The post 引用タグをWordPressなどで見やすくカスタマイズ first appeared on Fukuro Press.
]]>
ブログなどで文章引用する場合、
blockquoteタグを使うことが多いですよね。
WordPressならエディタから簡単に挿入できます。
でも使用テーマによっては・・・
- なんかデザイン的にダサい、
- 引用なのかパッと見判断できない、
- 本文と見分けがつきにくい、
こういうデザイン的な欠点があることも。
そこでWP向けに引用をカスタマイズする方法を紹介!
WordPress以外の環境でもCSSコピペでOKです。
引用タグが見にくいとトラブルを生む
記事を書くとき、引用はそこそこ使うはず。
こんな風に blockquote タグを使うだけです。
↓ 引用タグの書き方例
<blockquote>
メロスは激怒した。必ず、かの邪智暴虐じゃちぼうぎゃくの王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。けれども邪悪に対しては、人一倍に敏感であった。
引用元 : https://www.aozora.gr.jp/cards/000035/files/1567_14913.html
</blockquote>でもこの引用、ルール厳守で使わないと危険です。
最悪だと 訴訟などの著作権トラブル に巻き込まれるので。
誇張ではありません。本当に怖いです。
ちなみに引用を行うとき・・・
自分は次の3つをマイルールとして意識してます。
- 必要最低限の引用にとどめる
- 引用した文章・画像は改変しない
- 本文と区別できるデザインにする
詳しくは ↓次記事 で書かれているので要チェック
この記事にもあるように、
引用は本文と区別できるデザインにすべきですね。
当ブログでは、こんなデザインにしてます。
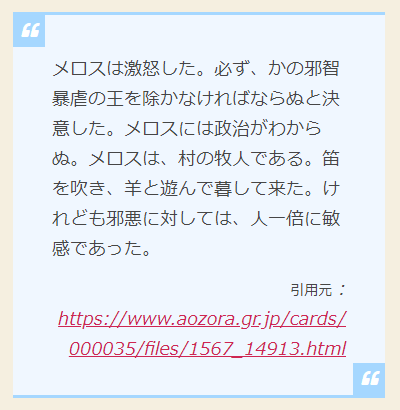
↓ 二重引用符で囲むようなデザイン
これなら本文とハッキリ区別できてグッド
「引用なんだ」とすぐに分かるし、
余計なトラブルを防ぐこともできます。
あと見た目も良くなるので一石二鳥かも。
引用(blockquote)のカスタマイズ手順
では引用のカスタマイズ手順について。
主にWordPressメインですが、
他ブログサービス(ハテブなど)でも適用可能です。
以下手順を試してみてください。
1.FontAwesomeから引用アイコンを導入
ここでは blockquote で文章が囲まれた場合、
引用アイコン( ![]() <- こういうの)を表示します。
<- こういうの)を表示します。
そのためには FontAwesomeの導入 が必要ですね。
導入手順は次記事をご覧ください。
数分もあればササッとできるはずです。
※ ただし FontAwesome 5 を導入
2.引用タグのカスタマイズCSSを追加
ではお次にカスタマイズCSSを追加します。
WordPressの場合、テーマの style.css の最後に追加すればOK
もしWP以外(無料ブログなど)でも、
CSS編集機能があるならCSSコピペで可能です。
その具体的手順は次の通り
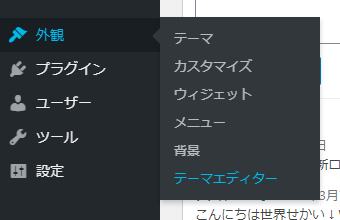
まず管理画面左メニューから、
「外観」ー>「テーマエディタ」をクリック
※ もし見つからないなら「テーマ編集」を開く。
そうしたら使用テーマの style.css が開きます。
そのファイル内容の最後に、
次のようなCSSをコピペしてみてください。
/* 引用を見やすくカスタマイズ */
blockquote{
position: relative;
padding: 30px 39px 30px 39px;
box-sizing: border-box;
font-style: italic;
color: #464646;
background: #f0f7ff;
border: none;
border-top: solid 3px #a5d7ff;
border-bottom: solid 3px #a5d7ff;
}
blockquote:before,
blockquote:after{
display: inline-block;
position: absolute;
width: 32px;
height: 32px;
vertical-align: middle;
text-align: center;
content: "\f10d";
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #FFF;
font-size: 16px;
line-height: 30px;
background: #a5d7ff;
}
blockquote:before{
top: 0; left: 0;
}
blockquote:after{
bottom: 0; right: 0;
}
blockquote + p{
margin-top: 1.6em;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
blockquote > p:last-child{
margin-bottom: 0 !important;
}本当にそのままコピペでOK。
コピペしたら「更新」を押すだけです。
引用カスタマイズが反映されない場合は・・・
カスタマイズが上手くいかない場合・・・
もう一度以下のことを確認してください。
- 手順が間違えていないか確認、
- CSSを正しくコピペしたか確認、
- ブラウザキャッシュを削除してみる
特にブラウザキャッシュには要注意。
Chromeなら Ctrl + F5 を押すと、
キャッシュを削除してからページ更新できます。
手順を間違えてないか入念に確認しましょう。
以上、WPでの引用カスタマイズ方法でした。
もし不明点などあればコメント欄からどうぞ。
The post 引用タグをWordPressなどで見やすくカスタマイズ first appeared on Fukuro Press.
]]>The post ブログでの引用は慎重に!著作権トラブルを防ぐ対策 first appeared on Fukuro Press.
]]>
ブログ・サイトで記事を書くとき・・・
- Web上の文章の引用だったり、
- 書籍とか本の一部を引用したり、
- 画像・漫画の一部を引用したり、
- 歌詞の一部を引用したりとか、
こういった引用には注意です!!
もしやり方を間違えると・・・
著作権侵害で訴えられることもあるので。
そこでブログ運営で絶対覚えるべき、
ブログ内で引用するときの対策をまとめました。
面倒な著作権トラブルを避けたい人、
あるいは安全にブログサイト運営したい人向け。
引用は blockquoteタグ を使えば簡単だが…
まず引用の基本的なやり方についてです。
※ 知ってる人は飛ばしてOK
これは blockquote タグを使って引用できます。
たとえば夏目漱石の「吾輩は猫である」を引用する場合・・・
こんな風に blockquote で本文と引用元を書く使い方です。
↓ 書籍引用のHTML例
<blockquote>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
引用元 : 夏目漱石「吾輩は猫である」
</blockquote>もし引用元がネット上にないなら、
こういう風に引用元は作者名・タイトルのみでOKです。
それからネット上の著作物を引用する場合・・・
やはり引用元URLを書くのがルールですね。
↓ 当ブログのある記事の引用例
<blockquote>
ブログにはアクセス数が下がりやすい時期が必ずあって、それも1年単位あるいは週単位で下がる時期というのが存在しています。
ブログ歴が長いとアクセスが下がりやすい時期は分かってくるものですが、ブログ更新を始めて間もないと把握するのは難しいですよね。
引用元 : Fukuro-Press <a href="https://fukuro-press.com/dont-worry-about-access-decrease/">https://fukuro-press.com/dont-worry-about-access-decrease/</a>
</blockquote>引用元を最後に書いておくのが必須。
ただしリンクする必要はなく、URLだけでもOKです。
まあ引用自体は簡単ですよね。blockquoteタグで囲むだけなので。
でも気を付けるべきは引用方法にあります。
著作権トラブルを防ぐ3つの引用ルール
では引用の正しいやり方について。
「絶対に何がなんでも守るべきこと」
それをNG例も踏まえながら解説していきます。
1.内容の水増しのために引用しないこと

そもそも引用とは、次の目的で使われるべきです。
- ブログ記事を補足するため
- 記事のはじめで問題提起するため
- 自分の主張の正しさを示すため
引用がメインになったら本末転倒です。
つまり 記事本文 >> 引用 となるべし
そして 記事本文 << 引用 はNG
難しい表現をするなら、
「記事本文が主(メイン)」
「引用は従(オマケ)」
ということですね。
間違っても次の目的で使うのはNGです。
- 引用をメインにした記事を書く
- 内容水増しのために引用する
必要性のない引用は違法になります。
下手したら訴訟案件なので注意してください。
2.本文と引用がはっきりと区別できること

お次はビジュアル的な決まりごと。
本文と引用は区別できるようにすべし。
はっきり「これは引用だ」と分からないとダメです。
例えば、こんなブログを見かけないですか?
- 引用元がまるっきり書かれていない
- 引用が本文に溶け込んでしまっている
- まる本文の一部のように引用されてる
こういうのも著作権的にはグレーゾーン。
引用だと分かりやすくするには、
引用(blockquote)のデザインを変えればOKです。
そのカスタマイズはまた別の記事で・・・
追記 : カスタマイズのやり方をまとめました。
WordPressメインですが、やり方は ↑こちらの記事 をどうぞ
基本はCSSコピペだけでできます。他ブログサービスでもOK
3.引用文章・画像などを修正しないこと

これは意外と見落とされがちなルール
たとえばネット上に "コラ画像" ってありますよね?
※ 漫画などを面白可笑しく加工した画像
実はアレ、違法なんです。
特に文章・画像を引用するなら・・・
その内容を変更するのはゼッタイNG!
もし著作者にバレないとしても、
そういった行為はとんでもなく危険です。
5ch・Twitterではおなじみのコラ画像。
違法なのでブログでは作らないようにしてください。
ただし一部加工が許されてる場合もあります。
代表的なのだと「ブラックジャックによろしく」という漫画
この漫画だけは許可なしで加工・商用利用可です。
ただし、以下の規約を守らないとダメみたいです。
- 作品タイトル、著作者名の表示
- 作者への事後報告(メールで)
規約があるので、そのルールは守るべきですね。
規約URL : http://mangaonweb.com/company/download/#kiyaku
「ブラよろ」は純粋なフリー素材ではないので。
+α.引用元はリアル・ネット問わず示すこと
これは忘れる人は少ないけど念のため
引用元の明示は絶対にすべきです。
そうしないと ブログの信頼性も落ちます。
↓ 引用対象ごとの引用元提示例
- Webサイトの場合
> サイトURL(サイト名も含めるとベスト) - 漫画、小説など書籍の場合
> 書籍の名前、作者名 - 歌詞の場合
> 作曲者名、作詞家名など
とにかく引用の出所さえ分かれば問題なし
過去に合った引用の訴訟トラブル例・・・
最後に・・・引用トラブル訴訟例をいくつか紹介します。
著作権トラブルは本当に怖いです。
ネットで情報発信するなら肝に銘じましょう。
「がん闘病記」医師ネット転載事件 :
事件内容 : ある患者が月刊誌に掲載していた がん闘病記事。その記事を医師が無断でクリニックHPに無断転載してしまった事件。最終的に41万6000円と平成21年4月25日から年5%の遅延利息を支払え、と判決が出た
漫画家佐藤秀峰事件 :
事件内容 : 「ブラックジャックによろしく」で有名な佐藤秀峰氏。その氏が描いた天皇の似顔絵が無断で画像投稿サイトにアップロードされた事件。最終的に50万円の損害賠償が命じられた。
引用は 少ない・見やすい・変えない が原則
最後の最後に。
細かいことを抜きにすると、
引用は次の3原則を守っておけば安全です。
- 少ない
引用は本文のオマケ程度にしておく。ましてや本文の水増しに使ったり、引用メインの記事を作るなんてNG。
- 見やすい
引用と本文の区切りがはっきり分かるようなデザインにすべし。あと当然ながら引用元の表示もしないとダメ
- 変えない
引用物には著作権があるので、作者の許可なしに改変しない。もし改変するなら改変OK あるいは 著作者の許可を取ること
これさえ守れれば、まずトラブルには巻き込まれません。
あとは自由です。
The post ブログでの引用は慎重に!著作権トラブルを防ぐ対策 first appeared on Fukuro Press.
]]>