The post CSSだけで作れるオシャレな枠線・区切り線デザインまとめ first appeared on Fukuro Press.
]]>
枠線や区切り線は記事内で中心になるものではないですが、デザインをちょっと変えるだけでサイトの雰囲気にアクセントをつけることができます。
また特徴的な枠線にすることで読者の注意を引き、記事の大事な部分に注目してもらいやすくなるという効果もあります。
ここではCSSだけで作れるオシャレな枠線や区切り線のデザインをいくつか紹介します。気に入ったものがあればコピペして自由に使ってください。
区切り線デザイン
まずは区切り線のデザインを紹介します。
グラデーションつき区切り線
次のようなグラデーションのついた区切り線です。
この区切り線を作るにはまず次のhr要素を定義します。
<hr class="hr_grad">そしてこのhr要素に次のCSSを適用することで作れます。
.hr_grad{
background: linear-gradient(to right, rgba(0, 50, 200), rgba(0, 200, 50));
background-color: gray;
width: 270px;
height: 10px;
margin: auto 0;
}
このCSSコードの次の部分を変更するとグラデーションの向きや色などを変更できます。
background: linear-gradient(to right, rgba(0, 50, 200), rgba(0, 200, 50));この部分を変更すると次のような区切り線も作れます。
(1).緑系から赤系の色にグラデーションする区切り線
CSSコード
background: linear-gradient(to right, rgba(50, 250, 0), rgba(250, 100, 0));
(2).レインボーな区切り線
CSSコード
background: linear-gradient(to right, rgba(250, 50, 50), rgba(50, 250, 50) 50%, rgba(50, 50, 250));
シマシマ区切り線
次のように色が交互に変化するしま模様の区切り線です。
この区切り線を作るにはまず次のhr要素を定義します。
<hr class="hr_grad">そしてこのhr要素に次のCSSを適用します。
.hr_stripe{
background: repeating-linear-gradient(45deg, blue , blue 10px, white 10px, white 20px);
background-color: gray;
width: 270px;
height: 10px;
margin: auto 0;
}
区切り線のしま模様の間隔や色を変えるには上のCSSの次の部分を変更してください。
background: repeating-linear-gradient(45deg, blue , blue 10px, white 10px, white 20px);
この部分を変更すると次のような区切り線が作れます。
(1).しま間隔を狭くした区切り線
CSSコード
background: repeating-linear-gradient(45deg, blue , blue 5px, white 5px, white 10px);
(2).3色の縞模様の区切り線
CSSコード
background: repeating-linear-gradient(45deg, red , red 10px, white 10px, white 20px, green 20px, green 30px, white 30px, white 40px);
枠線(ボーダー)デザイン
次はコンテンツの内容を囲む枠線のデザインを紹介します。
グラデーションつき枠線
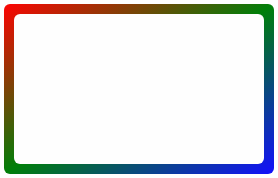
次のようにある方向にグラデーションのついた枠線です。
この枠線を作るにはまず次のようなdiv要素を定義します。
<div class="border_grad"></div>そして次のようなCSSをこの要素に適用します。
.border_grad{
position: relative;
background-color: white;
border-radius: 6px;
width: 250px;
height: 150px;
margin: 10px;
}
.border_grad:after{
position: absolute;
content: "";
top: -10px; bottom: -10px;
left: -10px; right: -10px;
background: linear-gradient(to top, rgba(0, 50, 200), rgba(0, 200, 50));
background-color: rgba(200, 200, 200);
border-radius: 6px;
z-index: -1;
}
このCSSではborderプロパティは使用していません。after疑似要素を使ってdiv要素でグラデーションのついたafter疑似要素を切り抜くことで枠線を作っています。
枠線の太さは次のtop,left,bottom,rightプロパティの値で変更できます。例えば太さを6pxにしたいなら次のようにこれらのプロパティに「-6px」と指定してください。
top: -6px; bottom: -6px;
left: -6px; right: -6px;
また枠線のグラデーションの方向や色などは次の部分を変更することで変えることができます。
background: linear-gradient(to top, rgba(0, 50, 200), rgba(0, 200, 50));この部分を変更すると次のような区切り線が作れます。
(1).左から右の方向にグラデーションする枠線
CSSコード
background: linear-gradient(to right, rgba(0, 50, 200), rgba(0, 200, 50));
(2).青から紫で斜め45度方向にグラデーションする枠線
CSSコード
background: linear-gradient(45deg, blue, purple);
(3).カラフル枠線
CSSコード
background: linear-gradient(to right bottom, red, green 50%, blue);
しましま枠線
次のようにしましまな模様が付いた枠線です。少しオシャレな感じになります。
この枠線を作るにはまず次のようなdiv要素を定義します。
<div class="border_stripe"></div>そしてこのように次のCSSを適用すると縞模様付きの枠線になります。
.border_stripe{
position: relative;
background-color: white;
width: 250px;
height: 150px;
margin: 10px;
}
.border_stripe:after{
position: absolute;
content: "";
top: -10px; bottom: -10px;
left: -10px; right: -10px;
background: repeating-linear-gradient(45deg, red , red 10px, white 10px, white 20px);
background-color: gray;
z-index: -1;
}
グラデーションつき枠線の時と同じようにborderプロパティは使っていません。枠線の太さの変更もグラデーション枠線の時と同じ方法で変更できます。
枠線の縞模様の間隔や方向や色を指定するには次の部分を変更してください。
background: repeating-linear-gradient(45deg, red , red 10px, white 10px, white 20px);この部分を変えると次のような枠線が作れます。
(1).しま模様の間隔が狭い枠線
CSSコード
background: repeating-linear-gradient(45deg, red , red 6px, white 6px, white 12px);
(2).3色のしま模様の枠線
CSSコード
background: repeating-linear-gradient(45deg, red , red 6px, white 6px, white 12px, lime 12px, lime 18px, white 18px, white 24px);
注意点 - ベンダープレフィックスについて
ここで紹介した枠線ではCSS3のグラデーション関係の2つのプロパティを使っています。
- linear-gradientプロパティ
- repeating-linear-gradientプロパティ
この2つのプロパティを未対応のブラウザで機能させるには先頭に「-moz」「-webkit-」「-o-」などのベンダープレフィックスが必要です。
例えばベンダープレフィックスは次のように指定します。
background: -moz-linear-gradient(to right bottom, red, green 50%, blue);
background: -webkit-linear-gradient(to right bottom, red, green 50%, blue);
background: linear-gradient(to right bottom, red, green 50%, blue);ここではコードが長くなりすぎるので省略しましたが、多くのブラウザに対応させたいならベンダープレフィックスをつけるのを忘れない方が良いです。
以上オシャレな枠線や区切り線のデザインをいくつか紹介しました。もし気に入ったものがあればコピー・改変して使ってください。
The post CSSだけで作れるオシャレな枠線・区切り線デザインまとめ first appeared on Fukuro Press.
]]>The post 思わずクリックしたくなるリンクボタンデザイン6選 first appeared on Fukuro Press.
]]>リンクのクリック率やコンバージョン率を高めるのに効果的なのがリンクをボタンにすることです。
テキストリンクの場合はテキストの中に隠れてしまいますが、ボタン形式にすればリンクを目立たせることができるので読者の興味を引くことが可能です。
そこでここでは思わずクリックしたくなるようなリンクボタンデザインをいくつか紹介します。もし気に入ったのがあればコピペして使ってください。
リンクボタンデザイン6選
CSSコードだけで作れるリンクボタンデザインをいくつか紹介します。
基本的にはaタグに対して「class="CSSクラス名"」のようにCSSクラスを指定して使ってください。もしリンクタグを一切変更してはいけないという条件があるならその場合のやり方も最後に紹介します。
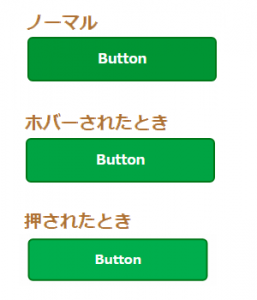
フラットボタン
次の画像のような平面的なボタンです。ホバー時とクリック時で背景色と大きさを変えて押した感を演出しています。
CSSコード
.btn_flat{
background-color: rgba(0, 150, 50, 1);
border: 2px solid rgba(0, 120, 20, 1);
border-radius: 6px;
padding: 12px 80px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_flat:hover{
background-color: rgba(0, 165, 65, 1);
}
.btn_flat:active{
background-color: rgba(0, 175, 75, 1);
transform: scale(0.95);
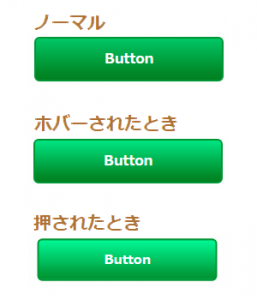
}グラデーションつきボタン
下から上にグラデーションのついたボタンです。グラデーションをいれることでホバー時やクリック時に少し立体感が出ます。
CSSコード
.btn_flat_grad{
background: linear-gradient(to top, rgba(0, 130, 30, 1), rgba(0, 140, 40, 1) 20%, rgba(0, 200, 100, 1));
border: 2px solid rgba(0, 150, 50, 1);
border-radius: 6px;
padding: 12px 80px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_flat_grad:hover{
background: linear-gradient(to top, rgba(0, 130, 30, 1), rgba(0, 140, 40, 1) 15%, rgba(0, 230, 130, 1));
}
.btn_flat_grad:active{
background: linear-gradient(to top, rgba(0, 150, 50, 1), rgba(0, 160, 60, 1) 15%, rgba(0, 250, 150, 1));
transform: scale(0.95);
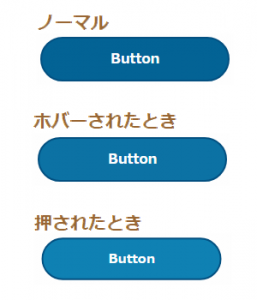
}フラットな丸形ボタン
次のように左右が丸形になっているボタンです。ホバー時とクリック時にボタンの色が薄くなり、クリック時はボタンが小さくなるので押したような感触になります。
CSSコード
.btn_round {
background-color: rgba(0, 100, 150, 1);
padding: 12px 80px;
border: 2px solid rgba(0, 80, 130, 1);
border-radius: 100px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_round:hover{
background-color: rgba(10, 115, 165, 1);
}
.btn_round:active{
background-color: rgba(10, 130, 180, 1);
transform: scale(0.95);
}立体的な丸形ボタン
丸形ボタンに下から上にグラデーションをかけた立体的な丸形ボタンです。クリックしたときにグラデーション方向を変えてボタンの凹みを表現しています。
CSSコード
.btn_round_grad{
background: linear-gradient(to top, rgba(0, 50, 100, 1), rgba(0, 60, 110, 1) 20%, rgba(0, 150, 200, 1));
padding: 12px 80px;
border: 2px solid rgba(0, 80, 130, 1);
border-radius: 100px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_round_grad:hover{
background: linear-gradient(to top, rgba(0, 60, 110, 1), rgba(0, 70, 120, 1) 15%, rgba(0, 160, 210, 1));
}
.btn_round_grad:active{
background: linear-gradient(to bottom, rgba(0, 60, 110, 1), rgba(0, 70, 120, 1) 15%, rgba(0, 160, 210, 1));
transform: scale(0.95);
}立体ボタン
厚みのある立体的なボタンです。押すと下方向にボタンが凹むので本当のボタンを押しているような感覚になります。
CSSコード
.btn_3d{
background-color: #F22;
box-shadow: 0px 12px 0px #a00;
border: none;
border-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
padding: 12px 80px;
font-size: large;
font-weight: bold;
color: #fff;
text-decoration:none;
display: inline-block;
}
.btn_3d:hover{
background-color: #F33;
}
.btn_3d:active{
box-shadow: 0px 6px 0px #a00;
transform: translateY(6px);
}グラデーションつき立体ボタン
押すと凹む立体ボタンに次のように下から上にグラデーションをかけたものです。高級感を出したいときに使えるかもしれません。
CSSコード
.btn_3d_grad{
background: linear-gradient(to top, rgba(255, 16, 16, 1), rgba(255, 80, 80, 1));
box-shadow: 0px 12px 0px #a00;
border-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
border: none;
padding: 12px 80px;
font-size: large;
font-weight: bold;
color: #fff;
text-decoration:none;
display: inline-block;
}
.btn_3d_grad:hover
{
background: linear-gradient(to top, rgba(255, 26, 26, 1), rgba(255, 100, 100, 1));
}
.btn_3d_grad:active
{
box-shadow: 0px 6px 0px #a00;
transform: translateY(6px);
}
実際のボタンの動作
今まで紹介したボタンがブラウザでどのように表示されるかは以下のコードと実行例を見てください。ホバーやクリックするとどのように動作するか分かります。
See the Pen いろいろなリンクボタンデザイン by kaz1503 (@kaz1503) on CodePen.dark
リンクをボタン化するときの注意点
ここまでリンクタグを直接改変してボタン化する方法を紹介してきました。
リンクに少し手を加えてCSSを追加するだけ・・・なんですが実はこの方法が使えない場面もあります。
それはアフィリエイトリンクをボタン化したい、という場合
次でも書いたようにASPによってはリンクタグ改変が禁止なところがあります。
上記事は改変が許される基準をまとめたもので、厳しいASPだとタグ改変で即規約違反になるので要注意。リンクタグは直接改変しない方が安全です。
ただしリンクタグの直接改変がダメなだけであって、リンクタグに手を加えずにボタン化するなら問題ありません。
参考記事 : アフィリエイトリンクをボタン化する時に注意すべき2つのこと
ボタン化するときの注意点とか詳しいやり方は上記事で解説しました。もし気になる方は是非ご覧ください。
まとめ
以上思わずクリックしたくなるようなリンクボタンのデザインを紹介しました。気に入ったものがあればコピペしてサイトで使ってください。
The post 思わずクリックしたくなるリンクボタンデザイン6選 first appeared on Fukuro Press.
]]>