The post WordPressに動画を埋め込むための3つの手段と使い分け方 first appeared on Fukuro Press.
]]>
テキストメインのブログやサイトでも文章で表現しにくいことというのは必ずあると思います。特に複雑な物事を説明するときは文章だけだと厳しいですよね。
そういう時に読者に分かりやすく物事を伝えるのに便利なのが記事内に動画を貼り付けたり埋め込んだりすることです。
そして一言で動画を埋め込むと言ってもWordPressでは用途に応じて様々な埋め込み方があり、適切に使い分けなくてはなりません。
そこでここではWordPressで動画を埋め込む方法とどのような場面でそれぞれを使い分けるべきなのか、ということについて解説していきます。
動画を埋め込む3つの手段
WordPressで動画を埋め込む手段は大きく分けて次の3つ
この3つの方法とそのメリット・デメリット、どのようなケースで使うべきかについて順に解説していきます。
1.Youtube動画の埋め込み
まず1つめはYoutube上にある動画をWordPressに埋め込む方法です。
埋め込み方はとても簡単でYoutube側で動画の埋め込みコードを取得してきて記事内にそのURLを貼り付けるだけです。
その詳しいやり方については次の記事で紹介したので、そちらをどうぞ
また次記事で紹介したように再生リストを埋め込むことも可能です。
こういう方法を使ってYoutube動画を埋め込んでいるサイトはよく見かけると思います。
この方法を使うメリットやデメリットは次の通り
メリット・デメリット
まずYoutube動画を埋め込む場合のメリットは何かというと次のような点です。
- 埋め込みコードを貼り付けるだけで簡単
- 自分で動画を用意する必要がない
- 再生リストなども埋め込める
このようなメリットの一方で次のようなデメリットもあります。
- 外部のサービスに依存してしまう
- 動画が消されたり利用できなくなる
- 埋め込みコードの仕様が突然変わるなど...
Youtubeというプラットフォームに依存した動画の貼り付け方なので、もし動画がアップロード者に消されたりチャンネルごと削除されれば動画が見れなくなってしまいます。
また滅多にないことだと思いますが、埋め込みコードの仕様が変わることだってあるかもしれません。
このようにYoutube動画の埋め込みというのは外部サービスに完全に依存してしまうのがデメリットです。
この方法が向いているケース
このようなメリット・デメリットがあるのでYoutube動画を埋め込むのに適しているのは次のような場合です。
- 何かのモノ・サービスに関する公式動画を張りたいとき
- 他人の意見や主張を動画から引用したい場合
などなど...
Youtube動画は自分自身のコンテンツでないものを自分の動画内で参照したり引用したい場合に役立つと思います。
2.GIF動画の埋め込み
次は動画をGIF動画に変換して埋め込む方法です。
GIFというのは元々画像ファイルの形式の1つでしたが、パラパラ漫画のように1つのファイル内に複数画像を持たせることで動画のように再生することができます。
このGIF動画を作成して貼り付ける方法について次の記事で解説しました。
この記事で紹介したように特別なソフトをインストールしなくてもWeb上で動画をGIFに変換してくれるサービスがあるので特別な用意は特に必要ありません。
メリット・デメリット
GIF動画を埋め込むメリットは次のような点です。
- 自分の動画を埋め込める
- 自分で削除しない限りは消えない
- サイズが軽い
GIF動画を自分で作成して埋め込むわけなのでYoutube動画と違い、突然消えるということはありません。
またこれは次に紹介する動画ファイルを埋め込む場合との比較ですが、GIFはサイズが圧倒的に小さくディスク使用量を圧迫しないという利点もあります。
ただその一方で次のようなデメリットもあります。
- 画質が動画ファイルと比べて劣化する
- フレームレートも低い
やはりGIF動画は元がGIF画像なので画質も悪く、Youtube動画や動画ファイルと比べてしまうとフレームレート(1秒当たりのフレーム数)も低下してしまいます。
この方法が向いているケース
このようなメリット・デメリットを考えるとGIF動画は次のような用途に向いています。
- 自分の動画を埋め込みたい場合
- 動画サイズを少しでも小さくしたい場合
外部サービスに依存せずに動画を埋め込めてサイズも大きくしたくない、という場合にGIF動画の埋め込みが役に立つでしょう。
3.動画ファイルの埋め込み
最後は動画ファイルそのものを埋め込む方法です。
動画ファイルと言っても色々な形式がありますよね。WordPressでは次の動画形式に対応しています。
- Windowsで使われている動画形式
⇒ asf、asx、wax、wmv、wmx、avi
- Appleで使われている動画形式
⇒ mov、qt
- MPEG形式
⇒ mpeg、mpg、mpe、mp4、m4v
- その他
⇒ flv、divx、ogv、mkv
このようにほとんどの動画形式はアップロードに対応しています。
詳しい埋め込み方についてはGIF動画の埋め込み方と一緒に次の記事でそのやり方を紹介しました。
メリット・デメリット
この方法のように動画ファイルを直接埋め込むのは次のようなメリットがあります。
- 自分の動画を埋め込める
- 画質が高いから映像がきれい
- フレームレートも高くて滑らか
GIF動画と比べて画質やフレームレートを劣化させずに済むのが最大の利点です。
しかし一方で次のようなデメリットも存在します。
- サイズがでかくなりすぎる
- ディスク使用量が圧迫される
動画ファイルというのはどんなに圧縮してあったとしても元の情報量が多いのでサイズが大きくなってしまいます。
なのでデータサイズが大きくなりすぎてしまうというのが動画ファイルを直接埋め込む場合の最大のデメリット
この方法が向いているケース
動画ファイルを埋め込む方法が向いているのは次のようなケースです。
- 綺麗で滑らかな映像を見せたいとき
- 動画ファイルを貼り付けてまでも伝えたいことがあるとき
どうしても高画質・高フレームレートの動画を埋め込まなくてはならない場合だけこの方法を使うようにしましょう。
ただテキストベースのブログやサイトでそのような綺麗でぬるぬるな動画が必要な場面というのはそうそうないと思うのでGIF動画やYoutube動画の埋め込みで十分かもしれません。
まとめ
ここまでで紹介したWordPressに動画を埋め込む方法は次の3つ
- Youtube動画の埋め込み
- Gif動画を作成して埋め込み
- 動画ファイルそのものを埋め込み
そしてそれぞれの方法は次のケースに合わせて使い分けるのがベスト
- 他の人や公式の動画を引用したい場合
⇒ Youtube動画
- 自分の動画をそこそこの画質で埋め込みたい場合
⇒ GIF動画
- 自分の動画を最高の画質で埋め込みたい場合
⇒ 動画ファイル
このように何を埋め込みたいかに応じてこの3つを使い分けるのが良いと思います。
以上ここではWordPressで動画を埋め込む方法とそれぞれをどう使い分けるべきなのか、ということについて解説しました。
The post WordPressに動画を埋め込むための3つの手段と使い分け方 first appeared on Fukuro Press.
]]>The post WordPressで記事内にGIF動画や動画ファイルを埋め込む方法 first appeared on Fukuro Press.
]]>
ブログで物事の手順を分かりやすく伝えたい場合や文章では表現できないようなことを伝えたい場合に有効なのが動画を使って説明することです。
文章では全てを表現することは不可能ですが、動画なら全てとは言わなくても文章と比べてかなり多くのことを読者に伝えることが可能です。
そこでここでは動画をWordPressの記事内に埋め込む方法について解説します。
動画の埋め込み方
Youtubeなどの外部サイトから埋め込むのではなく直接動画を貼り付ける方法は次の2つです。
- 動画ファイルをアップロードして埋め込む方法
- 動画をGIFに変換したGIF動画を貼り付ける方法
この2つの方法について順に解説していきます。
動画ファイルの埋め込み方
最初はwavやmp3などの純粋な動画ファイルをWordPressに貼り付ける方法です。
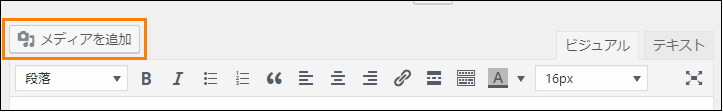
まず投稿記事の編集画面から「メディアを追加」ボタンを押します。
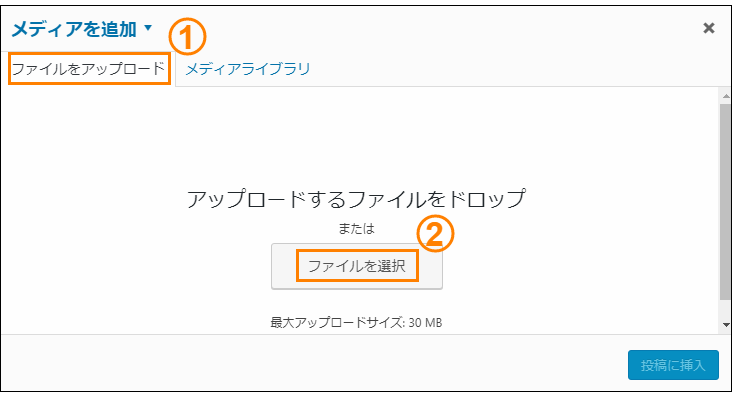
「メディアを追加」ダイアログが出てくるのでそこから「ファイルをアップロード」タブを選択し(①)、そのあと「ファイルを選択」ボタンを押して(②)埋め込みたい動画をアップロードしてください。
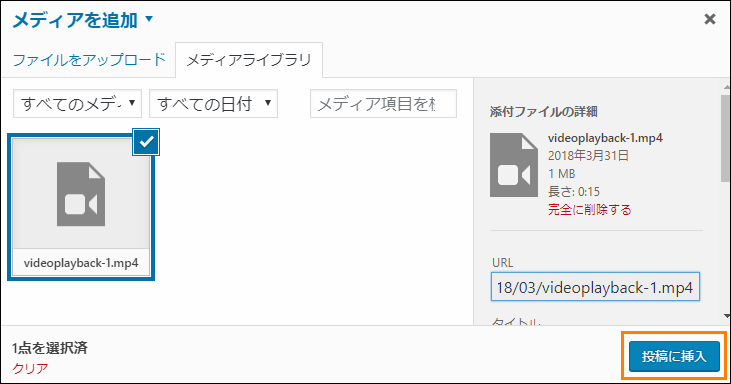
アップロードが完了すると次のようにメディアライブラリに動画が追加されるので「投稿を挿入」ボタンを押すと記事内に動画が挿入されます。
次は実際にこの記事内に埋め込んだ動画です。動画をクリックすると再生します。
Youtubeのように動画プレイヤーが表示され、シークバーで動画をスキップしたり画面を最大化するなどの操作も可能です。
アップロード時の注意点
動画アップロード時に注意しなくてはならないのは動画の種類です。
WordPressでサポートされているアップロード可能な動画ファイル形式は次の通りです。
- Windowsで使われている動画形式
⇒ asf、asx、wax、wmv、wmx、avi
- Appleで使われている動画形式
⇒ mov、qt
- MPEG形式
⇒ mpeg、mpg、mpe、mp4、m4v
- フラッシュ動画形式
⇒ flv
- その他
⇒ divx、ogv、mkv
ほとんどの動画形式はアップロードできますが「3gp」形式の動画ファイルはアップロードできない点に注意してください。
また動画ファイル1つ当たりの最大サイズは30MBまでなのでそれを超える動画はアップロード不可です。
GIF動画の埋め込み方
次は動画などを変換して作ったGIF動画を埋め込む方法を解説します。
まず動画ファイルの埋め込みと同じように投稿記事の編集画面から「メディアを追加」ボタンを押します。
先ほどと同じく「メディアを追加」ダイアログが出てくるのでそこから「ファイルをアップロード」タブを選択し(①)、「ファイルを選択」ボタンを押して(②)埋め込みたい動画をアップロードしてください。
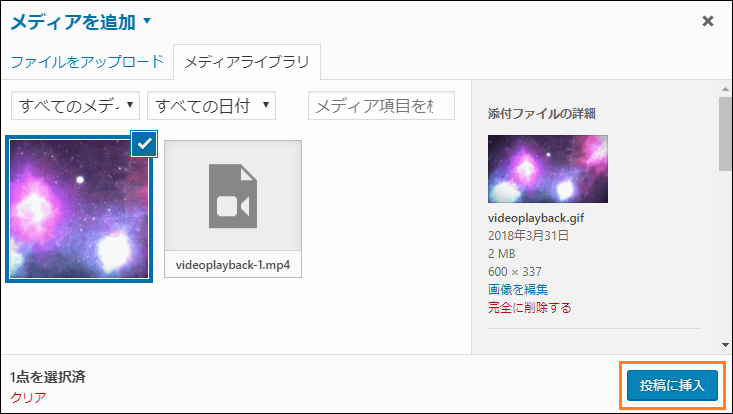
そしてメディアライブラリにアップロードしたGIF動画が追加されるので「投稿に挿入」ボタンを押すと記事内にGIF動画が挿入されます。
すると記事内にGIF動画が挿入されるのですがこの時点では動かないので次の手順で画像サイズをフルサイズに変更してください。
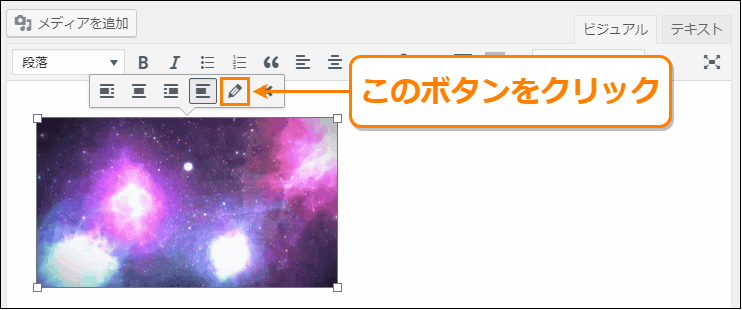
まず挿入されたGIF動画をクリックして表示されるメニューの中からペンマークを選びます。
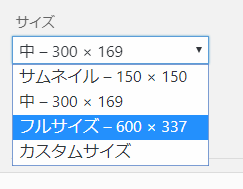
すると「画像詳細」ダイアログが表示されるのでその中の「サイズ」という項目から次のように「フルサイズ」を選んで「更新」ボタンを押してください。
これでGIF動画が再生されるようになります。以下が実際にこの記事に埋め込んだGIF動画です。
このように特別な設定をしなくても自動でループします。
それぞれの方法のメリット・デメリット
ここでは動画を埋め込む2つの方法を解説しましたが、それぞれに次のようなメリットとデメリットがあります。
動画ファイルを埋め込む場合
この場合のメリットは次のような点です。
- プレイヤーが表示されるので停止やスキップなどができる
- 鮮明な映像を貼り付けることができる
動画ファイルを埋め込んだ場合、乱れのない綺麗な映像が表示出来る上にプレイヤーで一時停止なども可能です。
一方デメリットとして考えられるのは次の点です。
- ファイルサイズが大きいのでサーバー容量を圧迫する
- 読み込みに時間がかかる
- 長時間の動画はアップロードできない
一番の問題はファイルサイズです。動画ファイルはどうしてもファイルサイズがでかくなるので容量の少ないレンタルサーバーなどではアップロードしない方が良いかもしれません。
また30MBまでしかアップロードできないので長時間の動画は埋め込めません。もし長時間動画を埋め込みたいなら次記事で紹介したようにYoutubeから埋め込みコードをコピーして埋め込むという方法もあります。
メリットもありますがどちらかと言えばデメリットの方が大きいので、動画ファイルの直接埋め込みは鮮明に映像を伝える必要がある場合以外が使わない方が良いかもしれません。
GIF動画を埋め込む場合
この方法を使った場合のメリットは次のような点です。
- ファイルサイズが小さいので容量を圧迫しない
- 読み込み時間も速い
- ある程度なら長時間動画も埋め込める
GIF動画のメリットはファイルサイズの小ささです。サイズが小さいのでサーバー容量をあまり圧迫せず速く読み込無ことが可能になります。
一方のデメリットは次のような点です。
- パラパラ漫画のような映像になる
- 画質が少し悪い
そもそもGIF動画は動画ファイルではないので画像を一枚一枚パラパラめくるような表示になります。また画質もあまりよくありません。
ただし物事の手順や結果を伝えるだけならGIF動画でも十分なのでよほどのことがない限りはGIFを使った方が良いと思います。
まとめ
ここでは紹介した2つの方法にはメリット・デメリットがありますが画質の鮮明さというのは動画サイト以外では求められないのでGIF動画を貼り付ける方法で十分だと思います。
もし長時間動画を埋め込みたいなら動画ファイルを直接埋め込むのではなくYoutubeから埋め込むという方法をとりましょう。
以上動画を記事内に埋め込む方法について解説しました。
The post WordPressで記事内にGIF動画や動画ファイルを埋め込む方法 first appeared on Fukuro Press.
]]>The post 動画をGIFに変換してWordPressの記事内に貼り付ける方法 first appeared on Fukuro Press.
]]>
ブログで読者に文章では表現しずらい物事を説明したい場合、動画を使うのが一番分かりやすくて有効な方法です。
そしてWordPressで動画を直接記事内に埋め込むには次の2つの方法があります。
- 動画ファイルを直接埋め込み
- 動画をGIF動画に変換して埋め込み
この2つの方法がありますが、余程のことがない限りはGIF動画を埋め込む方法を使った方が良いです。
そこでここでは動画をGIFに変換して記事内に貼り付ける方法について解説します。
なぜ動画よりGIFの方が良いのか
冒頭で書いたように動画ファイルを直接埋め込むよりGIFを埋め込んだ方がいいのは次のようなメリットがあるからです。
- ファイルサイズが小さいので容量を圧迫しない
- 読み込み時間も速い
- ある程度なら長時間動画も埋め込める
GIFは多くのフレームで構成されている動画ファイルとは違い、パラパラ漫画のように一枚一枚画像を再生しているだけなので容量が小さく、サーバーの負担になりません。
ただしGIF画像は動画ファイルに比べて次のようなデメリットがあるのも事実です。
- フレームレートの低い粗い映像になる
- 画質が少し悪い
このような欠点があるものの物事の説明をするだけなら多少画質が荒くてもGIF動画で十分なので、よほどのことがない限りはGIFを使って動画を貼り付けるのがベストです。
ただしどうしても動画を直接貼り付けたい場合は次の記事で紹介したように動画ファイルを直接埋め込む方法もあります。
動画をGIFに変換する方法
動画をGIFに変換するツールは様々ありますが、ここでは操作方法も分かりやすく簡単に使うことができる「GIFメーカー」というWEBサービスを使って動画をGIFに変換します。
PC・スマホの両方に対応している優れたツールです。
GIFメーカーの使い方
まずブラウザでGIFメーカーにアクセスしてください。トップ画面は次のようになっています。
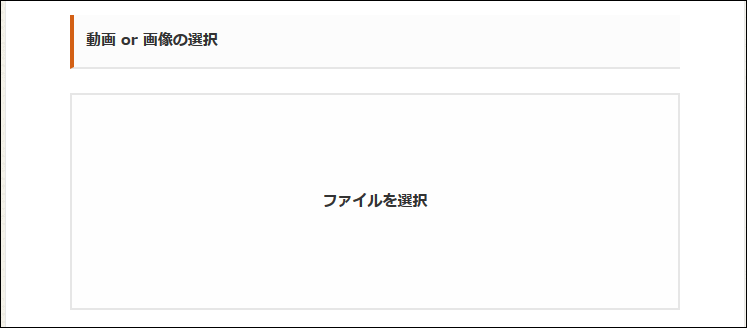
アクセスして下の方に進むと「動画 or 画像の選択」という項目があるので「ファイルを選択」と書かれた枠のどこかをクリックまたはタッチしてください。
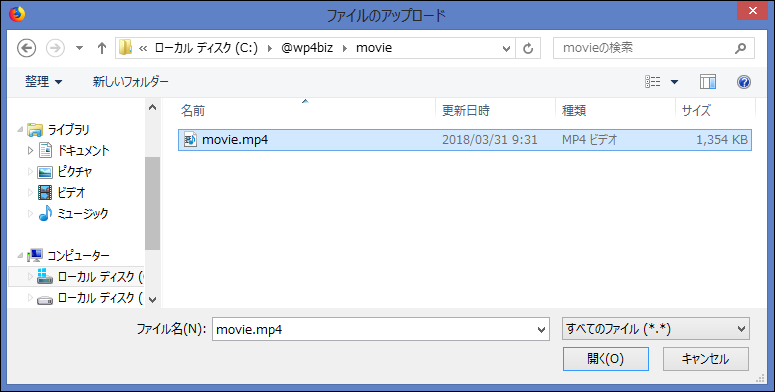
次のようにファイル選択ダイアログが表示されるのでGIFに変換したい動画を選んで「開く」ボタンを押してファイルをアップロードしてください。
アップロードが完了すると「動画の確認 or 画像の並び替え」というタイトルの下に今アップロードした動画が表示されるので正しく表示されているか確認してください。
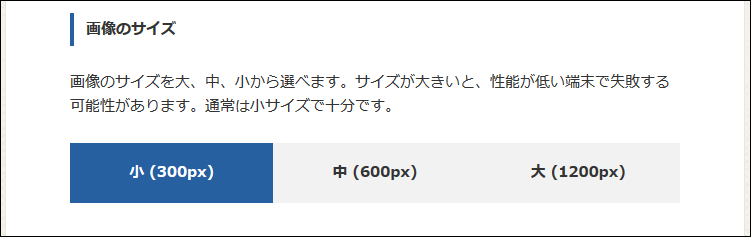
次に下の方に進むと「画像のサイズ」という項目があるので「小(300px)」「中(600px)」「大(1200px)」の中から画像サイズを選んでください。
この3つから選べるのですが処理能力の低いスマホの場合は「小300px」以外を選ぶとブラウザがフリーズする可能性があります。
なのでもし「小300px」以上のGIF動画を作りたい場合はパソコンから操作してください。
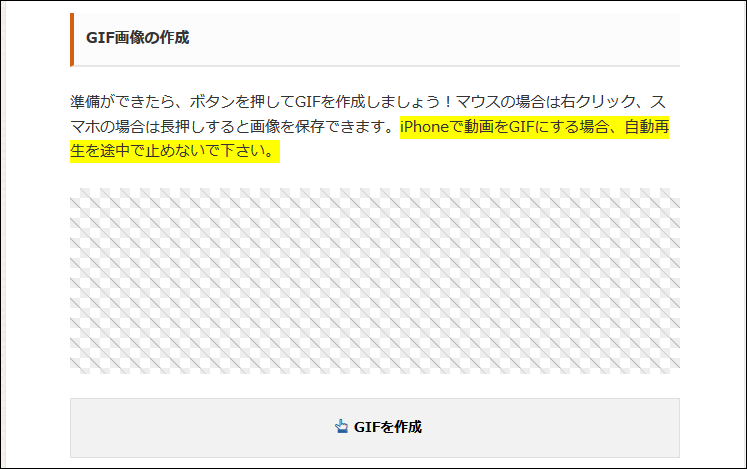
ここまでの設定が終わったら「GIF動画の作成」の下にある「GIFを作成」ボタンを押すと動画をGIFに変換する作業が始まります。
これを押したらしばらく待ってください。
しばらく待ってGIFの作成が完了すると「GIFを作成」ボタンの上に作成されたGIF動画が表示されます。
このGIF動画を保存するにはPCやスマホで次のような操作をしてください。
- PCの場合
画像を右クリックするとメニューが表示されるので、その中から「名前をつけて画像を保存」などのような項目を探してクリックするとGIFを保存できます。
- スマホの場合
画像を長押しするとメニューが出てくるので、その中から「画像をダウンロード」などの項目を見つけてタッチすると画像を保存できます。
以上がGIFメーカーで動画をGIFに変換する手順です。
記事内にGIF動画を貼り付け
最後にWordPressで記事内に動画から変換したGIF動画を貼り付ける方法について紹介します。
まず投稿記事の編集画面を開いて「メディアを追加」ボタンを押します。下の画像のオレンジ色の枠で囲ったボタンがそれです。
次に「メディアを追加」ダイアログが出てくるのでそこから「ファイルをアップロード」タブを選択し(①)、「ファイルを選択」ボタンを押して(②)埋め込みたい動画をアップロードしてください。
そしてメディアライブラリにアップロードしたGIF動画が追加されるので下のオレンジ色の枠で囲った「投稿に挿入」ボタンを押すと記事内にGIF動画が挿入されます。
これでGIF動画が記事内に挿入されるのですが、この時画像サイズが「フルサイズ」になっていないと動画の再生がされません。
なぜフルサイズ以外だと動画が再生されないかというと他のサイズはGIF動画を一枚の画像に変換して作られるのでGIF動画をそのまま縮小して作られたわけではないからです。
なので次の手順で画像サイズをフルサイズに変更してください。
まず挿入されたGIF動画をクリックして表示されるメニューの中からペンマークのボタンをクリックします。
すると「画像詳細」ダイアログが表示されるのでその中の「サイズ」という項目から次のように「フルサイズ」を選んでダイアログ右下にある「更新」ボタンを押してください。
これで動画がフルサイズになります。
次が実際にこの記事内に埋め込んだ動画から変換されたGIF動画です。
このように特別な設定をしなくても自動的にループします。
画質は動画に比べて劣ってしまい、フレームレートも低くなってしまいますが文章メインのブログにおいて高画質でヌルヌルな動画が必要な場面はほとんどないのでこれで十分だと思います。
動画を埋め込むその他の方法
ここでは動画ファイルをGIF動画に変換して貼り付ける方法を紹介しました。
しかしこれ以外にも動画を貼り付ける手段は他にあってそれが次の2つです。
- Youtube動画の埋め込み
- 動画ファイルそのものを埋め込み
この2つの詳しい埋め込み方については次の記事でやり方と使い分け方について解説してあります。
どの方法にもそれぞれ一長一短があるので用途に合わせて適切に使い分けていくのがベストです。
まとめ
ここではGIFメーカーというWebサービスを使って動画をGIFに変換してWordPressの記事内に貼り付ける方法について解説しました。
物事を分かりやすく読者に分かりやすく伝えるには動画というのは一番いい手段ですが、動画ファイルをそのまま埋め込むとサーバー容量を圧迫し、読み込み時間も遅くなってしまうので軽量のGIFを使うことをおススメします。
The post 動画をGIFに変換してWordPressの記事内に貼り付ける方法 first appeared on Fukuro Press.
]]>The post Youtube再生リストをWordPressにプラグインなしで埋め込む方法 first appeared on Fukuro Press.
]]>

WordPressサイト内ではYoutubeから動画を埋め込みコードを取得して貼り付けるだけで簡単に動画を埋め込むことが可能です。
次の記事でも動画の埋め込み方やプライヤーのカスタマイズについて解説しました。
ところが複数の動画をまとめた再生リストを埋め込もうとした場合は単一の動画のようにYoutube側で埋め込みコードを取得することができないので、自分で埋め込みコードを作成する必要があります。
自分で作成と言ってもそんなに難しい作業ではないのでここではWordPressで再生リストを埋め込む方法について解説します。プラグインなども一切必要ありません。
再生リストの埋め込み方
ではまずYoutubeで埋め込みたい再生リストのあるページを開きます。
そこで下の画像でオレンジ色の下線で示した「list=」の右側にある再生リストのIDをコピーしてください。
コピーしたらWordPressの記事編集画面を開いて次の埋め込みコードを入力します。このとき必ずこのコードをHTMLエディタに入力してください。ビジュアルエディタにコードを書いてしまうと埋め込みが失敗します。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=[コピーしたID]" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>[コピーしたID]という部分は先ほどコピーした再生リストのIDに書き換えてください。
重要なのはiframeタグのsrc内で「listType=playlist&list=[再生リストID]」と指定することです。こうしなければ再生リストになりません。
実際に記事内に埋め込んだのが次の再生リストです。
普通の埋め込み動画と見た目があまり変わりませんが、左上のプレイリストボタン(![]() ←このようなボタン)を押すと再生リストらしく動画一覧が表示されます。
←このようなボタン)を押すと再生リストらしく動画一覧が表示されます。
再生リストの埋め込みに使ったコードはYoutube側で提供されている埋め込みコードを少し変えただけなのでプラグインなども一切必要ありません。
再生リストのカスタマイズ
再生リストの埋め込みコードのsrc属性内のURLに次のようにクエリパラメータをつけることでプレイヤーのデザインなどを変更することが可能です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=[再生リストID]&パラメータ1&パラメーター2&..." frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
次はこのパラメーターを指定して再生リストをカスタマイズする方法について紹介します。
コントロールの非表示
動画プレイヤーの再生ボタンやシークバーなどのコントロールを表示したくない場合は埋め込みコードのsrc内のURLに次のパラメーターをつけます。
&controls=0
次が埋め込みコードの例です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=PLtEsoiqGfCp0D0hya10QGpHCuWQCMQqg7&controls=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下がこのコードを埋め込んで作った再生リストです。
動画のタイトルとコントロールの非表示
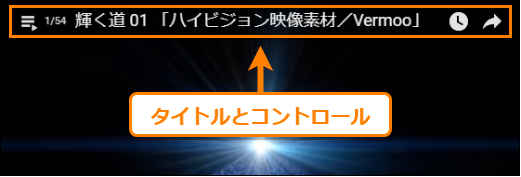
動画プレイヤーの上部には下の画像で示したように動画タイトルや「後で再生」ボタン、「共有」ボタン、再生リストボタンが表示されます。
この上部のタイトルやコントロールを非表示にしたい場合は埋め込みコードのsrc内のURLに次のパラメーターを追加します。
&showinfo=0
以下が上部タイトルとコントロールを非表示にした埋め込みコードの例です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=PLSEX2kbdWLC0MUK5Nyy1xQYPzX1UoLz0W&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下がこのコードを埋め込んで作った再生リストです。
関連動画の非表示
Youtube動画を埋め込んだ場合、動画の終了時や一時停止時に関連動画が表示されます。
埋め込みたい動画とは無関係なので関連動画を表示したくない場合は埋め込みコードのsrc内のURLに次のパラメーターを付け加えてください。
&rel=0
次が関連動画非表示の埋め込みコードの例です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=PLSEX2kbdWLC0MUK5Nyy1xQYPzX1UoLz0W&rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
次がこのコードを埋め込んで作った再生リストです。動画の再生中に停止ボタンを押すと関連動画が表示されないことが分かります。
Youtube以外で動画を埋め込む方法
ここではYoutubeから再生リストを引用する形で埋め込む方法を紹介しました。
しかし引用するだけでなく次の2つのように自分で動画を用意して直接記事内に埋め込むことも可能です。
- Gif動画を作成して埋め込み
- 動画ファイルそのものを埋め込み
この2つの埋め込み方や使い分けの仕方については次の記事でまとめて紹介しました。
どの方法にもメリット・デメリットがあるので用途に合わせて適切に使い分け方をするのが大事ですね。
まとめ
Youtubeでは動画の埋め込みコードを取得する機能はありますが、再生リストの埋め込みコードは取得できません。
できればYoutube側で取得できれば便利ですが、ここで紹介したように埋め込みコードのURLの最期に「listType=playlist&list=[再生リストID]」をつけるだけで普通の動画のように埋め込めます。
以上Youtubeの再生リストを記事内に埋め込む方法について解説しました。
The post Youtube再生リストをWordPressにプラグインなしで埋め込む方法 first appeared on Fukuro Press.
]]>The post Youtube動画をWordPressにカスタマイズして貼り付ける方法 first appeared on Fukuro Press.
]]>WordPressにYoutube動画を貼り付けるにはYoutubeから動画埋め込みコードをコピーして直接貼り付けるだけです。
しかしただ貼り付けるだけでなく動画サイズや再生方法などは貼り付け時のオプションや埋め込みコードを編集することでカスタマイズ可能です。
ここではYoutube動画をWordPressに貼り付けてカスタマイズする方法を解説します。
Youtube動画の貼り付け方
まず貼り付けたい動画のYoutubeページにアクセスしましょう。
動画にアクセスしたら再生プレイヤーの下に「共有」と書かれた場所があるのでそこを押すと次のような共有メニューが出てきます。
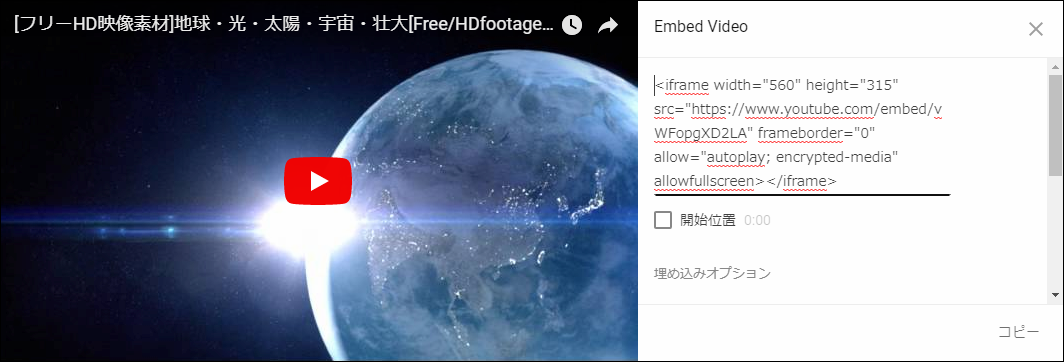
このメニューの「埋め込み」ボタンを押すと次のような埋め込みコードを取得するダイアログが現れます。
このコードをそのままコピーしてWordPressの編集画面(ビジュアルエディターではなくHTMLエディターの方)に貼り付ければサイトに動画が表示されます。
以下は実際にyoutubeから貼り付けた動画のサンプルです。
手順はたったこれだけ
埋め込みコードをただコピペして貼り付ければいいだけです。プラグインとかも使う必要がないので簡単ですね。
埋め込み動画のカスタマイズ方法
では次にオプションなどを編集して埋め込み動画をカスタマイズする方法を紹介します。
・埋め込みオプションの設定
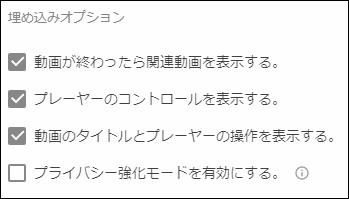
動画の埋め込みコードを取得する際に次のように埋め込みオプションを選んで表示方法をカスタマイズできます。
デフォルトでは上3つ全てにチェックが付いていますが各オプションのチェックを外した場合、動画の表示方法は次のように変わります。
(1).「動画が終わったら関連動画を表示する。」からチェックを外した場合
動画終了時に関連動画が表示されず動画のサムネが表示されます。
(2).「プレイヤーのコントロールを表示する。」からチェックを外した場合
プレイヤーのシークバーや再生・停止ボタンが一切表示されません。
(3).「動画タイトルとプレイヤーの操作を表示する。」からチェックを外した場合
プレイヤー上に表示されるタイトルと共有ボタンが表示されなくなります。
・再生開始時間の設定(途中から再生開始)
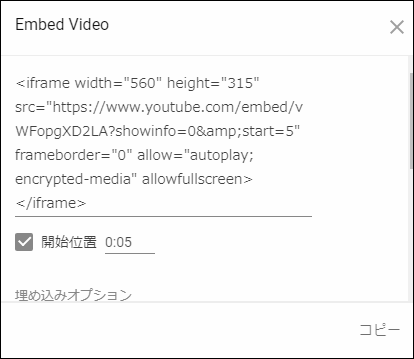
最初からではなく動画を途中から再生したい場合は埋め込みコードの取得画面から「開始位置」にチェックを入れ再生開始時間を入力することでその位置から再生できます。
この設定は埋め込みコードを取得した後からでも変更でき、埋め込みコードのURL中の「start」オプションに次のように秒数を渡すだけです。
https://www.youtube.com/embed/[動画ID]?showinfo=0&start=秒数例えばもし2分30秒から動画を再生したいならstartに秒換算した150を渡します。
実際に再生開始時間を5秒後から指定したのが次の埋め込み動画です。
・動画プレイヤーサイズの設定
プレイヤーサイズを変更するには埋め込みコードの「width」と「height」を編集します。
例えば次が幅を480px、高さ270pxにした埋め込みコードの例
<iframe width="480" height="270" src="https://www.youtube.com/embed/vWFopgXD2LA?start=5" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>好きな幅・高さに変更するには太字の部分を変更するだけです。
ちなみに推奨サイズはピクセル単位で480x270以上の大きさ、アスペクト比(横:縦の比率)は16:9が理想的です。
・ループ再生するかどうかの設定
標準のオプションではループ再生するオプションはないのでコード側で設定する必要があります。そのコード設定のやり方は次の通りです。
まず埋め込みコードの動画IDの最期に「loop=1」というオプションを付加
https://www.youtube.com/embed/[動画ID]?loop=1
これだけだと動かないのでさらに playlist=[動画ID] の文字列を追加
https://www.youtube.com/embed/[動画ID]?loop=1&playlist=[動画ID]
例えば動画IDが「vWFopgXD2LA」の場合は次のような指定の仕方になります。
https://www.youtube.com/embed/vWFopgXD2LA?loop=1&playlist=vWFopgXD2LA
全体の埋め込みコードとしては次の通り
<iframe width="560" height="315" src="https://www.youtube.com/embed/vWFopgXD2LA?rel=0&loop=1&playlist=vWFopgXD2LA" frameborder="0" allow="autoplay; encrypted-media"></iframe>
次が実際にループ設定した埋め込み動画です。一度再生が終了すると自動でリロードします。
Youtube以外で動画を埋め込む方法
以上がWordPressにYoutube動画を埋め込みする方法・・・なんですが、実はこれ以外にも次の手段を使えば動画を埋め込むことは可能です。
- Gif動画を作成して埋め込み
- 動画ファイルそのものを埋め込み
この2つの埋め込み方や使い分けの仕方については次記事をご覧ください。
どの方法にもそれぞれメリット・デメリットがあるので用途に合った使い分け方をするのが大事だと思います。
まとめ
以上ここではyoutube動画をWordPressに埋め込む方法についてでした。
WordPressでのYoutube動画の埋め込み方は簡単でただ埋め込みコードをコピーしてきて貼り付けるだけなのでとても簡単です。
もし再生時間の指定やプレイヤーサイズ・ループが必要ならコードにオプションを追加してください
The post Youtube動画をWordPressにカスタマイズして貼り付ける方法 first appeared on Fukuro Press.
]]>