The post 子テーマにjavascriptファイルを追加してスクリプトを呼び出す方法 first appeared on Fukuro Press.
]]>

WordPressではテーマを使うことでサイトのデザインを変えたり、独自の機能を付け加えることができます。
ただしテーマのテンプレートやCSSをさらに改造して独自のスタイルや機能をつける場合、「子テーマ」という親となるテーマから派生したものが使われます。
この子テーマではテンプレートなどは親からコピーするだけで動せるものの、javascriptファイルは子テーマフォルダ内に置いただけでは実行できません。
そこでここでは子テーマ内で独自のスクリプトを呼び出す方法についてまとめました。
子テーマとは
冒頭に書いたように子テーマとは親テーマから派生させて自分好みのスタイルやテンプレートを追加できるようにしたテーマのことです。
なぜわざわざ子テーマを使うかというと親テーマを直接編集すると次のようなデメリットがあるからです。
- テーマのアップデートがあると上書きされる
- テーマがアップデートされると今までの変更も全て消される
WordPressで配布されているテーマの場合、テーマのアップデートをWordPressを感知して自動的に更新されてしまい、今までのカスタマイズが全て消されてしまいます。
それを防ぐために親テーマと分離させたいファイルを別のフォルダに移すために子テーマが使われます。
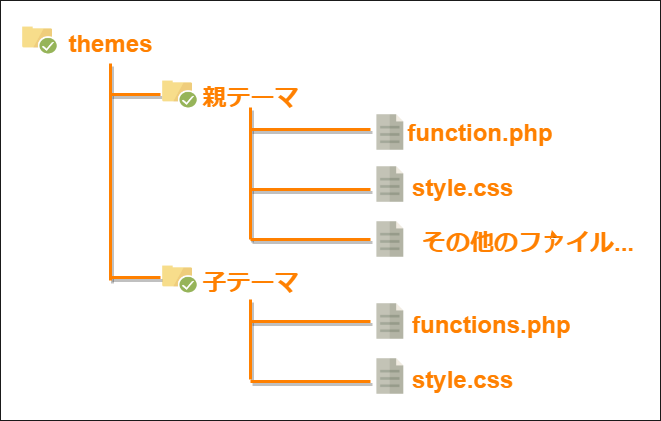
親テーマと子テーマはWordPressをインストールしたフォルダ内にある「themes」フォルダの中に次のような関係で作られます。
この図のようにWordPressで子テーマを作るのに子テーマフォルダ内に最低限必要なのは「functions.php」と「style.css」の2つで、これだけあれば子テーマとして認識されます。
子テーマの作成にはFTPでサーバーに接続して手作業でフォルダやファイルを作る方法もありますが、「Child Theme Configurator」プラグインを使うと楽に作れます。このプラグインを使って子テーマを作成する方法については次の記事で解説してあります。
子テーマでテンプレートをカスタマイズするにはただ単にテンプレートを書かれたPHPファイルをコピーするだけですが、javascriptなどのスクリプトファイルはただファイルを作成するだけでは子テーマ内では呼び出すことができません。
そこでここでは子テーマ内でスクリプトを呼び出す手順を解説します。
子テーマでスクリプトを呼び出す手順
子テーマでjavascriptファイルを作成してスクリプトを実行する手順は次の通りです。
1.ファイルマネージャーのインストール
まず最初にWordPress内でファイル操作が行える「WP File Manager」というプラグインをインストールして有効化します。
参考記事 : FTP不要のファイル操作ができる File Manager の使い方
まずメニューから「プラグイン」ー>「新規追加」をオープン
そして新規追加画面の検索欄で「file manager」というキーワードを入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/wp-file-manager/
インストールしたら「有効化」ボタンを押して有効化するのも忘れないでください。
2.子テーマにJavaScriptファイルを追加
次にファイルマネージャーを使ってスクリプトファイルを追加します。
手順ですがまずWordPressのメニューから「WP File Manager」を開きます。
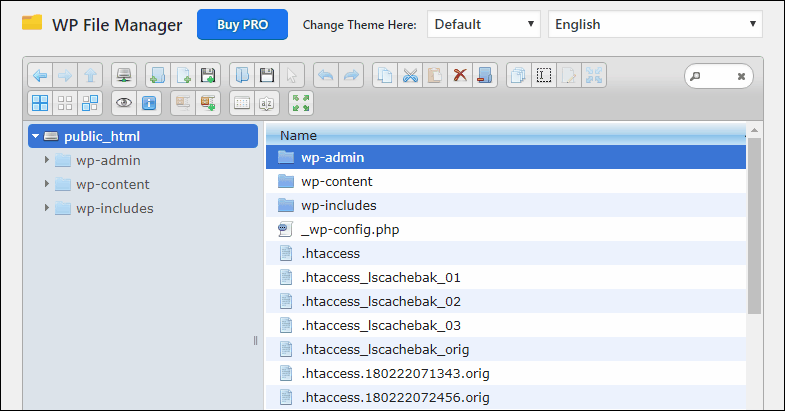
開くと次のようなファイルマネージャーが開きます。
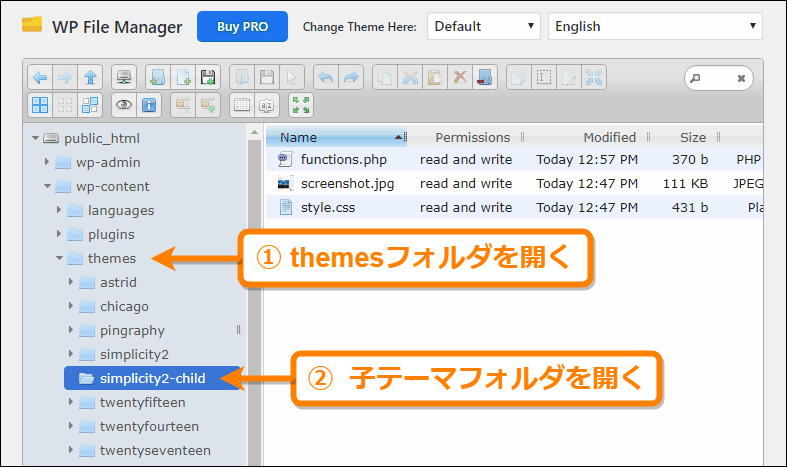
そして左のファイルエクスプローラーから「wp-content」ー>「themes」フォルダを開き(①)、子テーマのフォルダを開いてください(②)。例えば「simplicity」というテーマの子テーマとして「simplicity-child」を作ったならその名前のフォルダを開きます。
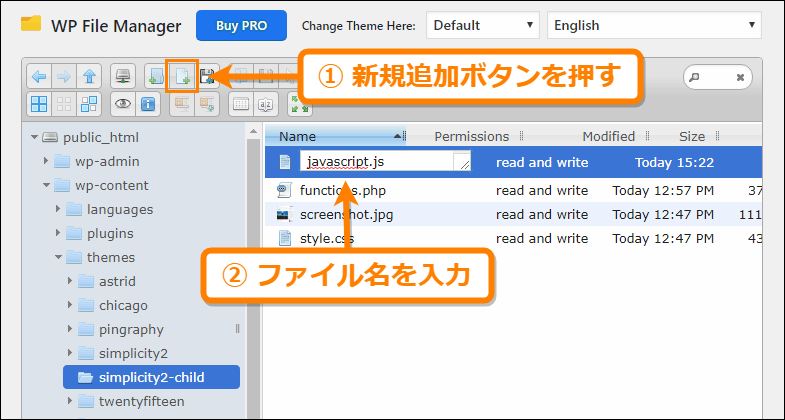
子テーマフォルダを開いたら上のツールボタンから新規追加ボタンを押し(①)、ファイル名に「javascript.js」などの名前をつけてスクリプトファイルを作成(②)してください。
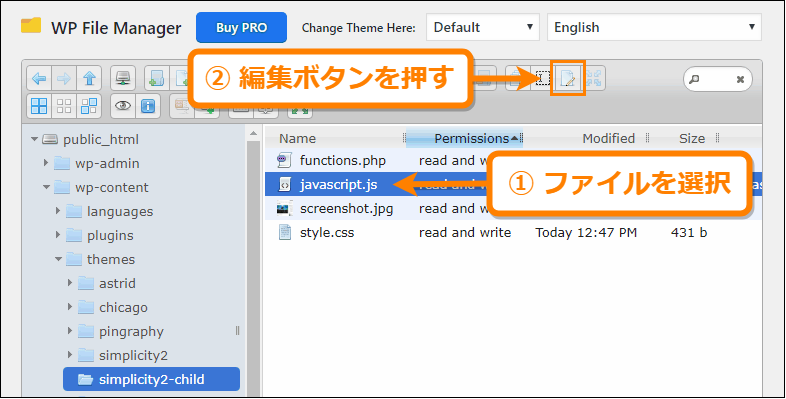
スクリプトファイルを編集するにはファイルを選択した状態で上のツールボタンから編集ボタンを押してください。
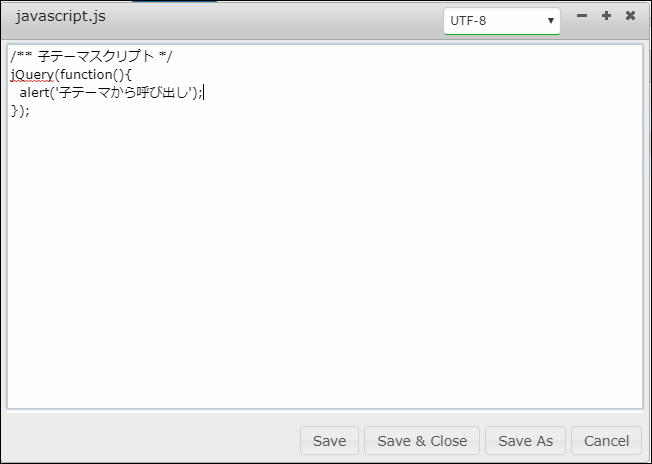
するとファイルエディターが開くのでそこに実行したいスクリプトを入力してください。
3.スクリプトをfunctions.phpから呼び出し
javascriptファイルを作成しただけではスクリプトは実行されないので、functions.phpにスクリプトを呼び出す処理を追加します。
手順ですがまずファイルマネージャーの子テーマフォルダの中にある「functions.php」を開いて次のコードを追加してください。
function link_scripts(){
wp_enqueue_script('jquery', dirname(__FILE__).'/javascript.js', array(), false, true);
}
add_action('wp_enqueue_script', 'link_scripts');
こうすることで適切なタイミングでスクリプトファイルがページの中でリンクされます。
ここでは「javascript.js」というスクリプトファイル名にしましたが、PHPコードで呼び出すファイル名を変えればどんな名前でも構いません。また親テーマにも「javascript.js」という名前のファイルがあっても子テーマのそれとは違うものだと認識されます。
以上が子テーマでスクリプトファイルを追加して読み込む手順です。
まとめ
このように子テーマではスクリプトファイルをただ作成するだけでは実行されず、functions.phpに読み込む処理を追加する必要があります。
スクリプトを作って独自機能を付け加えるときはこの手順を忘れないようにしましょう。
以上子テーマにjavascriptファイルを追加する方法についてでした。
The post 子テーマにjavascriptファイルを追加してスクリプトを呼び出す方法 first appeared on Fukuro Press.
]]>The post WordPress子テーマを面倒なことせず1分で作成する方法 first appeared on Fukuro Press.
]]>WordPressでテーマをカスタマイズする場合、子テーマを作ることが多いです。元のテーマを直接編集することはあまりありません。
でも自分で子テーマを作成するのは中々大変。専用のファイルとかフォルダを作ったり、ファイルを編集したりで慣れない人にとっては中々きつい作業なんですよね。
そこでおススメしたいのが Child Theme Configurator というプラグイン
ここではこれを使って子テーマを簡単に作成する方法についてまとめました。
そもそも子テーマとは?作成するメリット
まず子テーマとは一体何なのか・・・という話について少し解説
WordPressにおけるテーマは機能やデザインをカスタマイズするためのもの(つまりブログのひな形的な存在)です。
そしてさらに独自のデザインや機能を追加する場合、テーマファイルやCSSファイルを編集することでより自分好みにカスタマイズ可能です。
しかしテーマを直接編集した場合、次のようなデメリットがあります。
- テーマのアップデートがあると上書きされる
- テーマがアップデートされると今までの変更も全て消される
特に公式で配布されているテーマなどを使っている場合、テーマが勝手にアップデートされ今までの変更が全て消去されるなんてことも・・・
そのような悲劇を防ぐために使われるのがテーマの分身である「子テーマ」です。
子テーマを使うメリットは何かというと次のような点
- テーマがアップデートされても影響を受けない
- 親テーマを変更せず残しておける
アップデートには影響を受けないのでずっとカスタマイズしたデザインを使い続けることが可能になります。
でも子テーマを普通に作ろうとすると専用のフォルダやファイルを作らなくてはならないので手間と時間がかかるのが少し欠点
そこでその手間と時間を削減するのに Child Theme Configurator プラグインの出番です。
Child Theme Configuratorの導入
これはファイルやフォルダ作成することなく簡単操作で子テーマ作成できる便利なプラグインです。その導入手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」と進み、プラグイン検索欄に「child theme」と入力して検索
しばらくすると検索結果にプラグインが表示されるので「今すぐインストール」を押してインストールしてください。
ちなみに手動インストールする場合は次ページから直接ダウンロードも可
Child Theme Configuratorプラグインページ
インストールしたら「有効化」ボタンを押して有効化するのも忘れずに。これで子テーマ作成の準備が整いました。
子テーマの作成手順
次はこのプラグインを使って実際に子テーマを作成してみましょう。次の手順を試せば数分もかからないと思います。
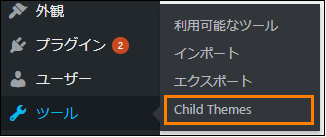
まずメニューから「ツール」ー>「Child Themes」を選択
すると次のような Child Themes のプラグイン画面が表示されます。
最初は「Parent/Child」タブが開かれていると思うので、この画面内で次の手順で子テーマを作っていきましょう。
1.テーマの解析
最初にテーマが子テーマ作成に対応しているかどうかを調べます。
まずは「CREATE a new Child Theme」にチェックが付いているか確認してください。
そして「Select a Parent Theme」で子テーマを作りたいテーマを選び(①)、選んだテーマ名の下にある「Analyze」ボタンを押して(②)ください。
解析が始まるので待つと下の方に解析結果が表示され、その中に「This theme appears OK to use as a Child theme.」というメッセージがあれば子テーマを作成できます。
解析が完了すると下の方に子テーマの設定項目が表示されます。
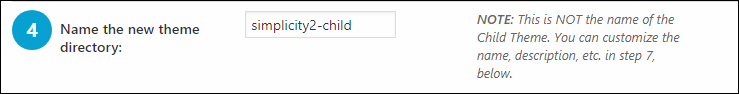
2.子テーマフォルダに名前をつける
次に子テーマのフォルダの名前を「Name the new theme directory:」から入力します。
デフォルトでは「テーマ名-child」のような形式の名前になっているので、もし必要があれば分かりやすい名前に変えてください。
ただしこれは子テーマのフォルダ名であって子テーマそのものの名前ではありません。子テーマの名前をつける設定は別にあります。
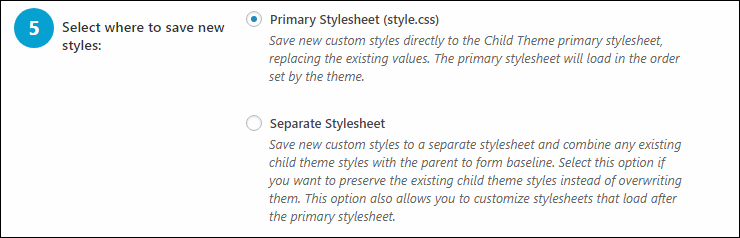
3.スタイルを保存する場所を選ぶ
テーマはサイトデザインをstyle.cssというファイルで管理しています。
そのstyle.cssをどこに保存するかを「Select where to save new styles:」でチェックして選びます。
ここは「Primary Stylesheet(style.css)」をチェックしたままで問題ありません。
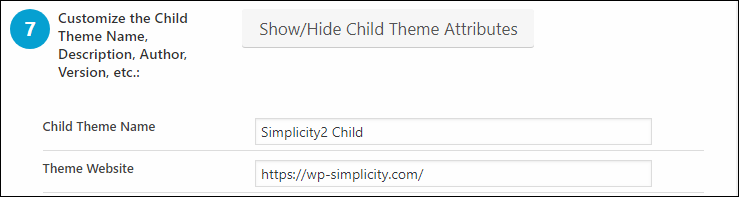
4.子テーマに名前をつける
次に作成する子テーマに名前をつけます。
「Show/Hide Child Theme Attributes」ボタンをクリックするとテーマ情報を編集するフォームが出てくるのでその中の「Child Theme Name」で子テーマの名前を変更できます。
先ほど子テーマのフォルダに名前をつけましたが、ここでつける子テーマの名前がWordPressのテーマ管理画面などに表示される名前です。
5.子テーマの作成
ある程度子テーマの設定が終わったら「Create New Child Theme」ボタンを押すと子テーマが作成されます。
以上で子テーマ作成は完了です。お疲れ様でした。
作成した子テーマの有効化
子テーマを作成しただけでは親テーマが有効化されたままなので、次の手順で子テーマを有効化します。
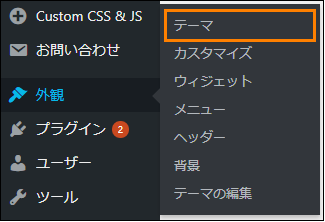
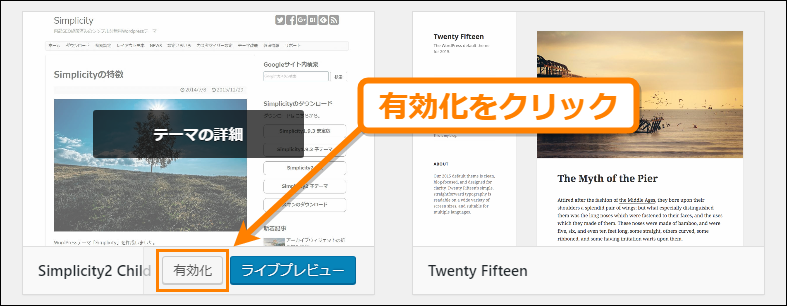
まずメニューから「外観」ー>「テーマ」を選択
開くとインストールされているテーマ一覧が開くので、その中から作成した子テーマを選んで「有効化」ボタンを押してください。
これで子テーマがWordPressに適用されます。
子テーマのカスタマイズ
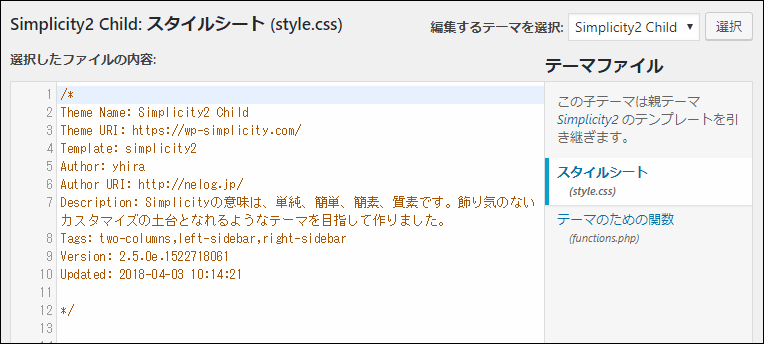
子テーマをカスタマイズするにはメニューから「外観」ー>「テーマの編集」を選びます
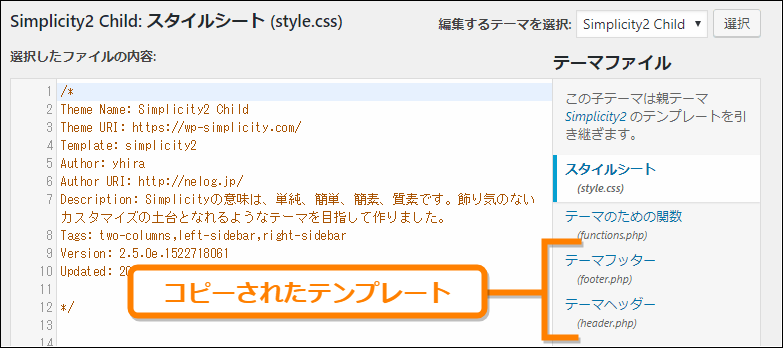
するとテーマの編集画面が開き、現在適用している子テーマのスタイルや関数を編集できます。
ただ上の画像のように子テーマ内には「style.css」と「functions.php」の2種類のファイルしかなくテンプレートなどはカスタマイズできません。
なのでもしテンプレートなどをカスタマイズしたい場合は次の手順で子テーマに親テーマのファイルをコピーしてくる必要があります。
まずメニューから「ツール」ー>「Child Themes」を開きます。
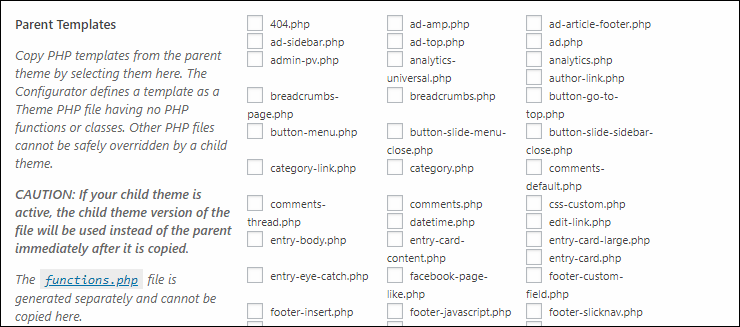
そしてプラグインのツール画面で「Files」タブを選択してください。下の画像のオレンジ色の枠で囲った部分です。
すると子テーマにコピーしたいテンプレートファイルがずらずらと表示されるので子テーマにコピーしたいテンプレートファイルにチェックをつけてください。
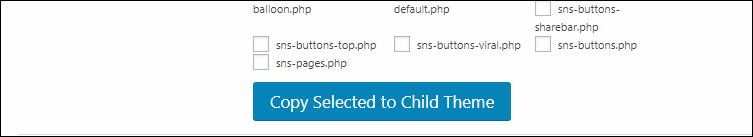
そしてその下にある「Copy Selected to Child Theme」ボタンを押すと子テーマに選択したテンプレートファイルがコピーされます。
実際に「header.php」と「footer.php」にチェックを入れてコピーした後にテーマの編集画面を見るとテンプレートが追加されていることが分かります。
ちなみにですが子テーマにコピーされたテンプレートは親テーマのテンプレートよりも優先的に使われます。
まとめ
以上、子テーマ作成が簡単にできる Child Theme Configurator の紹介でした。
余計な作業をしなくて済み、時間も節約できるのでおススメです。子テーマを作ってカスタマイズしたいという人は是非使ってみてください。
The post WordPress子テーマを面倒なことせず1分で作成する方法 first appeared on Fukuro Press.
]]>