The post WordPress Popular Postsで順位番号をアイキャッチ内に表示する方法 first appeared on Fukuro Press.
]]>
WordPressで人気記事を表示するのによく使われるのが Popular Posts プラグイン。
簡単にきれいな人気記事リストが作れて便利ですよね。
でも物足りないのが 順位番号の表示ができないこと
そこで Popular Postsのアイキャッチ内に順位番号表示する手順 をまとめました。
CSSを使った方法ですが、丸々コピペでいけるから難しくはありません。
Popular Posts ウィジェット側の準備
最初にサイドバーに設置したウィジェット側でいくつか準備をしておきます。
その手順は次の通り
まずメニューから「外観」->「ウィジェット」を開き、
今設置しているPopular Postsウィジェットの設定項目を展開してください。
このウィジェット内でアイキャッチ表示が有効でないなら表示を有効にしておきましょう。
↓ 次画像のように「アイキャッチ画像を表示」にチェックを入れればOK
次にウィジェットの「カスタムHTMLマークアップを使う」にチェックを入れてください。
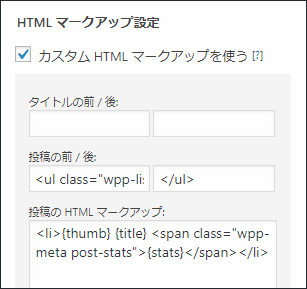
そしてウィジェットを保存すれば次のような設定項目が現れます。
↓ カスタムHTMLを有効にしたときの様子
この時、デフォルトの状態だと、
「投稿のHTMLマークアップ」には次のHTMLが表示されているはずです。
<li>{thumb} {title} <span class="wpp-meta post-stats">{stats}</span></li>
この内容を次のように 書き換え してみてください。
<li><div class="wpp_thumb_wrapper">{thumb}</div> {title} <span class="wpp-meta post-stats">{stats}</span></li>何が変更したかというと {thumb} を wpp_thumb_wrapper というクラス名のついたdiv要素で囲みました。
囲むdiv要素のクラス名は何でもいいですが、ここでは説明のしやすさの為に wpp_thumb_wrapper という名前を使っていきます。
以上の設定が終わったらウィジェットの「保存」ボタンを押して変更を保存
これでウィジェット側での下準備は終わりです。
Popular Posts に次のCSSをコピペ
では次にアイキャッチ画像内に順位番号表示するCSSを追加していきます。
その手順は次の通り
まずテーマあるいはその子テーマ内にある「style.css」というファイルを開いてください。
このファイル内に順位番号を表示するためのCSSを追加していきます。
もしWP内で直接編集するならメニューから「外観」ー>「テーマの編集」をクリック
※ ちなみにWP4.2以降は「テーマエディター」という名前
そうするとテーマの編集画面が開き、使用中テーマの style.css が表示されるはずです。
では style.css を開いたらファイルの最後に次のようなCSSを追加しましょう。
/** 人気記事のアイキャッチ内に順位番号を表示 */
body{
counter-reset: rank_number;
}
.wpp_thumb_wrapper{
position: relative;
}
.wpp_thumb_wrapper:after{
counter-increment: rank_number;
content: counter(rank_number);
display: block;
position: absolute;
left: 0;
width: 20px;
height: 20px;
background: rgba(50, 50, 50, 0.8);
color: white;
font-size: 14px;
text-align: center;
border-radius: 2px;
}この内容を追加したらファイルを保存してください。
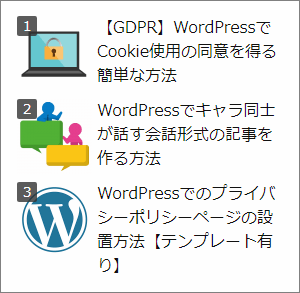
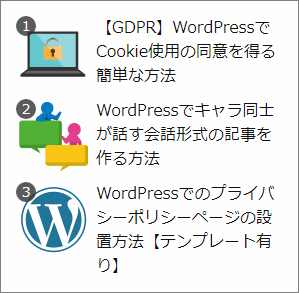
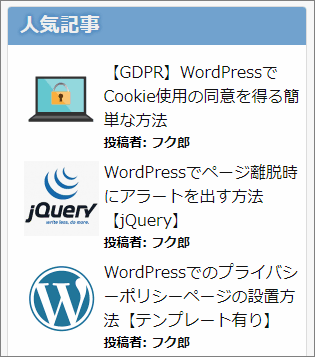
そしてサイドバーに設置してある人気記事ウィジェットを見てみると次のように順位番号が表示されるようになります。
もし順位番号が表示されないならブラウザのキャッシュをクリアしてみてください。
CSSにコピペミスがない限りは正しく反映されるはずです。
以上がPopular Postsで順位番号を割り振って表示するやり方
もう一度その手順をまとめておくと次の通りです。
- 人気記事ウィジェットでアイキャッチの表示を有効化
- ウィジェット内のアイキャッチをdiv要素で囲む
- 番号表示用のCSSを使用中のテーマのstyle.cssに追加
順位番号を表示するにはただCSSを追加するだけではだめなので、
手順2番目のアイキャッチをdiv要素で囲むことは絶対忘れないでください。
順位番号のカスタマイズ
順位番号の表示手順は以上ですが、CSSを変更すれば色や形を変えることもできます。
そこで今紹介したCSSを少しだけ改造して、
自分好みにカスタマイズするチップ集をいくつか紹介します。
1.ランク番号を丸で囲む
CSSでボーダーの角を最大限まで丸くすると次の画像のように番号を丸で囲めます。
背景を丸にするには「.wpp_thumb_wrapper:after」というセレクターでborder-radiusプロパティを次のように変更するだけ
border-radius: 20px;これで角が完全になくなって丸形になります。
全体のCSSコードはこちら
2.ランク番号ごとに色を変える
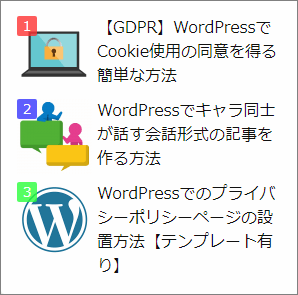
例えば次の画像のように1位なら赤色、2位なら青色、3位なら緑色のように順位番号ごとにに色付けしたいとします。
そういう場合は次のCSSを追加すればOK
.wpp-list li:nth-of-type(1) .wpp_thumb_wrapper:after{
background: rgba(255, 50, 50, 0.8);
}
.wpp-list li:nth-of-type(2) .wpp_thumb_wrapper:after{
background: rgba(50, 50, 255, 0.8);
}
.wpp-list li:nth-of-type(3) .wpp_thumb_wrapper:after{
background: rgba(50, 255, 50, 0.8);
}このCSS内にある「nth-of-type」はある要素のn番目に対してだけCSSを指定するための疑似クラスです。
これを使えば「nth-of-type(1)」などとしてそれぞれの順位の番号に対して背景色を変えたりなどができるようになります。
全体のCSSコードはこちら
ここでは1位に赤、2位に青、3位に青と指定しています。
それ以外の順位の背景色は灰色のままで変わりません。
まとめ
Popular Postsは便利なプラグインですが順位番号の表示には対応していないので紹介した手順が役に立つはずです。
またCSSを少しアレンジすれば背景を変えたり、順位番号に色付けもできるのでオリジナリティある人気記事ランキングが作れると思います。
以上 WordPress Popular Posts に順位順位を表示する手順についてでした。
The post WordPress Popular Postsで順位番号をアイキャッチ内に表示する方法 first appeared on Fukuro Press.
]]>The post WordPress Popular Postsを記事内に表示する時のカスタマイズ法 first appeared on Fukuro Press.
]]>
WordPressで人気記事の表示といえば Popular Posts。
このプラグインを使っているブログも多いのではないでしょうか。
表示場所としてはサイドバーに表示するケースが一番多いですが、中には記事本文中に表示しているブログもあります。
そのように記事内で人気記事を表示する場合、デフォルトだとデザインがシンプルすぎるのでCSSでカスタマイズしている場合がほとんどです。
そこで 記事内に Popular Posts で人気記事表示する時のカスタマイズ方法 を紹介
人気記事を記事内に表示する時の問題点
Popular Postsは冒頭でも書いたようにサイドバーに表示することがほとんどです。
しかしテーマの中には 記事の本文内にウィジェットが置ける場合 があります。
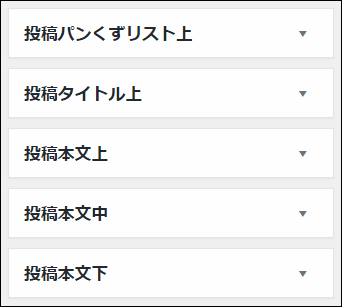
例えば simplicity というテーマの場合、次画像みたいに投稿パンくずリストの上、投稿タイトル上、投稿本文上、・・・などの場所にウィジェットを置けるように対応しています。
例えばパンくずリストの上に人気記事を表示したい場合、Popular Postsウィジェットをドラッグ&ドロップして設置したとしましょう。(次画像参照)
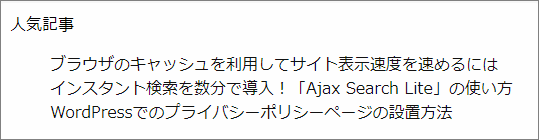
するとパンくずリストの上には次のような人気記事が表示されるようになります。
これでも人気記事を表示する機能は果たしています。
でもあまりにもデザインがシンプルすぎますよね・・・
何の装飾もないタイトルとリストが表示されているだけなのでブログのデザインと会わないという場合もあるかもしれません。
そこでこの問題を解決するために記事本文内に設置した人気記事ウィジェットをCSSでカスタマイズする方法について次に説明していきます。
人気記事のカスタマイズ方法
記事内表示した人気記事ウィジェットをカスタマイズする手順は大きく分けて次の通りです。
- ウィジェットのIDを調べる
- ウィジェットに対してCSSを適用
この2つのやり方について順に詳しく解説していきます。
ウィジェットのIDを調べる
最初にやることはPopular Postsウィジェットに割り振られたIDを調べることです。
その調べ方は次の通り
まずChromeブラウザで人気記事ウィジェットが表示されているページをどれでもいいので開いてください。
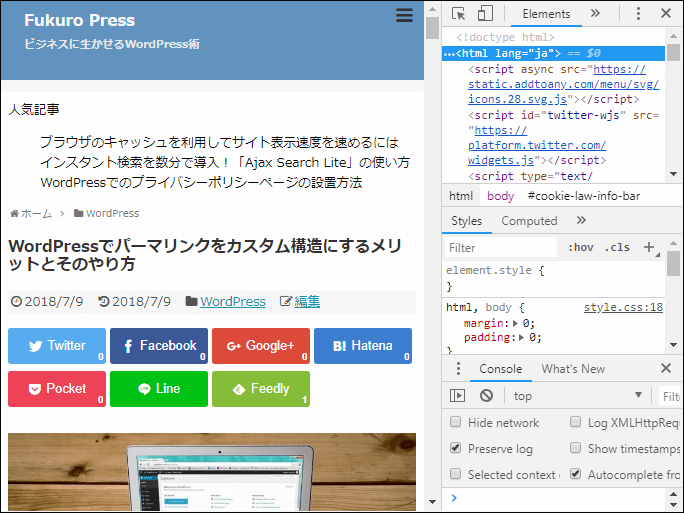
そしてF12キーを押して次のように開発者ツールを開きましょう。
この画像の通り開発者ツールを開くと左側にページが、右側にページ内のHTMLやCSS、スクリプトなどの情報を確認・編集することができるツールが表示されます。
このツールを開いたら Ctrl + Shif + C キーを同時押ししてください。
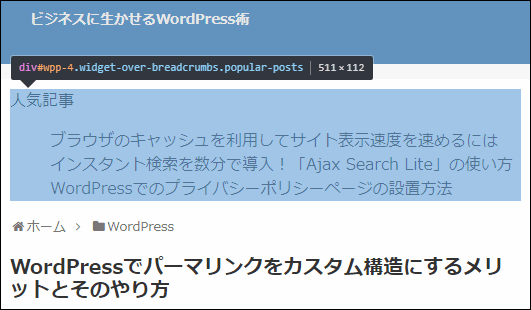
そして人気記事ウィジェット全体にマウスをホバーさせると要素が薄い青色で覆われて、その上にクラスやIDの情報が表示されるはずです。
上の画像で黒い吹き出しの中に表示されている次の部分に注目してください。
div#wpp-4この場合「wpp-4」が今表示されている人気記事ウィジェットのIDになります。
ただしこれは私の環境での表示なので恐らく皆さんの環境では「wpp-1」や「wpp-2」などそれぞれ異なるIDが表示されているはずです。
これがCSSでウィジェットをカスタマイズするのに必要なのでこのウィジェットIDを覚えておくか記録しておいてください。
ウィジェットをCSSでカスタマイズ
では次にCSSで人気記事をカスタマイズしていきましょう。
人気記事のカスタマイズ項目は大きく分けて次の2つです。
- ウィジェット全体カスタマイズ
- 人気記事のリスト項目のカスタマイズ
この2つのやり方について順にCSS例を交えながら紹介していきます。
ただし次の説明内のCSSではウィジェットのIDを「#wpp-4」としていますがこのIDは環境によって違います。CSS内の「#wpp-4」を先ほど調べたウィジェットIDと置き換えるのを忘れないでください。
ウィジェット全体のカスタマイズ
まず人気記事が表示されるウィジェット全体のカスタマイズをしていきます。
カスタマイズ例としてここでは次のようにウィジェット全体を枠で囲んで要素の内や外との隙間(マージンやパディング)などを調整してみましょう。
ではまず今使っているテーマの「style.css」というファイルを開きましょう。
もしWordPress内で直接編集するならメニューから「外観」ー>「テーマの編集」を選んで開くと今使用しているテーマのstyle.cssの編集画面が表示されます。
style.cssを開いたらファイルの最後に次のようなCSSを追加します。
#wpp-4{
border: 2px double #58f;
border-radius: 4px;
padding: 12px;
padding-bottom: 0;
margin-bottom: 1em;
}この内容を追加して保存すれば先ほどの画像のようにウィジェット全体が枠線で囲まれたような表示になるはずです。
もしCSSを保存しても変更が反映されないようならChromeブラウザのキャッシュを削除すると変更が反映されるようになります。
ちなみにChromeでキャッシュをクリアするなら次の記事で紹介したような拡張機能を使うと便利です。
以上がウィジェット全体のカスタマイズ方法です。
枠線の色やマージンやパディングなどは好きなようにアレンジしてください。
リスト項目のカスタマイズ
次は人気記事のリストをカスタマイズしてみましょう。
ここではカスタマイズ例として次の画像のようにリストのマージンやパディングを調整したり、1つの1つの人気記事に対して順位を表示するCSS例を紹介します。
では先ほどと同じように今使っているテーマの「style.css」の最後に次のようなCSSを追加しましょう。
/** リスト全体 */
#wpp-4 ul{
padding-left: 1em;
counter-reset: wpp-counter;
}
/** リストの各項目 */
#wpp-4 li{
padding: 2px 0;
}
/** 人気記事タイトルの前に順位表示 */
#wpp-4 li:before{
counter-increment: wpp-counter;
content: counter(wpp-counter);
display: inline-block;
width: 20px;
height: 20px;
background: #58f;
color: white;
text-align: center;
font-size: 14px;
font-weight: bold;
border-radius: 22px;
}この内容を保存すれば丸で囲まれた順がそれぞれの人気記事タイトルの横に表示されるようになります。
ちなみに順位の背景の形は少しCSSを変更すれば丸ではなく四角に変えることも可能です。
形を四角形にするには「border-radius」というプロパティに小さな値(3pxなど)を指定するだけです。全体のCSSコードは次の通り
以上が人気記事ウィジェットのリストをカスタマイズする方法
ウィジェット全体と同じように背景色やパディング・マージンの取り方については気に入ったデザインになるように調整してみてください。
まとめ
Popular Postsウィジェットは便利なものの記事本文内に表示しようとするとデザインがかなりシンプルなのでCSSを使ってカスタマイズするのが良いと思います。
やり方もウィジェットのIDを調べてそれに対してCSSを適用すればいいだけなのである程度CSSの知識があれば難しくはないでしょう。
以上、Popular Posts を記事本文に表示する時のカスタマイズ方法でした。
The post WordPress Popular Postsを記事内に表示する時のカスタマイズ法 first appeared on Fukuro Press.
]]>The post WordPress Popular Postsで記事をカテゴリ・タグなどで絞り込みする方法 first appeared on Fukuro Press.
]]>
WordPressで人気記事を表示するのによく使われる Popular Posts というプラグイン。人気記事をサイドバーに表示するのに便利ですよね。
参考記事 : Popular Postsで人気記事を表示する手順を徹底解説!
ただこのプラグインは少し難点があります。それは投稿・カテゴリ・タグ・投稿者などで表示記事を絞り込むときはそのIDを指定しなくてはならないこと
とは言ってもやり方さえ分かってしまえば絞り込みもそれほど難しくありません。
ここでは Popular Postsで絞り込みを行うための手順 について詳しく解説していきます。
表示記事絞り込みの大まかな手順
まず具体的なやり方を紹介する前に・・・
ここで何をするのか(絞り込みの仕組み)について大まかに紹介
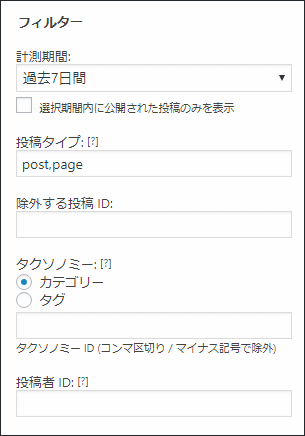
まずPopular Postsで設置したウィジェットを開いてみると次のような「フィルター」という項目があってそこで記事の絞り込みができるようになっています。
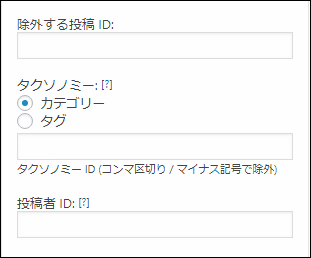
この中には次のように投稿やタクソノミー、投稿者で表示したい人気記事を絞り込むことができるオプションもあります。
この絞り込み設定にはそれぞれの投稿ページ・タクソノミー・投稿者に割り当てられたIDを指定しなくてはなりません。
カテゴリー名やタグ名、投稿者名では直接指定するのは無理です。
ではどうやってIDを探すかというとここでは「Reveal IDs」というプラグインを使います。
このプラグインを使って探せるIDをいくつか挙げるとすると・・・
- 投稿ページ・固定ページのID
- カテゴリー・タグのID
- 投稿者のID
などなど・・・
これらのIDをWordPressの管理画面から直接確認でき、そのIDを人気記事ウィジェットに指定すれば絞り込みができます。
つまり絞り込みの手順は次の通りです。
- Reveal IDsの導入
- 投稿やタクソノミーなどのIDを調べる
- そのIDで人気記事を絞り込み
ここではこのような手順で絞り込みの方法について解説していきます。
Reveal IDs の導入
先ほど書いたように投稿やカテゴリ・タグのIDを調べるには「Reveal IDs」というプラグインが必要になるので先にそれをインストール・有効化しましょう。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」を開きます。
新規追加画面が開いたらプラグインの検索欄に「reveal ids」と入力しましょう。
しばらくすると検索結果に次のようなプラグインが表示されるはずなので「今すぐインストール」ボタンを押してインストールしてください。
ちなみにこのプラグインは以下のページからダウンロードして使うこともできます。
https://ja.wordpress.org/plugins/reveal-ids-for-wp-admin-25/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これで管理画面上からIDが確認できるようになりました。
人気記事の絞り込み方
「Reveal IDs」をインストールしたら次はそれを使ってPopular PostsウィジェットからIDを調べて絞り込みをしてみましょう。
絞り込みにIDが必要な項目は次の4つ
- 投稿のID
- カテゴリー
- タグ
- 投稿者ID
この4つの絞り込み方はそれぞれ次の通りです。
投稿IDから絞り込み
Popular Postsウィジェットで特定の投稿だけ除外したいなら「除外する投稿ID」の下にあるテキスト欄から投稿ページのIDを指定すれば絞り込めます。
投稿IDを調べるには投稿ページまたは固定ページの一覧画面を開いてください。
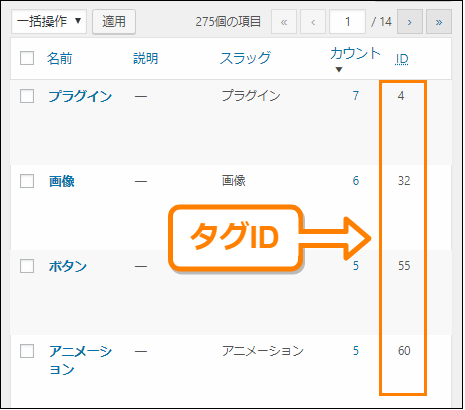
次の画像のように今まで表示されていなかった「ID」列というのが追加されていて、そこから全てのページのIDが確認できるはずです。
ここで除外したい記事の投稿IDを調べたらウィジェットの「除外したい投稿 ID」にコンマ区切りで入力しましょう。
例えば投稿IDが 261、541、3792 の記事を除外したいなら次のようにします。
複数の投稿IDを指定するときは必ずコンマ(,)で区切ることを忘れないでください。
カテゴリーで絞込
次は記事につけられたカテゴリーで絞り込む方法です。
カテゴリーのIDを調べるにがメニューから「投稿」ー>「カテゴリー」を開いてください。
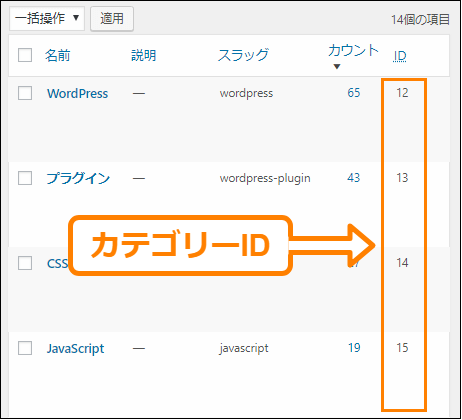
するとカテゴリーの管理画面が開きます。
この画面でカテゴリーが一覧表示されている表の「ID」列に表示されている数字がカテゴリーIDになります。
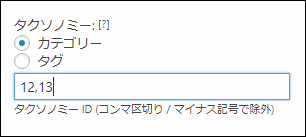
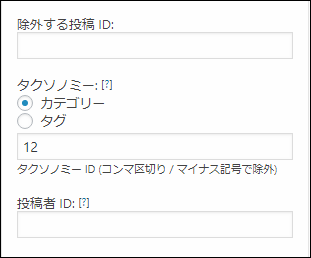
ここで絞り込みしたいカテゴリーIDを調べたらPopular Postsウィジェットを開いて「タクソノミー」の下にあるテキスト欄にコンマ区切りでIDを入力しましょう。
これで指定したIDを持つカテゴリーのみが人気記事に表示されるようになります。
ちなみにあるカテゴリーだけを除外したいならIDの先頭に「-」をつけることでそのカテゴリーが除外されます。
例えば次はIDが 14、15 のカテゴリーの記事以外を人気記事に表示したい場合の例です。
もし含めたいカテゴリより除外したいカテゴリの方が少ないならこっちの方法の方が指定が楽だと思います。
タグの絞り込み
カテゴリーに続いて次はタグでの絞り込み方です。
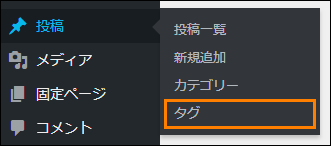
まずタグIDを調べるためにメニューから「投稿」ー>「タグ」を開きましょう。
するとタグの管理画面が開きます。
カテゴリーの時と同じようにタグ一覧が表示された表の「ID」列に表示されている数字がタグIDになります。
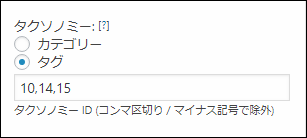
ここで絞り込みに使いたいタグIDを調べたらPopular Postsウィジェットの「タクソノミー」から「タグ」にチェックを入れてタグIDをコンマ区切りで入力しましょう。
上の画像の例ではタグIDが 10、14、15 のタグが含まれている記事のみがウィジェットに表示されるようになります。
またカテゴリーと同じようにタグIDの先頭に「-」をつけることで除外するタグだけを指定することも可能です。
投稿者で絞り込み
もし複数人でサイトやブログを運営していてある人が書いた記事だけランキングに表示したいなら投稿者IDで投稿者の絞り込みができます。
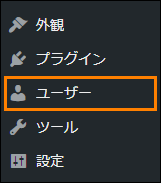
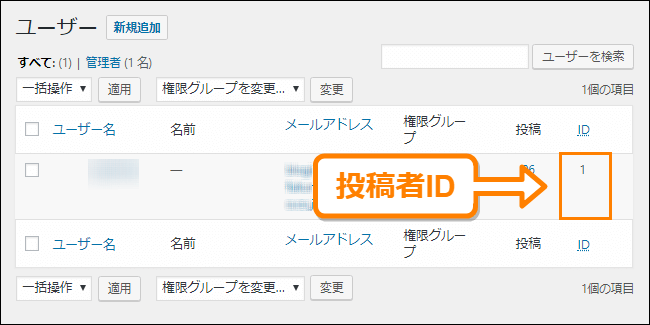
投稿者IDを調べるにはメニューから「ユーザー」を開きましょう。
するとユーザーの一覧画面が開くので投稿者IDを調べるにはユーザー一覧の「ID」列に表示されている数字を見てください。
ここで絞り込みに使いたい投稿者IDが分かったらウィジェットに戻って「投稿者 ID」の下のテキスト欄にIDを入力するだけです。
他のIDと同じように複数指定する場合はコンマ(,)で区切ってください。
まとめ
自力で投稿・カテゴリ・投稿者などのIDを調べようとすると大変ですが「Reveal IDs」プラグインを使えば絞り込みも難しくありません。
以上、WordPress Popular Posts で記事を絞り込む方法についてでした。
The post WordPress Popular Postsで記事をカテゴリ・タグなどで絞り込みする方法 first appeared on Fukuro Press.
]]>The post WordPress Popular Postsで人気記事を表示する手順を徹底解説! first appeared on Fukuro Press.
]]>
WordPressで人気記事を表示するなら WordPress Popular Posts というプラグインが一番人気が高く、多くのブログでも使われてます。
導入も簡単でサイドバーなどに人気記事を表示したい人におすすめのプラグインです。
そこで WordPress Popular Posts を始めて使う人向けに導入方法から人気記事の表示手順まで徹底的に詳しくまとめました。
プラグインの導入
このプラグインを導入すると例えば次のようにサイドバーなどで人気記事をウィジェットとして表示できます。(ただし「人気記事」のタイトルデザインはこのサイト独自のもの)
このような記事タイトルとアイキャッチのついた人気記事が誰でも簡単に表示できるのがPopular Postsプラグインの利点ですね。
では早速このプラグインをインストール・有効化してみましょう。
手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」を開きます。
新規追加画面が開いたらプラグインの検索欄に「popular posts」と入力しましょう。
しばらくすると検索結果に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみにこのプラグインは以下のページからダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/wordpress-popular-posts/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これで人気記事を表示する準備は完了です。
人気記事の表示の仕方
では次にこのプラグインを使ってブログ内に人気記事を表示してみましょう。
その手順は次の通り
まずメニューから「外観」ー>「ウィジェット」を開きます。
ウィジェット画面が開いたら「利用できるウィジェット」の中から次の画像のように「WordPress Popular Posts」と表示されたウィジェットを探してください。
これが人気記事を表示するためのウィジェットです。
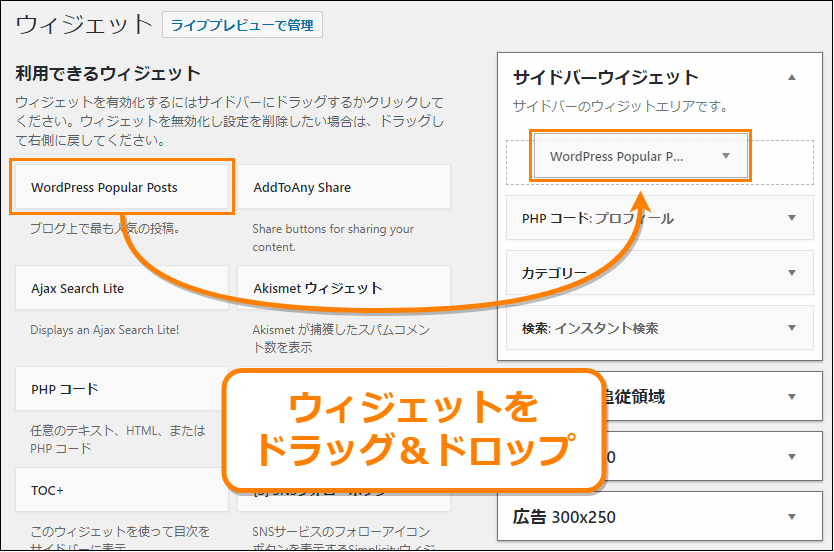
このウィジェットを人気記事を表示したいエリアにドラッグ&ドロップして設置しましょう。
ここではとりあえず次のようにサイドバーにウィジェットを設置してみたいと思います。
ウィジェットをドロップして設置したらそれを展開してみるとと次のように人気記事の表示の仕方に関する設定が開きます。
このウィジェット内で設定することができる項目は大きく分けて次の5つです。
- 基本設定
- フィルター
- 投稿設定
- 統計タグの設定
- HTML設定
この5つの項目について順に設定方法を解説していきます。
基本設定
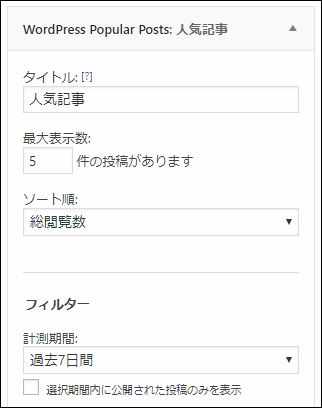
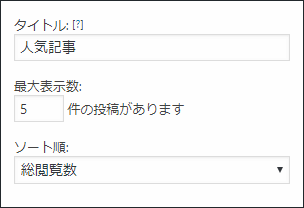
まずウィジェットを展開して最初に目に入る次の3つのオプションが基本設定です。
一番最初の「タイトル」は文字通りウィジェットの上に表示されるタイトルです。
そして「最大表示件数」もその名の通りでウィジェット内に表示される最大の記事数を指定する項目になります。
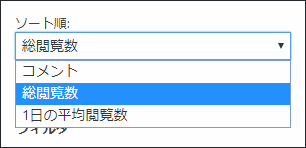
また「ソート順」についてはどのように基準で人気記事を表示するかをコメント数、閲覧数、一日の平均閲覧数の3つの中から選べます。
コメント数を基準にすることはあまりないので「総閲覧数」か「1日の平均閲覧数」のどちらかを選んでおきましょう。
フィルター設定
もし人気記事を表示するときに特定の条件に当てはまる記事だけ表示したいなら記事のフィルター設定も行っておいたほうがいいです。
次の画像のように「フィルター」と表示されたテキストの下から様々な条件が指定できます。
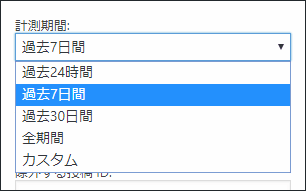
まずフィルタ設定の中にある「計測期間」では人気記事を選ぶための期間を「過去24時間」「過去7日間」「過去30日間」「全期間」「カスタム」の5つの中から選ぶことが可能です。
例えば「過去7日間」を選択すれば今から過去7日間の内で人気だった記事が表示されるようになります。
さすがに過去24時間だと期間が短すぎるので7日間や30日間を選んでおくとよいと思います。
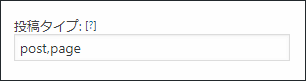
次に計測機関の下にある「投稿タイプ」からはどの種類の投稿を人気記事の計測対象にするかが選べます。
「post」は投稿ページ、「page」は固定ページを指しています。
もし固定ページを人気記事に含めたくないならこのテキスト欄には「post」とだけ入力しておきましょう。
そして投稿タイプの下にはさらに細かく記事をフィルタリングするために記事IDやタクソノミーIDなどを指定する項目があります。
この設定は特定の投稿だけを除外できたり特定のカテゴリやタグだけを含む(または含まない)記事を表示するのにとても便利なオプションですね。
ただここで説明すると長くなりすぎるので詳しいやり方については次の記事でまとめました。
上の記事でやり方を説明したように投稿IDやカテゴリー・タグIDを調べるプラグインを使いましょう。
投稿設定
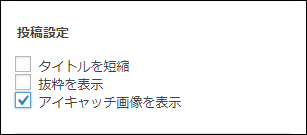
これは人気記事での投稿の表示方法などに関する設定で、次のように「投稿設定」の下から設定が可能です。
ここで設定できる項目は次の3つ
- タイトルを短縮
- 抜粋を表示
- アイキャッチ画像を表示
この3つの詳しい設定方法は次の通りです。
タイトルを短縮
もし人気記事ウィジェットに表示するタイトル文字数を制限したいなら次のように「タイトルを短縮」にチェックを入れましょう。
タイトルの長さ上限を文字単位または単語単位で制限することができます。
デフォルトだと25文字になってますが、検索結果に表示されるタイトルの文字数を考えると32文字くらいに設定しておくのが妥当かもしれませんね。
抜粋を表示
タイトルに加えてその下に抜粋(記事の短い説明)を表示したいなら「抜粋に表示」にチェックを入れれば表示されます。
実際に表示してみるとこんな感じ
少し見ずらくなってしまいます・・・
見やすさの点からこのオプションを有効にするのはあまりおすすめではありません。どうしても抜粋が必要なら有効にしておきましょう。
アイキャッチ画像を表示
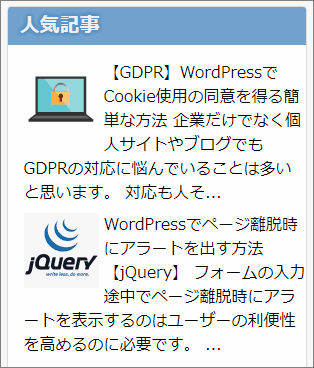
せっかく人気記事を表示するなら見栄えをよくするためにもタイトルの横とかにアイキャッチ画像も表示させておきたいですよね。
それなら投稿設定の「アイキャッチ画像を表示」にチェックを入れておきましょう。
これで次のように人気記事でタイトルの左にアイキャッチが表示されるようになります。
アイキャッチのサイズは好きなように変更できるので自分のブログに合った大きさに設定しておくとさらに見栄えがよくなると思います。
統計タグの表示
Popular Postsでは統計タグというものがあってこれを有効にしておくとそれぞれの人気記事の下にコメント数や閲覧数などが表示できます。
どのタグを有効にするかは「統計タグの設定」から選択可能です。
例えば上のチェックボックスで「投稿者を表示」にチェックを入れたとするとそれぞれの人気記事の下に投稿者のニックネームが表示されます。
統計タグはタイトルとアイキャッチ以外の情報を表示するのに便利です。
HTML設定
Popular Postsで表示されるウィジェットでカスタムHTMLを使いたいなら次のように「HTML マークアップ設定」にチェックを入れましょう。
この設定を有効にしておくと上の画像のようにタイトルや投稿の前・後に表示したい要素や各投稿のマークアップをオリジナルのものに変更できます。
ある程度HTMLやCSSなどの知識があるなら、このような設定を活用するとオリジナリティのある人気記事になると思います。
設定が終わったら・・・
ここまでの設定が一通り終わったら必ずウィジェットの下にある「保存」ボタンを押してウィジェット設定を保存しておきましょう。
これでサイドバーなどの領域に人気記事ウィジェットが表示されるようになります。
Popular Posts のもう1つの機能
実はPopular Postsはただ人気記事を表示するだけでなく他にも機能があります。
それはどの記事がよく見られているかを記録して後で統計情報として確認できる機能です。
この統計機能を使うにはメニューから「設定」ー>「WordPress Popular Posts」を開きましょう。
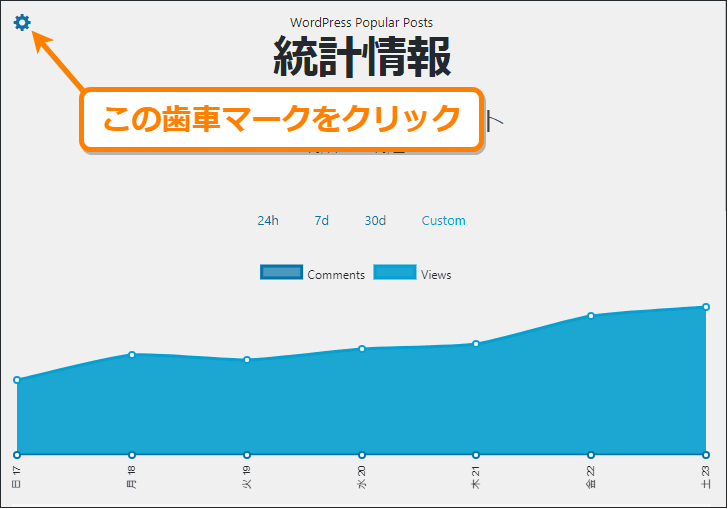
開くと次のような人気記事の統計情報が表示されます。
上の画像のようにでっかいグラフでPVの変化を知ることができます。
このグラフの他にも統計情報には便利な機能があっていくつか例を挙げるとすると・・・
- グラフの表示期間の指定
過去24時間、過去7日間、過去30日間、カスタム(自由選択)の中からグラフとして表示したい期間が指定可能
- 人気記事の統計情報を表示
人気記事の今までのPV数やコメント数が一覧で確認できる
- 今人気の記事の確認
グラフ下の「Trending Now」から今現在見られている人気記事を知ることも可能
などなど・・・
ただし人気記事の統計情報に関してはデフォルトでは10記事までしか表示されません。
もしもっと統計情報での人気記事の表示数を増やしたいならグラフの左上に表示されている歯車マークをクリックしてください。

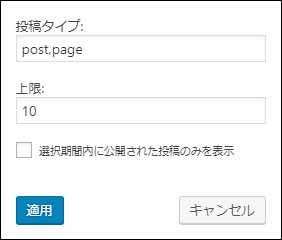
すると次のように統計情報に表示したい投稿タイプや表示数の上限を指定するダイアログが表示されます。
もし10記事よりもっと多くの記事の詳しいPVがみたいなら「上限」に表示されている値を変更すればOKです。
この統計情報は過去のPV変化を調べたりどのような記事を読まれているかをWordPress内ですぐ知れるのが便利ですね。
ただここで確認できるのはPVとコメント数だけなのでもっと詳しいアクセス解析がしたいならアナリティクスなどのツールを使いましょう。
まとめ
人気記事の表示ならPopular Postsプラグインを使うのが一番楽でカスタマイズ性も高いのでおすすめです。あと統計情報などが見れるのも便利ですよね。
以上 WordPress Popular Posts の導入・設定方法についてでした。
The post WordPress Popular Postsで人気記事を表示する手順を徹底解説! first appeared on Fukuro Press.
]]>