The post 動物アイコンを使うメリットを動物アイコンが解説するよ first appeared on Fukuro Press.
]]>
どうもこんにちは、フク郎(@fukuro_press)です。
このハンドルネームから分かるように、
私はこのブログ・Twitterのアバターに 動物アイコン(フクロウ) を使ってます。
あとこのブログに限らず、他運営ブログでも動物アイコンを使うこと多いです。
何で 動物アイコン を使ってるかというと、
顔出し&実名よりブログ・Twitter運営がしやすくなるから
とはいえネット上で情報発信するなら、
- 「顔出ししろ!」
- 「実名出せ!」
・・・なんて無責任なこという人もいます。
でも下手に顔出しするくらいなら、
動物アイコンを使う方が100倍運営しやすいし、余計なリスクも背負わずに済みます。
そこで 動物アイコンの自分自身が動物アイコンを使うメリット をまとめました。
使って分かった動物アイコンを使うメリット
では動物アイコンをブログ・SNSとかで使うメリットとは一体何なのか?
それは次の3つ
1.全人格的なブログ運営(SNS運営)をしなくて済むから
まず動物アイコンを使う最大の利点がコチラ
全人格なブログ運営・SNS運営をしなくて済むこと
例えば ブログ とか Twitter とか実名&顔出しでやってる人いますよね?
確かにそっちの方が信頼もできるし、人となりも分かりやすいです。
でも裏を返せば全人格的なブログ運営になりかねないリスクもあります。
つまり ブログ( or SNS ) = その人自身 という図式になるということ
- 誹謗中傷のコメント
- ブログとは無関係な人格攻撃
- 記事内容への心無い非難
↑世の中には、こういうことを平気でやる人がいるのも現実です。
そういうのを何のバリアも付けず、真正面から受け止めなくちゃならないんです。
図太い人なら平気かもですが、
他人の感情に敏感な人なら消耗しまくること間違いなしです。
むしろそれがブログ(SNS)を辞めてしまう原因にもなるかもしれません。
そういう全人格的なブログ運営をしないために動物アイコンが効果的
なんで人型アバターじゃないかというと、
「動物」だと完全に自分からかけ離れた存在が作れるから
自分が属する「人間」と違うアバターを作ることで、
- 客観的に情報発信しやすくなる
- 心無いコメントも真に受けにくくなる
↑こういうメリットがあるから動物アイコンが便利なんです。
あとムダなことに神経を使わずに済むので、
情報発信にだけ集中できるメリットもありますね。
2.色々なキャラを使い分けることができるから

そして動物アイコンを使う2つめのメリットがコレ
ブログごとに色々なキャラを使い分けできるから
さっき書いたみたいに、
全人格的なブログ運営してると、キャラの使い分けって難しいです。
むしろ顔出し&実名でやってるのに、
- ブログ●●だと超陽気で明るいキャラ
- ブログ◆◆だと悲観的で暗いキャラ
- ブログ▲▲だと非難的で毒舌なキャラ
↑こういうブログ運営してる人いたらどう思いますか?
「え、何この人?多重人格?」とか当然思われてしまいます。
その一方で・・・
動物アイコンだと複数ブログでいろんなキャラが作れて便利です。
例えば各動物とそれに合うキャラを即興に考えると次みたいな感じ
- うさぎ : 寂しがり屋でおとなしいキャラ
- クマ : 活動的で体育会系なキャラ
- 猫 : マイペース&自由気ままなキャラ
- フクロウ : 何でも知ってる知的なキャラ
今適当に考えた設定だけど、
動物に置き換えるとキャラ設定がしやすいように感じませんか?
キャラの性格とか考えたら、
あとは名前を付けてあげればブログ・SNS用のキャラの完成です。
例えば自分自身の場合・・・
このブログでは解説役が多いので、
知的な フクロウ をモチーフにしたキャラでやってます。
名前も何のひねりもない「フク郎」みたいな感じで・・・笑
こういう風に、動物アイコンは複数メディアの運営がしやすいメリットもあるんです。
3.身ばれのリスクを最小限にできる
最後は上2つと違って、少し現実的なメリット
それは身ばれのリスクを最小限に抑えられること
そもそもの話、
ネット上では誰からどういう感情を持たれてるかなんて分からないです。
- 憧れとか尊敬とかの正の感情?
- 嫉妬とか私怨とかの負の感情?
別に「正の感情」なら問題ありません。
でも問題なのは「負の感情」を刺激する情報発信してしまった時
もし相手の恨みを本気で買ってしまったなら、
自制心のない人間だったら何をされるか分かりません。
それこそ顔出し&実名で情報発信してるなら、
住所も特定しやすいので事件にまで発展する可能性も・・・
ちなみに、そういう事件って今までもありました。
記憶に新しいのだと、 hagex というブロガーさんが殺害された事件
↓事件の概要
このニュースは知ってる、聞いたことある人が多いはず
hagex氏も挑発的だったようで、
ある読者の一人から殺害事件に発展するまでの恨みを買っていたようです。
もちろん情報発信するなら、
読者を挑発したり、バカにするようなことは控えるべきです。
でもネット上ならどこで怨みとか妬みを買うか予測できません。
なので不必要なリスクを避けたいなら、実名&顔出しは極力避けるのが安全
もしこれから実名&顔出しで情報発信しようとしてる方は、
- 本当に顔出しが必要なのか、
- 実名までばらして問題ないのか、
- 情報発信に全責任が取れるのか、
↑このようなことをよ~く考えてみてください。
もちろん普通に活動してれば、怨みを買うことなんてまずありえません。
でも世の中には「まさかの事態」もあるので、
余計なリスクを取りたくないなら実名&顔出しは行わない方がいいです。
動物アイコンを使うメリットまとめ
動物アイコンを使うメリットをまとめると次の通り
- 全人格的なブログ&SNS運営しなくてすむ
- 各メディアごとにキャラを使い分けできる
- 身ばれなど余計なリスクを抑えられる
自分自身が感じてるメリットがこの3つですね。
もしあなたが「複数メディアで情報発信したい」、「安全&リスクなしで情報発信」と思ってるなら動物アイコンが一番ベストな選択肢です。
あとそれから・・・次で紹介する無料素材サイトを使うと、
- 無料でダウンロードできる、
- 著作権表示も不要、
- イラスト改変もOK
という風に好きにDLできて、好きにプロフ画像とかにも使えます。
無料で動物アイコンをDLできるオススメ素材サイト
個人的によく使ってるのは次の2つ(+α)の素材サイト
1.イラストAC
イラストAC は多くのクリエイターが属していて、動物アイコンも見つけやすいサイト
DL時に選べる画像形式は「PNG」「JPEG」「AI-EPS」の3つ
会員登録が必要なものの、
GoogleログインとかTwitterログインにも対応してて使いやすいです。
私のプロフ画像(フクロウ)もこの素材サイトからDLさせていただきました。
気になる方はイラストACに登録して、
「麦」さんというイラストレーター名で絞り込み検索してみてください。
2.イラストレイン
イラストレイン は手書き風の可愛らしいイラスト素材がDLできるサイト
画像形式は「PNG」にしか対応してないですが、透過も選べます。
「動物」カテゴリーもあるので、動物アイコン探しに役立つかもしれません。
手書きだけど温かみを感じるイラストが素敵です。
ちなみに動物アイコン以外のイラスト素材を探すなら・・
今紹介した2つが動物アイコンが見つけやすい素材サイト
ちなみに、素材探しに向いてるサイトは次記事で一覧でまとめました。
ブログ記事のアイキャッチ探しとかヘッダー画像作成にも役立つはずです。
もし興味のある方は↑の記事もご覧ください。
まとめ - 動物アイコンはかわいい
最後に1つ言い忘れてたので補足
「動物アイコンは可愛い」
猫とか犬とかウサギとか・・・
デフォルメされてなくても可愛いのが、もっと可愛くなるんです。
可愛いから印象にも残るし、読者にも好感を持ってもらいやすいです。
それも動物アイコンを使う隠れたメリットかもしれません。
The post 動物アイコンを使うメリットを動物アイコンが解説するよ first appeared on Fukuro Press.
]]>The post シンプルな似顔絵・プロフ画像が作れるWebツール7選 first appeared on Fukuro Press.
]]>
自分の似顔絵やプロフ画像を作るのに便利なWebツールをまとめました。
クセが強すぎると使いにくいので、派手すぎないシンプルなイラストが作成できるツールを紹介します。ブログのプロフィール欄の似顔絵やTwitterのプロフ画像を作るのにどうぞ
ツールで似顔絵を作成する前に・・・
まずツールを紹介する前に1つ注意点があります。
それはツールを使うとイラストに個性が出しにくい、という欠点があること
そもそもWebツールというのは決まったパーツを組み合わせるだけなので、次のような制限が出てきてしまいます。
- 選べる顔パーツが限定され、種類も固定
- 服などの装飾品も用意されてるものしか使えない
こういう制限があると自分に似ているイラストを作るのは難しいです。
なので「自分そっくりのイラストやキャラが作りたい!」という方はイラストのプロや得意な方に依頼した方が手間と時間がかかりません。
実際に次の外注化サービスを使えばイラスト依頼は簡単です。
依頼すれば世界に1つだけの似顔絵を作成してもらえるので、気になる方は登録して依頼できる方がいないか探してみてください。
自分の顔そっくりな似顔絵の方が目立って覚えてもらいやすくなりますよ。
あと個性あるイラストを作りたい方も外注サービスを使うのが最適です。
以上がWebツールを使う前の注意点
もちろんツールでも似顔絵は作れますが、自分そっくりなイラストまでは作れないことを了解しておいてください。ではツールを紹介していきます。
デフォルメした似顔絵が作れるツール
まず初めに紹介するのはデフォルメした似顔絵が作れるツール。リアルすぎず、実際の顔とかけ離れすぎないイラストを作るときに便利です。
1.CHARAT FACE(似顔絵イラスト作成)

URL : https://charat.me/face/create/
文字通り顔のパーツを組み合わせて自分の似顔絵を作れるサイト
★このツールの特徴★
- 似顔絵が作りやすい
目のパーツだけでも100個以上。自分の顔に近い似顔絵が作りやすい
- 装飾品も選べる種類が多い
服装に加え、ポーズさせたり吹き出しでセリフを入れることも可能
- 画像のサイズと形式
作成した似顔絵は 500x500 の大きさのPNG形式 でダウンロード可能
この手の似顔絵ジェネレーターでは珍しく顔パーツが本当に多いです。髪型はもちろん、目とか鼻とか口も自在にカスタマイズできます。
自分の顔に近い似顔絵を作るならこのツールが一番使いやすいかもしれません。
2.CHARAT YOCO(アニメ風の横顔イラスト作成)

URL : https://charat.me/profile/create/
お洒落なアニメキャラ風の横顔が作れる似顔絵作成メーカー
★このツールの特徴★
- アニメ風の似顔絵が作れる
漫画やアニメ調でデフォルメされたキャラが作りやすい。CHARAT FACE ほどでないものの顔パーツも豊富
- アクセサリの種類が多い
メガネ・帽子・服装などのアクセサリも選択可能。アニメ風にデフォルメされていて可愛らしいパーツが多い
- 画像のサイズと形式
作成した似顔絵は 1000x1000 の大きさのPNG形式 でダウンロード可。ただし透過部分が多いので1000ピクセルピッタリにはならない
アニメ風の可愛らしいキャラを作るのに便利なツールです。お洒落な感じの似顔絵を作りたいときに便利だと思います。
自分の好きなアニメとか漫画のキャラを作るのにも使えそう
動物系の似顔絵が作れるツール
お次は動物(主に猫)にデフォルメした似顔絵が作れるサービスを紹介します。
1.猫アバターメーカー(猫風の似顔絵作成)
![]()
URL : https://charat.me/nyanko/create/0
可愛らしい猫の似顔絵が作れるツール。ダウンロードするときに全身または顔だけのイラストのどちらかを選ぶことも可能
★このツールの特徴★
- 個性ある猫アバターが作れる
体や顔の模様だけでなく、目・耳・口・眉毛も選べる。なので自分の顔に近い猫アバターが作成可能
- ポーズや装飾品も選べる
猫らしいポーズだったり、首輪やメガネ・帽子も装着できる。猫だけどお洒落なアバターが作れるかも
- 画像のサイズと形式
作成した画像は 360x360 の大きさのPNG形式 でダウンロード可能。全身か顔だけのイラストのどちらか選べる
猫アバターはTwitterとかでも結構よく見かけます。
猫好きの方や可愛いアイコンを作りたい方はお気に入りのアバターが作れるかもしれません。
2.化け猫アイコンメーカー(シンプルな猫アイコン作成)
![]()
URL : http://neutralx0.net/tool/bnmk.html
顔だけのシンプルな猫アイコンが作れるツール
★このツールの特徴★
- シンプルな猫アイコンが作れる
イラストは派手すぎずシンプル。顔だけカスタマイズできるので特にプロフ画像に使いたい人にオススメ
- 画像のサイズと形式
作成した画像は 300x300の大きさのJPEGまたはPNG(透過あり)形式 のどちらかでダウンロード可
こちらのツールは化け猫というだけあって少しホラーチックな顔パーツが多いですね。ホラーな感じが好きな人に特にオススメ
もちろん普通の猫アイコンも作れます。
ゆるい似顔絵・プロフ画像が作成できるツール
最後にゆるくて可愛らしい似顔絵を作れるツールを紹介します。
1.丸顔ジェネレーター(ゆるキャラ風の似顔絵作成)
![]()
URL : http://www.icongenerators.net/maru.html
丸顔のゆるくて可愛らしい似顔絵が作成できるツール
★このツールの特徴★
- イラストが本当にシンプル
作成できる似顔絵はシンプルな丸顔キャラ。複雑すぎないイラストだから色々な場所で使いやすい
- 選べるパーツが多い
輪郭・目・鼻・口・髪はもちろん眉毛やシワなど細かい部分、メガネ・帽子などのアクセサリまで好きに選べる
- 画像のサイズと形式
作成した丸顔は 256x256 の大きさのPNG形式 でダウンロード可。大きさが選べないのが少し残念・・・
このツールはアニメ風とはまた違った可愛らしいイラストを作れるのが特徴です。
あとシンプルだからブログとかSNSのプロフ画像にも使いやすいと思います。
2.かぶりっこメーカー(フード被りのキャラ作成)
![]()
URL : https://www.iconpon.com/iconmaker/km/
フードを被ったシンプルなキャラ画像が作れるツール
★このツールの特徴★
- とにかくゆるい似顔絵が作れる
被りものをしていて可愛らしいデザイン。SNSやブログのプロフ画像でゆるいイメージを出したいときに便利かも
- 顔パーツの種類は少なめ
パーツは髪型・目・口・頬しか選べずパーツ数も少なめ。オリジナリティある似顔絵は作成しにくいのが少し難点・・・
- 画像のサイズと形式
作成した画像は 256x256の大きさのPNG形式 でダウンロード可。
似顔絵を作るにはあまり向いてないかもですが、可愛らしいキャラが作れます。
ただしダウンロードできる画像のサイズは 256x256 固定なので大きいプロフ画像には対応できません。
3.野菜の顔アイコンメーカー(野菜風?の似顔絵作成)
![]()
URL : https://www.iconpon.com/iconmaker/vi/
少し変わった野菜の被りものをした似顔絵が作れるツール
★このツールの特徴★
- ユニークな似顔絵が作れる
野菜の被り物のプロフ画像は中々見ないので、SNSやブログで自分のことを覚えてもらうのに便利
- パーツが少ないのが少し欠点
野菜の種類は23種類と多いものの顔パーツが少なめ。ただ野菜アイコン自体少ないので使ってみるのもアリ
- 画像のサイズと形式
作成したアイコンは 256x256のPNG形式 でダウンロード可能。かぶりっこと同じく大きなプロフ画像の作成には不向き
野菜の被りものしたプロフ画像って中々見かけないですよね(笑)。
あえてこういうユニーク似顔絵を作ってみるのも面白いかもしれません。
まとめ
以上、シンプルな似顔絵やプロフ画像が作れるツールを紹介しました。
派手すぎず自分の顔の特徴をとらえたイラストが作れるはずです。ブログやTwitterなどに限らず、名刺やアバター画像などにも使えます。
The post シンプルな似顔絵・プロフ画像が作れるWebツール7選 first appeared on Fukuro Press.
]]>The post WP記事下にプロフィール表示!「Fancier Author Box」の使い方 first appeared on Fukuro Press.
]]>
ブログで「何が書いてあるか」でなく「誰が書いているか」に注目してもらうのに有効なのが記事内でのプロフィールの表示です。
とは言え、全部の記事に手書きでプロフィールを書くなんて非現実的ですよね。
そこでオススメなのが Fancier Author Box というプラグイン
ここではこのプラグインを使ってプロフィール表示を行う手順を一通りまとめました。もちろん使い方だけでなく書き方についても解説していきます。
プロフィールには何をどう書けばいい?
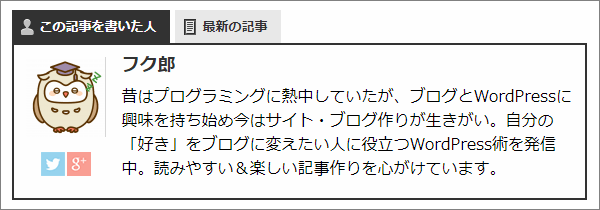
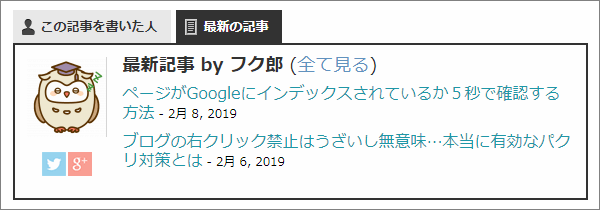
ここで紹介するプラグインを使えば次画像のようなプロフィールが表示できます。
しかも、ほんの少し設定すれば表示するのにも数分かかりません。
でも一番大事なのはプロフィールを表示することでなくプロフィールに何をどう書くか、ということですよね。
自分には自慢できる経歴も実績もないし書くことなんてないよ・・・、と悩んでしまう人もいるかもしれません。
ですがプロフィールには芸能人や著名人のような輝かしい経歴を書く必要などどこにもありません。それを見て読者があなたがどういう人なのか分かればそれでいいのです。
じゃあ何を書けばいいかということですが、例えば次のようなことです。
- 自分の今までの人生の簡単な経歴
- 自分が熱中できる趣味
- 自分がなぜサイトやブログを始めたのかの理由
人生生きていれば何かしら体験はするのでどんな人でもどこで生まれたとかどんな風に過ごしたかは書けるはずです。
また自分の趣味を公開したり、サイトやブログを始めた理由を書けば親近感を持ってもらえるかもしれません。
これを書くのはそれほど難しいことではないですよね?
芸能人や学者のような人の目を引くような経歴は誰でも持っているわけではないので読者に自分がどのような人間かさえ伝えられればなんでもOKです。
後からいくらでも変更はできるんですから気負いせずプロフィールは書きましょう。
プロフィールの表示手順
では次に「Fancier Author Box」プラグインを使ってWordPress記事下にプロフィールを表示する手順を紹介していきます。
その手順は大まかに分けて次の2つです。
- プラグインの導入
- プラグインの設定
- プロフィールの作成
この3つを順番にやっていきましょう。
プラグインの導入
最初にプラグインをインストール・有効化します。
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
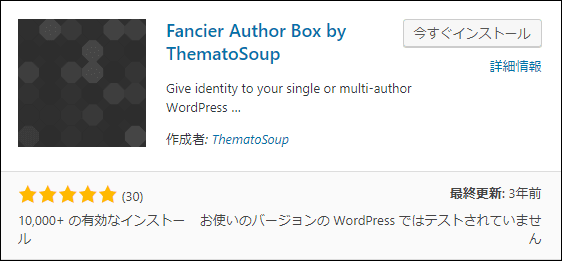
新規追加画面を開いたらプラグインの検索欄に「fancier author box」というキーワードを入力すると検索結果の上に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
またこのプラグインは次のページから直接ダウンロードも可能です。
https://ja.wordpress.org/plugins/fancier-author-box/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これでプラグインを使ってプロフィールを表示する準備は整いました。
プラグインの設定
ここは別にプロフィールを表示してから設定しても問題ありません。
手順の関係上先にこちらの方から紹介します。
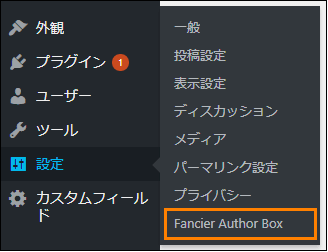
ではまずメニューから「設定」ー>「Fancier Author Box」を開きましょう。
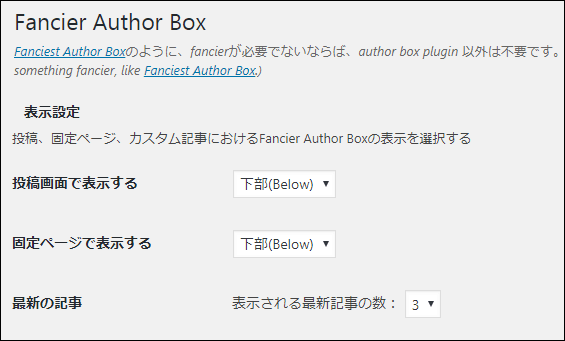
開くと次のような画面が表示されます。
この画面ではプロフィールに対して次の2つの設定が可能です。
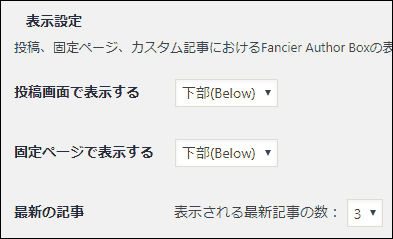
表示設定
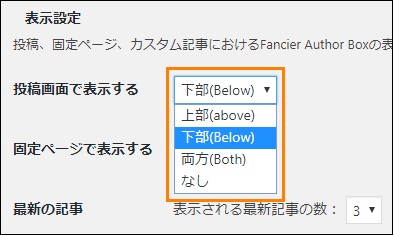
まず「表示設定」の下にある項目からどの投稿タイプでプロフィールを表示するか設定できます。
投稿画面または固定ページで「上部」「下部」「両方」「なし」の4種類の場所から表示位置が選べます。
またプロフィールには最新の記事も表示されるのでそのエリアに表示される記事数の設定も可能です。
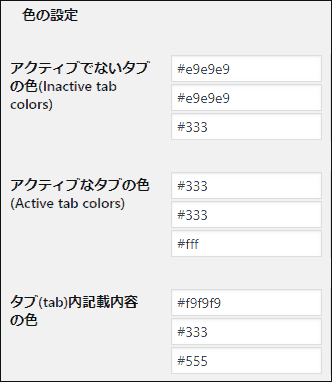
色の設定
プラグインの設定画面では次の画像のように「色の設定」からタブの背景色・ボーダー・テキスト色も変更できます。
といっても肝心のプロフィールをまだ表示していないので、この設定は記事下にプロフィールを表示してから微調整していけばいいと思います。
プロフィールの表示
ではいよいよ記事下にプロフィールを表示してみましょう。
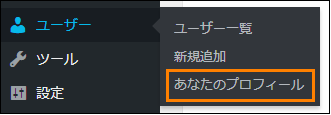
そのためにはまずメニューから「ユーザー」ー>「あなたのプロフィール」を開きます。
プロフィール画面を開いたらそこで次のような設定をしていきます。
プロフィール情報の設定
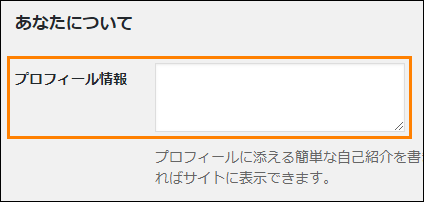
プロフィール画面を開いたら「あなたについて」という項目を探し、その下にある「プロフィール情報」に自分のプロフィールを入力していきましょう。
このプロフィール情報にはテキストだけでなくHTMLタグも使えるのでSNSページへのリンクなども貼ることが可能です。
もしTwitterアカウントを持っているなら読者にフォローしてもらえるようにアカウントページへのリンクを載せておくといいかもしれませんね。
プロフィール写真の設定
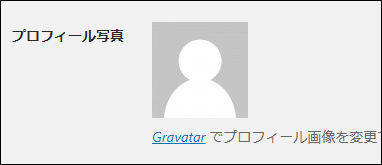
「プロフィール情報」を設定したら次はその下にある「プロフィール写真」という設定項目を見てください。
ここで顔写真を設定できれば便利なのですが、WordPress内では直接変更することはできません。
設定には次の記事で紹介したようにGravatarというメールアドレスと顔写真を結びつけるサービスを利用する必要があります。
Gravatarの使い方は難しくないのでもしプロフ写真が初期アバターのままなら設定しておきましょう。
SNSアカウント・役職の設定
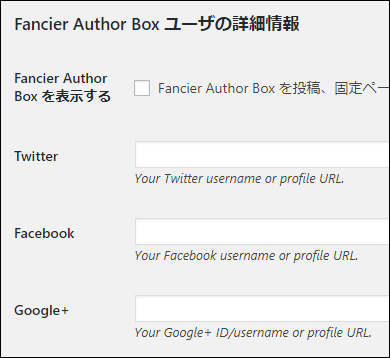
プロフィール画面の下の方に進むとFancier Author Boxのユーザー情報を設定する項目が現れます。
ここにはTwitterやFacebook、Google+、Instagram、YouTube、・・・などなどSNSのユーザー名またはプロフィールページへのURLを設定する項目が大量にあります。
読者との交流も持ちたいならなるべく多くのSNSのアカウント情報を載せるようにした方がいいでしょう。
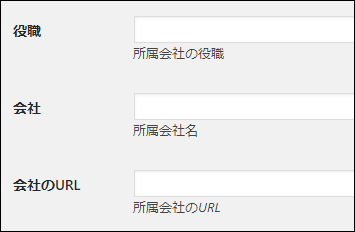
またSNS設定のさらに下の方に進むと今度は役職や会社名を設定する項目も見つかります。
もし何らかの組織に所属していて相手に自分がどのような仕事をしているのか知ってほしいならこの項目も埋めておいた方がいいかもしれません。
プロフィール設定が終わったら...
以上の最小が完了したら必ず設定画面の下にある「プロフィールを更新」ボタンを押すのを忘れないでください。
以上でプロフィール設定は全て完了です。
プロフィールを確認してみよう
ここまでの設定が終わったら適当な投稿ページを開いてみてください。
そして記事の最後(本文の最後)を見てみると次のようなおしゃれなプロフィールが表示されるようになったはずです。
またプロフィールの「最新の記事」タブを開くと次のように最近公開した記事もいくつか表示されます。
これで全ての投稿ページや固定ページの記事下にあなたのプロフィールが表示されるようになりました。
もしプロフィールをカスタマイズするならプラグイン設定からタブ色や文字色などを変えられるので色々試してみてください。
サイドバーにプロフィールを表示するには?
このプラグインは記事下専用なので残念ながらサイドバーへのプロフィール表示は対応していないようです。
しかしプラグインを使わずともウィジェットを使えば簡単にサイドバーにも表示は可能です。
その詳しい手順については次の記事で紹介したのでサイドバーでもプロフィールを表示したいなら試してみてください。
ウィジェットを設置して画像やプロフィール文を入力するだけなので数分で終わると思います。
まとめ
やっぱり読者に自分のことをよく知ってもらいたいならプロフィールの設置は欠かせません。もしまだ表示していないならプラグインなどを使って表示しましょう。
そして何度も言いますがプロフィールには芸能人や偉い人のような輝かしい経歴を書かなくても読者にあなたが何者かさえ伝えられればいいのです。
読者に自分のファンになってもらえるような親しみのあるプロフィールを書けばそれでOKです。
以上ここでは「Fancier Author Box」というプラグインを使って記事下にプロフィールを表示する方法について紹介しました。
The post WP記事下にプロフィール表示!「Fancier Author Box」の使い方 first appeared on Fukuro Press.
]]>The post プロフィールをWordPressサイドバーの一番上に表示する手順 first appeared on Fukuro Press.
]]>
読者に顔や名前を覚えてもらいたいときに効果的なのがサイト上に自分のプロフィールを載せることです。
ユニークなプロフィールを載せることで読者に安心感を与え、その上ブログのファンになってもらえることもあるかもしれません。
WordPressでプロフィールを載せるならページを開いたときにスクロールせずにファーストビューで見えるサイドバーの一番上に表示するのがおススメです。
この場所ならプロフィールを見てもらいやすいですよね。
そこでここではサイドバーの一番上にプロフィールを表示する手順について紹介します。
プロフィールに載せた方がいい情報
個人的にプロフィールに載せた方がいいと思う情報は次の3つです。
顔写真
顔写真を載せることで自分のブログに個性を持たせることができます。
もちろん本物の顔写真ではなく、自分の顔を似顔絵メーカーでデフォルメしたものやフリー素材でも構いません。
ちなみに著作権表示必要なしで無料で利用できる画像素材系サービスについては次の記事でまとめて紹介したのでそこを利用するのも良いでしょう。
とにかくフリー素材でもなんでも覚えてもらいやすいプロフ画像なら何でもOKです。
また顔写真を設定するならアバター画像もそれと同じにした方がいいです。
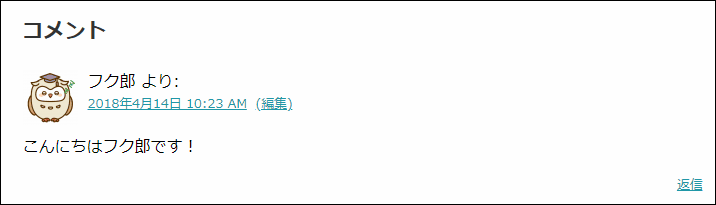
次のようにコメント返信したときに名前の横にそのアバターが表示されるのでブログの管理人だと分かりやすくなります。
アバター画像の設定方法については次の記事で解説してあるのでプロフ画像と合わせて設定してみるといいかもしれませんね。
自己紹介
自己紹介はプロフィールのメインになるものです。
この自己紹介には次の内容を書くと読者に親近感や安心感を持ってもらいやすくなります。
- 自分の今までの経歴
- サイトを作った目的
- サイトのキャッチコピー
全て含める必要はありませんが特に自分をブランディングして売り込みたい場合は自分が今までどのような人生を送ってきたのかという経歴を簡単に自己紹介した方がいいかもしれません。
Twitterページのフォローボタン
もし自分のTwitterアカウントを持っている場合はTwitterページへのフォローボタンを貼ることで次のような効果が期待できます。
- フォローしてもらうことでファンを増やせる
- 記事公開時にツイートすることで記事を真っ先に見てもらえる
- フォロワーが多いほど記事の拡散力が高まる
フォロワーを増やせば増やすほど記事の拡散力は高まるので少しでも多くの人に読んでほしいならTwitterページへのリンクは絶対に貼っておいた方がいいです。
ちなみにWordPressには記事公開時に自動ツイートできるプラグインもあります。
その導入手順と設定方法については次の記事で詳しく紹介しました。
記事公開時にその記事を自分のアカウントでツイートする事でフォロワーの一部に真っ先に見てもらえるのでそちらも是非お試しを!
プロフィールの作り方
では、次にサイドバーにプロフィールを載せるための具体的な手順を紹介します。
サイドバーにテキストウィジェット設置
サイドバーにプロフィールを表示するウィジェットを設置する手順は次の通りです。
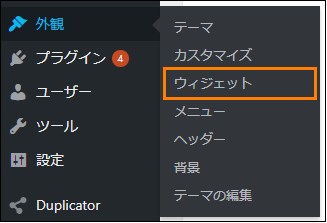
まずメニューから「外観」ー>「ウィジェット」を開きます。
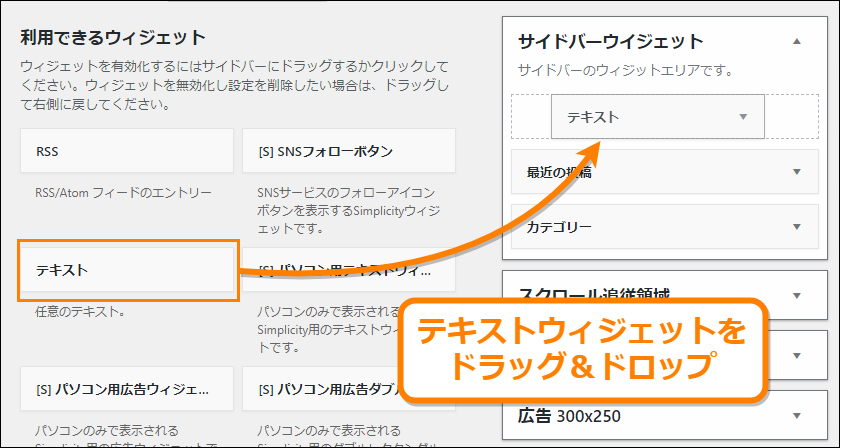
開くとウィジェット画面が表示されるので次のように「利用できるウィジェット」の中にある「テキスト」というウィジェットをサイドバー領域にドラッグ&ドロップして設置しましょう。
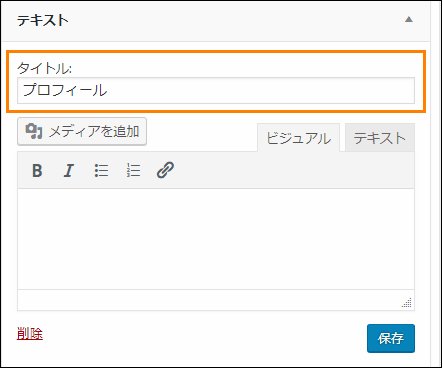
次に設置したテキストウィジェットを開き、上の「タイトル」と書かれた部分に例えば「プロフィール」などの分かりやすいタイトルをつけてください。
タイトルを入力したら「保存」ボタンを押せばウィジェットの設置は完了です。
プロフ画像の貼り付け
次にプロフィール内にプロフ画像を貼り付けます。
まずメニューから「メディア」ー>「新規追加」を開いてください。
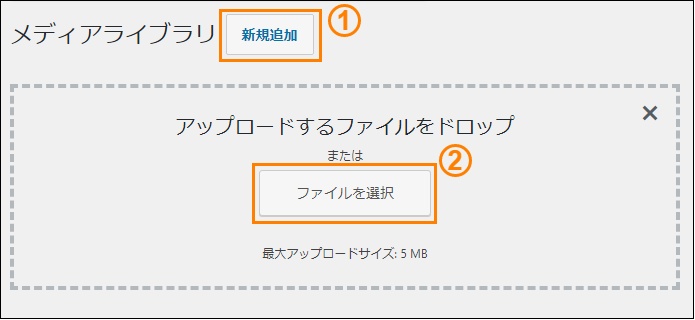
するとメディアライブラリが表示されるので次の画像で示したように「新規追加」ボタンを押し(①)、「ファイルを選択」ボタンを押してプロフ画像として使いたい画像をアップロード(②)してください。
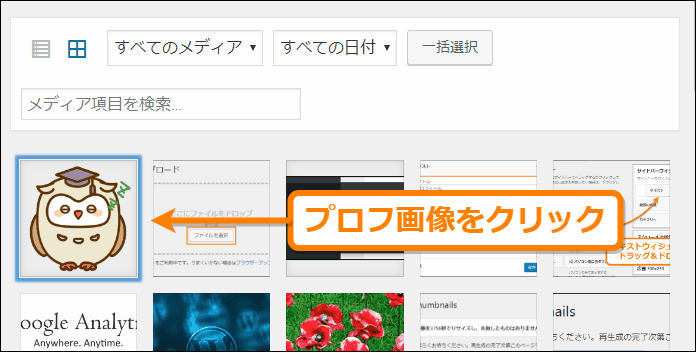
画像のアップロードが完了するとメディア一覧にアップロードしたプロフ画像が表示されるのでそれをクリックして「添付ファイルの詳細」ダイアログを開きます。
「添付ファイルの詳細」ダイアログが開いたら「URL」という部分に表示されている画像URLをコピーしてください。
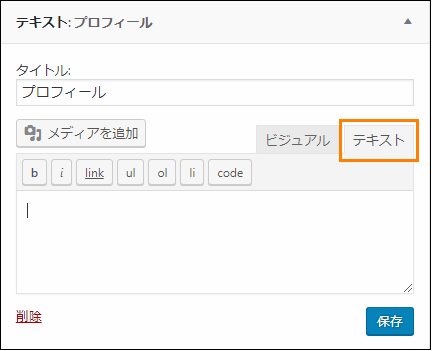
コピーしたらウィジェット画面に戻り先ほど設置したテキストウィジェットの「テキスト」タブを開きましょう。
そしてテキストエディタ上に次の内容を入力します。
<img class="aligncenter" src="画像URL" width="50%" />「画像URL」の部分は今コピーしたプロフ画像のURLに置き換えてください。
またここではwidth属性に「50%」を指定してウィジェットの幅の半分の大きさになるようにサイズを調整していますが、この大きさは好きなように変更可能です。
以上でプロフ画像の貼り付けは完了です。
プロフィール文の入力
次にテキストウィジェットにプロフィール文を追加します。
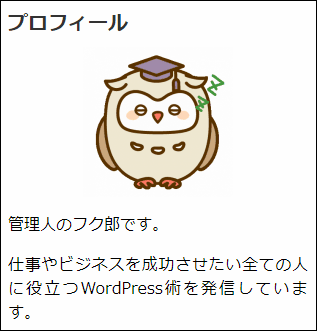
ただ単にテキストウィジェットでプロフィール文を入力するだけですが、普通に文章を入力すると次のように全て左寄せになってしまい少し見た目が悪いです。
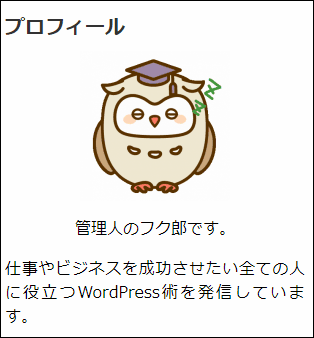
そこで文章を中央寄せするためにテキストウィジェットの「テキスト」タブを開き、プロフィール文を次のようなdiv要素で囲みます。
<div style="text-align: center;">
管理人のフク郎です。
仕事やビジネスを成功させたい全ての人に役立つWordPress術を発信しています。
</div>
これでプロフィール文も中央寄せになるのでバランスが取れます。
Twitterフォローボタンの設置
最後にプロフィールにTwitterフォローボタンを設置します。
フォローボタンはTwitterの公式サイトからも作ることができますが、見た目をカスタマイズするのが難しいです。
そこで次のサイトでTwitterフォロワーボタンのジェネレータが公開されているのでそれを使います。
Twitterフォローボタンのカスタマイズ用コード(ジェネレータ)
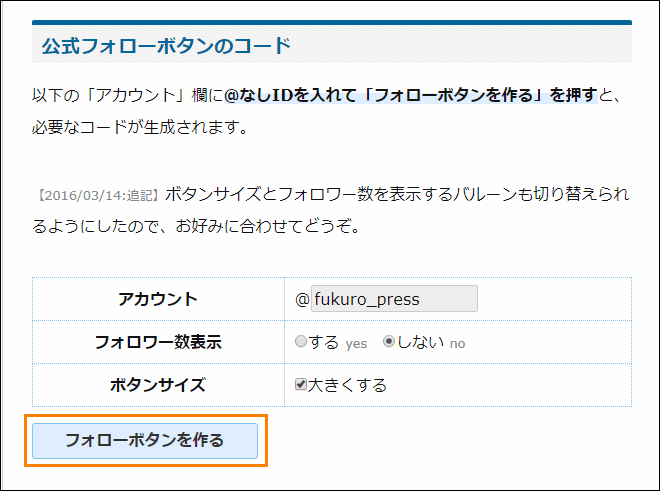
このページにアクセスすると下の方にTwitterフォローボタンのコードを生成するフォームがあるので「アカウント」に自分のTwitterID(@から始まるID)を入れて「フォローボタンを作る」を押します。
通常のボタンだと小さすぎるのでオプションで「ボタンサイズ」から「大きくする」にチェックを入れると大きいサイズのフォローボタンになります。
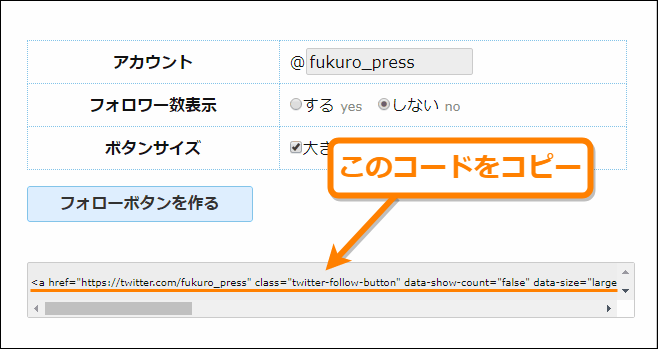
すると下の方にフォローボタンのコードが表示されるのでコピーしてください。
そしてテキストウィジェットの「テキスト」タブを開き、このコードを貼り付けするとプロフィールにフォローボタンが表示されます。
以上がWordPressでのプロフィールの簡単な作り方です。
記事内にプロフィールを表示するには?
ここまででサイドバー内に簡単なプロフィールを表示する方法を紹介しました。
ですがPCと違ってスマホだとサイドバーは下の方にきてしまうので見てもらいにくくなるという問題があります。
なのでどの端末でも見てもらいたいなら記事内にもプロフィールを設置しましょう。
その記事内へのプロフィール表示に便利なのが Fancier Author Box プラグインです。このブログのプロフィール表示にも使わせてもらってます。
その導入手順・設定方法については次記事で紹介しました。
導入から設定まで数分もかからないので是非お試しを。サイドバーだけでなく記事下にもプロフィール表示すればスマホ読者にもアピールできます。
まとめ
以上、WordPressでサイドバーにプロフィール表示する手順についてでした。
サイドバーにプロフィールを表示しておくと読者に記事の内容だけでなく誰が書いているのかにも興味を持ってもらいやすくなります。
もしさらに読者に自分のことを知ってほしいなら顔写真とか簡単な自己紹介文、Twitterフォローボタンくらいは設置しておくのがいいかもしれません。
The post プロフィールをWordPressサイドバーの一番上に表示する手順 first appeared on Fukuro Press.
]]>