The post 記事をグリッド表示できるWPプラグイン「The Post Grid」の使い方を解説 first appeared on Fukuro Press.
]]>
もしWordPressで記事を複数列表示するグリッドに対応させたいなら、グリッドに対応したテーマを探すというのも手の1つです。
でも、テーマを変えずに自分の今使っているテーマでグリッド表示したいという場合は「The Post Grid」というプラグインが便利です。
ここではそのプラグインを導入して記事をグリッド表示する手順をまとめました。
プラグインの導入
「The Post Grid」をインストール・有効化して利用できるようにする手順は次の通りです。
まずメニューから「プラグイン」ー>「新規追加」をクリック

すると新規追加画面が開くのでその画面の検索欄に「post grid」などのキーワードを入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみにこのプラグインは以下のページから直接ダウンロードして使うことも可
https://ja.wordpress.org/plugins/the-post-grid/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押して有効化するのもお忘れなく。
これでプラグインが使用可能になります。
グリッドの作成・設定
次にこのプラグインを使ってグリッドを作成・設定する手順を紹介します。
その手順は次の通り
まず新規グリッドを作るために「The Post Grid」ー>「Add New Grid」をクリック

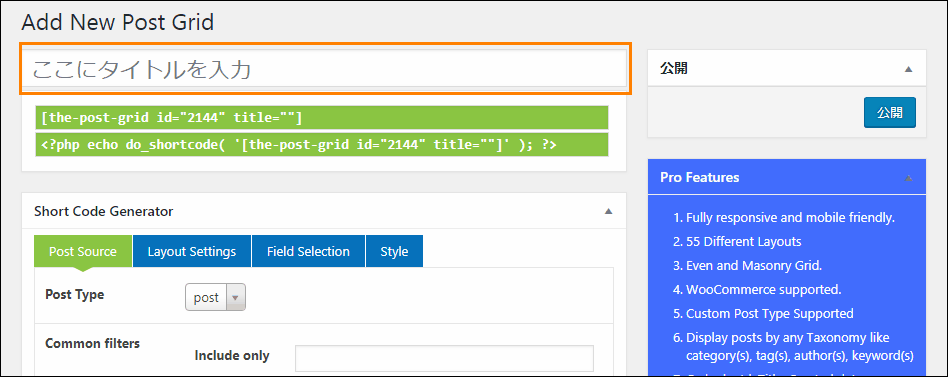
すると次のような新規追加画面が表示されるのでまず初めに「ここにタイトルを入力」と書かれた場所にグリッドを識別するための分かりやすい名前を入力しましょう。
そしてその下の設定画面でグリッドの表示について次のような設定を行っていきます。
グリッドデータの設定
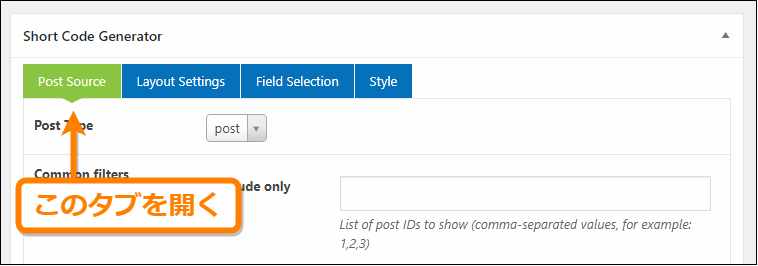
グリッドにどのような種類の記事を表示するかを設定するには「Short Code Generator」の下にある「Post Source」タブを開いてください。
ここではグリッドのデータについて次のような設定が行えます。
表示する投稿タイプ
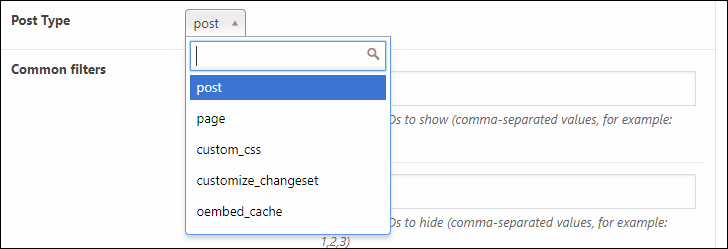
グリッドに表示したい投稿タイプは「Post Type」の横にあるドロップダウンメニューから選択可能です。
「post」を選ぶと個別の投稿ページに対してのグリッド、「page」を選ぶと固定ページだけが表示されるグリッドになります。
記事フィルター
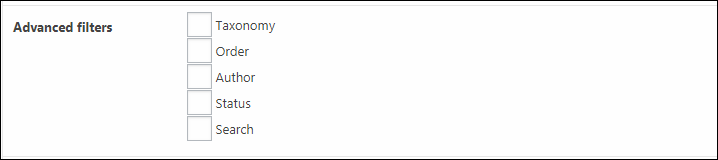
グリッドに表示する記事を詳細に絞り込みたい場合は「Advanced Filters」から絞り込みに使うフィルターを選択できます。
フィルターとして使えるのは次の5つです。
- Taxonomy(タクソノミー)
- Order
- Author
- Status
- Search
このように記事を絞り込んで表示したい場合はこの5つの項目を使って表示したい記事にフィルターをかけることが可能です。
レイアウトの設定
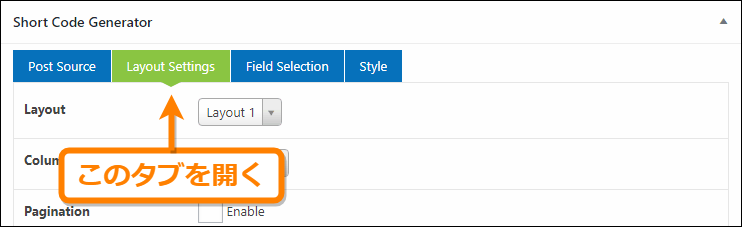
グリッドのレイアウト設定を行うには「Short Code Generator」の下にある「Layout Settings」タブを開いてください。
ここではグリッドのレイアウトについて主に次のような設定が行えます。
グリッド列数の設定
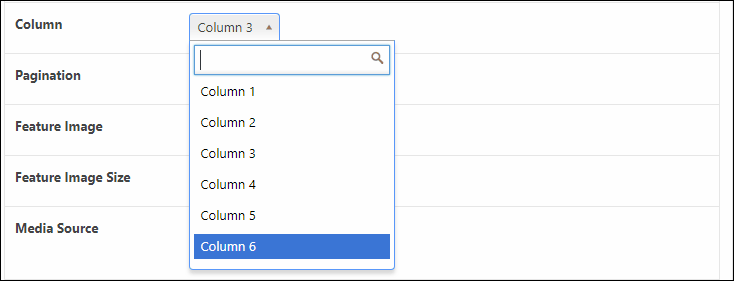
グリッドの列数は次のように「Columns」の横にあるドロップダウンメニューから1~6列の範囲で指定可能です。
この設定で例えば「Column3」を選ぶと次のようにグリッドが3列になって表示されます。

2~4列だときれいに表示されますが、それ以上の列数を指定するとかなり縦長になってしまうので5列以上にはしないほうがいいかもしれません。
ページネーションの設定
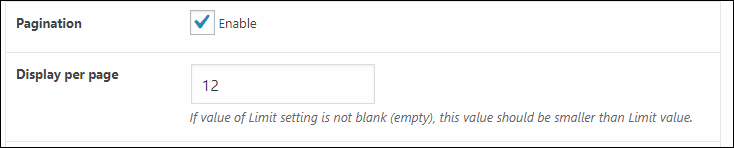
ページネーションとはページを分割する機能のことでこれを有効にすると1ページ当たりに表示できる最大の記事数ごとにページが分割されるようになります。
この設定を有効にするには「」にチェックを入れて、その下に表示される「D」に1ページ当たりの記事数を入力してください。

グリッドに表示する全ての記事数が「Display per page」を超える記事数の場合はグリッドの下の方に「1」や「2」などのページ番号がかかれたリンクが表示されるようになります。
メディア設定
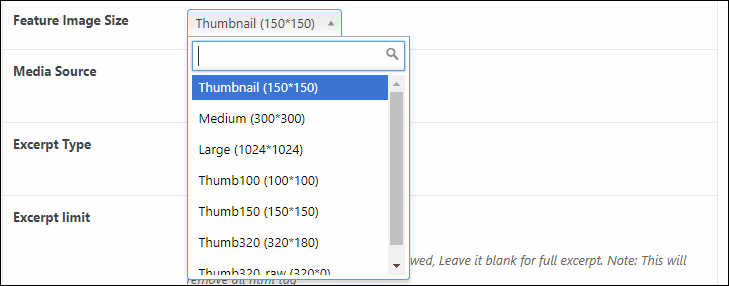
グリッド内の記事に表示されるアイキャッチ画像の大きさは「Feature Image Size」から指定可能です。

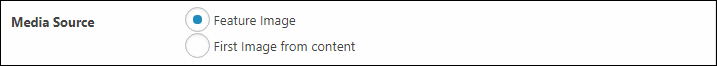
また「Media Source」からどの種類の画像をアイキャッチに指定するかも選択できます。

この設定で「Feature image」にチェックを入れると記事内で設定したアイキャッチ画像が、「First Image from content」にチェックを入れると記事内で出てくる最初の画像がグリッド内の記事のアイキャッチとして使用されます。
フィールド設定
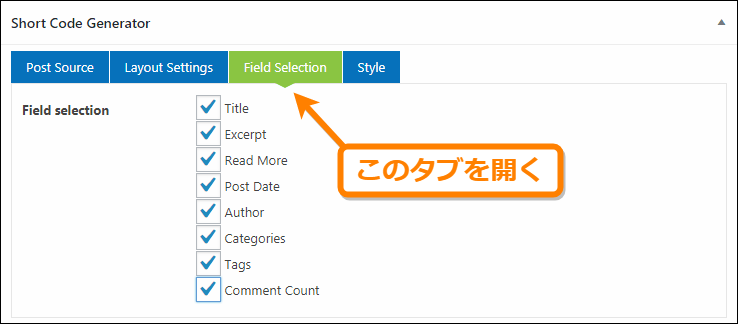
グリッド内の記事にどのような情報を表示するかを設定するには「Field Selection」タブを開いてください。
ここでは「Field selection」の横のチェックボックスからグリッド内で記事に対して次のような情報を表示するか選択することができます。
- Title(記事のタイトル)
- Excerpt(概要)
- Read More(Read Moreボタン)
- Post Date(記事の公開日)
- Author(記事作者名)
- Categories(カテゴリー)
- Tags(タグ)
- Comment Count(記事へのコメント回数)
これらの項目の内記事情報として表示したいものにだけチェックをつけてください。
設定が終わったら...
以上の設定が完了したら「公開」ボタンを押してグリッドを公開しましょう。
これで固定ページやトップページに作成したグリッドを設置できるようになります。
グリッドの設置
作成したグリッドを固定ページに設置する手順は次の通りです。
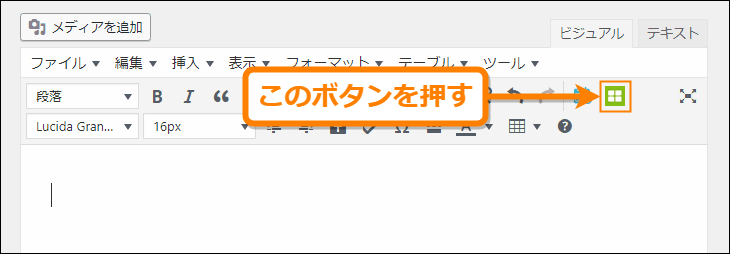
まずグリッドを設置したい固定ページの投稿画面を開き、ビジュアルエディタから次の画像で示したグリッド挿入ボタンをクリックします。
すると次のようなグリッド挿入ダイアログが表示されます。
そのダイアログで記事内に挿入したい「Select Short code」からグリッド名を選んで「OK」ボタンを押してください。
OKボタンを押すと次のようにエディタ上にショートコードが挿入されます。
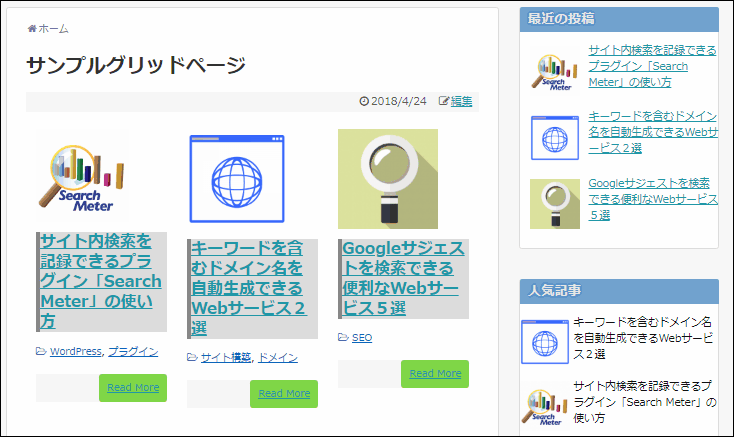
そして記事を保存して固定ページを見るとショートコードを挿入した位置に次のようにグリッド形式で記事一覧が表示されます。
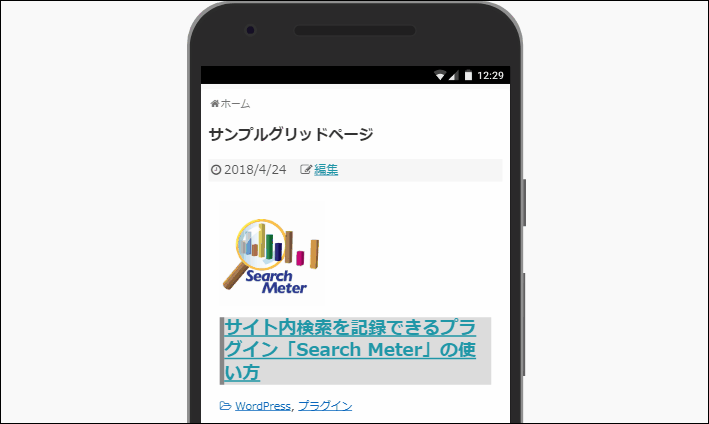
またスマホやタブレットのような画面幅の狭い端末の場合は次のように画面幅に合わせて最適な列数でレスポンシブ表示されます。
このようにショートコードを挿入するだけでグリッド表示でき、レスポンシブ対応までしているのがこのプラグインの優れたところですね。
記事表示なら次のプラグインもオススメ!
ここまでで紹介した Post Grid 以外にも記事リスト表示に便利なプラグインはいくつかあります。その中でも個人的に愛用しているのが次の3つ
実際にこのブログでも使っていて、本当に便利です。
詳しい使い方などは各記事でまとめたので是非ご覧ください。特に Popular Posts は使い方だけでなく、カスタマイズについても詳しく解説しています。
まとめ
以上、「The Post Grid」を導入して記事をグリッド表示する手順についてでした。
グリッド表示すると1ページ当たりに表示できる記事数が多くなり、デザイン的にもおしゃれになります。
The post 記事をグリッド表示できるWPプラグイン「The Post Grid」の使い方を解説 first appeared on Fukuro Press.
]]>The post WordPress内に記事一覧を簡単作成「Content Views」の使い方 first appeared on Fukuro Press.
]]>
WordPressには新着記事や最新記事、関連記事などを表示する便利なプラグインがあるので自分で記事一覧を作成するということは基本的にありません。
でもフロントページとか固定ページなどの特殊な場所では特別にカテゴリーやタグごとの記事を作りたい場合もありますよね。
そんなときに便利なのがリスト形式で記事一覧を作成できる「Content Views」というプラグインです。記事一覧をショートコード化できるので記事内のどこにでも記事リストを表示することが可能です。
とても便利なのでここではそのプラグインの導入・使い方について紹介していきます。
Content Viewsの導入
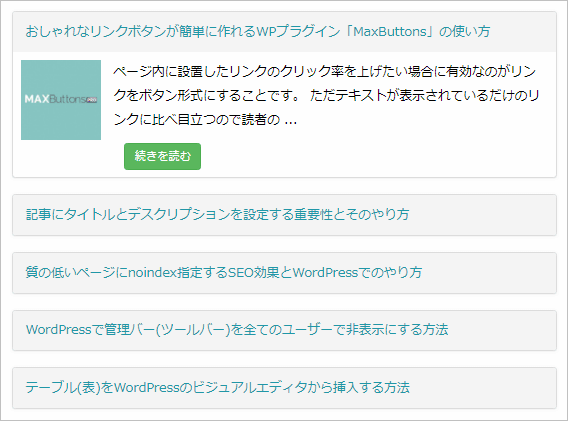
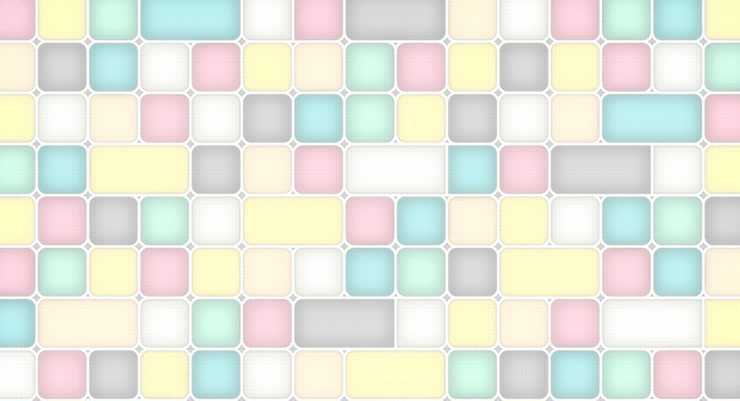
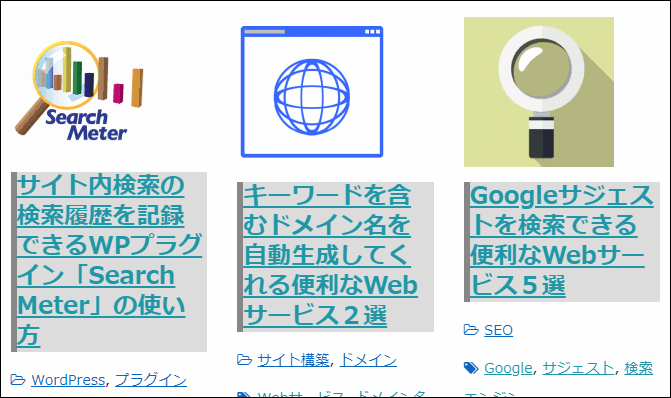
ここで紹介するプラグインではショートコードが使えるので、次の画像のような記事リストを記事内のどこにでも表示することができるようになります。
このような記事リストがプラグインの標準設定だけで作れてCSSなどの知識も全く必要ありません。本当に簡単に記事リストが作成できます。
では早速「Content Views」をインストール・有効化してみましょう。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面を開いたらプラグインの検索欄に「content views」と入力
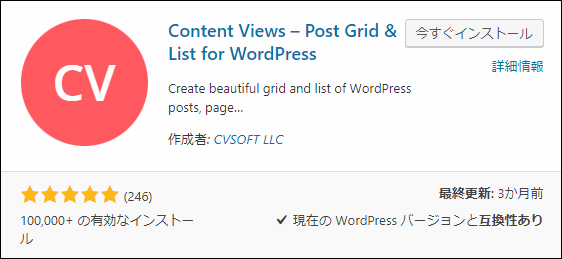
しばらくすると検索結果の一番上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipがダウンロード可能
https://ja.wordpress.org/plugins/content-views-query-and-display-post-page/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのも忘れずに
これでプラグインが使用可能な状態になりました。
記事リストの作り方
では次にこのプラグインを使って記事リストを作ってみましょう。
その手順は次の通り
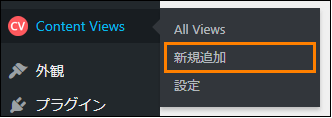
まずメニューから「Content Views」ー>「新規追加」をオープン
開くと次のような画面が開くので「タイトル」の横に記事リストの名前を入力
タイトルを入力したら記事リストに対して次の2つの設定を行っていきます。
- フィルター設定
- 表示設定
この2つを順番に設定していきましょう。
フィルター設定
まず初めに記事リストにどのような記事を表示するかのフィルター設定を行っていきます。
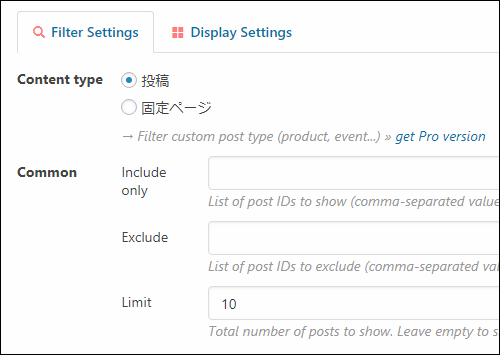
今開いている「Filter Settings」タブの下にあるのが設定画面です。
ここでは次のような設定をしておきましょう。
投稿タイプの設定
記事リストに含めたい投稿タイプは「Content Type」の横にあるラジオボタンから「投稿」または「固定ページ」のどちらかが選べます。
ここでは上の画像のように投稿のままにしておきましょう。
共通設定
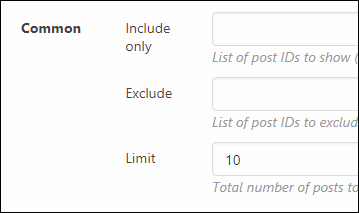
次に「Common」と表示されたエリアで記事リストの一般設定を行っていきます。
このエリアでは記事リストに含める記事やリスト内に表示する記事数を指定可能
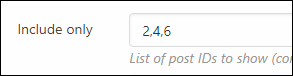
まず記事リストで特定の記事だけを含めたいなら「Include only」を次のようにコンマ区切りで入力しましょう。
記事IDとは記事URLの最後につく数字からなるIDのことで「https://fukuro-press.com/post-4838/」というURLなら「4838」が記事IDになります。
また「Exclude」に同じ方法で記事IDを入力すると今度はそれらの記事がリストから除外されます。「Include only」と「Exclude」はどちらか一方だけ指定可能です。
次に記事リストに表示する記事数の設定は「Limit」から行えます。
もし全ての記事を表示するならここは空欄でかまいません。
フィルターの詳細設定
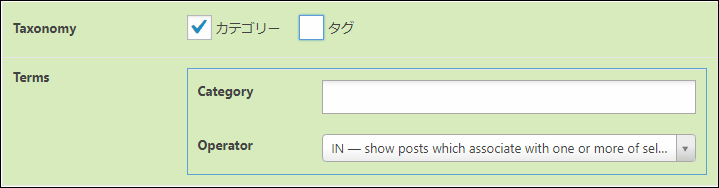
記事をカテゴリー・タグなどから絞り込む設定は「Advance」と書かれたエリアから行えます。
上の画像のように絞り込みの対象として指定できるのは次の5つの項目です。
- Taxonomy
カテゴリーとタグのこと。これにチェックを入れるとリストの対象にしたいものをカテゴリーとタグの両方から選択できるようになります。
- ステータス
記事の状態。チェックを入れると「公開済み」「予約待ち」「下書き」「非公開」などの状態を複数指定可能です。
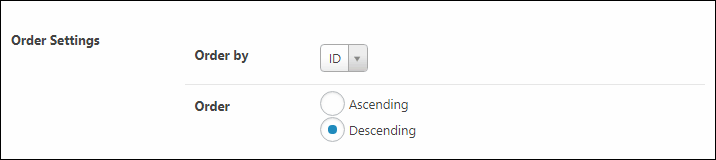
- Sort by
並べ替えの方法。これにチェックを入れると記事IDやタイトル、公開日や更新日などで昇順・降順で並び替えが可能になります。
- キーワード
リストに含める記事を探すときに使うキーワード。チェックを入れてキーワードを設定すると記事内にそれが含めれている投稿のみがリストに表示されるようになります。
- 作成者
記事の作成者。これにチェックをれると特定の作者だけの記事リストを作成可能です。
この5つの中から好きなオプションを指定すれば自分好みの記事リストが作れます。
表示設定
ここまでのフィルター設定が終わったら次は記事リストの表示設定を行っていきましょう。
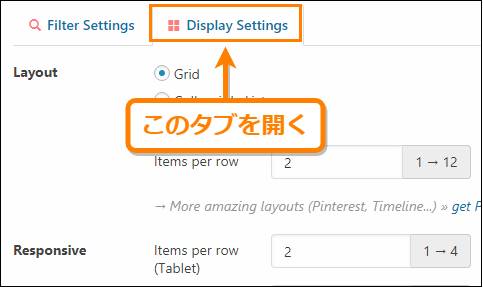
この設定を開くには設定画面の中にあるタブから「Display Settings」を開いてください。
開いたら次のような設定を行っていきましょう。
レイアウト
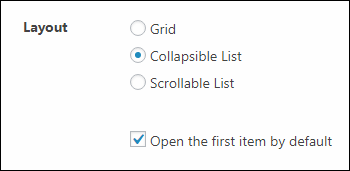
まず絶対やっておかななくてはならないのは記事リストのレイアウト設定です。
レイアウト設定を行う「Layout」の項目を見ると初期状態では次のように「Grid」が選択されているはずです。
記事リストを作成するには次のように「Collapsible List」にチェックを入れておきましょう。
これでリスト内で記事タイトル名をクリックしたときに画像とタイトルと抜粋が展開される記事リストになります。
フォーマットの選択
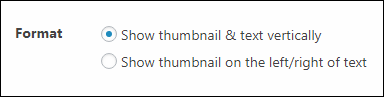
次に記事リストのフォーマット(表示形式)を決めます。
この設定は「Format」から行い、次の画像のように2種類の内どちらか1つが選べます。
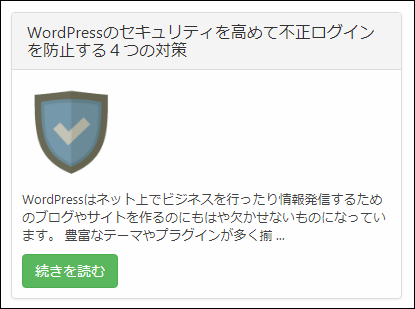
1つめの「Show thumbnaul & text vertically」を選択すると次のようにサムネ画像とテキストが垂直方向に並んだ形で表示されます。
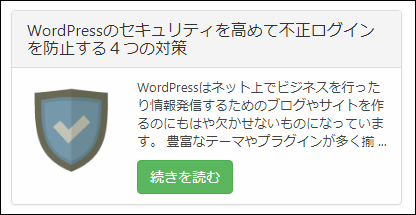
一方「Show thumbnail on the left/right of text」を選ぶとサムネ画像とテキストが水平方向に横並びする形で表示されるようになります。
これはどちらが良いということはないので好きな方を選べばOKです。
ただ個人的には横並びの方がコンパクトで見やすいかもしれませんね。
フィールド設定
最後に記事リスト内のフィールド(サムネや抜粋文など)に関する設定を行っていきましょう。
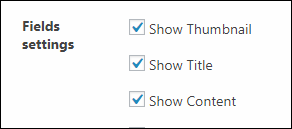
その設定は次のように「Fields Settings」から行え、各項目にチェックを入れたり外したりすることでタイトルやサムネ画像、本文の表示・非表示を切り替えできます。
そして表示・非表示だけでなくその下にある項目から詳細な設定も可能です。
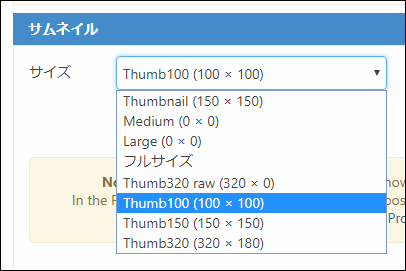
もしサムネ画像が大きすぎる、といった場合は「サムネイル」ー>「サイズ」から大きさが選べるので設定しておきましょう。
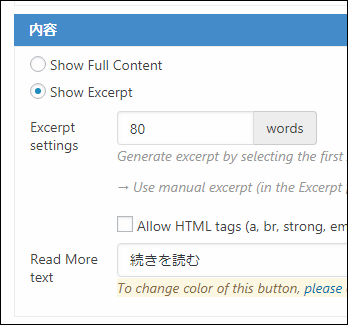
また記事リストに表示される記事の本文は「内容」から設定ができます。
ここでは「Excerpt settings」の横にあるテキスト欄から記事に対して表示する抜粋分の文字数を設定したり、続きを読みボタンのテキストなどの変更もできます。
この設定は必ずする必要はありません。ただサムネ画像のサイズと抜粋文の文字数は見栄え上設定しておくといいと思います。
一通り設定が終わったら...
ここまでの設定が終わったら画面下にある「保存」ボタンを押して必ず設定を保存しておきましょう。
以上で記事リストの作成は完了です。
記事リストの貼り付け方
作成した記事リストはショートコードを使えばどんな場所に出も貼り付けできます。
その手順は次の通りです。
まずメニューから「Content Views」ー>「All Views」を選んで開きます。
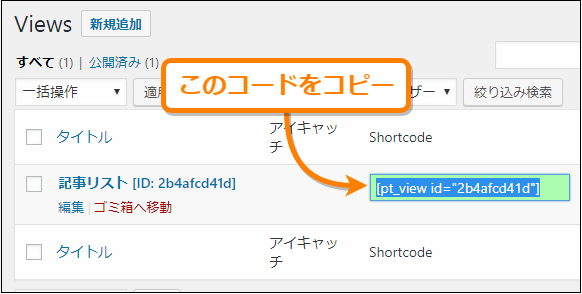
開いたらリスト一覧が現れるので貼り付けをしたい記事リストを探して「Shortcode」列の下に表示されているショートコードをコピーしましょう。
コピーしたらリストを貼り付けしたい記事の編集画面を開き、そのコードをそのまま貼り付けするだけです。
ただしもしテンプレートファイルに直接貼り付けしたいなら直接ショートコードを張らずに次のようなPHPコードを呼び出す必要があります。
<?php echo do_shortcode("Error: View 2b4afcd41d may not exist"); ?>もし自分でテンプレート作ってその中に記事リストを表示したいならこのコードを呼び出せばOKです。
そしてショートコードを貼り付けてページを保存すれば次のように記事リストが表示されるようになります。
以上が「Content Views」を使った記事リストの作り方から表示までのやり方です。
誰でも簡単にここまで紹介したような設定さえすれば、きれいな記事リストを作れるのがこのプラグインの便利なところですね。
記事表示なら次のプラグインも便利!
今紹介した Content Views 以外にも記事表示に便利なプラグインはいくつかります。
特に個人的に使ってみて便利だな~と思ったのが次の2つ
詳しい導入手順とか使い方については各記事をご覧ください。実際このブログでも使っていて、結構重宝しています。
まとめ
自分で記事リストを作成しようとすると色々知識が必要で大変です。
そのような手間を省くのに「Content Views」は役に立つと思います。ショートコードでどこにも貼り付けできるのも便利ですね。
以上、 Content Views の導入・使い方についてでした。
The post WordPress内に記事一覧を簡単作成「Content Views」の使い方 first appeared on Fukuro Press.
]]>