The post WordPressで外部リンクにアイコン表示する手順を詳しく解説! first appeared on Fukuro Press.
]]>
別タブで開く外部リンクと普通のリンク・・・この2つを分かりやすく表示するのに便利なのがアイコンを表示することです。
例えば次みたいに外部リンクにアイコンが表示されてるのを見たことないですか?
こういう風なアイコンが付いていると、普通のリンクと区別がついて分かりやすいですよね。
そこで、WordPressで外部リンクにアイコンを付ける方法をまとめました。手順通りにやれば簡単にできるので是非お試しを
ステップ1.まずはFontAwesomeを導入しよう
外部リンクへのアイコン表示に必要なのが FontAwesome を導入すること
「FontAwesomeって何?」という人のために説明すると、画像とかを一切使わずにアイコンを表示できる便利なツールのことです。
例えば次みたいな笑顔のアイコンとか・・・
あるいはハンドサイン的なアイコンとか・・・
上のアイコン、普通に見ると画像に見えますよね?
でも実は全部文字です。
こういう風にアイコンを画像を使わず表現できるのが FontAwesome の利点ですね。外部リンクにアイコンを付ける程度なら画像を用意するよりこれを使う方が簡単だと思います。
なので、まずはこの FontAwesome をWordPressに導入しておきましょう。
その詳しいやり方は次記事でまとめたので、そちらをどうぞ
手順通りにやれば本当に3分ほどでできるので、パパッと終わるはずです。
ステップ2.カスタムCSSを追加しよう
FontAwesomeを導入したら次はカスタムCSSを追加していきます。
まあカスタムCSSと言ってもコピペOKなので、知識とかはあんまり必要じゃありません。その追加手順は次の通りです。
まず今使っているテーマの style.css というファイルを開きます。
WP内で直接編集するならメニューから「外観」ー>「テーマの編集」を開けばOK
そうすると使用中テーマの style.css の編集画面が開いて編集できます。
もしテーマファイルを直接編集したくないなら次記事で紹介した「Simple Custom CSS & JS」を使うのもアリです。
参考記事 : WordPress記事内にカスタムCSSやJSを簡単に埋め込む方法
このプラグインを使うとテーマに依存せずCSSが追加できるので、人によってはコチラを使う方がオススメかもしれません。
ではカスタムCSSを追加する準備ができたら、外部リンクにアイコン表示するCSSを追加してみましょう。そのために必要なCSSの例を載せると次の通り
/** 外部リンクにアイコンを付ける */
a[target="_blank"]::after{
font-family: "Font Awesome 5 Free";
content: "\f360";
margin: 0 4px;
font-weight: 600;
font-size: 1.1em;
}上のCSSは丸丸コピペでOKです。
このCSSで何をしてるかを簡単に説明すると、別タブで開くリンクの後ろに外部リンクアイコン( ![]() ← こんなアイコン)を表示してるだけです。
← こんなアイコン)を表示してるだけです。
例えば編集画面で次のようなリンクを作ったとしましょう。
<a href="#" target="_blank">別タブで開くリンクです</a>
<a href="#" target="_blank">アイコンが付いたリンクです</a>この例みたいに target="_blank" とついていると、そのリンクは別タブで開く設定になります。今回追加したCSSはこういったリンク全てに自動でアイコン表示できます。
例えば上2つのリンクの表示例は次の通り
やっぱりアイコンが付いてると外部リンクと分かりやすくなりますよね。
以上が外部リンクにアイコン表示する基本的な手順です。
補足 : 手動でリンクにアイコンを付与するには
今紹介した方法は外部リンク全てに自動的にアイコンが付くので便利と言えば便利です。
でも少し不便なのは 画像リンクとかにもアイコンが表示されてしまう 、ということ
なので補足として、自動でなく手動で必要なリンクにのみアイコン表示する方法を紹介したいと思います。
そのやり方は先ほど紹介したCSSを次のようなものに置き換えるだけ
/** 外部リンクにアイコンを付ける */
a.ext-link[target="_blank"]::after{
font-family: "Font Awesome 5 Free";
content: "\f360";
margin: 0 4px;
font-weight: 600;
font-size: 1.1em;
}さっきとどこが変わったか分かるでしょうか?
ハイライトした2行目が a[target="_blank"]::after から a.ext-link[target="_blank"]::afterに変わっただけです。
こうするだけでリンクごとに手動でアイコン設定ができるようになります。
例えばあるリンクにアイコンを表示したいなら、次のようなリンクタグを書けばOK
<a href="#" target="_blank" class="ext-link">手動でアイコン表示するリンク</a>リンクタグに対して target="_blank" と class="ext-link" を指定すればアイコン表示できます。ただし、この作業はタグを編集するので必ずテキストエディタ上で行ってください。
間違ってビジュアルエディタでタグを書くとリンク自体表示されないので注意です。
以上が外部リンクに手動でアイコン表示する手順
もし画像にまでアイコンが表示されて困る、といった場合はこちらのCSSを使うのが最適だと思います。画像にアイコンが付くのは少し格好悪いので・・・
アイコンが表示されない場合は・・・
「上の手順を正しく試しのに全くアイコンが表示されない!」
という場合はまずブラウザのキャッシュを消去してみましょう。
その消去の仕方については使っているブラウザごとに調べてください。ほとんどの場合は設定画面から消去できるはずです。
ちなみにChromeだったら この記事 でも紹介した「 Clear Cache 」という便利な拡張機能があります。個人的に結構よく使ってますが、便利です。
ワンクリック削除できて時短になるので忙しい人にオススメ
あとキャッシュ削除でも反映されないならCSSそのものが間違えていないかも確認しておきましょう。
そもそも FontAwesome が正しく導入できているか、貼り付けしたCSSに間違いがないか・・・よ~く確認してください。
正しい手順を試せば、必ず外部リンクにアイコン表示されるはずです。
ちなみにで別タブで開く是非について
余計なお世話だけど別タブの是非についてです。
個人的にはこう考えてます。
↓ 別タブで開くべきでない3つの現実的な理由
もちろん別タブで開く必要がある場面は多々あります。
でもセキュリティ・ユーザー視点では迷惑になることも
そういう点にも注意した方がいいですね。
別タブなら分かりやすい目印を付けるのがベターです。
ちょうどこの記事で説明したように。。。
ついでに 他のリンクカスタム術 も紹介!
ここまでが外部リンクにアイコン表示する手順。
やっぱり「これは外部で開くよ」と目印あるほうが分かりやすいです。
あとちなみに・・・
このブログでは他にも リンクのCSSカスタマイズ術 も紹介してます。
この記事と同じく、基本コピペでできるテクニックばかりです。
CSS初心者でも大丈夫なので、興味のある方はお試しください。
まとめ
以上、外部リンクにアイコン表示する手順についてでした。
普通のリンクと外部リンクを区別して表示するのに便利なテクニックです。
The post WordPressで外部リンクにアイコン表示する手順を詳しく解説! first appeared on Fukuro Press.
]]>The post WordPressにたった3分でFontAwesomeを導入する手順まとめ first appeared on Fukuro Press.
]]>
FontAwesomeは色々なアイコンを文字だけで表現できる便利なツールです。
ここではWordPressにFontAwesomeを導入する手順をまとめました。手順通りにやれば本当に3分ほどでできるので是非お試しください!
最初にFontAwesomeについて少しだけ解説
最初にFontAwesomeを知らない人のために「これを使えば何ができるのか」について少しだけ解説しようと思います。
「もう知ってるよ」という方は時間の無駄なので、ここは読み飛ばしてください。
これは冒頭でも書いたようにアイコンを文字で表現できるツール(厳密にはCSS)のことで、画像を用意せずに複雑でオシャレなアイコンが簡単に表示できます。
例えば次みたいに色々な表情の顔アイコンを表示してみたり、
あるいはPC操作でよく見る矢印アイコンを表示してみたり、
はたまたハンドサイン的なアイコンを表示してみたり・・・
こういうアイコンを画像を一切使わずに表示できる(!)のがFontAwesomeのすごいところですね。自分も初めて出会った時は「スゴイ便利そう」と驚きました。
しかも文字だけで表現できるのは次のようなメリットもあります。
- わざわざ画像を用意しなくていい
- 大きさとか色も好きに変えられる
- 表示速度に影響を与えにくい
記事を書く手間が省けるうえに表示速度の改善にもつながる・・・まさに一石二鳥です。
それではこの便利なFontAwesomeをWordPressに導入する手順を詳解していきます。
FontAwesomeの3分でできる導入手順
FontAwesomeの導入手順は結構シンプルです。
WordPressだったらプラグインとかでCSSファイルを読み込みさえしておけば即使えるようになります。その導入手順をまとめると次の通り
1.Insert headers and Footers のインストール
まずCSSファイルを全ページで読み込むために「Insert Headers and Footers」というプラグインをインストールしましょう。
別に自分でテーマファイルを編集してもいいですが、最悪ブログ構成を壊すリスクがあるので初心者にはオススメできません。
ブログを壊すリスクを取りたくないならプラグインを使うのが安全です。
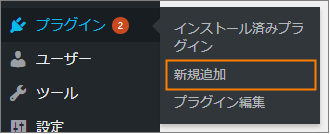
ではまずメニューから「プラグイン」ー>「新規追加」をクリック
新規追加画面が開いたらプラグインの検索欄に「insert headers」と入力してください。
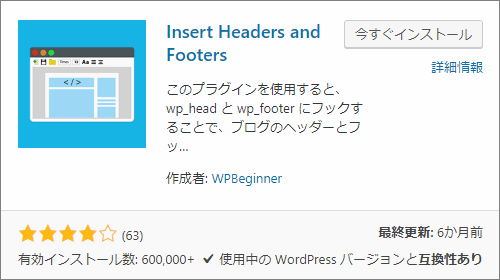
しばらくすると次のプラグインが検索結果に表れるので「今すぐインストール」ボタンを押してインストールします。
インストールが終わると「今すぐインストール」が「有効化」ボタンに変わるので、必ずそれを押すのもお忘れなく
これでFontAwesome導入の第1ステップは完了です。
2.アイコン表示用のCSSファイルを読み込む
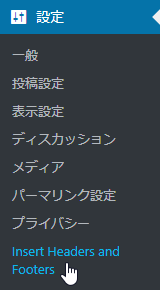
では次にメニューから「設定」ー>「Insert Headers and Footers」を開いてください。
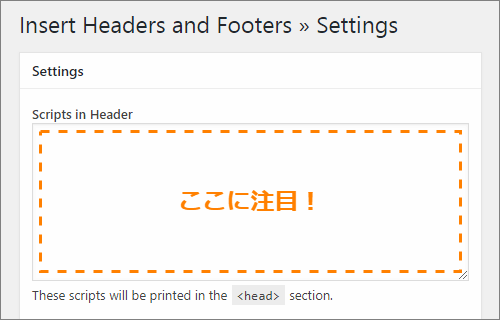
そうするとプラグイン画面が開き、「Settings」ー>「Scripts in Header」の下にテキストエリアが見つかるはずです。(下画像のオレンジで囲った部分)
そしてこのテキストエリアに次のような内容を追加します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">コピペすればいいだけなので、深く考える必要はないです。単にFontAwesomeのサイトから必要なCSSファイルを読み込んでいるだけなので・・・
ちなみにこのタグは次のページからもコピー可能です。
URL : https://fontawesome.com/start
もし最新のバージョンを使いたいなら上記ページにアクセスして、直接タグをコピペしてください。ちなみに現在時点(2019年03月19日)だと バージョン5.7.2 が最新です。
※ 2020/03/06 追記
これからはタグ取得に新規アカウント登録必須です。新バージョンのタグが使いたい場合はメールアドレス登録をお忘れなく・・・
以上でWordPressへのFontAwesomeの導入は全て完了
これだけでFontAwesomeの無料アイコンが全部利用できるようになりました。
投稿にFontAwesomeアイコンを表示する方法
これでWPでの導入は終わりなんですが、アイコン表示のやり方が分からないという方も当然いると思います。
その手順はすこ~しだけ特殊なので、初めて使うという方は少し戸惑うかもしれません。でもやり方さえ分かれば超簡単です。
そのFontAwesomeアイコンの表示方法は次の手順
1.まずはサイトから表示したいアイコンを探そう
まず投稿内に表示したいアイコンを探すために FontAwesomeにアクセス しましょう。
↓FontAwesomeのアイコン検索ページ
https://fontawesome.com/icons?d=gallery
上のページから直接検索画面に飛べます。
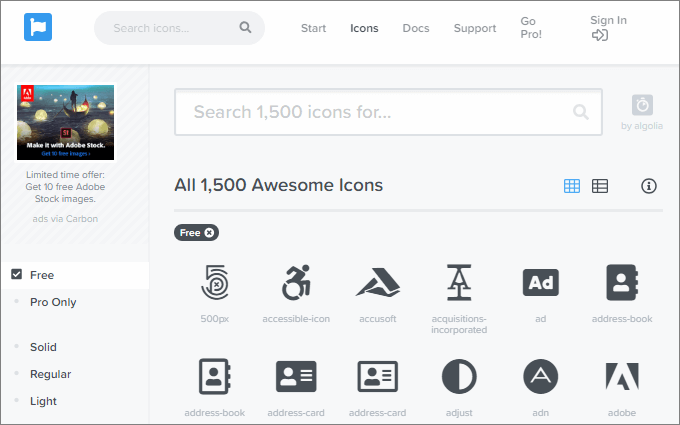
アクセスしたら次のような画面が開いたはずです。
そうしたらこの画面の大きな検索欄にアイコンの検索ワードを入力してください。
例えば笑顔の顔アイコンを探すなら次画像みたいに「smile」という単語を入力すればOK
入力し終わり、しばらく待つと利用可能なアイコンが出てくると思います。
この時の注意点は有料フォントも一緒に表示されるということ。もし無料アイコンだけで絞り込みたいなら左のメニューから「Free」にチェックを入れればOKです。
また検索は日本語だと全くヒットしないことにも注意です。アイコンを探すときは「hand」とか「arrow」みたいに必ず英単語で検索しないといけません。
そうしたら投稿内で使いたいアイコンを探し、気に入ったものがあるならクリック
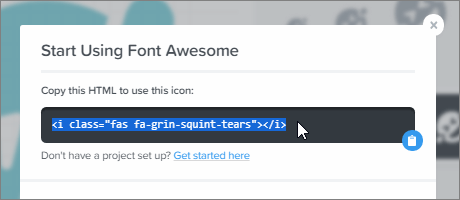
クリックすると次のようなアイコンの詳細画面が開きます。
そして画面内にある「Start Using This Icon」と書かれたボタンをクリック
このボタンを押すと次のようなダイアログが出てくるので、その中に表示されているタグをコピーしてください。
表示されているタグは <i> ~ </i> というタグで、その中には
class="fas fa-grin-squint-tears"みたいな各アイコンごとに異なったクラス名が用意されています。
このクラス名を変更することで、大きさとか形を変えたり、アニメーションとかまでさせられます。なので「FontAwesomeアイコンはクラス名を変えればカスタマイズできる」ということを覚えておくと後で役立つかもしれません。
2.投稿画面からiタグを貼り付け
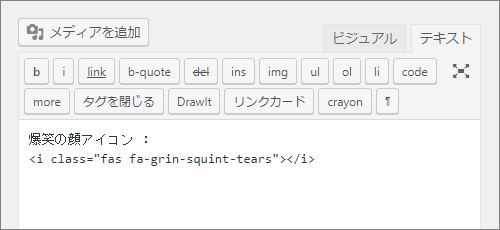
そうしたら今コピーしたタグを投稿画面に貼り付けしましょう。ちょうど次画像みたいに貼り付ければいいだけです。
ただし、このとき1つだけ注意点があります。
それは 必ずテキストエディタ上で貼り付けしないといけない 、ということ
もしビジュアルエディタ上で貼り付けるとアイコンは一切表示されないので、気を付けてください。必ずエディタの「テキスト」タブをクリックしてから貼り付けないとダメです。
そうしたら後は普通の投稿と同じように保存するだけ
保存したら投稿ページを開いて確認してみましょう。次のようにアイコンがしっかり表示されていますか?
もし表示されていればOKです。もし表示されていないなら今まで紹介したFontAwesomeの導入手順をもう一度見直してください。
まとめ
以上、WordPressにFontAwesomeを導入する手順でした。
もし「画像を用意する程でないけど図形とかアイコンを表示したい」・・・こういう場面があるならFontAwesomeを使ってみることをオススメします。
The post WordPressにたった3分でFontAwesomeを導入する手順まとめ first appeared on Fukuro Press.
]]>