The post カスタム投稿を月別アーカイブ・カテゴリー一覧に表示させる方法 first appeared on Fukuro Press.
]]>
WordPressでカスタム投稿タイプを作りました。
次みたいなプラグインを使うのが簡単ですよね。
↓ Custom Post Type UIプラグイン
https://wordpress.org/plugins/custom-post-type-ui
カスタム投稿を作ったまでは良いですが、
どうしてか以下の一覧ページに表示されません。
- 日別・月別アーカイブ
- カテゴリー一覧ページ
- タグ一覧ページ
- トップページの記事一覧
この対処法について私が解説します。
CPT UIプラグインでカスタム投稿を作った
私は次のようなカスタム投稿を作りました。
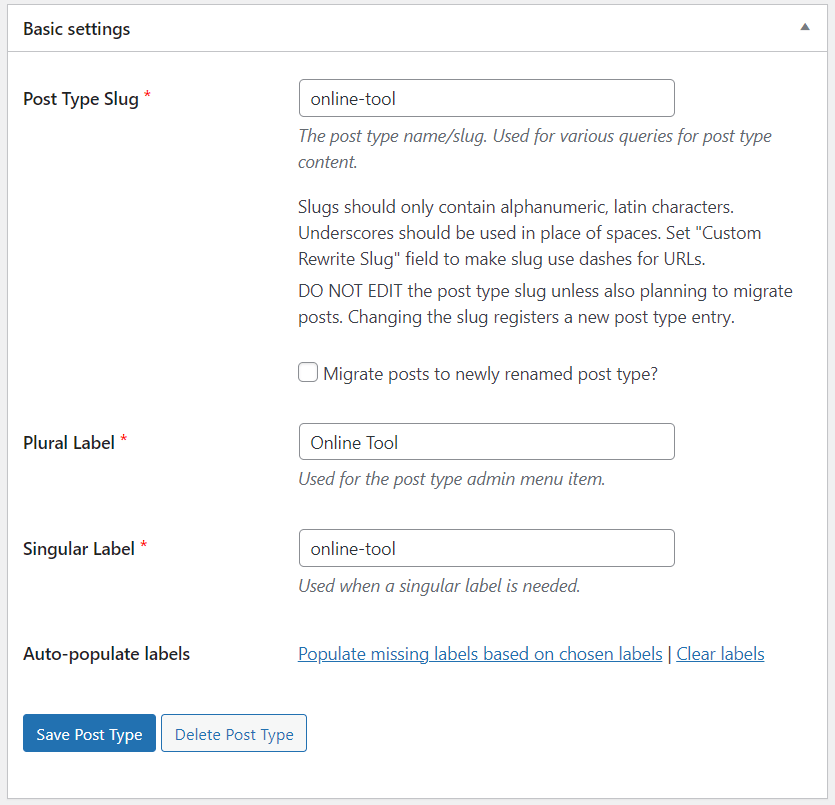
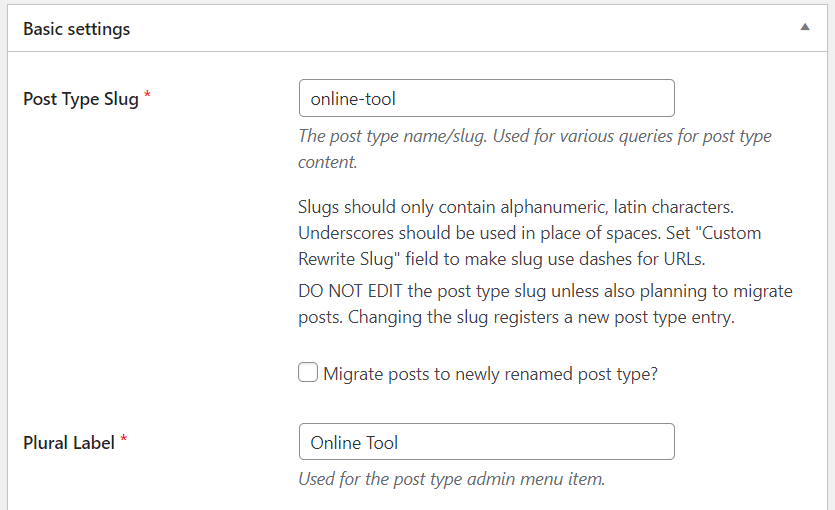
▼ 実際のCPT UIプラグインの設定画面
※ 英語表示なのは気にしないでください
「Online Tool」というカスタム投稿を作りました。
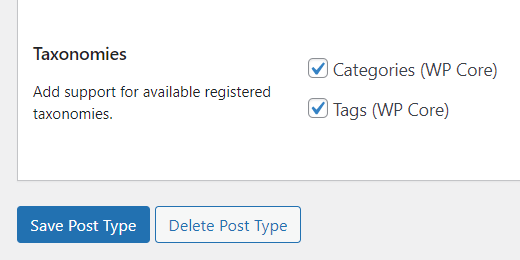
↓ そしてタクソノミーにもチェック済です。
これで一覧に表示されると思ったんですが…
↓ こういう厄介な現象が発生した
- カスタム投稿がカテゴリー一覧に表示されない
- カスタム投稿がタグ一覧に表示されない
- カスタム投稿が月別アーカイブに表示されない
- あらゆる一覧にカスタム投稿が表示されない
カスタム投稿は個別投稿(post)とは切り離された存在です。
だからカテゴリー・タグ・月別一覧などでは認識されないという訳です。
だからWordPress挙動に手を加える必要があります。
カスタム投稿を一覧に表示させる修正方法
以下のような手順でうまくいきます。
ただしWordPressテーマを直接修正します。
※ だから自己責任で行ってください
※ WPバックアップも取っておいてください
1.カスタム投稿でアーカイブを有効にする
初めにCPT UIプラグインを開きます。
設定画面を開いたら「Add/Edit Post Types」=>(編集したいカスタム投稿を選択)=>「Settings」と進んでください。
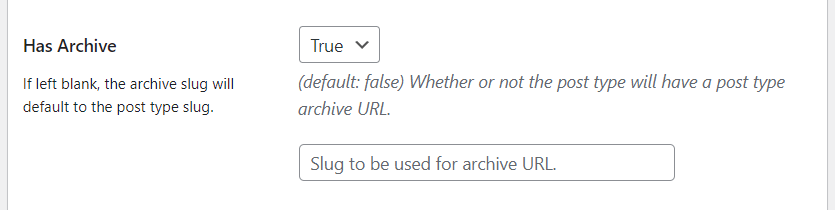
そして「Has Archive」をTrueに変更します。
↓ 以下の画像を参照
デフォルトだとFalseだと思うんですよね。
だからTrueに変更しておきます。
2.使用テーマのfunctions.phpにコード追加
次に使用中のWordPressテーマを修正します。
ただし以下に当てはまるなら試さないでください。
- WordPressの仕組みを理解していない
- PHPコードを読めないし書けもしない
- トラブルが起きても自分で対処できない
そういう人にはリスクが高すぎる方法です。
リスクを理解したうえで次を試してください。
やることはfunctions,phpへのコード追加です。
add_action( 'pre_get_posts', function ( $query )
{
if ( !is_admin() // 管理画面では無効化
&& $query->is_main_query() // メインクエリ限定
&& (
$query->is_category() /// カテゴリー
||
$query->is_tag() /// タグ
)
) {
$query->set( 'post_type', ['post', 'online-tool'] );
}
});このコードではpre_get_postsアクションフックにより、一覧の取得挙動をカスタムしています。ただし管理画面以外・メインクエリ限定という条件です。
また今回はカテゴリー・タグ一覧に表示させたいので、絞込みとして $query->is_category() || $query->is_tag() という条件も追加しています。
そして重要なのが次のコード
/// このコードだけ抜き出し
$query->set( 'post_type', ['post', 'online-tool'] );これで投稿一覧に online-tool というカスタム投稿タイプも表示されるように改良しています。ここは各自の投稿タイプに置き換えてください。
もし以上を読んでチンプンカンプンなら…
絶対に興味本位で試さないでください!!
※ もし壊れたら私に相談してください ※
上記コードで月別アーカイブにも対応させる
上記はカテゴリー・タグだけに対応してます。
月別アーカイブへのカスタム投稿タイプの表示…
それには以下のコードを使用してください。
↓ さらに改良したコード例
add_action( 'pre_get_posts', function ( $query )
{
if ( !is_admin() // 管理画面では無効化
&& $query->is_main_query() // メインクエリ限定
&& (
$query->is_category() /// カテゴリー
||
$query->is_tag() /// タグ
||
$query->is_month() /// 月別アーカイブ
)
) {
$query->set( 'post_type', ['post', 'online-tool'] );
}
});条件分岐タグで色々な一覧アーカイブに対応できます。
↓ 詳しくは以下リファレンスを参照のこと
URL : https://wpdocs.osdn.jp/条件分岐タグ
何度も言いますが、自己責任で行ってください。
もし自分一人で解決できないなら…
最後にアドバイスです。
上記作業はWordPressの仕組みを知っていて、
なおかつPHPコードも書ける人向けの方法です。
自分一人では解決できない人も多いでしょう。
↓ そういう時はサービスを使ってみてください。
特に修正代行依頼したいなら1番目のサービスが一番
そこで 《Webサイト制作・Webデザイン》![]() から依頼してみてください。
から依頼してみてください。
ちなみに・・・私もそこでサービスを開いてます。
WordPress経験の長さだったり、
トラブルを自力解決した経験だったり、
それを武器にWPトラブル解決相談をやってます。
お困りなら気軽にご相談ください。
The post カスタム投稿を月別アーカイブ・カテゴリー一覧に表示させる方法 first appeared on Fukuro Press.
]]>The post カテゴリ・タグのウィジェット表示ならこのプラグインが一番おススメ! first appeared on Fukuro Press.
]]>
WordPressにはカテゴリとかタグを一覧表示するウィジェットが標準で用意されてます。
でも標準のものを使ってみるとオプションが最低限しかなくてカスタマイズしにくいですよね・・・というか表示する機能しかありません。
そこでもっといいウィジェットはないかな~と探していたら良いのがありました。
その名も Cool Tag Clound というウィジェットプラグイン。 Tag と名前に入っていますが、カテゴリも一覧表示できる優れものです。
使ってみたらかなり便利だったのでこのプラグインを紹介したいと思います。
標準ウィジェットは使いにくい・・
冒頭でも書いたようにカテゴリとかタグはWordPress標準のウィジェットでも一覧表示ができます。が、そのオプションの少なさが致命的です。
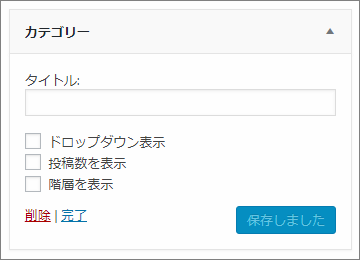
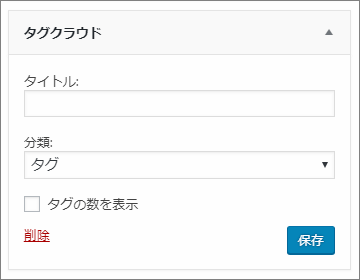
どれだけオプションが少ないかというと次の画像の通り
上画像を見ても分かるように最低限カテゴリとかタグを表示する機能はあるものの、設定できるオプションがほとんどありません。
デフォルトとはいえ文字の大きさとか順番を並び替える機能くらいはほしいですよね。
まあ標準機能に文句を言っても仕方ないので、なんかよさげなプラグインがないか探していたところ便利そうなプラグインを見つけました。
それが Cool Tag Clound というプラグイン
実際にインストールしてみて使ってみると・・・
- タグ・カテゴリの両方に対応している
- スタイルを10種類から選べる
- 文字のフォントとかサイズも選べる
- タグ・カテゴリの並び替えも可
・・・などなど中々高機能。これ1つでタグ・カテゴリの両方に対応できる上にデザインとか並び替えも自由にできるのが最高に便利ですね。
次で紹介するように導入とか設定もとても簡単です。
Cool Tag Cloud の導入・設定
では Cool Tag Clound を使ってタグとかウィジェットを一覧表示するやり方を解説します。簡単にその手順をまとめると次の通り
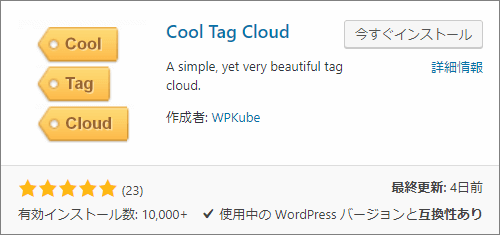
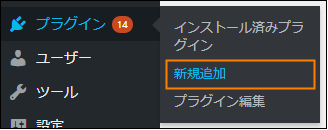
まずメニューから「プラグイン」ー>「新規追加」を開き、プラグイン検索欄で「cool tag」と入力&検索
しばらくすると次のプラグインが表示されるので「今すぐインストール」ボタンをクリックしましょう。
ちなみに手動インストールする場合は次ページからzipとしてダウンロードも可能
https://ja.wordpress.org/plugins/cool-tag-cloud/
あとインストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
そうしたら次はメニューから「外観」ー>「ウィジェット」を選択
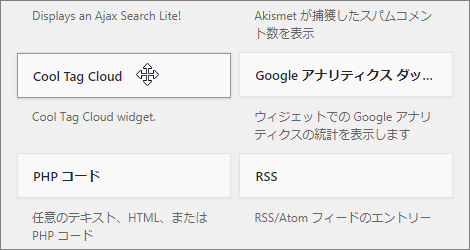
ウィジェット画面が開くと次のように「Cool Tag Widget」が追加されているので、表示したい場所ドラッグ&ドロップしてください。
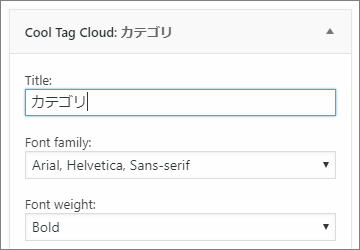
ウィジェットを開いたら色々オプションが変更できます。その中でも最低限設定しておいた方がいいオプションは次の通り
まず「Title:」の入力欄にウィジェット上部に表示されるタイトルを入力
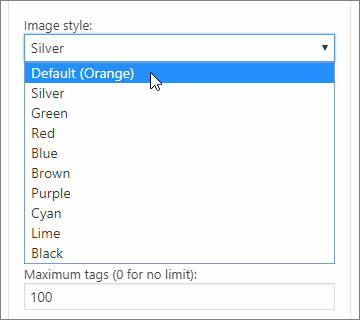
そして次に「image style:」からタグのスタイルを選択
デフォルトはオレンジ色で全部で10種類。どぎつい色にしたくないなら「Default(Orange)」または「Silver」を選ぶのが無難です。
そうしたら次は並び替えの設定。
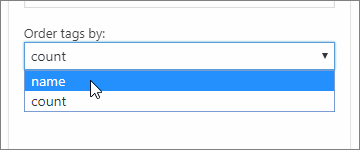
設定するには「Order tags by:」から名前(name)またはタグ数(count)のどちらかで並び替えするのかを選択、
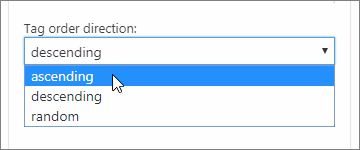
そしてその下の「Tag order direction:」から並び替えの順序を選べばOK
順序については「ascending」を選ぶと昇順、「descending」を選ぶと降順、「random」を選ぶとランダムになります。
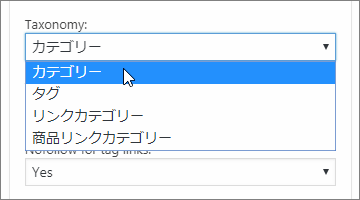
最後に「Taxonomy:」からタグまたはカテゴリのどちらかを選択
上画像みたいに対応していればカテゴリーから拡張された商品リンクカテゴリーなんかも一覧表示可能です。
以上の設定ができたら「保存」ボタンを押して保存しましょう。これで設定した通りにタグクラウドが反映されます。
ちなみに次がタグクラウドを設置したときの様子
タグの形で表示されててオシャレというかクールな感じがします。
ちなみに表示タグの最大数やホバーしたときのアニメ効果、フォントや文字サイズもある程度好きに変更可能です。
カテゴリ・タグ管理に役立つその他のプラグイン
今紹介した Cool Tag Cloud に加え、カテゴリ・タグの管理に役立つプラグインがいくつかあるので最後に紹介します。
私自身、実際に使って便利だなと感じたのが次の2つ
詳しい導入手順とか使い方は各記事で紹介しました。
特に カテゴリ・タグ変換ツール はWPに元々あるツールなんですが、存在を知らない人も多いかもしれません。もしそうなら一度使ってみてください、かなり便利です。
まとめ
カテゴリーウィジェットとかタグクラウドを設置してみたけど
「なんかデザインがシンプルすぎて気に入らない」
「設定できるオプションが少なくて物足りない」
こういう方は Cool Tag Cloud を使ってみるのが一番おススメ
オプションも多すぎず少なすぎず、デザインもシンプル以上複雑未満といった感じなのでどのテーマでも使いやすいはずです。
The post カテゴリ・タグのウィジェット表示ならこのプラグインが一番おススメ! first appeared on Fukuro Press.
]]>The post WordPressでカテゴリとタグの変換が必要なケースとそのやり方 first appeared on Fukuro Press.
]]>
カテゴリをタグに、あるいは逆にタグをカテゴリに変換したいことないですか?
元々カテゴリだったけど記事を書く内にタグの方がいいなと思ったり、多くの記事につけたタグをカテゴリにしたくなる、なんてことはよくあると思います。
でもいちいち手動でタグとカテゴリを変換するのは面倒ですよね・・・
関連記事 : カテゴリーとタグの作り方と付け方を解説
そこでWordPressにはその変換に便利なツールが用意されてます。
その名も「カテゴリー・タグ変換ツール」。意外とこのツールの存在を知らない人は多いかもしれないですが、使ってみるとかなり便利です。
ここではこのツールが必要な場面やカテゴリ・タグを相互変換する方法をまとめました。
カテゴリ・タグの変換が必要な場面ってどんなとき?
カテゴリとタグの変換が必要な場面・・・これは記事数が多くなってくると必要になることが多いです。
そもそもの話、カテゴリとタグには次のような違いがあります。
| カテゴリ | タグ | |
|---|---|---|
| 役割 | 記事をジャンル分けし、同じジャンルごとの関連記事を見つけやすくする | 記事内で使われた同じキーワードを持つ関連記事を見つけやすくする |
| 階層構造 | 持てる | 持てない |
| 設定数 | 1つ以上。必ず設定する必要あり | 1つ以上。つけなくてもOK |
こういう風にカテゴリは記事そのもののジャンル分け、タグは記事間でキーワードを共有するためにつける、というのが正しい使い方です。
なので次のような場合、カテゴリとタグの変換が必要になります。
- あるカテゴリが記事のキーワードの場合
- あるタグが大量の記事につけられている場合
- 同じカテゴリ・タグをつけてしまった場合
・・・などなど
変換するかの判断基準のポイントはカテゴリ・タグ本来の役割と逆になっていないか、重複してないかどうかです。
もしそうなら変換した方が関連記事を見つけやすくなり、読者に優しいブログになります。
とは言っても手動でカテゴリとタグを変換していくのは大変
一旦カテゴリを消して同じ名前でタグを追加する(あるいは逆もしかり)・・・なんて回りくどいことするのは面倒ですよね。
そこで役に立つのが次で紹介する「カテゴリー・タグ変換ツール」です。
カテゴリー・タグ変換ツールの使い方
このツールは目立たない場所にあるせいか意外と使ったことのない人は多いと思います。ですが一度使ってみればものすごく便利なツールです。
その導入から使い方までの手順を説明すると次の通り
ツールのインストール
このツールはプラグインみたいにインストールが必要です。
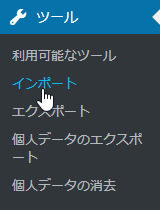
なのでまずはメニューから「ツール」ー>「インポート」をクリック
するとインポート用のツールのインストール画面が開きます。
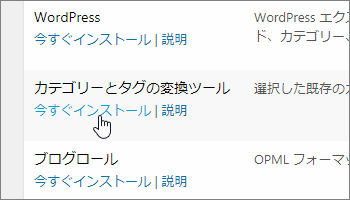
そうしたら画面内から「カテゴリー・タグ変換ツール」を探し、「今すぐインストール」ボタンを押してインストール
(ちなみに普通のプラグインと違って有効化の必要はありません。)
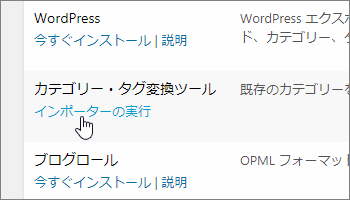
インストールが終わったら「今すぐインストール」が「インポーターの実行」に変わるので、それを押せばカテゴリ・タグ変換ツールが開けます。
変換ツールでのカテゴリ・タグの変換方法はそれぞれ次の通りです。
カテゴリからタグへの変換
まず初めはカテゴリからタグに変換する方法
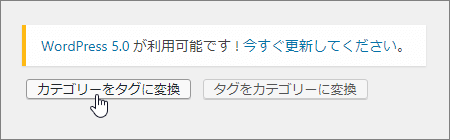
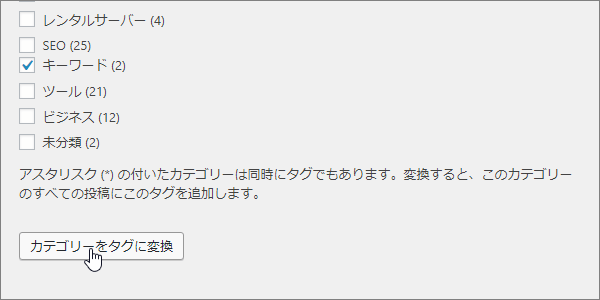
この変換をするにはツール画面上部の「カテゴリーをタグに変換」ボタンをクリックしましょう。
するとチェックボックス付きのカテゴリ一覧が現れます。
あとは下画像のようにタグに変換したいものにチェックを入れたら「カテゴリーをタグに変換」ボタンを押すだけ
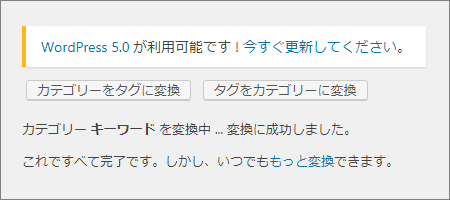
しばらくすると変換が完了します。
以上が カテゴリ ⇒ タグ に変換する方法です。
ちなみに子カテゴリを持つ親カテゴリをタグに変換した場合、子カテゴリは階層関係が解除され上の階層に行くことに注意
階層を持つカテゴリをタグに変換するときは子カテゴリから変換した方が良さそうですね。
タグからカテゴリへの変換
今度はタグからカテゴリに変換する方法
この手順は カテゴリ ⇒ タグ のまんま逆のことをするだけですが、一応やり方を説明します。その手順は次の通り
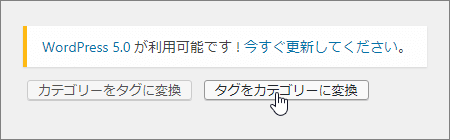
まず変換ツール上部の「タグをカテゴリーに変換」ボタンをクリック
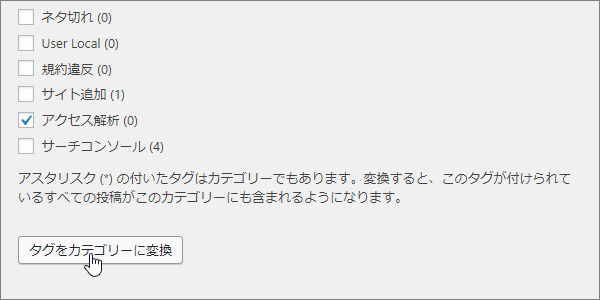
そうするとチェックボックス付きタグが一覧で表示されるので、変換したいものを選んで「タグをカテゴリーに変換」ボタンをクリック
これだけで選択されたタグがカテゴリーに変換されます。
変換された新しいカテゴリーは元々つけられていた記事に関連付けられるので、最初から付け直す心配はありません。
以上が タグ ⇒ カテゴリ に変換する手順です。
こちらもツールを使えば数分でできるので、もし変換が必要なものを見つけたらパパッと変換してしまいましょう。
カテゴリ・タグ管理に便利なその他のプラグイン
ここまでが カテゴリ・タグ変換ツール の基本的な使い方。これを活用すれば相互変換が楽になること間違いなしです。
このツールの他にもカテゴリ・タグの管理や表示に便利なプラグインはいくつかあります。
個人的によく使っているのが次の2つ
詳しい導入手順や使い方は各記事をご覧ください。
特に Cool Tag Cloud はタグとかカテゴリを一覧表示するのに便利ですね。WP標準のウィジェットの代わりに使うのに打って付けだと思います。
まとめ
以上、WordPressでカテゴリ・タグの相互変換を行う方法についてでした。
ここまでで書いたようにカテゴリとタグの変換が必要になるのは・・・
- あるカテゴリが記事のキーワードの場合
- あるタグが大量の記事につけられている場合
- 同じカテゴリ・タグをつけてしまった場合
・・・などのように役割が逆あるいは重複してしまった場合
手動で変換もできるとはいえ、とてつもなく効率が悪いので相互変換するときは紹介したツールを使うのが楽です。
The post WordPressでカテゴリとタグの変換が必要なケースとそのやり方 first appeared on Fukuro Press.
]]>The post WordPressカテゴリーから「未分類」を削除する手順 first appeared on Fukuro Press.
]]>
WordPressでは投稿カテゴリーのデフォルトは「未分類」になってます。
なので投稿にカテゴリーをつけなかった(あるいは忘れた)場合、自動的にこの未分類が選択されてしまうんです。
確かにどれにも分類できない記事はありますですが、未分類を記事につけるのは カテゴリー本来の役割 が果たせないのでいいことではありません。
あとデフォルトカテゴリーを未分類以外に変えたいこともあるはず
そこで、「未分類」を削除して別のものをデフォルトにする手順について紹介します。
「未分類」カテゴリーは削除できない・・・
冒頭でも書いたようにWordPressには未分類という名前のカテゴリーがあります。
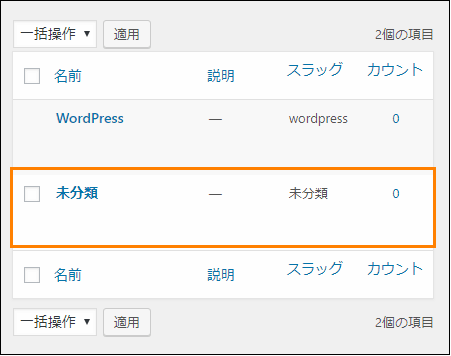
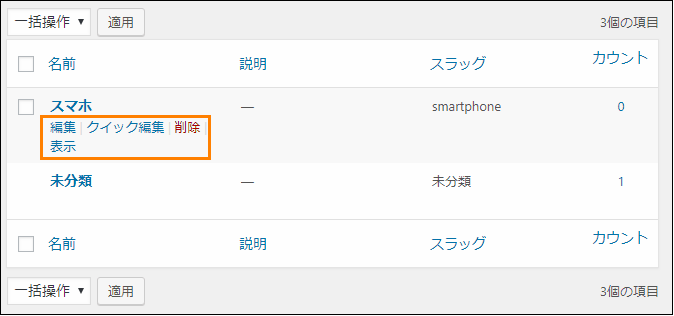
メニューから「投稿」ー>「カテゴリー」を開き、一覧を見くと「未分類」というカテゴリーが見つかるはずです。(下画像参照)
もし記事にカテゴリーを付け忘れた場合、自動的にこの「未分類」がつきます。
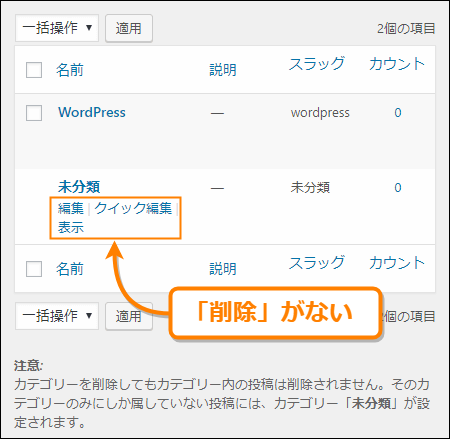
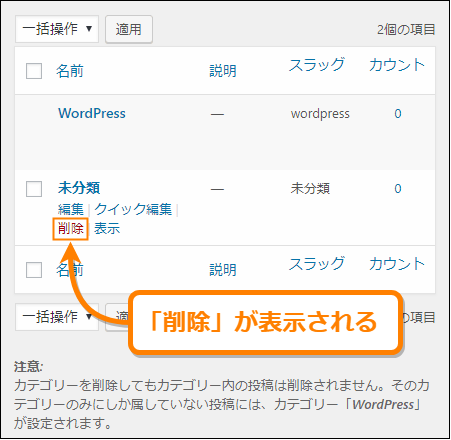
それで「未分類」は普通のカテゴリーと少しだけ違います。何が違うかというと次画像みたいに「削除」リンクが表示されないから削除不可というところです。
だから未分類カテゴリーはいくら削除したくてもできないんですよね・・・
ただし未分類自体が削除できないわけじゃありません。「未分類」ではなく、他カテゴリーをデフォルトにすることで削除可能です。
次はその「未分類」をデフォルトから外して削除する手順について説明していきます。
「未分類」を削除してデフォルトカテゴリーを変える手順
では未分類を削除して他カテゴリーをデフォルトに変更してみましょう。
その手順は簡単で次の通り
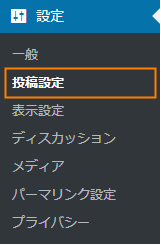
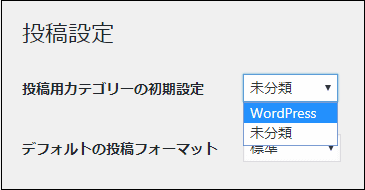
まずメニューから「設定」ー>「投稿設定」をオープン
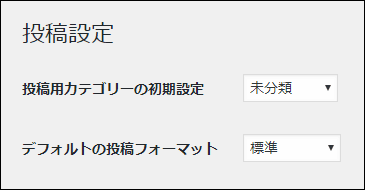
投稿設定画面を開くと一番上に「投稿用カテゴリーの初期設定」が見つかるはずです。
これがデフォルトカテゴリーを設定する項目で、初期状態だと上画像のように「未分類」が選択されています。
これを「未分類」から別のカテゴリーに変えましょう。
デフォルトカテゴリーを選択したら画面下にある「変更を保存」ボタンを押して変更を保存してください。
これで投稿でカテゴリーを付け忘れた時に「未分類」以外が選択されるようになります。
そして再びメニューから「投稿」ー>「カテゴリー」を選んで開いてみてください。
次のように未分類カテゴリーにホバーすると「削除」リンクが表示され、削除できるようになっているはずです。
あとは他のカテゴリーと同じように削除リンクを押せば削除できます。
以上が未分類を削除する手順
もし「記事に未分類をつけたくない」あるいは「デフォルトカテゴリーを変えたいな」という場合は上で紹介した手順で変更できます。
まとめ
記事カテゴリーに「未分類」が付いているとジャンルが曖昧で読者にとってもどういう記事なのか分かりにくくなってしまいます。
なので未分類は削除する必要はないとしても、記事に未分類カテゴリーを付けるのはなるべく避けるようにしましょう。
以上、未分類カテゴリーを削除する手順についてでした。
The post WordPressカテゴリーから「未分類」を削除する手順 first appeared on Fukuro Press.
]]>The post WordPressでカテゴリの順番を並び替える一番簡単な方法 first appeared on Fukuro Press.
]]>
WordPressでカテゴリウィジェットなどを設置するとき、その順番は勝手に変えられません。
でもカテゴリの順番を自分の好きなように変えたいことも当然ありますよね?
そんな時に役立つのが「Taxonomy Order」というプラグイン
簡単操作でカテゴリーの並び替えができるので、ここではそのプラグインを使ってカテゴリーを並び替える手順を紹介します。
カテゴリーを並び替えできなくて困ること
WordPressではカテゴリーが自動的に昇順で並び替えされます。
つまりアルファベットで言えば「A」⇒「Z」、日本語でいえば「あ」⇒「を」のように順番が大きくなるように並び替えられるということです。
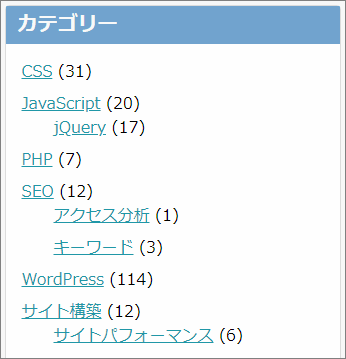
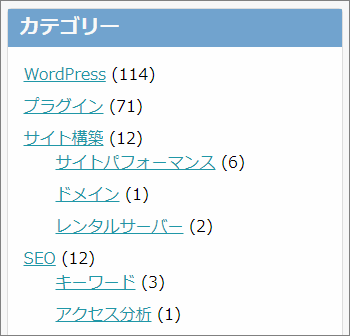
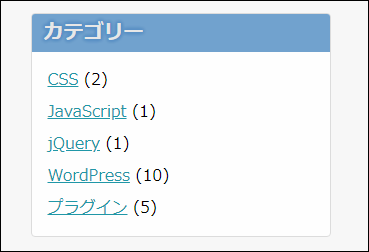
なのでカテゴリーウィジェットを設置すると次のようにアルファベットの昇順⇒日本語の昇順のように表示されてしまいます。
こういう風に自動で並び替えされてしまうと次のような場合に不便なんですよね。
- カテゴリーを逆順に並び替えしたい場合
- 記事数の多い順で並び替えをしたい場合
カテゴリーを好きなように入れ替えできない、というのがデメリットです。
ですがここで紹介する「Taxonomy Order」を使えばその並び替えができます。
しかも並び替え画面ではドラッグ&ドロップで直感的に並び替えできるので操作も全く難しくはありません。
ではその導入手順や使い方を見ていきましょう。
Taxonomy Order の導入
このプラグインを導入する手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」を開きましょう。
新規追加画面が開いたらプラグインの検索欄に「category order」と検索
しばらくすると検索結果に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみにこのプラグインは以下のページから直接ダウンロードして使うことも可能
https://ja.wordpress.org/plugins/taxonomy-terms-order/
そしてインストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これでカテゴリーの並び替えができるようになりました。
カテゴリーを並び替えてみよう
カテゴリーの並び替えの仕方はとても簡単です。
まずメニューから「投稿」ー>「Taxonomy Order」を開いてください。
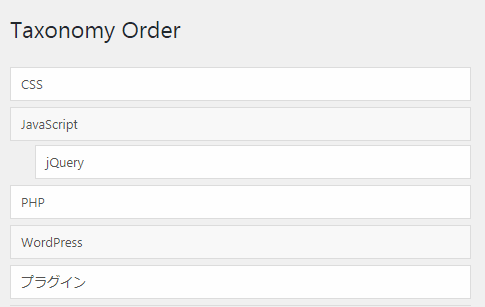
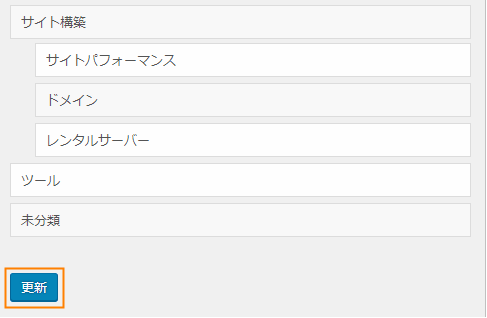
すると次のようなカテゴリーの並び替え画面が表示されます。
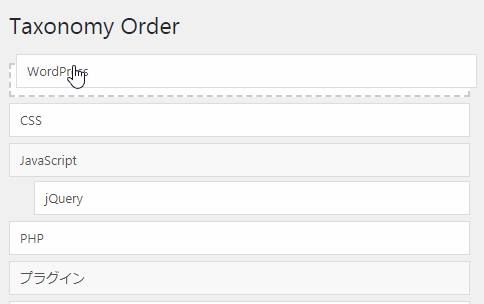
あとは次の画像のようにドラッグ&ドロップで自分の好きなように並び替えるだけ
直感的な操作なので並び替えにも時間はかかりません。
並び替えが終わったら画面下にある「更新」ボタンを押して変更を保存
これでカテゴリーウィジェットなどで今設定した順番に並び替えてカテゴリーが表示されるようになります。
以上が Taxonomy Order でカテゴリーを並び替える手順です。
並び替えがすごく簡単なのでオリジナルの並び順にするのに役立つこと間違いなしですね。
補足 : プラグインの設定
Taxonomy Order ではプラグインの使用権限やソートについていくつか設定可能です。
なので最後にその設定の変更方法について紹介します。
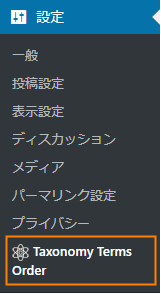
まず設定画面はメニューの「設定」ー>「Taxonomy Terms Order」から開けます。
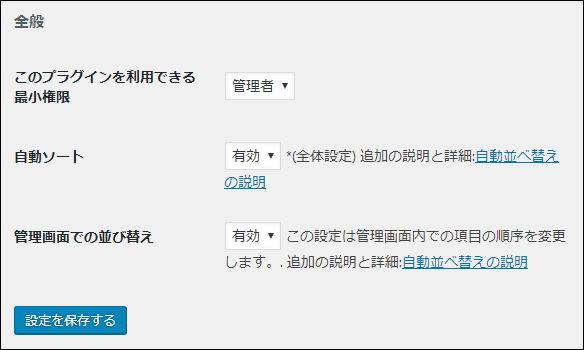
そして開かれるのが次のような設定画面
設定項目は全部で3つです。
この3つの設定について次で簡単にまとめて紹介します。
プラグイン使用の最小権限
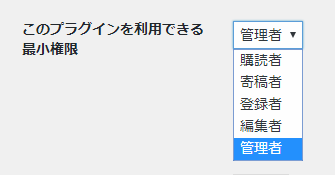
これは設定画面の最初にある次の項目
見ての通りプラグインを利用できる権限を持つログインユーザーを設定する項目です。
右のセレクトボックスからプラグインの利用許可を与えたいユーザーを次のように5種類の中から選ぶことができます。
もし複数人でブログを管理しているならカテゴリー順番を変更できるユーザーを管理者だけに設定しておくのがいいかもしれません。
自動ソート
これは設定画面の次の項目
これはプラグインから手動設定カテゴリーの順番の自動並び替えの有効・無効を切り替える項目です。
もし「無効」にすると順番設定が反映されないので必ず「有効」にしておいてください。
管理画面での並び替え
これは設定画面にある次の項目
これは管理画面でのカテゴリーの並び替えを手動で設定したものに自動的にソートさせるかの有効・無効を切り替える項目です。
これも特別な事情が無ければ「有効」にしたままで問題ありません。
カテゴリ・タグ管理に役立つその他のプラグイン
ここまでが Taxonomy Order でカテゴリを並び替えする方法
このプラグインの他にもカテゴリ・タグの管理や表示に役立つプラグインはいくつかあります。その中でも個人的に便利だなと感じたのが次の2つ
詳しい使い方については各記事でまとめたのでご覧ください。
ちなみに カテゴリ・タグ変換ツール はWPに元々あるツールですが、存在を知らない人も多いかもしれません。でも使ってみればその便利さに驚くはずです。
まとめ
以上、カテゴリーの並び替えができる Taxonomy Order の紹介でした。
もし自分の好きなように順番をカスタマイズしたい、見やすいように順番を整えたい、という場合は是非インストールしてみてください。
ドラッグ&ドロップで操作も簡単なのでおすすめです。
The post WordPressでカテゴリの順番を並び替える一番簡単な方法 first appeared on Fukuro Press.
]]>The post カテゴリーとタグの役割と正しい使い分け方【WordPress初心者向け】 first appeared on Fukuro Press.
]]>
WordPressで記事を書くなら内容ももちろんですが、記事の内容に対してどのようなカテゴリーやタグを付けるかも重要です。
次の記事でもカテゴリー・タグのそれぞれの作り方やつけ方について解説しました。
ただWordPressでサイトやブログを始めたばかりころは記事にどのようにカテゴリーとタグを付ければいいかということに悩む人は多いと思いのではないでしょうか。
どちらも記事を分類するという点で役割が同じなのであまり意識せずに適当にカテゴリーやタグ付けしている人もいるかもしれません。
確かにこの2つは記事を分類するという点ではとても役割が似ていますが、しっかりと使い分けできていないと読者にとっても記事を書く側にとっても分かりにくいサイトになってしまいます。
そこでここではWordPressでの記事へのカテゴリーとタグの役割と正しいつけ方について初心者向けに解説しようと思います。
カテゴリーとタグの役割
まず初めに基本的なカテゴリーとタグの役割についての説明をします。
カテゴリーの役割
カテゴリーは記事のジャンル分けに使われる記事の大まかな分類のことです。
このカテゴリーには次のような特徴があります。
- 複数カテゴリを記事に指定可能
記事をカテゴライズするときは1つのカテゴリーだけでなく「WordPress」や「プラグイン」などのカテゴリーを複数指定できます。
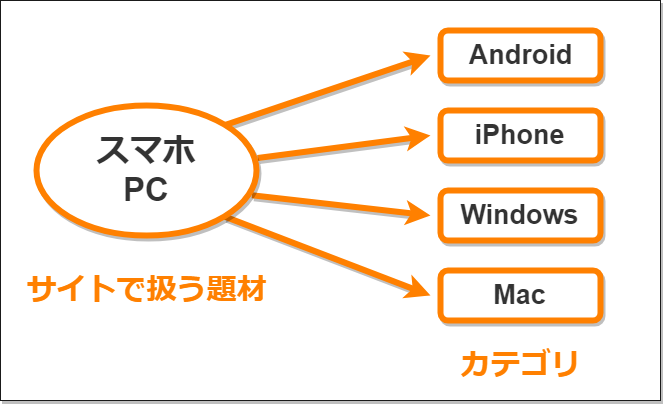
- カテゴリは階層を持てる
例えば「スマホ」というカテゴリーがあった時、その下にさらに細かい「Android」や「iPhone」などのカテゴリーが指定できます。一番上のカテゴリーは「親カテゴリー」、それから派生したものは「子カテゴリー」と呼ばれています。
- 何もカテゴリを指定しないと未分類になる
WordPressでは何もカテゴリーを指定しなかった場合、あらかじめ用意されている「未分類(Uncategorized)」というカテゴリーが自動的に指定されるようになっています。
このように記事に複数指定できてなおかつカテゴリー間に親子関係を持たせることができるものがカテゴリーです。
投稿ページや固定ページの編集画面では「カテゴリー」と書かれたエリアから複数のカテゴリーを記事に対して指定できるようになっています。
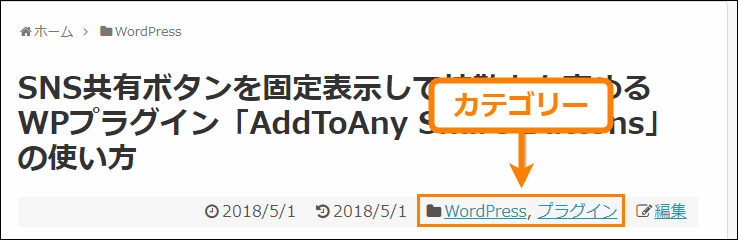
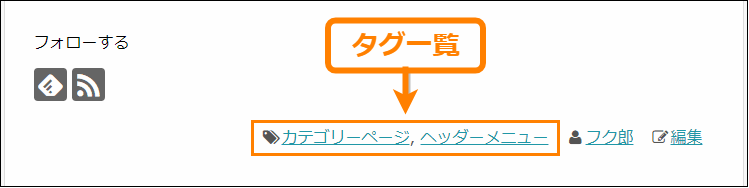
そしてカテゴリはサイト内では次のような場所に表示されます。
上の画像のようにタイトルの下にその記事につけたカテゴリー名とカテゴリーページへのリンクが表示されます。
(2).カテゴリーウィジェット内
WordPressでは標準でカテゴリーウィジェットというウィジェットが用意されていてそのウィジェットをサイドバーなどに設置することでそのサイトで扱っているウィジェット一覧を表示させることができます。
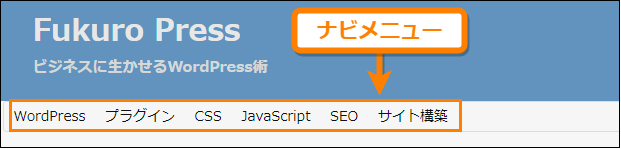
(3).ナビメニューやその他の場所
もしテーマがナビメニューに対応しているなら上の画像のようにヘッダーナビメニューにカテゴリーを一覧表示させることも可能です。
ちなみにその方法について次の記事で解説してあります。
このようにカテゴリは
- 記事タイトル下
- カテゴリーウィジェット内
- ナビメニュー
などなどサイト内での表示箇所が多く、目立ちやすいです。
タグの役割
カテゴリに対してタグは記事内でよく使われるキーワードをまとめ記事を見つけやすくするためのもので次のような特徴があります。
- 1つの記事に複数のタグ付けが可能
カテゴリ同様にある記事に対して1つ以上のタグをつけることができます。
- 階層構造は持てない
カテゴリと違い、タグ間では親子関係は持てず1つ1つが独立したものとして扱われます。
- タグはつけなくても問題ない
タグには未分類のようなデフォルトは用意されておらず、タグを付けてもつけなくても問題ありません。
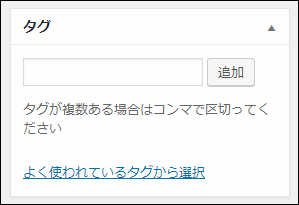
投稿ページや固定ページの編集画面では「タグ」と書かれたエリアからタグを入力または選択することでタグ付けができます。
そして編集画面からつけたタグはサイト内の次のような場所で表示されます。
(1).記事内の最後
上の画像のように記事内の最後にタグ一覧が表示されます。
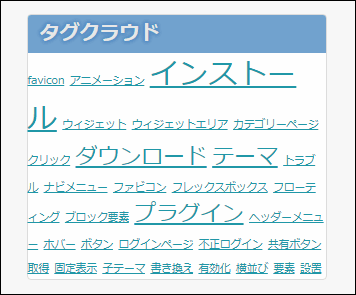
(2).タグクラウドウィジェット内
タグクラウドとは上の画像のように各タグの記事の使用頻度をタグの大きさで表したものでウィジェットやプラグインを導入すると表示できます。
タグはカテゴリーほどサイト内に頻繁に登場するわけではないですが、読者が目的の記事を見つけるための道しるべになります。
カテゴリとタグの違い
ではカテゴリとタグの役割にはどのような違いがあるかというと次のような違いがあります。
重要度の違い
まずカテゴリとタグを重要度で比較してみると次のような違いがあります。
- カテゴリ
- 記事タイトルの上に表示されるので目につきやすい
- 1つの記事に必ず1つ以上のカテゴリが必要
- タグ
- 記事下に表示されるので読者にはあまり注目されない
- 記事にタグはつけなくても問題なし
カテゴリは記事タイトル下に表示されファーストビュー(記事を開いたときスクロールせずに見える領域)に入る上にどの記事にも必ずカテゴリ(指定しない場合は未分類)が必要です。
一方のタグは記事の一番最後のほとんど目立たない場所に表示され記事にタグを付けるかつけないかは自由です。
つまりWordPressではカテゴリーの方がタグより目につきやすいので重要度としては「カテゴリー > タグ」のような関係になります。
階層を持てるかどうか
階層を持つかどうかも大きな違いです。
カテゴリーは例えば次のように親カテゴリの下に複数の子カテゴリを作って複数の階層を持たせることが可能です。
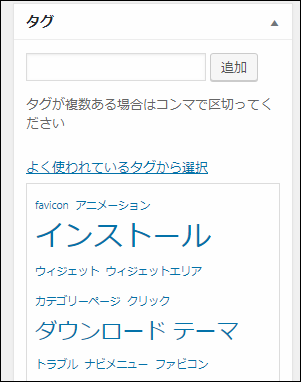
一方のタグは階層構造は持てず次のように全てのタグが独立で横並びになっています。
このようにカテゴリは階層構造を持つのに対し、タグというのは階層構造を持てず1つ1つが独立しているというのが大きな違いです。
カテゴリ・タグ付けでやってはいけないNG例
カテゴリとタグにはこのように大きな違いがあるので次のようなカテゴリ・タグ付けはNGです。
カテゴリとタグが重複している
当たり前ですがカテゴリとタグが重複してはいけません。
例えば次がカテゴリとタグの重複例です。
- カテゴリとタグの両方に「スマホ」をつける
このように「スマホ」というカテゴリを用意しているのにわざわざ記事のタグに「スマホ」をつけるのは無駄でしかありません。
- カテゴリに「WordPress」、タグに「ワードプレス」
また完全に重複していなくても似たような名前、例えばカテゴリに「WordPress」、タグに「ワードプレス」とつけてしまうのも重複しているのと変わりません。
タグを付ける前にカテゴリと重複していないか確認するようにしましょう。
カテゴリよりタグの方が範囲が大きい
記事にタグ付けするときはカテゴリの範囲に含まれていないものをつけるべきではありません。
例えば次のように記事にカテゴリとタグを付けた場合タグの方がカテゴリより範囲が大きくなってしまいます。
- カテゴリが「iPhone」でタグに「スマホ」
この場合、「iPhone」は「スマホ」に含まれるので「スマホ」の方をカテゴリにして「iPhone」をタグとしてつけるか、「スマホ」を親カテゴリにして「iPhone」を子カテゴリにするのが適切です。
- カテゴリが「インストール」でタグに「スマホアプリ」
この場合、「インストール」はカテゴリというよりもキーワードに含まれるのでカテゴリにするのは不適切です。なのでカテゴリを「スマホアプリ」にし、タグの方を「インストール」にするのが適切になります。
タグとしてつけるべきキーワードをカテゴリとしてしまったり、逆にカテゴリーにつけるべきものをタグとしてつけてしまわないように気を付けましょう。
正しいカテゴリ・タグの決め方とつけ方
では正しいカテゴリとタグを付けるにはどうすればいいかというと、あらかじめ次のようなルールを用意しておくと後で迷わずに済みます。
カテゴリは最初にある程度決めておく
まずサイトを作るときにあらかじめサイト内で扱いそうなカテゴリをいくつか用意しておきましょう。
例えば「スマホやPCの便利術」を紹介するサイトを作りたいなら次のようなカテゴリーが必要になることが想像できます。
このように最初におおまかなカテゴリを用意しておき、必要になったらカテゴリを増やしたり子カテゴリを作ればタグにカテゴリ名を付けてしまうということがなくなります。
タグには記事のキーワードをつける
次にタグの付け方ですが、これはカテゴリーとは違い記事内で重要だと思われるキーワードをタグとしてつけます。
例えばタグの付け方として正しいのは次のような場合です。
- iPhoneの○○というアプリのインストール方法についての記事の場合
この場合記事内で重要なのは○○というアプリのインストールのやり方なので「○○(アプリ名)」と「インストール」という記事内でもキーワードになっているものをタグにつけるのが適切です。
- Androidでおススメのパズルゲームをいくつか紹介する記事の場合
この場合はアプリの中でもパズルゲームに焦点を絞って記事内で紹介するので「パズルゲーム」または「ゲームアプリ」などをタグにつけるのが適切になります。
また記事にいくつタグを付けるかですが10個や20個など過剰に多くのタグを付けないようにしましょう。記事につけるタグとしては1~3個、多くても5個くらいが適切です。
同じタグが多い場合はカテゴリーにする
もしタグを付けていて同じタグを何回も複数の記事につけている場合はそのタグをカテゴリーにしてしまう方が再利用が楽になります。
タグの場合は既存のタグを再利用しようとすると次のようにタグクラウドの中から選ばなくてはならず少し不便です。
しかしカテゴリなら数も少なく探しやすいのでよく使うタグの場合はカテゴリにすると管理がしやすくなり、読者も記事が探しやすくなります。
まとめ
ここで紹介した正しいカテゴリーやタグのつけ方は次の3つです。
- カテゴリは最初にある程度決めておく
- タグには記事のキーワードをつける
- 同じタグが多い場合はカテゴリにする
そしてこの正しいつけ方を守ったうえで次のようなNGの付け方をしないことが大事です。
- カテゴリと重複するタグを付ける
- カテゴリよりタグの方が範囲が大きい
以上ここではカテゴリーとタグの役割と正しいつけ方について解説しました。
タグやカテゴリを正しくつけるとサイトの管理がしやすくなり読者にも見やすいサイトを作れます。なのでどちらでもいいやと適当につけるのではなく記事を書くときはタイトルや本文と同じくらい意識して付けるようにしましょう。
The post カテゴリーとタグの役割と正しい使い分け方【WordPress初心者向け】 first appeared on Fukuro Press.
]]>The post カテゴリーとタグの作り方と付け方を解説【WordPress初心者向け】 first appeared on Fukuro Press.
]]>
WordPressをインストールしたばかりの頃は記事をどのように書けばいいのか悩むことが多いと思います。
記事の書き方は人それぞれなので、そこは読者が読みにくくない範囲で好きなように書けばいいですが記事を公開する前に必ず設定しておいた方がいいことがいくつかあります。
その1つが「記事にカテゴリーとタグをつけること」です。
それらを付けることで記事を公開したとき読者はつけられたカテゴリーとタグを目印にして他の関連する記事にアクセスすることが簡単になり、求めている情報が見つかりやすくなります。
そこでここではWordPressを始めて間もない初心者向けにカテゴリーとタグの作り方と記事への付け方について紹介します。
カテゴリーとタグの役割
まず最初にカテゴリーとタグの役割について簡単に紹介します。
カテゴリーの役割
カテゴリーとは記事のジャンル分けに使われる大まかな分類のことです。
そして次のような特徴を持っています。
- カテゴリを1つ以上記事に指定可能
記事を分類するときは1つのカテゴリーだけでなく「WordPress」や「プラグイン」などの複数カテゴリーを指定できます。
- カテゴリは階層を持てる
例えば「スマホ」というカテゴリーがあった時、その下にさらに細かい「Android」や「iPhone」などのカテゴリーが指定可能です。一番上のカテゴリーは「親カテゴリー」、それから派生したものは「子カテゴリー」と呼ばれています。
- 何もカテゴリを指定しないと「未分類」になる
WordPressでは何もカテゴリーを指定しなかった場合、あらかじめ用意されている「未分類(Uncategorized)」というカテゴリーが自動的に指定されるようになっています。
必ず1つ以上のカテゴリーを指定しなくてはならず階層構造を持てるのがタグの特徴です。
記事につけられたカテゴリーは次のように記事のタイトル下に表示されたり...
あるいはナビメニューなどのヘッダー部分のメニューに表示されます。
カテゴリーはサイト内では目立って表示されることが多いので重要度も高いです。
タグの役割
カテゴリに対してタグの役割は記事内で重要なキーワードをまとめて記事を見つけやすくすることです。
タグには次のような特徴があります。
- 1つの記事に1つ以上のタグ付けが可能
カテゴリ同様にある記事に対して1つ以上のタグをつけることができます。ただしカテゴリと違いタグは必ずしもつける必要はありません。
- 階層構造は持てない
カテゴリと違ってタグ間では階層関係は持てず1つ1つが横並びの独立したものとして扱われます。
タグは次のように記事の一番下にタグ一覧として表示されたり...
あるいは各タグの重要度を文字の大きさで表したタグクラウドウィジェットに表示されることがあります。
カテゴリーと比べると目立つ位置に表示されるわけではなく、付けるのが必須という訳でもないので重要度はそこまで高くありません。
カテゴリーの作り方・つけ方
ではカテゴリーの役割を理解したところでその作り方とつけ方を紹介します。
作り方
最初に記事につけるためのカテゴリーを作成画面から作成しましょう。
その手順ですがまずメニューから「投稿」ー>「カテゴリー」を押します。
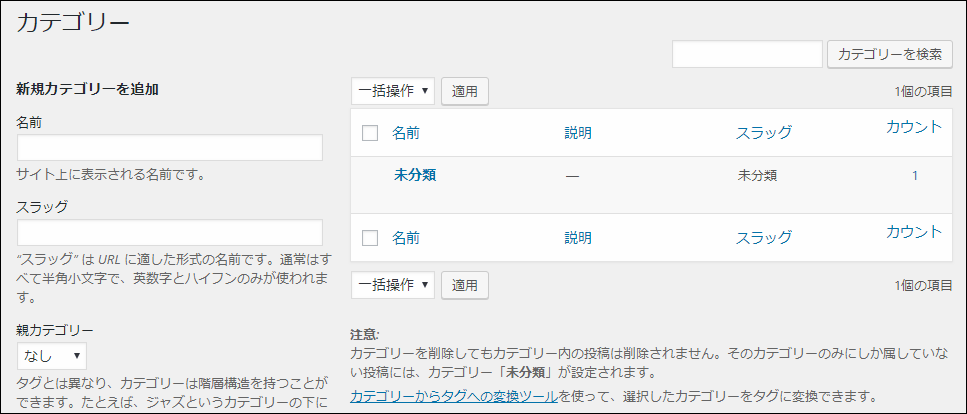
すると次のようなカテゴリーの編集画面が現れます。
左側に「新規カテゴリーを追加」と書かれたエリアがありますがここがカテゴリーを新規追加する場所です。
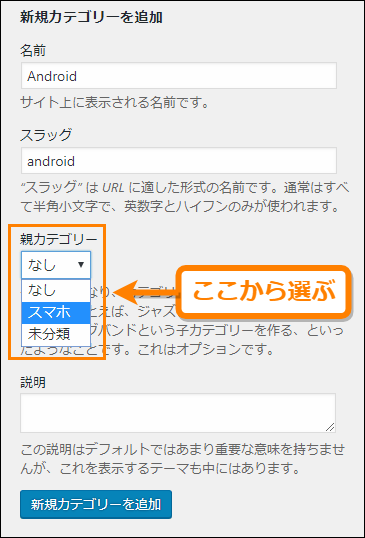
例えば「スマホ」というカテゴリーを追加したい場合の入力例は次の画像のようになります。
上の画像の説明にも書かれている通り「名前」はサイト上で表示される名前、「スラッグ」はカテゴリーページのURLに適した形式の名前のことです。
スラッグはURLに含まれるので「スマホ」のような日本語も使えますが、「smartphone」のように全て英数字とハイフン(-)で書くのが正しい形式です。
また「説明」に入力した内容はテーマによっては表示されることがあるのでテーマが対応しているなら入力しておくのもいいと思います。
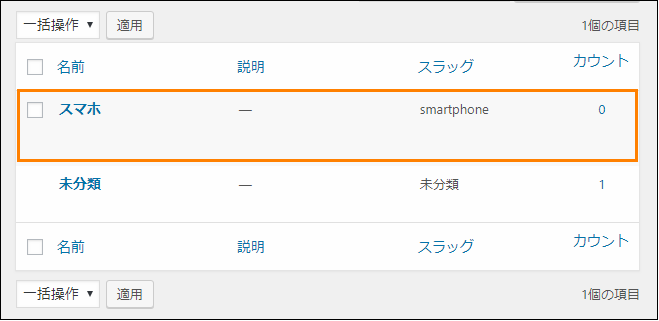
カテゴリ情報を入力したら「新規カテゴリーを追加」ボタンを押すと右側のカテゴリー一覧に今作成したものが新しく追加されます。
「カウント」と書かれた列に表示されている数字が実際にそのカテゴリーが付けられている記事の総数です。
もし後からカテゴリーを変更したくなったら変更したいカテゴリーにマウスを合わせると次の画像のオレンジ色の枠で囲った部分が表示されるのでその中から「編集」または「クイック編集」を選んで編集ができます。
以上がカテゴリーの基本的な作り方です。
子カテゴリーの作り方
カテゴリーには階層構造(親子関係)を持たせることもできます。
例えば「スマホ」というカテゴリーでも「Android」、「iPhone」、「iPad」・・・などなど色々な種類がありますよね。
なのでもし「Android」や「iPhone」などのカテゴリーを作る場合は「スマホ」を親カテゴリーにして個々のスマホ機種の名前を子カテゴリーにする必要があります。
では親子関係を持つ子カテゴリーを作りたい場合はどうするかというと次のように「親カテゴリー」から親にしたいカテゴリーを選ぶだけです。
上の画像の例では「Android」という子カテゴリーを作るために親カテゴリーから「スマホ」を選んでいます。
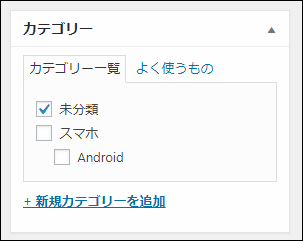
そして「新規カテゴリーを追加」ボタンを押すとカテゴリー一覧に子カテゴリが追加されます。
上の画像のように「Android」というカテゴリ名の横に棒線(ー)が付いているので一目で子カテゴリと見分けがつきます。
これが子カテゴリを作る手順です。
カテゴリーの付け方
では作成したカテゴリーを記事に付けてみましょう。
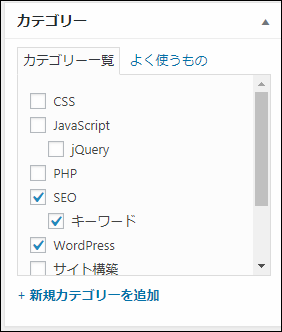
まず投稿ページまたは固定ページの編集画面で「カテゴリー」と書かれた次のようなエリアを見つけてください。
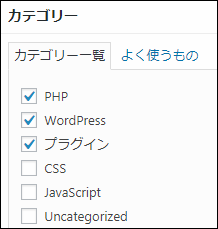
最初はこの画像のように「未分類」がチェックされていると思います。
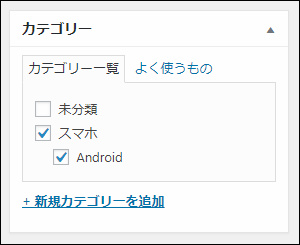
そのチェックを外し、次のように記事のジャンルに当てはまるカテゴリーを1つ以上選んでチェックを付けてください。
これで後は記事を保存すればカテゴリー付けは完了です。
うっかりカテゴリー分けを忘れると記事が「未分類」でどんなジャンルの記事かが分からなくなってしまいます。なので記事を公開する前に必ずカテゴリー付けするのを習慣にしましょう。
タグの作り方・つけ方
カテゴリーの次はタグの作り方とつけ方を紹介します。
タグの作り方
では最初に記事につけるタグを作成画面から作っていきましょう。
タグ作成画面を開くにはメニューから「投稿」ー>「タグ」を選んで開いてください。
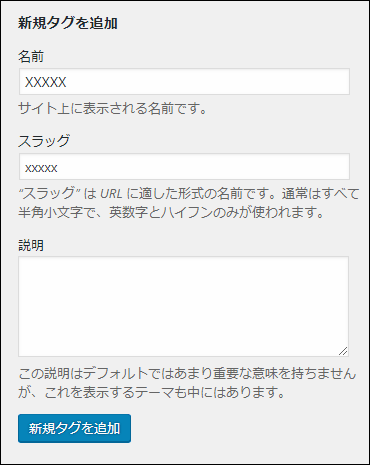
開くと次のようなタグの編集画面が表示されます。
そして左側にある「新規タグを追加」と書かれたエリアからカテゴリーの時と同様に「名前」と「スラッグ」を入力しましょう。テーマによっては「説明」も表示されるのでその場合は説明も書いておくといいと思います。
ただしカテゴリーと違い、タグは全て独立したものなので「親タグ」という項目はありません。
タグ情報を入力したら「新規タグを追加」ボタンを押してください。これでタグ一覧に今作成したタグが表示されるようになります。
これでタグの作成は完了です。
タグの付け方
では作成したタグを記事につけてみましょう。
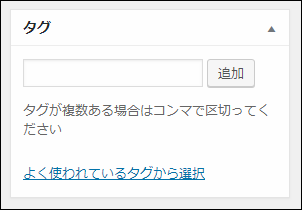
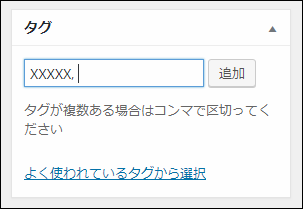
まず投稿ページまたは固定ページの編集画面を開き、その中から「タグ」と書かれたエリアを見つけてください。
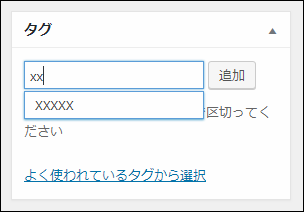
そして「追加」ボタンの左に表示されているテキスト欄にタグ名の一部を入力します。すると次の画像のようにタグ候補がドロップダウンメニューで表示されるのでそ中から付けたいタグを選びます。
タグを選んだら「追加」ボタンを押しましょう。
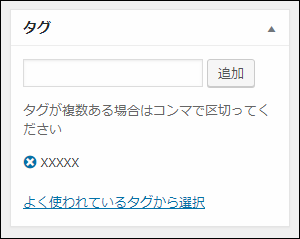
これで次のようにタグが記事に関連付けられます。もしタグを削除するときはタグ名の左に表示されている×ボタンを押してください。
以上が記事へのタグの付け方です。
カテゴリーと違ってタグは必ずつける必要はないですが、どの記事にも重要なキーワードはあると思うのでなるべく付けるように意識しましょう。
カテゴリー・タグはどう使い分けるべき?
ここまでカテゴリーとタグの作り方とつけ方についてそれぞれ紹介しました。
ただこの2つは記事を分類するという点で役割が似ている分、どうやって使い分ければいいか分かりにくいですよね。
しかし両者には明確な役割の違いがあります。
その詳しい役割と使い分け方については次の記事でも紹介しました。
ついつい役割が似ているのでどちらでもいいやと適当に付けてしまいがちですが、読者にとって分かりやすいサイトやブログにするためにもしっかりと役割を理解して使い分けていきましょう。
まとめ
WordPressで記事を書くときは必ずカテゴリーを1つ以上、タグはできれば1つ以上設定すると読者にとって関連する記事が探しやすくなります。
WordPressを使い始めたばかりの頃は迷うことも多いと思いますが、記事を公開する前に適切なカテゴリーとタグを付けることを忘れないように意識しておきましょう。
以上ここではカテゴリーとタグの作り方と記事への付け方について紹介しました。
The post カテゴリーとタグの作り方と付け方を解説【WordPress初心者向け】 first appeared on Fukuro Press.
]]>The post カテゴリページをWordPressヘッダーメニューに追加する方法 first appeared on Fukuro Press.
]]>
WordPressでは記事にカテゴリーというものを設定できます。
記事をカテゴリー分けすることで記事の管理がしやすくなったり、読者にこの記事はどんなカテゴリーに属するのかという事を伝えることができます。また、SEOにも影響する要素です。
記事にカテゴリを設定すると自動的にカテゴリページへのリンクが挿入されますが、WordPressのヘッダーメニュー(上部のメニュー)にそのカテゴリーページを表示することも可能です。
ここではその方法について解説します。
カテゴリの設定方法
メニューに追加する方法を紹介する前にカテゴリーの設定方法について解説します。
まずカテゴリーを新規に追加する場合は「投稿」ー>「カテゴリー」ー>「新規カテゴリーを追加」から追加することができます。
「新規カテゴリーを追加」する場合、カテゴリーには次の項目を設定できます。
- 名前
記事のカテゴリー名として表示される名前です。
- スラッグ
記事URLに表示されるカテゴリー名のことです。例えばスラッグを設定しない場合は
http://xxx.co.jp/カテゴリー名/...
のように日本語で表示されてしまいますが、スラッグを設定することで
http://xxx.co.jp/category/...
のようにURLに英数字を使えるようになります。 - 親カテゴリー
あるカテゴリーに親カテゴリーを設定すると階層構造を持たせることができます。例えば「スマホ」という親カテゴリーに「Android」や「iPhone」のような子カテゴリーを持たせることができます。
- 説明
カテゴリーの説明です。デフォルトではあまり重要な意味はないですがこの説明をカテゴリーページで表示するテーマもあります。
これらの項目を入力して「新規カテゴリーを追加」ボタンをクリックするとカテゴリーが新規追加されます。
記事にカテゴリーを設定する場合は「カテゴリー」から記事に当てはまるものを設定することができます。
カテゴリーを設定したページはカテゴリページに一覧表示されます。カテゴリーページは次のようなURL形式を持っています。
http://xxx.co.jp/category/[カテゴリー名]
ここで解説するのはこのカテゴリーページを上部のヘッダーメニューに追加する方法です。
ヘッダーメニューにカテゴリーを追加
ヘッダーメニューにカテゴリを追加するのに何かプラグインを入れる必要はありません。次の手順で簡単にカテゴリーを追加できます。
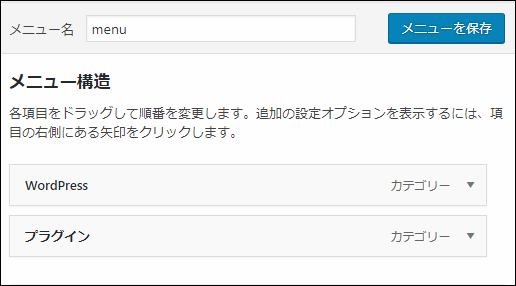
まず「外観」ー>「メニュー」からメニュー編集画面を開きます。
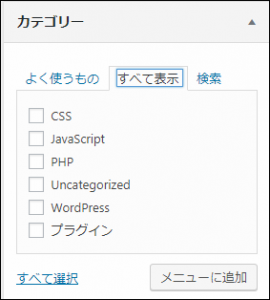
その中に「固定ページ」、「投稿」、「カスタムリンク」、「カテゴリー」の4つの項目がありますが、その内の「カテゴリー」を開きます。そして「カテゴリー」ー>「すべて表示」と選択すると全てのカテゴリーが表示されます。

このカテゴリーの中からメニューに追加したいものにチェックを入れて「メニューに追加」ボタンを押すとメニュー構造にカテゴリーが追加されます。
あとはカテゴリーの位置などを調整して「メニューを保存」を押すとヘッダーメニューにカテゴリーが追加されます。
以上、カテゴリーページをヘッダーメニューに追加する方法でした。
The post カテゴリページをWordPressヘッダーメニューに追加する方法 first appeared on Fukuro Press.
]]>