないカテゴリーやタグでの絞り込みが可能になります。
またGoogleアナリティクスと連携させてアクセス分析したり、既に設置してあるウィジェットとの置き換えなども可能です。
Ajax Search Lite の導入手順や設定方法については次の記事で詳しく紹介してあります。
これ1つ導入するだけでも検索がかなり便利になるので是非使ってみてください。検索系のプラグインでは一番おすすめです。
Search Meterプラグインの導入
せっかくブログ内検索をしてもらったなら、どのようなキーワードで検索されたかも知りたいですよね?
その中には自分では気づかなかった需要のあるキーワードが見つかるかもしれないので記事作成に役立つことがあるかもしれません。
そこでブログ内検索の検索履歴を保存・確認するのにおすすめなのが次の「Search Meter」というプラグインです。
このプラグインを導入するだけで次の画像のようにどのキーワードが検索されたかを一目で確認できるようになります。
しかもこのプラグインは検索にヒットしたキーワードだけでなく、検索結果が見つからなかったキーワードについても記録してくれます。
なので読者がいったいどのようなことに興味を持っているのかをリサーチするのに役立つことでしょう。
Search Meterの導入手順や設定方法については次の記事で紹介したのでそちらをどうぞ
これを入れておくだけでブログ内でのキーワード分析に役立つこと間違いなしです。
Googleカスタム検索エンジンの設置
ここまでプラグインを紹介してきましたが、検索機能は外部のサービスを活用することでも便利にできます。
その1つがGoogleカスタム検索エンジンの設置です。
これはGoogleが提供している自分のブログやサイトを検索するための専用の検索エンジンのことで、ブログ内に次のような検索フォームが設置できます。
このカスタムエンジンを設置することのメリットは次の3つです。
- Googleの検索エンジンがそのまま使える
あいまい検索やキーワードを自動で提案する機能がそのまま利用可能
- カスタマイズ性が高い
専用の画面から自分のブログに合ったデザインのフォームが作成可能
- 検索を収益化できる
検索結果に表示されるGoogle広告とAdsenseアカウントを結びつければブログ内検索の収益化も可能
読者に質の高い検索機能を提供できるうえに、もしAdsenseアカウントを持っていればブログ内検索の収益化までできます。
このようなメリットがあるので読者にとっても運営者にとってもいいこと尽くしです。
このカスタム検索エンジンの作成手順やWordPressへの設置方法については次の記事で詳しく紹介しました。
Googleの高性能な検索機能がタダで使えるので、設置すればブログ内検索がより便利なものになるでしょう。
まとめ
ここまでで紹介した検索機能を強化するためのプラグインやテクニックは次の3つ
- Ajax Search Liteプラグインの導入
- Search Meterプラグインの導入
- Googleカスタム検索エンジンの設置
この3つは特別な知識も不要ですぐにできることばかりです。
なのでもしデフォルトの検索ウィジェットを設置したままならこのようなテクニックを使ってもっと検索機能を便利なものにしてみましょう。
それが読者にとって使いやすい、ユーザービリティの高いブログを作るのに役立ちます。
The post WordPressのサイト内検索機能を強化できるテクニック3選 first appeared on Fukuro Press.
]]>The post WordPress内にGoogleカスタム検索エンジンを設置する手順 first appeared on Fukuro Press.
]]>
WordPressではキーワードで記事検索できる検索ウィジェットが用意されていますが、精度は正直言ってあまり高くありません。
もし検索精度を高くしたいならGoogleカスタム検索エンジンを使った方がいいです。Google検索と同じくらい高精度で記事検索できるので
ここではそのカスタム検索エンジンを設置する手順をまとめました。
そもそもカスタム検索エンジンとは・・
カスタム検索エンジンとはGoogleが提供している特定のサイト内を検索するための検索エンジンで、サイト内に次のような検索フォームを設置することができます。
この検索フォームはGoogleアカウントさえ持っていれば誰でも作れ、次の基本機能が無料で使えます。
- 関連性の高い検索結果を表示
- 検索フォームのカスタマイズ
基本は無料で使えますが、2018年4月1日までは検索結果の広告を非表示にしたり、デザインを微調整できる「Google Site Search」という有料版もありました。
今はこの有料版は使えないので実質無料版しか使えません。とは言ってもサイトに設置するだけなら無料版でも十分高機能です。
設置するメリット
このカスタム検索エンジンを設置するメリットは次の2つ
- あいまいなキーワードでも記事がヒットする
- Googleが表示する広告でサイトを収益化できる
まずあの天下のGoogleが提供している検索エンジンなので検索の精度がかなり高いです、
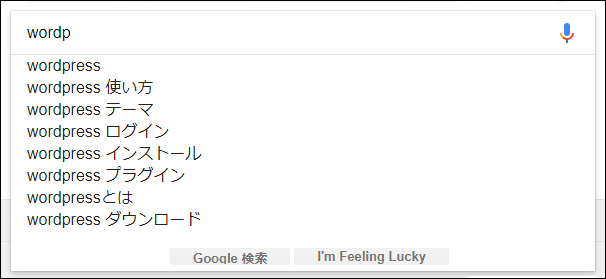
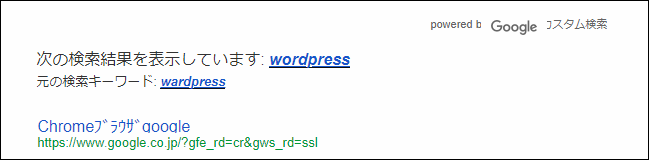
例えば「wordpress」でサイト内検索しようとしている人が間違って「wardpress」と検索してしまった場合、次のように自動で「wordpress」の検索結果が表示されます。
一方、WordPress標準の検索ウィジェットの場合だとキーワードに完全一致する記事しかヒットしません。なのでもし間違ったキーワードを入力された場合はPVを逃すことになります。
でもカスタム検索エンジンならこういう風に自動補完してくれるので読者が求めている記事をより探しやすくなりますよね。
また設検索結果のGoogle広告とアドセンスアカウントを結びつければサイトを収益化することも可能です。
この収益化手順については記事の最後当たりで紹介します。
以上のメリットがあるのがカスタム検索エンジンの特長
カスタム検索エンジンはサイト運営者にも読者にとってもいいことばかりです。
WordPressへのカスタム検索エンジンの設置手順
カスタム検索エンジンを作って設置する手順は次の通りです。
1.カスタム検索エンジンの作成
まずGoogleアカウントでログインした状態で次のページにアクセス
URL:https://cse.google.com/cse/
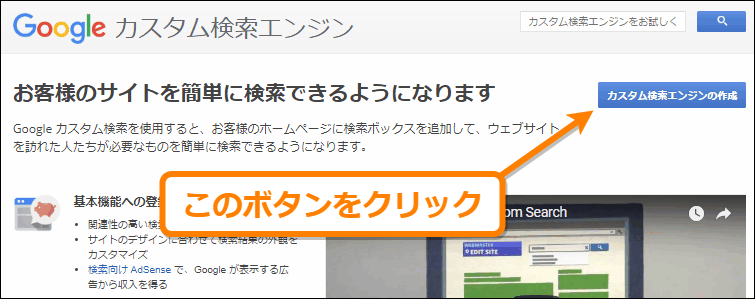
ページを開くとカスタム検索エンジンの作成トップ画面が表示されます。
そしてその画面の「カスタム検索エンジンの作成」ボタンをクリックしてください。
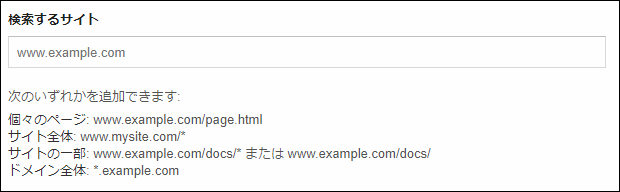
するとカスタム検索エンジンの作成画面が表示されるので次の手順でカスタムエンジンの設定をしていきます。
まず「検索するサイト」にサイトのドメイン名やURLを入力
作成ページにも書かれていますが、検索範囲にはドメイン全体だけでなく個々のページやサイトの一部も指定可能です。
次にどの言語で検索エンジンを使用するかの言語を指定します。デフォルトだと「英語」になっているのでこれを「日本語」にしましょう。
次に検索エンジンの名前をつけます。ここは好きな名前をつければ問題ありません。
最後に「作成」ボタンを押すとカスタム検索エンジンの作成が開始します。
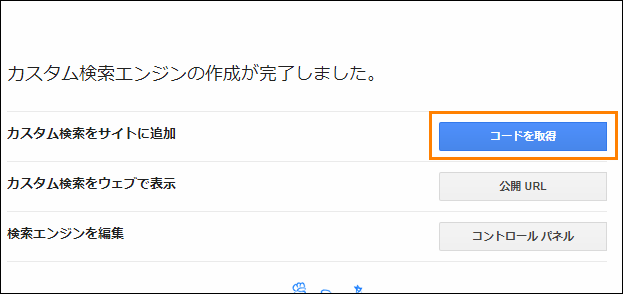
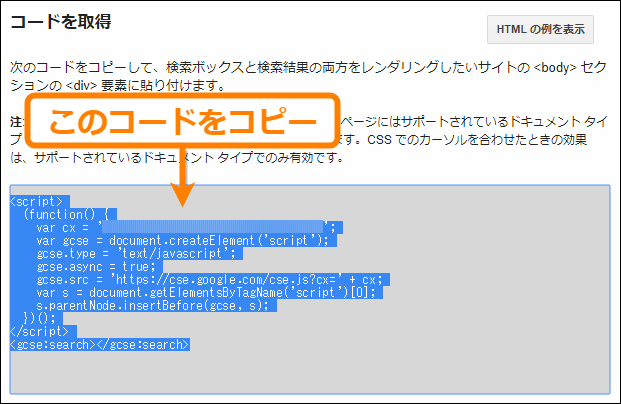
しばらくすると作成が完了して次のような画面が表示されるので検索ボックスコードを取得するために下の画像のオレンジ色の枠で囲った「コードを取得」ボタンを押してください。
すると次の画像のようにコードの取得画面が出てくるので表示されているコードをコピーしてください。
このコードがWordPressのサイドバーに設置する検索エンジンのコードになります。
2.WPに検索エンジンの埋め込み
では次にWordPressに今作成した検索エンジンを設置してみましょう。ここではサイドバーに検索ボックスを埋め込んでみます。
その手順は次の通り
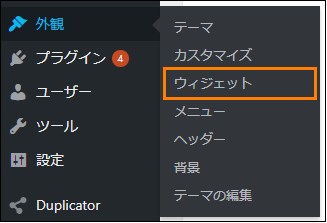
まずメニューから「外観」ー>「ウィジェット」をオープン
ウィジェット画面が開くので「利用できるウィジェット」の中から「カスタムHTML」というウィジェットを探します。
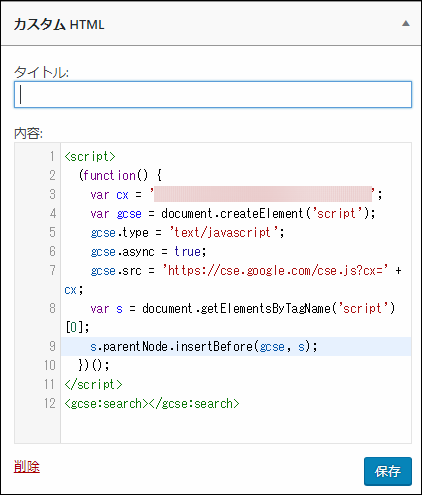
「HTMLウィジェット」が見つかったらサイドバー領域にドラッグ&ドロップしてウィジェットを設置して設置したウィジェットのHTMLコード部分に次の画像のように先ほどコピーしたスクリプトを貼り付けてください。
これを保存すればサイドバー領域にカスタム検索ボックスが表示されるようになります。
カスタム検索エンジンの設置手順は以上の通り
ただ埋め込みコードをコピペして「HTMLウィジェット」などに貼り付ければ簡単に表示できます。作成から設置まで数分もかかりません。
カスタム検索エンジンのカスタマイズ
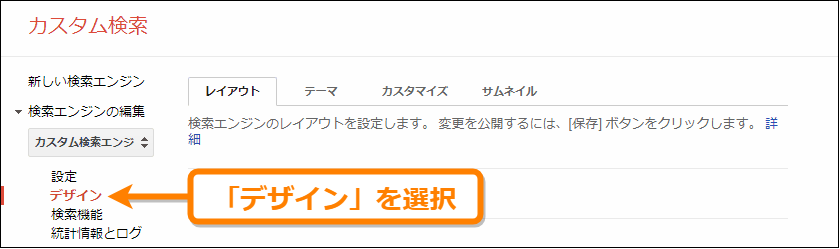
今設置したカスタム検索エンジンをカスタマイズするには「検索エンジンの編集」から検索エンジンを選び、「デザイン」という項目を選択してください。
デザイン画面では次のように検索ボックスのデザインをカスタマイズできます。
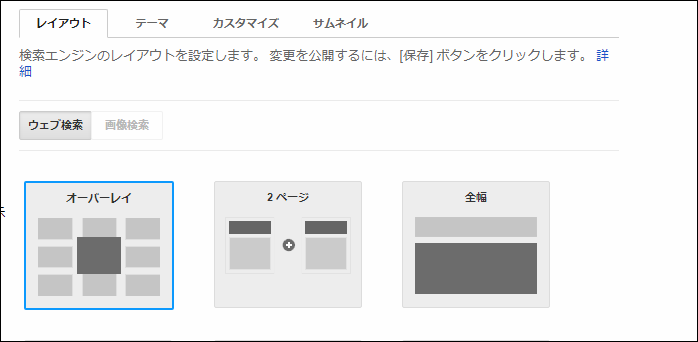
レイアウトのカスタマイズ
デザイン画面の「レイアウト」タブを開くと検索ボックスとその検索結果のレイアウトを選べます。
初期状態では検索結果がオーバーレイ表示される設定になっていますが、サイトに合わせてレイアウトを変更できます。
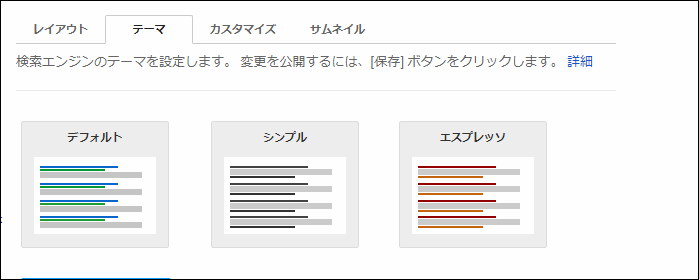
テーマのカスタマイズ
検索エンジンの検索ボックスの全体的な見た目はデザイン画面から「テーマ」タブを選択することで変更できます。
用意されているテーマは次の7種類です。
- デフォルト
- シンプル
- エスプレッソ
- グリーンスカイ
- バブルガム
- シャイニー
- クラシック
この中から自分のサイトに合ったテーマが選べます。
細かなスタイルのカスタマイズ
検索ボックスをサイトデザインに近づけたい場合、「カスタマイズ」タブを開けばデザインをより詳しくカスタマイズできます。
ちなみに「カスタマイズ」から変更できるのは次のようなデザイン
- 検索ボックス・ボタンの枠線色や背景色
- 検索結果のタイトルやURLの枠線色・背景色・リンク色
- プロモーション(広告)の枠線色や背景色
CSSなどで直接スタイルは指定できませんが、サイトのデザインに合った検索エンジンを作ることが可能です。
カスタム検索をアドセンスで収益化するには
カスタム検索エンジンでは検索結果に表示される広告でサイトを収益化できます。
ただしサイト収益化にはGoogleアドセンスのアカウントが必要です。もしアカウントを持っている場合の収益化手順は次の通り
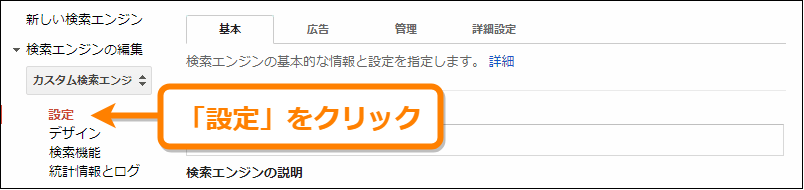
まず「検索エンジンの編集」から「設定」を開いてください。
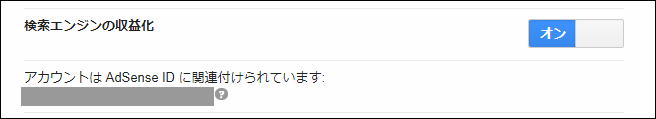
設定画面を開いたら「広告」タブを開き、一番下にある「検索エンジンの収益化」をオンにしてください。
これでアドセンスIDと検索結果の広告が関連付けられサイトが収益化されます。
サイト内検索強化に役立つその他のツール
ここまでGoogleのカスタム検索エンジンの設置手順について紹介しました。導入しておけば読者が求めているページが見つかりやすくなることでしょう。
ちなみにサイト内検索機能については次のプラグインもオススメ
インストールしておけばインスタント検索や検索履歴の保存ができるようになります。
詳しい導入や設定手順については次の記事で詳しくまとめたので参考にしてください。
設定も数十分でできるので手軽にサイト内検索機能を強化するのに役立ちます。
まとめ
以上、WordPress検索ウィジェットの代わりにGoogleカスタム検索エンジンを設置する方法についてでした。
WordPress標準の検索ウィジェットより検索精度が高いので、今まで逃していたPVも拾える可能性があります。
もし興味のある方はブログやサイトに設置してみてください。
The post WordPress内にGoogleカスタム検索エンジンを設置する手順 first appeared on Fukuro Press.
]]>The post サイト内検索履歴を記録できる「Search Meter」プラグインの使い方 first appeared on Fukuro Press.
]]>
ブログを訪れたユーザーがどのような内容の記事に興味を持っているのか調べるのに便利なのがサイト内検索の履歴を記録することです。
ユーザーのサイト内での検索履歴を記録できれば今まで気づかなかったキーワードや需要のありそうなキーワードを発見してブログの記事づくりに役立てることができますよね。
そこでここでは「Search Meter」プラグインを使ってWordPress内でユーザーの検索履歴を記録する方法について解説します。
サイト内検索を記録するメリット
WordPressでは次のようなサイト内を検索するためのウィジェットが用意されています。
この検索ウィジェットをサイドバーやヘッダー領域に設置すればサイトを訪れた読者が興味のあるキーワードで記事を検索できるようになって便利ですよね。
そしてこの検索ウィジェットの履歴を記録することは次のようなメリットがあります。
- ユーザーがいつどのようなキーワードを調べたか把握できる
- サイト内でどのようなキーワードが検索回数が多いか調べられる
- 今まで気づかなかった需要のありそうなキーワードを見つけられる
このようにユーザーのサイト内検索を記録するとどのようなキーワードが需要があるのか分かる上に、今まで気づかなかったようなキーワードを読者目線で見つけることもできます。
特にアクセス数の多いサイトだとサイト内検索も多くなるのでユーザーの興味のあるキーワードを集めやすくなって記事づくりの役にも活用できますよね。
なのでもっと読者に読んでもらえるような記事を作りたい場合や記事のネタ探しに困っているときにサイト内検索履歴を記録しておくと役立つことでしょう。
サイト内検索履歴の記録方法
「Search Meter」プラグインを使ってサイト内検索の履歴を記録する手順は次の通りです。
プラグインのインストール・有効化
最初にプラグインをインストールして検索履歴が記録できるように有効化しましょう。その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
そして新規追加画面のプラグイン検索欄に「search meter」と入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可能
https://ja.wordpress.org/plugins/search-meter/
インストールが完了したら「インストール」ボタンが「有効化」ボタンに変わるので必ずそのボタンを押して有効化してください。
プラグインの設定
プラグインの有効化が完了したらその時点でサイト内検索の履歴が記録され始めます。
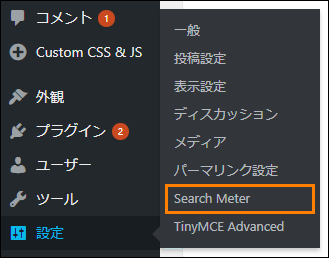
その記録方法の設定をするにはメニューの「設定」から「Search Meter」を開きましょう。
するとプラグインの設定ページが開くので、そこで履歴の記録方法について次のような設定ができます。
検索履歴を見れるユーザー
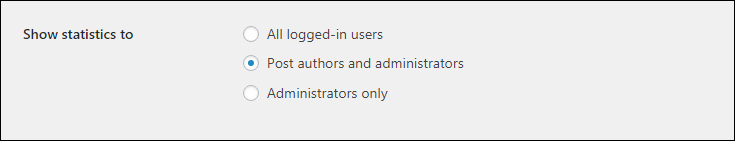
現在WordPressにログインしているユーザーの内誰が検索履歴を見れるかどうかは次のように「Show statistics to」の横に表示されているユーザー種類から選択可能です。
閲覧履歴を許可するユーザー種類は次の3つ
- All logged-in users
WordPressの管理画面にログインしている全てのユーザー
- Post authors and administrators
記事の編集者と管理者
- Administrators only
WordPress管理者のみ
もし複数人でWordPressサイトを運営している場合は記事の編集者も検索履歴が見れた方が便利なので「Post authors and administrators」にチェックを入れておくと良いでしょう。
管理者の検索履歴を記録しない
このプラグインはWordPress管理者の検索履歴も記録してしまうので、管理者の検索履歴を無視したい場合は次の項目にチェックをつけてください。
検索履歴の確認
プラグインが記録した検索履歴を確認するにはメニューから「ダッシュボード」ー>「Search Meter」を開きます。
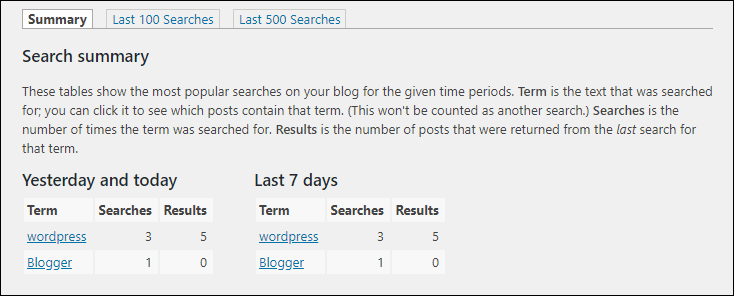
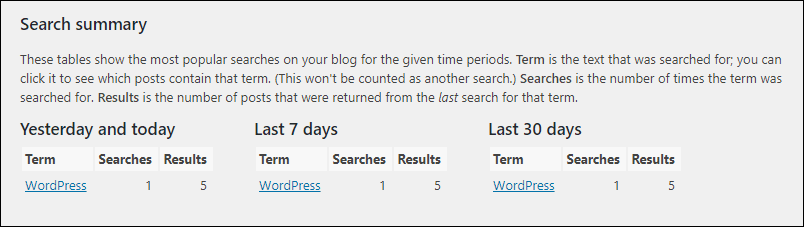
すると次のような検索履歴の確認画面が表示されるはずです。
この画面ではサイト内検索について次の2つの情報を確認することができます。
全ての検索履歴
サイト内で検索された全てのキーワードは「Search Summary」に表示されます。
例えばユーザーが検索ウィジェットに「WordPress」というキーワードを入力して検索したとします。
そして検索ページが表示されると履歴が記録され、そのキーワードが「Search summary」に表示されるという仕組みです。
履歴に表示されている「Searches」がそのキーワードが検索された回数で、「Results」がそのキーワードでヒットしたページの総数になります。
ヒットしなかった検索履歴
このプラグインではサイト内検索してどのページにも該当しなかったキーワードも確認することが可能です。
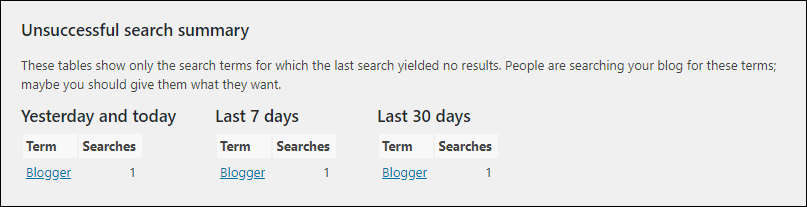
例えばユーザーがサイト内で全くヒットしない「Blogger」というキーワードで検索したとします。
このキーワードはヒットしないので「Search summary」には表示されませんが、次のように「Unsuccessful search summary」には表示されます。
「Searches」に表示されている数字がそのキーワードが検索された回数です。
このようにサイト内で扱っていないキーワードも拾うことができるので需要のある記事づくりに役立つことでしょう。
サイト内検索をさらに充実させるには?
ここまでで Search Meter を使ってサイト内検索履歴を記録する方法を紹介しました。
ただプラグインを入れておくだけで履歴が溜まっていくのでとても便利です。
ですがさらにサイト内検索機能を充実&強化させるなら次のようなプラグインやツールもおすすめです。
全て無料で使えて導入手順もとても簡単です。
詳しく次の記事でまとめたのでそちらをどうぞ
導入しておけばサイト内検索機能が読者にとってもっと便利になること間違いなしです。
まとめ
ユーザーがサイト内で検索したキーワードを記録しておけばどのキーワードが人気があるのかということやユーザーが本当に知りたいことを知ることができます。
なのでこのプラグインを導入して検索履歴を記録すれば、もっと読者のニーズに沿った記事を書くことができるのぜ是非インストールしてみることをおすすめします。
以上ここではサイト内検索履歴を記録できるプラグイン「Search Meter」の使い方について解説しました。
The post サイト内検索履歴を記録できる「Search Meter」プラグインの使い方 first appeared on Fukuro Press.
]]>The post WordPressにインスタント検索を即導入!Ajax Search Lite の使い方 first appeared on Fukuro Press.
]]>
WordPressではサイト内検索をするためにサイドバーなどに検索ウィジェットを設置できますが、検索のための最低限の機能しかついていなく精度もよくありません。
そこでサイト内検索のユーザーエクスペリエンス(UX)を高め、記事を見つかりやすくするために有効なのが「インスタント検索」を導入することです。
インスタント検索を使うとユーザーの検索にかかる手間が減り、求めている情報が見つかりやすくなります。
ただこれを自力で一から実装するのは現実的ではないのでそんな時に便利なのが「Ajax Search Lite」というプラグインです。
ここではそのプラグインを導入してほんの数分でWordPressにインスタンス検索機能を実装する方法について紹介します。
インスタント検索とは?便利な理由
そもそもインスタント検索とは何かというとGoogleなどの検索欄にキーワードを入力したときに一番下に検索候補が一覧表示される機能のことです。
例えばGoogleで「wordp」と入力すると「wordpress」に関連するキーワードのサジェスト(候補)が下に一覧表示されます。
このように不完全な情報からユーザーの求めている情報を推測して候補を表示するのがインスタント検索です。
そしてこの検索機能を使うとユーザーやサイトの運営者にとって次のようなメリットがあります。
- 検索にかかる手間が少なくなる
例えば「wordpress」についての記事を探したい場合、全て入力する必要はなく途中で候補が表示されるので検索にかかる手間が減り、ユーザーエクスペリエンス(UX)が高まります。
- 探している情報を見つけやすくなる
複数のキーワードを入力して絞り込めるのでユーザーが探している情報がピンポイントで見つかりやすくなります。
またユーザーが記事を見つけやすくなることでサイト全体のPVが増加するというサイト運営者側のメリットもあります。
そしてこのインスタント検索をほんの数分で簡単に導入できるのが今回紹介する「Ajax Search Lite」プラグインです。
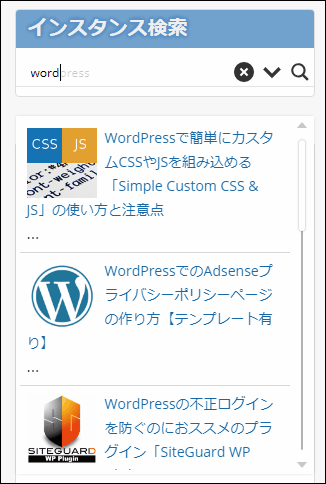
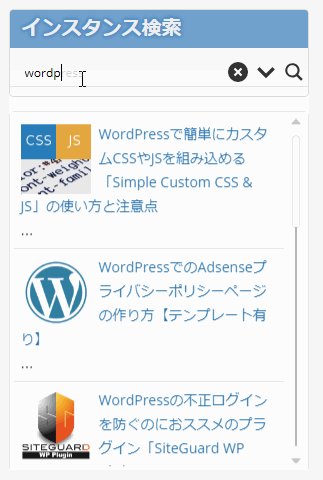
これを導入すると次のように検索キーワードの一部分だけを入力するだけで検索キーワードに該当する記事がアイキャッチ付きで一覧表示されるようになります。
このプラグインでは入力されたキーワードに対して記事の次の内容に対して該当する記事候補一覧を表示できます。
- 記事タイトル
- 投稿や固定ページの本文
- 記事につけられたカテゴリー
タグには対応していないようですが記事の本文全体やタイトルから記事を検索できるので機能としては十分だと思います。
導入もものすごく簡単で次に紹介する手順を踏めばほんの数分~数十分で導入可能です。
Ajax Search Lite のインストール・有効化
では最初にWordPress内でこのプラグインをインストール・有効化しましょう。
その手順ですがまずメニューから「プラグイン」ー>「新規追加」を開きます。
新規追加画面が開いたらプラグインの検索欄に「ajax search lite」というキーワードを入力すると検索結果の一番上あたりに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
このプラグインは次のプラグインページからダウンロードすることも可能です。
https://ja.wordpress.org/plugins/ajax-search-lite/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化してください。
これでプラグインが使用可能な状態になりました。
Ajax Search Lite の設定
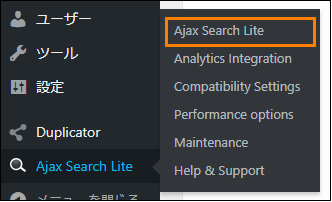
プラグインを有効化したら次にメニューから「Ajax Search Lite」ー>「Ajax Search Lite」を開きます。
開くとプラグインの設定画面が表示されるのでそこで次のようなプラグインの設定を行っていきますが、全ての設定は紹介できないので最低限しておいた方がいい設定だけを紹介します。
基本設定
設定画面から「General Options」タブを開くと次のような基本設定画面が表示されます。
そのタブを開いたらその下にある「Sources & Basics」を選び、その画面で次のような基本設定を行っていきます。
テーマの設定
プラグインで使用される検索欄のテーマは「Theme」の横にあるセレクトボックスから選択可能です。
このセレクトボックスの中から選択可能なテーマは次の8種類です。
- Simple Red
- Simple Blue
- Simple Grey
- Classic Blue
- Curvy Black
- Curvy Red
- Curvy Blue
- Underline Blue
この8つの中からテーマは選べます。自分の使っているテーマのデザインに合わせて違和感がないものを選んでください。
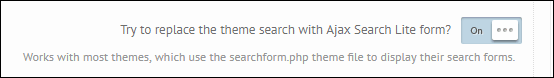
既存の検索フォームと置き換え
既存の検索ウィジェットをプラグインの検索フォームと置き換えるには「
これでサイドバーなどに設置してある検索ウィジェットがプラグインで使用されている検索フォームに自動的に置き換えられます。
検索ロジック
プラグインのデフォルトでは検索条件は「or (または) 」になっています。
この条件だと入力されたキーワードのどれかを含む全ての記事が候補として表示されてしまい、絞り込み検索ができないので検索条件を「and (かつ) 」にします。
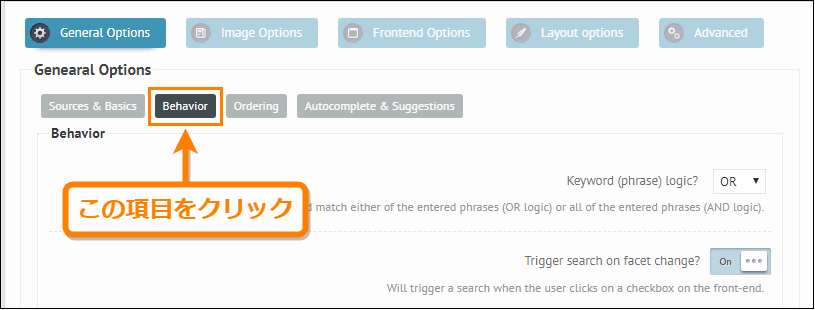
検索条件を設定するには「General Options」の下にある「Behavior」を選択してください。
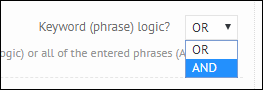
そして「Keyword (phrase) logic?」の横に表示されているセレクトボックスから「AND」を選択するだけです。
これで絞込検索が有効になります。
検索オプションの設定
プラグインで使われる検索フォームでオプションボタン(![]() ←このようなアイコン)を押すと次のように検索オプションが表示されます。
←このようなアイコン)を押すと次のように検索オプションが表示されます。
ただし上の画像のように全て英語です。
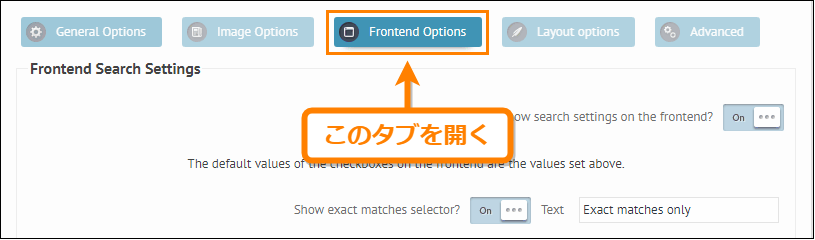
これを日本語に翻訳するには設定画面の「Fronted Options」タブを開いてください。
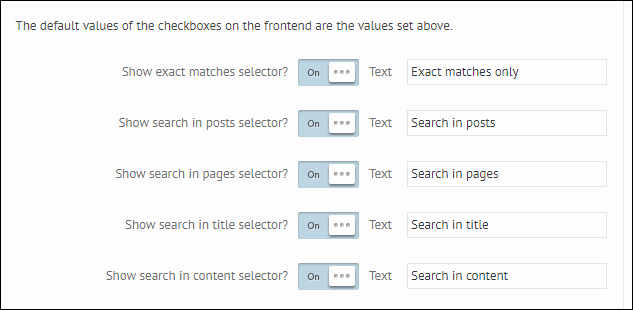
開くと次のようにどのオプションを表示するかのトグルボタンが表示されていますが、一番右にあるテキスト欄からオプションの表示テキストの変更が可能です。
各項目の翻訳ですが例えば次のようにすると検索するユーザーにとって分かりやすくなります。
- 「Exact matches only」⇒「完全一致検索」
- 「Search in posts」⇒「投稿ページ内を検索」
- 「Search in pages」⇒「固定ページ内を検索」
- 「Search in title」⇒「タイトルから検索」
- 「Search in content」⇒「記事本文から検索」
またオプション設定の一番下に行くと「Categories filter box header text」という項目があるのでここに表示されている「Filter by Categories」を「カテゴリーで絞込」などに訳しておきましょう。
これで検索フォームでオプションを開いたときも次のように全て日本語で表示されるようになります。
レイアウト設定
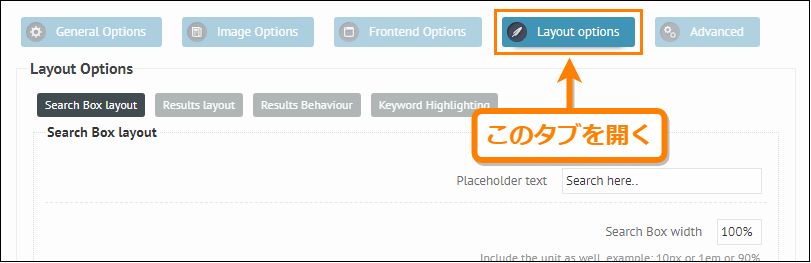
検索ボックスや検索結果のレイアウトを変更するには「Layout Options」を開いてください。
このレイアウト画面でしておいた方がいい設定は次の通りです。
検索フォームのプレースホールダー
プラグインの検索ボックスには何も入力されていない場合、次のようにプレースホールダーとして「Search here...」というテキストが表示されます。
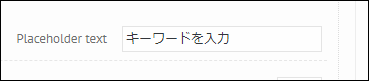
これを日本語に直すには「Placeholder text」の横にあるテキスト欄を「キーワードを入力」などの日本語に変更しましょう。
これで検索ボックスに表示されるプレースホールダーが次のように日本語に翻訳されます。
設定が完了したら...
全ての設定が完了したら必ず設定画面の下にある「Save options」ボタンを押して変更を保存してください。
以上でプラグインの設定は完了です。
インスタンス検索が機能するか確認
最後にサイドバーなどに設置した検索ウィジェットで正しくインスタンス検索が機能するかどうかを確認しましょう。
正しく機能している場合、キーワードを途中まで入力すると検索ボックスの下に記事候補が一覧表示されます。次のGif動画がインスタンス検索の動作例です。
このように特別なウィジェットを設置することなくすでに設置してある検索ウィジェットでインスタンス検索が有効になります。
サイト内検索をもっと便利にするには?
ここまでで Ajax Search Lite でインスタント検索を設定する手順を紹介しました。
導入が簡単な上に驚くほど機能が充実しているのでサイト内検索が便利になること間違いなしですね。
しかしサイト内検索機能を充実&強化するなら次のツールやプラグインもおすすめです。
この2つも合わせて使うとさらに便利になることでしょう。
詳しくは次の記事で導入・設定手順をまとめたのでそちらをどうぞ
手順は難しくなく数十分でできるので是非導入してみてください。
まとめ
単に検索ウィジェットを設置するだけでなく、ここで紹介したプラグインを使うとすぐにインスタント検索を利用できるようになります。
サイト内検索の利便性が高くなって、読者が探している情報が見つかりやすくなること間違いなしです。
以上 Ajax Search Lite プラグインの導入・使い方についてでした。
The post WordPressにインスタント検索を即導入!Ajax Search Lite の使い方 first appeared on Fukuro Press.
]]>