The post おしゃれなリンクボタンが簡単に作れるWPプラグイン「MaxButtons」の使い方 first appeared on Fukuro Press.
]]>リンクのクリック率を挙げるならボタン形式が効果的とよく言われています。
確かにただのテキストリンクに比べるとボタンの方が目立ちますし、興味をひきやすくなりますよね。
ところがボタン風リンクを作るにはCSSの知識がないと少し難しいです。
参考記事 : ただのリンクをボタン風にしてクリック率を上げる方法
またCSSの知識だけでなくデザイン的なセンスも求められます。
そこで便利なのが「MaxButtons」というリンクボタンが作れるプラグイン
ここではこのプラグインの力を借りてボタン風リンクを作成する方法をまとめました。
プラグインの導入
最初にWordPressに「MaxButtons」をインストールして有効化していきます。
その手順は次の通り
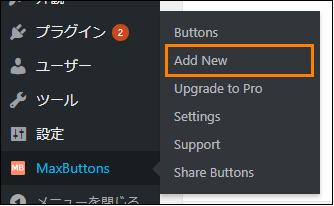
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開くのでプラグイン検索欄に「max buttons」を入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipのダウンロードも可能
https://ja.wordpress.org/plugins/maxbuttons/
インストールしたら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これでプラグインを使ってリンクボタンが作れるようになります。
ボタンの作成・設定
有効化したプラグインを使ってボタンを作成・設定する手順は次の通りです。
まずメニューから「MaxButtons」ー>「Add New」をオープン
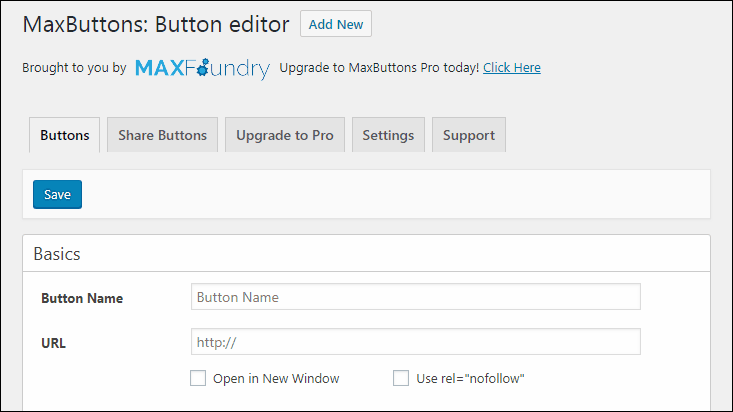
開くと次のようなボタンの新規追加画面が表示されます。
この画面では作成するボタンに対して次に紹介するような様々な設定ができます。
ただし全ての設定を行う必要はないので作りたいボタンに応じて必要な設定を行ってください。
基本設定
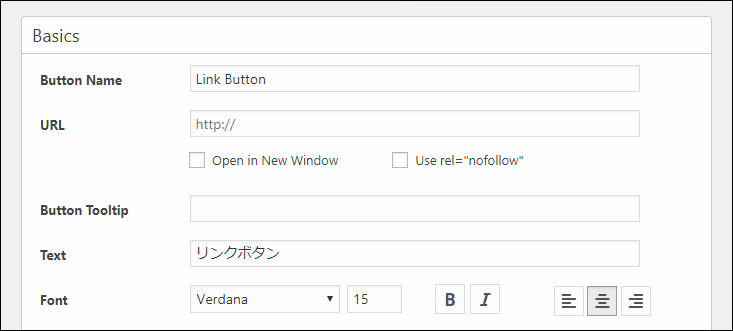
ボタンの基本設定項目は次のような「Baics」と書かれたエリアにまとめられています。
このエリアではボタンに対して次の基本設定を行えます。
ボタンの名前
ボタンの名前は「Button Name」の横にある入力欄から設定可能
この名前が投稿の編集画面で追加するボタン一覧で表示されるので他のボタンと被らないような分かりやすい名前をつけてください。
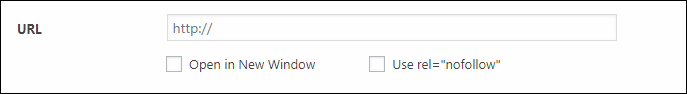
リンクのURL
ボタンをクリックしたときに開かれるURLは次の「URL」という入力欄から設定可能
リンクURLは投稿の編集画面でボタンを追加するときにも設定できます。
なのでボタンデザインだけを指定して投稿画面であとからURLを指定する場合はこの項目を入力する必要はありません。
ボタンテキスト
ボタンに表示したいテキストは「Text」という項目の横にあるテキスト欄から入力可能
設定したテキストは次のようにボタンの上に表示されます。
このテキストのフォントや太字・斜体、テキストの位置(左寄せ・中央寄せ・右寄せ)などは「Font」から指定可能です。
またテキストの通常時とマウスがホバーしたときのテキスト色は「Text Color」から指定できます。
ボタンの大きさ
ボタンの幅や高さは「Buttons Width」と「Button Height」という項目から設定可能
ここで指定できる幅と高さの単位はピクセルで「%」や「em」などの相対的な単位は使うことができません。
なのでどの端末でも見切れなく表示されるように幅は100~300ピクセルの範囲内に収めておいた方がいいと思います。
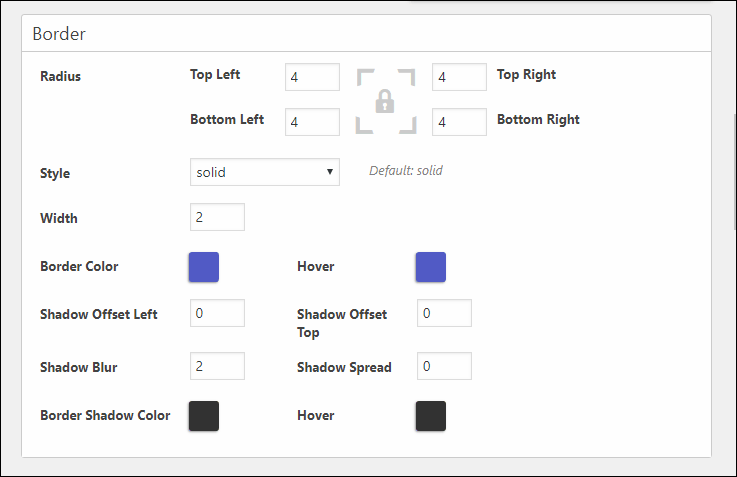
ボーダー設定
ボーダーの設定項目は次のような「Border」と書かれたエリアにまとめられています。
このエリアでは次のようなボタンの輪郭線(ボーダー)の設定ができます。
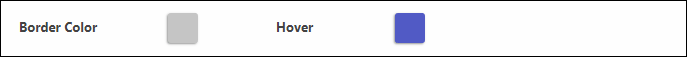
ボーダー太さと色
ボタンの輪郭線の太さは「Width」の横にある入力欄から設定可能
単位はピクセルで「%」や「em」などの単位は使用できません。
また通常時のボタンの輪郭線の色は「Border color」から、マウスがボタンにホバーしたとき輪郭線の色は「Hover」から設定できます。
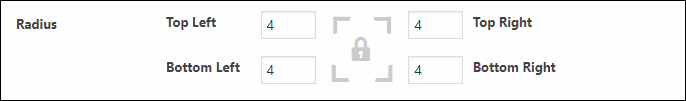
ボーダー半径
ボーダーの上下左右の丸まり半径は「Radius」という項目の横にある入力欄から左上、右上、左下、右下に対して別々に指定可能
ボーダー半径の単位はピクセルで、この半径が大きいほど角のないボタンになります。
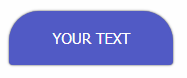
例えば左上と右上の半径を30ピクセルにして、左下と右下の半径をそのままにすると次のような形のボタンになります。
ボーダー半径を変えるとこのような面白い形のボタンが作れので色々試してみてください。
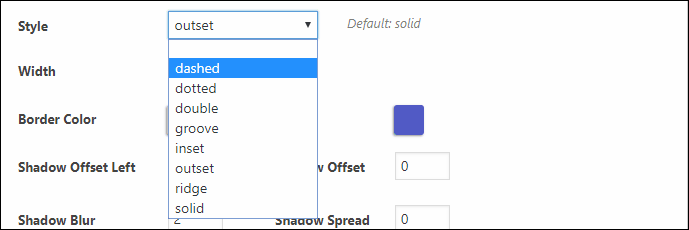
ボーダースタイル
ボーダー(枠線)の種類は「Style」の横にあるドロップダウンメニューから変更可能
この設定項目から選べるボーダー線スタイルは次の8種類です。
- dashed
- dotted
- double
- groove
- inset
- outset
- ridge
- solid
このスタイルは初期状態では「solid」になっています。
もしボーダーを表示したくない場合は「Style」のドロップメニューから空白を選んでください。
背景設定
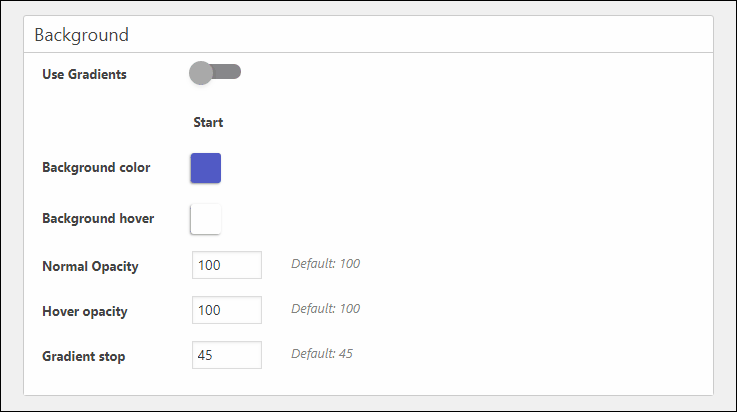
背景設定項目は「Background」と書かれたエリアにまとめられています。
このエリアでは次のようにボタンの背景を設定できます。
背景色
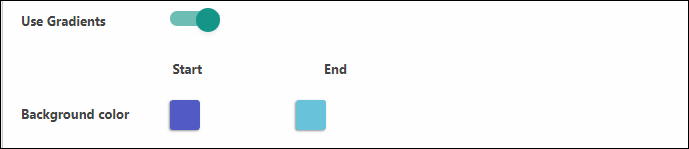
通常時のボタンの背景色は「Background color」と書かれた項目から、ボタンにマウスなどがホバーしたときの背景色は「Background hover」から選択可能
また「Use Gradients」をONにすると上から下方向に対して「Start」で指定した色から「End」で指定した色まででグラデーションさせることも可能です。
実際に上の画像のようにグラデーション指定したボタンは次のような見た目になります。
グラデーションには2つの色しか使えませんが、オシャレなボタンを作るときには役立つと思います。
透過度
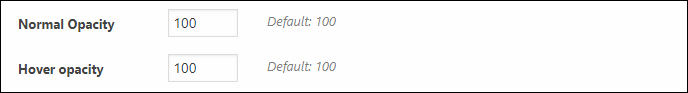
透過度はボタンの透明度を指定するための0~100までの値で通常時の透過度は「Normal Opacity」から、ホバー時の透過度は「Hover opacity」から設定可能です。
透過度を100にすると完全不透明になり、0にすると完全に透明になって見えなくなります。
設定が済んだら...
設定で気に入ったボタンデザインにできたら下の方にある「Save」ボタンを押して変更を保存してください。
これでボタンが作成され、投稿画面などに貼り付けることができるようになります。
ボタンの貼り付け
作成したボタンを投稿画面で貼り付ける手順は次の通りです。
まず投稿ページの編集画面でボタンを挿入したい場所にカードルを合わせ、上に表示されているツールボタンの中から「Add Button」を押します。
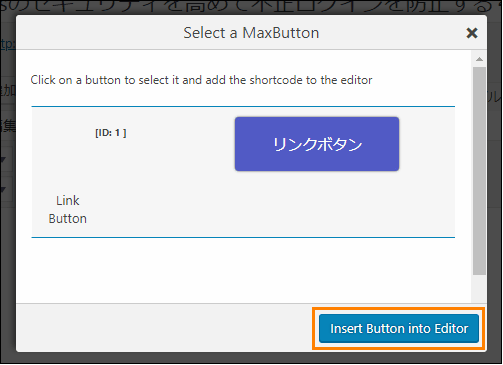
これを押すと次のように作成したボタン一覧が表示されるので、記事内に挿入したいボタンを選んで「Insert Button into Editor」ボタンを押してください。
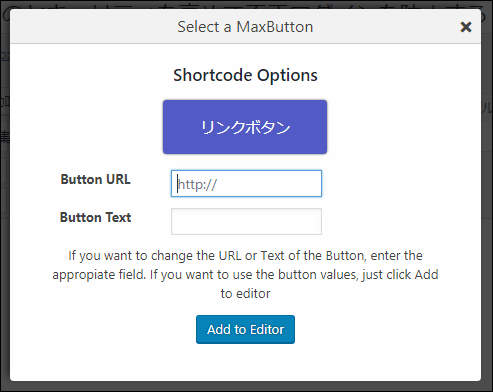
次にオプションとしてリンクテキストとURLを変更するダイアログが出てくるので、もし変更する必要があるなら変更します。
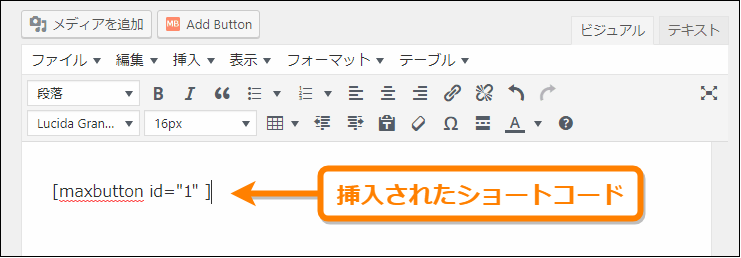
そして「Add to Editor」ボタンを押すと記事内にボタンのショートコードが挿入されます。
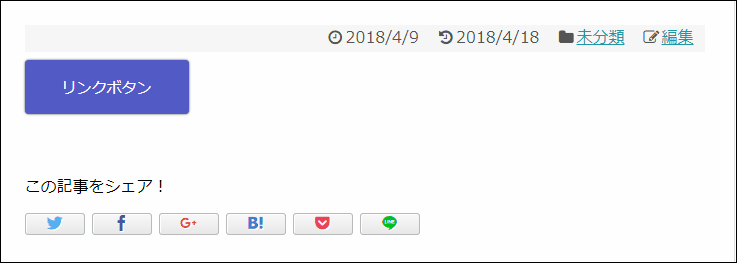
あとは投稿を保存して更新したページを見てみると次のように作成したボタンが表示されます。
ボタンはショートコードで設置されるのであとからいくらでもリンクURLやテキストを変更可能です。
MaxButtonsを使う時の注意点
MaxButtons はこのように便利なプラグインですが1つ注意点があります。
それはアフィリエイトリンクのボタン化には向いていない、ということ
その理由はASPが禁止するタグ改変に当てはまる恐れがあるからです。
そもそも今まで説明したように MaxButtons でのボタン作成は
- リンクURLとボタンテキストを入力
- 形や色などのデザインを設定
- 投稿画面でリンクボタン貼り付け
というような手順になっていました。
当然アフィリエイトリンクをボタン化しようとするとテキストやリンクURLを初めから入力しないといけません。
そうなるとASP側が発行する広告タグと異なってしまうので、改変とみなされてしまう恐れがあるから向いていないという訳です。
ただしリンクURL単体の使用が認められている
- 楽天アフィリエイト
- Amazonアソシエイト
場合はボタン化しても特に問題ありません。
しかし他ASPについてはタグの改変やURLのみの使用が認められているのか、という規約をしっかり確認しましょう。
ちなみに主要ASPのタグ改変に対する見解は次記事をご覧ください。
規約の厳しいASPだとテキストどころかタグ改変でも違反になるので要注意です。
ちなみにアフィリエイトリンクを一切改変せずにボタン化する方法もあります。
ちょうど次記事でもそのやり方について少し解説しました。
参考記事 : アフィリエイトリンクをボタン化する時に注意すべき2つのこと
ASPの規約違反が心配ならタグ改変なしでボタン化するほうが安全です。
まとめ
以上「MaxButtons」プラグインの使い方を紹介しました。
もしリンクボタンを細かくカスタマイズするなら次記事で書いたようにカスタムCSSを使って作ることも可能です。
ただし上の方法はある程度CSSの分かる上級者向けですね。
このプラグインを使った方が誰でもきれいなリンクボタンが作れるのでおススメです。
The post おしゃれなリンクボタンが簡単に作れるWPプラグイン「MaxButtons」の使い方 first appeared on Fukuro Press.
]]>The post アフィリエイトリンクをボタン化する時に注意すべき3つのこと first appeared on Fukuro Press.
]]>
リンクのボタン化はCSSを使ったり、
プラグイン(WordPressの場合)などを使えば簡単にできます。
ただしアフィリエイトリンクをボタン化するときは少しだけ注意が必要です。
なぜなら少しの改変がASP規約に違反してしまう恐れがあるため
ここではアフィリエイトリンクをボタン化する方法とその注意点についてまとめました。
アフィリエイトリンクをボタン化する時の注意点
内部リンクなど普通のリンクをボタン化する場合は何も問題はありません。
しかしASPから取得したリンクをボタン化するときは次の3点に要注意
- なるべく選択肢を多く用意しておく
- 規約に違反していないか確認する
- リンクをボタン化するツールは使わない
この3つの注意点について詳しく説明すると次の通りです。
1.なるべく多くの選択肢を用意しておく
まずリンクをボタン化をしたい場合・・・
なるべくASPの選択肢は用意しておいた方がいいですね。
次でも紹介しますが、「あのASPだとボタン化OKだけど、別のとこだと絶対ダメ!」みたいな感じで禁止されてることがあるので・・・
ちなみにブロガー向けASPは次記事で特集した通り、色々あります。
ボーナスがもらえるW報酬制度 があるASP、
消費税分プラスされる報酬制度 があるASPなど・・・
「個人ブロガー」に優しいASP中心に特集しました。
登録しておいて絶対に損はないので、是非ご覧ください。
あるASPではタグ改変禁止でも、他ASPだと許可されていることも多いので、選択肢を増やすという意味でも多くのASPの併用が大事です。
2. ASP規約に違反していないか確認する
そして次に・・・
今利用しているASPでリンクの変更が認められているか確認しましょう。
ほとんどのASPだとテキストや画像の変更は認められてないものの、見た目的な装飾(太字など)については許可されています。
なのでほとんどのASPでは、ボタン化は特に問題はないはずです。
しかし全てのASPでそうとは限らないのでボタン化前に規約を確認するのが安全
ちなみに主要ASPのリンク改変についての見解は次のようになっています。
| ASP | リンク改変への見解(要約) |
|---|---|
| A8.net |
広告素材改変は基本禁止。ただしテキスト部分の装飾など元コードに影響のない改変はOK |
| もしもアフィリエイト |
タグ書き換えは全く問題なし。アフィリエイトリンクのURLのみを利用してもOK |
| アクセストレード |
バナー画像やテキスト変更など広告表現の変更をともなう改変は禁止。元コードに影響を与えない改変は恐らくOK |
| afb(アフィb) |
広告のリンクコード改変は禁止(規約にもこれだけしか書いていない) |
| コードの改変は不可。ただしトラッキングなどに影響が出ること承知なら改変可能とも読み取れる | |
| TCSアフィリエイト | 広告原稿は文言・画像の改変は一切禁止。ただし広告表現に影響を与えない範囲なら恐らく改変OK |
| JANet(ジャネット) | リンクテキストやバナー画像の変更は禁止。元コードに変更を与えない改変なら恐らくOK |
ざっと見解を簡単にまとめるとこんな感じです。
より詳しい見解や改変OKの基準については次記事でまとめたので是非ご覧ください。
ほとんどのASPではテキストやバナー画像の改変が禁止と書かれているので、ボタン化については問題ないと思われます。
ただし断言はできないので、心配なら各ASPに問い合わせしてみてください。
3.リンクをボタン化するツールは使わない
リンクをボタン化するツールやWebサービスは探してみると結構あります。
例えばWordPressの場合なら「Max Buttons」がリンクボタン作成に便利なプラグイン
特別な知識が無くても簡単な操作で作れるのがツールを使う利点ですよね。
ですがアフィリエイトリンクのボタン化にはツールを使わないほうが安全です。
なぜならツールやプラグインを使った場合、
- リンクURLを入力
- ボタンテキストを入力
- リンクボタンを作成
という風にリンクURLとボタンテキストを手打ちで入力しなければならないため
ASP規約に違反しないためにはリンクURLだけでなく、ボタンテキストもASP側で用意されているコードと同じ文言にしないといけません。
そうなるとボタンテキストの打ち間違えで規約違反になる恐れもあるため、おススメできないという訳です。
なのでリンクボタン作成ツールは使わない方が安全だと思います。
そもそもツールでボタン化したリンクは元コードと全く違うものになるので、ASPによっては即違反になることもあるかもしれません。要注意です。
アフィリエイトリンクをボタン化する方法は簡単
最後に規約的に安全にリンクボタンを作る方法について
どの環境でブログを運営しているかに関わらず、
アフィリエイトリンクをボタン化するにはCSSを使うのが一番簡単ですね。
そのやり方を説明すると次の通り
まず次のようなアフィリエイトリンクがあるとしましょう。
<a href="https://example.com/ref?id=1234567890" target="_blank" rel="nofollow">これはサンプルリンクです</a>
<img border="0" width="1" height="1" src="https://example.com/0.gif?id=1234567890" alt="">この状態だと普通にテキストだけのリンクが表示されるはずです。
これをボタン化するにはまず全体をdiv要素で囲みます。
<div class="my_link_btn">
<a href="https://example.com/ref?id=1234567890" target="_blank" rel="nofollow">これはサンプルリンクです</a>
<img border="0" width="1" height="1" src="https://example.com/0.gif?id=1234567890" alt="">
</div>黄色でマーキングした所が新たに追加した部分
div要素に class="my_link_btn" というオリジナルのクラス名を付けるのがポイントです。
アフィリエイトリンクのリンク(a)タグやimgタグを直接改変する必要はありません。
そうしたら今度は次のCSSをサイト・ブログ全体に追加
.my_link_btn{
display: inline-flex;
position: relative;
left: 50%;
transform: translateX(-50%);
transition: box-shadow 0.5s;
border-radius: 5px;
background: #f33;
font-weight: bold;
box-shadow: 0px 3px 6px #855;
}
.my_link_btn a{
color: white;
text-decoration: none;
padding: 15px 18px;
}
.my_link_btn:hover{
box-shadow: 0px 9px 12px #855;
}このようなCSSを全ページ共通で埋め込んでおけば、先ほどのアフィリエイトリンクがボタン化されます。
そして実際にボタン化されたリンクは次のような感じ
四角型のシンプルなデザインです。
またマウスなどでホバーしたときの見た目は次のような感じ
ホバー時は影を付けて浮かび上がるようなデザインにしました。
文字色とか背景、ボタンの形は各自でお気に入りのものに変更してください。
ちなみにWordPressの場合、使用中テーマの style.css にこのCSSを貼り付けることで全ページに埋め込むことができます。
あるいはテーマに依存せずにCSSを埋め込みするなら、次記事で紹介した「Custom CSS and JS」プラグインを使うのもおススメ
この記事 ⇒ WordPress記事内にカスタムCSSやJSを簡単に埋め込む方法
以上がアフィリエイトリンクをボタン化させる方法
リンクに少し手を加え、サイト全体にボタン化用CSSを追加するだけです。
まとめ
以上アフィリエイトリンクをボタン化する方法と注意点についてでした。
ASP規約的にもテキストやバナー画像の改変には当たらないので、特に違反することはないと思います。
ただしコード改変に厳しいASPでは許可されていないこともあるので、心配なら自分の利用しているASP規約を確認したり問い合わせしてみるのがおススメです。
The post アフィリエイトリンクをボタン化する時に注意すべき3つのこと first appeared on Fukuro Press.
]]>The post ただのリンクをボタン風にしてクリック率を上げる方法 first appeared on Fukuro Press.
]]>リンク広告を設置する場合、ただリンクを置くだけだとクリック率はあまり高くありません。だからクリック率を高めるには工夫が必要です。
例えばその方法の1つがリンクをボタン風にする方法。
リンクがボタンになっていると目立つし、なんか押したくなりますよね。
そこで ただのリンクを目立つボタン形式のデザインにする方法 を紹介します。
CSSコピペでリンクをボタン風に改造することができるので、クリック率が低くて悩んでいるなら試してみてください。
リンクをボタン形式にする利点
リンクをボタン形式にする利点は「読者の目を引きクリックする確率が高くなる」ということです。
例えば次のようなただの青色テキストで下線が引いてあるだけのリンクとボタンの形状をしたリンクボタンがあった場合、どちらの方が目につくでしょうか。
恐らくほとんどの人はリンクボタンの方に目が行くと思います。
もちろんボタンにしたから クリック率が急上昇する みたいな単純な話ではありませんが、ボタン形式にすると読者の興味を引くことができます。
さらにボタンを押したときのアニメ効果をつければ、さらに興味を引くことが可能です。
リンクボタンの作り方
リンクボタンを作るにはCSSを使ってボタン形式にスタイルを適用します。
ここでは丸形の立体的なボタンを作ってみます。
1.まず次のように 普通にリンクタグ を定義
<a href="xxx" class="btn">リンクボタン</a>
2.そしてリンク要素に対して次のCSSを適用
.btn
{
background-color: #F55;
box-shadow: 0px 12px 0px #a00;
border-radius: 10px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
border-bottom: 1px solid #F00;
border: none;
padding: 15px 80px;
font-size: large;
text-decoration:none;
display: inline-block;
}
このCSSを適用したリンクは次のような立体的なフラットボタンになります。

border-radius: 10px;
このプロパティには丸め半径を渡します。もし右下や左下など個別に丸め半径を指定したい場合は次のプロパティを指定してください。
- border-top-left-radius
左上の角の丸め半径
- border-bottom-left-radius
左下の角の丸め角度
- border-top-right-radius
右上の角の丸め角度
- border-bottom-right-radius
右下の角の丸め角度
そしてボタンを立体的に見せるために box-shadowプロパティ を指定しています。
box-shadow: 0px 12px 0px #a00;box-shadowプロパティは要素に影をつける効果があり、このプロパティに渡す値は順に次のような意味を持ちます。
- 1つめの値
水平方向の影のオフセット値。正の値を指定すると右に、負の値を指定すると左に影がつく
- 2つめの値
垂直方向のオフセット値。正の値を指定すると下に、負の値を指定すると上に影がつく
- 3つめの値
影のぼかし距離。0を指定すると影がくっきりした長方形になる
- 4つめの値
影の色
ここではbox-shadowに下方向に12px伸びるくっきりとした影をつけることでボタンを立体的に見せています。
これが基本的なリンクボタンの作り方です。
ボタンをグラデーションさせる
さらにリアリティのあるボタンにするにはボタンにグラデーションをかけます。
グラデーションをかけるには先ほどのCSSコードを次のように書き換えます。
.btn
{
background: linear-gradient(to left, #F11, #F55);
box-shadow: 0px 12px 0px #a00;
border-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
border-bottom: 1px solid #F00;
border: none;
padding: 15px 80px;
text-decoration:none;
font-size: large;
display: inline-block;
}
backgroundプロパティにlinear-gradient関数を渡しています。
linear-gradient関数は要素の背景に対して線形グラデーションをかける関数で次のような引数を持ちます。
linear-gradient(方向, 開始色, 途中色, 終了色)
方向には次の2つの値が渡せます。
- 角度
単位(deg)付きの角度。0を指定すると下から上にグラデーションする
- to + [方向を表すキーワード]
toに加えてrightやleftなどの方向を表すキーワードを渡す。例えばto rightなら左から右にグラデーションする。とれる値は[left]、[top]、[right]、[bottom]
そしてその後に色を定義します。途中色は何色でも置けて開始色と終了色は必須です。
グラデーションさせたボタンは次のような見た目になります。
フラットなボタンに比べてよりリアリティが出ていると思います。ボタンをグラデーションさせるかはサイトがフラットデザインかそうでないかで使い分けるといいと思います。
ボタンにアニメーションを追加する
リンクをボタン形式にするならその動作もボタンに合わせた方が自然です。
例えば ボタンを押したら凹む(へこむ)みたいな感じで
その場合は・・・リンク要素のactive疑似クラスに次のようなスタイルを記述します。
.btn:active
{
box-shadow: 0px 0px 0px #a00;
transform: translateY(9px);
}active疑似クラスは要素がクリック・タッチされたときに適用される疑似クラス。
この疑似クラス内でまず box-shadow を無効にして下部分の影を消しています。ただそれだと影が消えるだけなので押したという感じがしません。
そこで transformプロパティ に translateY という要素をY方向に移動させる関数を渡し、垂直方向下に9pxだけ移動させています。
実際にどういう動作をするかは次のボタンをクリックしてみてください。
See the Pen CSSだけでクリックできる立体ボタン by kaz1503 (@kaz1503) on CodePen.dark
リンクをボタン化するときの注意点
最後に重要なことを書き忘れていたので補足
ここで紹介したリンクを改変してボタン化するというやり方・・・実はこの方法を使ってはいけない場面があります。
それがアフィリエイトリンクをボタン化する、という場合
次記事で解説したようにASPによってはタグ改変は規約違反になってしまいます。
何が許されて何がアウトなのかの基準についてはAPSで違うものの、大抵のASPだとリンクタグの改変はアウトな所が多いですね。
ただしリンクタグの改変がNGなだけであって、リンクタグに直接手を加えないのであればボタン化しても問題ありません。
参考記事 : アフィリエイトリンクをボタン化する時に注意すべき2つのこと
詳しいやり方については上記事で解説したので気になる方はご覧ください。
まとめ
以上リンクをボタン形式にする方法について解説しました。
こういうちょっとした工夫でクリック率が高まることもあるのでクリック率が低くて悩んでいる方は試してみるといいかもしれません。
The post ただのリンクをボタン風にしてクリック率を上げる方法 first appeared on Fukuro Press.
]]>The post 思わずクリックしたくなるリンクボタンデザイン6選 first appeared on Fukuro Press.
]]>リンクのクリック率やコンバージョン率を高めるのに効果的なのがリンクをボタンにすることです。
テキストリンクの場合はテキストの中に隠れてしまいますが、ボタン形式にすればリンクを目立たせることができるので読者の興味を引くことが可能です。
そこでここでは思わずクリックしたくなるようなリンクボタンデザインをいくつか紹介します。もし気に入ったのがあればコピペして使ってください。
リンクボタンデザイン6選
CSSコードだけで作れるリンクボタンデザインをいくつか紹介します。
基本的にはaタグに対して「class="CSSクラス名"」のようにCSSクラスを指定して使ってください。もしリンクタグを一切変更してはいけないという条件があるならその場合のやり方も最後に紹介します。
フラットボタン
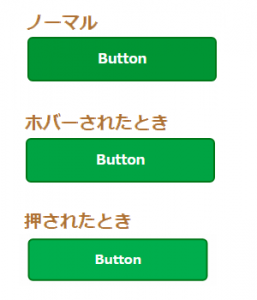
次の画像のような平面的なボタンです。ホバー時とクリック時で背景色と大きさを変えて押した感を演出しています。
CSSコード
.btn_flat{
background-color: rgba(0, 150, 50, 1);
border: 2px solid rgba(0, 120, 20, 1);
border-radius: 6px;
padding: 12px 80px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_flat:hover{
background-color: rgba(0, 165, 65, 1);
}
.btn_flat:active{
background-color: rgba(0, 175, 75, 1);
transform: scale(0.95);
}グラデーションつきボタン
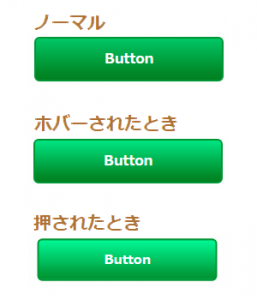
下から上にグラデーションのついたボタンです。グラデーションをいれることでホバー時やクリック時に少し立体感が出ます。
CSSコード
.btn_flat_grad{
background: linear-gradient(to top, rgba(0, 130, 30, 1), rgba(0, 140, 40, 1) 20%, rgba(0, 200, 100, 1));
border: 2px solid rgba(0, 150, 50, 1);
border-radius: 6px;
padding: 12px 80px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_flat_grad:hover{
background: linear-gradient(to top, rgba(0, 130, 30, 1), rgba(0, 140, 40, 1) 15%, rgba(0, 230, 130, 1));
}
.btn_flat_grad:active{
background: linear-gradient(to top, rgba(0, 150, 50, 1), rgba(0, 160, 60, 1) 15%, rgba(0, 250, 150, 1));
transform: scale(0.95);
}フラットな丸形ボタン
次のように左右が丸形になっているボタンです。ホバー時とクリック時にボタンの色が薄くなり、クリック時はボタンが小さくなるので押したような感触になります。
CSSコード
.btn_round {
background-color: rgba(0, 100, 150, 1);
padding: 12px 80px;
border: 2px solid rgba(0, 80, 130, 1);
border-radius: 100px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_round:hover{
background-color: rgba(10, 115, 165, 1);
}
.btn_round:active{
background-color: rgba(10, 130, 180, 1);
transform: scale(0.95);
}立体的な丸形ボタン
丸形ボタンに下から上にグラデーションをかけた立体的な丸形ボタンです。クリックしたときにグラデーション方向を変えてボタンの凹みを表現しています。
CSSコード
.btn_round_grad{
background: linear-gradient(to top, rgba(0, 50, 100, 1), rgba(0, 60, 110, 1) 20%, rgba(0, 150, 200, 1));
padding: 12px 80px;
border: 2px solid rgba(0, 80, 130, 1);
border-radius: 100px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_round_grad:hover{
background: linear-gradient(to top, rgba(0, 60, 110, 1), rgba(0, 70, 120, 1) 15%, rgba(0, 160, 210, 1));
}
.btn_round_grad:active{
background: linear-gradient(to bottom, rgba(0, 60, 110, 1), rgba(0, 70, 120, 1) 15%, rgba(0, 160, 210, 1));
transform: scale(0.95);
}立体ボタン
厚みのある立体的なボタンです。押すと下方向にボタンが凹むので本当のボタンを押しているような感覚になります。
CSSコード
.btn_3d{
background-color: #F22;
box-shadow: 0px 12px 0px #a00;
border: none;
border-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
padding: 12px 80px;
font-size: large;
font-weight: bold;
color: #fff;
text-decoration:none;
display: inline-block;
}
.btn_3d:hover{
background-color: #F33;
}
.btn_3d:active{
box-shadow: 0px 6px 0px #a00;
transform: translateY(6px);
}グラデーションつき立体ボタン
押すと凹む立体ボタンに次のように下から上にグラデーションをかけたものです。高級感を出したいときに使えるかもしれません。
CSSコード
.btn_3d_grad{
background: linear-gradient(to top, rgba(255, 16, 16, 1), rgba(255, 80, 80, 1));
box-shadow: 0px 12px 0px #a00;
border-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
border: none;
padding: 12px 80px;
font-size: large;
font-weight: bold;
color: #fff;
text-decoration:none;
display: inline-block;
}
.btn_3d_grad:hover
{
background: linear-gradient(to top, rgba(255, 26, 26, 1), rgba(255, 100, 100, 1));
}
.btn_3d_grad:active
{
box-shadow: 0px 6px 0px #a00;
transform: translateY(6px);
}
実際のボタンの動作
今まで紹介したボタンがブラウザでどのように表示されるかは以下のコードと実行例を見てください。ホバーやクリックするとどのように動作するか分かります。
See the Pen いろいろなリンクボタンデザイン by kaz1503 (@kaz1503) on CodePen.dark
リンクをボタン化するときの注意点
ここまでリンクタグを直接改変してボタン化する方法を紹介してきました。
リンクに少し手を加えてCSSを追加するだけ・・・なんですが実はこの方法が使えない場面もあります。
それはアフィリエイトリンクをボタン化したい、という場合
次でも書いたようにASPによってはリンクタグ改変が禁止なところがあります。
上記事は改変が許される基準をまとめたもので、厳しいASPだとタグ改変で即規約違反になるので要注意。リンクタグは直接改変しない方が安全です。
ただしリンクタグの直接改変がダメなだけであって、リンクタグに手を加えずにボタン化するなら問題ありません。
参考記事 : アフィリエイトリンクをボタン化する時に注意すべき2つのこと
ボタン化するときの注意点とか詳しいやり方は上記事で解説しました。もし気になる方は是非ご覧ください。
まとめ
以上思わずクリックしたくなるようなリンクボタンのデザインを紹介しました。気に入ったものがあればコピペしてサイトで使ってください。
The post 思わずクリックしたくなるリンクボタンデザイン6選 first appeared on Fukuro Press.
]]>