The post WordPressでサムネの自動生成機能を完全に停止させる方法 first appeared on Fukuro Press.
]]>
WordPressでは1つの画像をアップロードしただけでいくつもの異なるサイズのサムネが自動的に作成(複製)されるので大量に画像ファイルができてしまいます。
ところがこのサムネというのは実際はほとんど使われずディスク容量を圧迫するだけ、ということがほとんどです。
特に容量が少ないレンタルサーバーを使っている場合はこのようなサムネの自動生成は切実な問題ですよね・・・
そこでここではWordPressのサムネ自動生成機能を完全に停止させる方法について紹介します。
サムネの自動生成機能とは?
この機能は文字通り画像アップロード時にサイズの異なった様々なサムネイルを自動作成する機能のことです。
そして作成される画像サイズは主に次の4種類があります。
- thumbnail
デフォルトで150px × 150pxのサムネ画像
- medium
デフォルトで300px x 300pxのサムネ画像
- large
デフォルトで640px x 640pxのサムネ画像
- medium_large_size_w
横が768pxのサムネ画像。WordPress4.4から新たに追加された
1つの画像をアップロードするだけでこれだけのサムネ画像が作成されます。
本当にサムネ画像が作成されているかどうかを確かめるにはFTPソフトやファイルマネージャでWordPressをインストールしたフォルダの中にある「uploads」という名前のフォルダを開いてみてください。
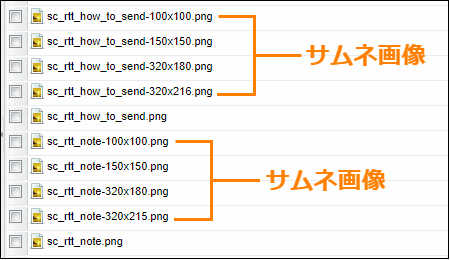
その中にある子フォルダをいくつか開いてみると次の画像のように末尾に「150x150」「320x180」などが付いたサムネとはっきり分かる画像が大量に見つかるはずです。
このようなサムネ画像は投稿を「マガジン風」に表示するテーマでは使われるようなので全く無駄という訳ではありません。
しかしそういうテーマを使っていない場合はやはり無駄になるので余計なサムネ画像はディスク容量を圧迫する原因になってしまいます。
サーバー容量が多ければそれほど気にならないかもしれませんが、余計なものはなるべく減らしていきたいですよね。
自動生成機能を完全に停止させる方法
ではサムネ画像の自動生成機能を完全に停止させる方法を紹介します。
完全停止させるためにやるべきことは次の3つです。
- WordPress設定でサムネ画像サイズを0にする
- テーマ側での自動生成を無効化
- medium_large_size_wの生成を停止
この3つの手順について順に紹介していきます。
WordPress設定でサムネサイズを0にする
最初にWordPressの標準機能で行われるサムネの自動生成をストップさせましょう。
そのためにはまずメニューから「設定」ー>「メディア」を開きます。
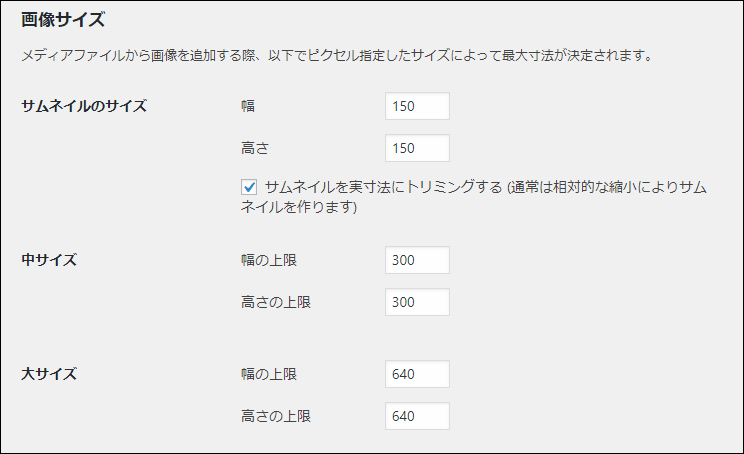
メディアを開いたら一番上に各サムネイルのサイズを変更するための「画像サイズ」という項目があります。
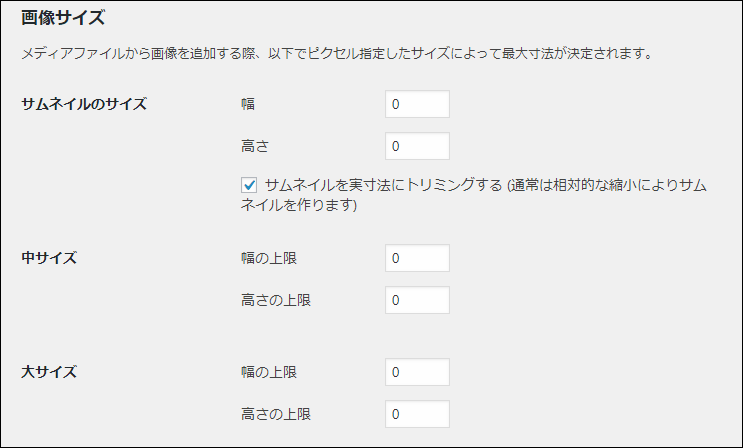
そして次のように「画像サイズ」に表示されている全てのサムネイルの幅と高さに「0」を指定しましょう。
全て0にして変更を保存すればWordPressでサムネイルが自動生成されないようになります。
テーマ側での自動生成を無効化
WordPress側で自動生成機能を無効にしても実はまだサムネは作成されてしまいます。なぜならテーマ側でサムネ画像のサイズを指定いる場合があるからです。
なので次はテーマ側でサムネ画像の自動生成を無効化していきましょう。
ではまず今使っているテーマ内の「functions.php」というファイルをFTPソフトまたは各サーバーのファイルマネージャーなどで開きます。
あるいはWordPress内で編集するならメニューから「外観」ー>「テーマの編集」からファイルを開くことも可能です。
ただし注意点としてサムネサイズの指定は親テーマ内で行われているので、子テーマにあるファイルではなく必ず親テーマにある「functions.php」を開く必要があります。
ではfunctions.phpを開いたら次のような部分を探してください。
// アイキャッチ画像を有効化
add_theme_support('post-thumbnails');
//サムネイルサイズ
add_image_size('thumb100', 100, 100, true);
add_image_size('thumb150', 150, 150, true);
add_image_size('thumb320', 320, 180, true);
add_image_size('thumb320_raw', 320, 0, false);この部分はテーマによって若干内容が違います。ですが「add_theme_support('post-thumbnails');」という行は共通しているのでその行を探せば見つかると思います。
見つかったら「add_image_size」から始まる全て行の先頭に次のように「//」をつけてコメントアウトしましょう。
// アイキャッチ画像を有効化
add_theme_support('post-thumbnails');
//サムネイルサイズ
//add_image_size('thumb100', 100, 100, true);
//add_image_size('thumb150', 150, 150, true);
//add_image_size('thumb320', 320, 180, true);
//add_image_size('thumb320_raw', 320, 0, false);
この内容でファイルを保存すればテーマによってサイズ指定されていたサムネも作成されないようになります。
medium_large_size_wの生成を停止
最後にWordPress4.4から追加されたサイズ「medium_large_size_w」の自動生成もストップさせておきましょう。
このサイズはWordPressのメディア設定からは生成を停止させることはできません。
ではどうやるかというとまず次のようなURLの設定ページにアクセスします。
http://ドメイン名/wp-admin/options.php
「ドメイン名」の部分は自分のサイトのものに置き換えてください。
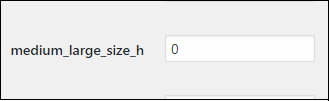
設定ページにアクセスしたら「medium_large_size_w」という項目を見つけて、次の画像のように0という値を設定しましょう。
値を変更したら一番下までスクロールして「変更を保存」ボタンを押せばこのサイズのサムネ画像も生成されないようになります。
さらにディスク使用量を節約したいなら・・・
ここまででやり方を説明したように余計なサムネ画像の生成をストップさせるだけでも大分ディスク使用量の節約になります。
しかしディスク使用量を減らす方法はこれだけではなく、次のような方法を使っても節約することが可能です。
- アップロード済みの画像ファイルの圧縮
- 不要なサムネ画像の削除
- 画像アップロード時に自動リサイズ
特にこの3つがディスク使用量の節約に効果抜群です。
詳しいやり方については次の記事でまとめたのでそちらをどうぞ
設定方法も全く難しくないのでさらなるディスク容量の節約が必要なら試してみることをおすすめします。
まとめ
ここまでで紹介したサムネ生成機能を停止させる方法は次の3つ
- WordPress設定でサムネ画像サイズを0にする
- テーマ側での自動生成を無効化
- medium_large_size_wの生成を停止
もし使用中テーマで全くサムネ画像が使われていないなら、この設定をしておくと余計な画像が増えないのでディスク容量の削減になります。
以上、WordPressのサムネ自動生成機能を完全に停止させる方法についてでした。
The post WordPressでサムネの自動生成機能を完全に停止させる方法 first appeared on Fukuro Press.
]]>The post 超便利!WordPressの不要画像を一括削除できるプラグイン「DNUI」の紹介 first appeared on Fukuro Press.
]]>
WordPressで画像をアップロードすると、色々なサイズの画像が自動生成されるので、その不要な画像が容量を圧迫する原因になります。
ただ使ってる画像と不要な画像を1つ1つ判別して削除していく・・・
それだと時間もかかるし、使用してる画像まで削除してしまうリスクもあります。
そこで便利なのが DNUI - Delete not unsed image プラグイン
ここではこれを使い、WP内で未使用画像を自動検出して一括削除する方法 を紹介します。
WordPressは不要なサムネ画像ができやすい
WordPressではアップロードした画像以外にも次のような様々なサイズのサムネイル画像が自動生成されてしまいます。
- 少サムネイル(100x100)
- サムネイル(デフォルトサイズは150x150)
- 中サムネイル(デフォルトサイズは300x300)
- 大サムネイル(デフォルトサイズは1024x1024)
アップロードした画像のサイズが300ピクセルより大きい場合は少サムネ、サムネイル、中サムネの3つが、画像サイズが1024ピクセルより大きい場合は全てのサムネイル画像が生成されます。
このように1つ画像をアップロードしたら、関連する画像が大量に作られます
しかもこういうサムネイル画像が記事内で使われることはほとんどない
そのためディスク容量を節約するには不要な画像を削除するのが効果的ですが、次のような点で難しいです。
- 記事内で使われているか1つ1つ確認が必要
- 手動だと画像が多いときに削除に大量の時間がかかる
- 間違って記事内で使われている画像を削除してしまうかも...
このような手間とリスクがあるので不要な画像を手動で削除するのはあまりいい方法ではありません。
そんなときに便利なのが自動で不要な画像を一括削除できる「DNUI」プラグイン。
使ってみるとかなり便利なので、不要画像の削除に困っている人は次の手順で簡単に導入できるので使ってみてください。
DNUIのインストール&導入
ではDNUIプラグインを使うためにWordPressにこのプラグインをインストール・有効化して使用できるようにします。
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
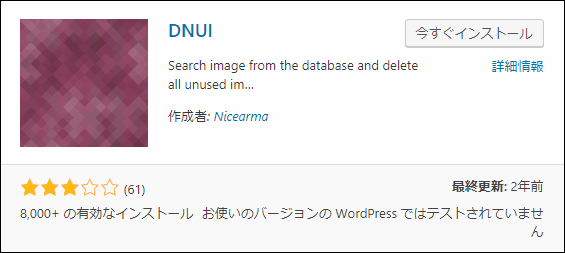
そして新規追加画面の検索欄に「dnui」というキーワードを入力すると検索結果の一番上あたりに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
次のプラグインページから直接ダウンロードすることも可能です。
https://ja.wordpress.org/plugins/dnui-delete-not-used-image-wordpress/
インストールが完了すると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのを忘れないでください。
これでプラグインが使用可能になります。
DNUIの画像・サムネ削除設定
次にプラグインページからプラグインの設定を行っていきます。
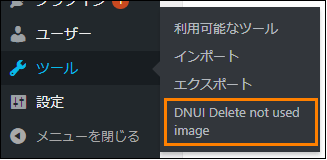
プラグインページを開くにはまずメニューから「設定」ー>「DNUI Delete not used image」を選んで開きます。
すると次のようなプラグインページが開きます。
このページで画像削除時のバックアップや削除設定などをしていきます。
バックアップ設定
まず画像を削除する前に念のために削除画像のバックアップ設定をしておきましょう。
バックアップを取っておくとプラグイン専用フォルダに削除時された画像の元画像(サムネイルを含まない)がバックアップされます。
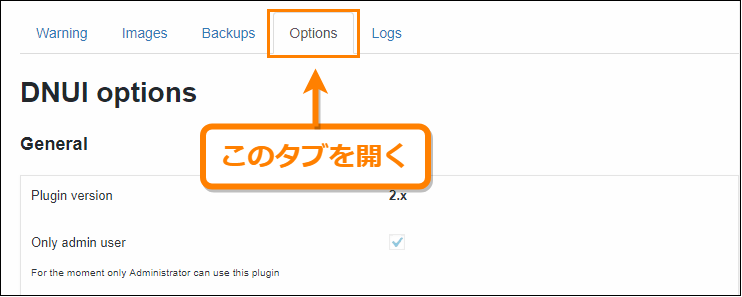
その手順ですがまずプラグインページの「Options」タブを開いてください。
オプション画面を開いたらまず「Backup system」という項目に表示されているチェックボックスにチェックを入れてください。
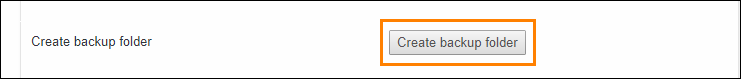
そして次に開いたオプション画面の中に次のような「Create backup fold」と書かれたボタンを押します。
このボタンを押すと「Backup folder exist」というメッセージが表示され、プラグイン専用の「dnui_backups」という名前のバックアップフォルダが作成されます。
これで画像削除時にサムネイル以外のオリジナルの画像が専用フォルダにバックアップされるようになります。
表示設定
次に削除画面での画像の表示設定を行っていきます。
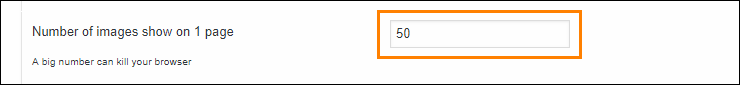
まず1ページ当たりに表示する画像数を指定するには「Number of images show on 1 page」という項目で下の画像のオレンジ色で囲ったテキスト欄に表示したい画像数を入力してください。
デフォルトでは削除画面で1ページ当たり50個の画像を表示する設定になっていますが、それだと少なすぎるので削除しやすいように1ページ当たりの画像数を100以上に設定すると削除しやすくなります。
他にも設定項目はありますが、表示設定に関してはこれだけ設定しておけば問題ないと思います。
DNUIでの不要サムネ画像の削除方法
では実際にこのプラグインを使って不要画像を削除してみます。
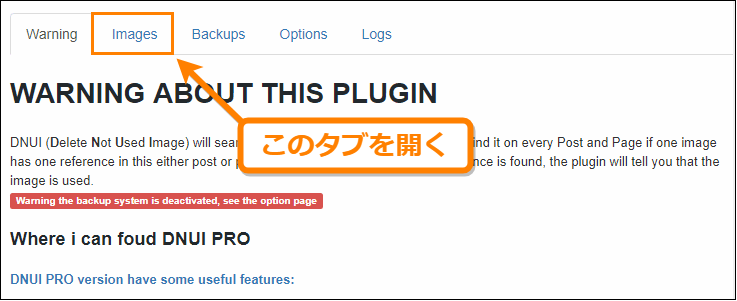
不要な画像を削除するにはプラグインページで「Images」タブをクリックして開いてください。
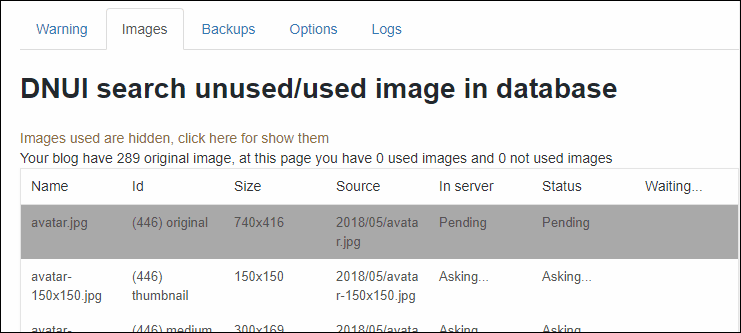
すると削除画面が表示され、サーバ内にある不要な画像の検索・読み込みが始まります。
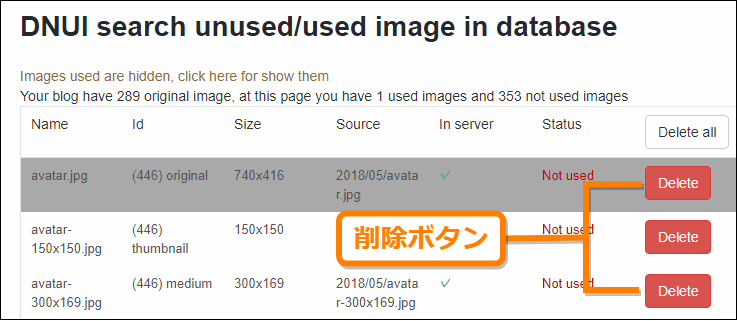
しばらくすると不要な画像が一覧表示されるのでそれぞれの画像の右に表示されている「Delete」ボタンを押せば画像を削除できます。
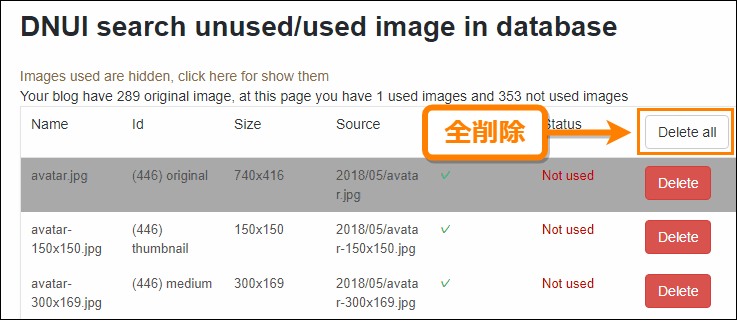
ただ不要だと分かっている画像を1つ1つ削除していくのは面倒なので一括削除するには一番上にある「Delete all」ボタンを押すとページ内に表示されている全ての画像が一括で削除できます。
全ての不要な画像を削除するには、
ページ数分だけ「Delete all」ボタンを押すだけで削除が完了します。
画像数が極端に多くなければ数分もかからずに終わるはず
誤って削除した画像は復元もできる
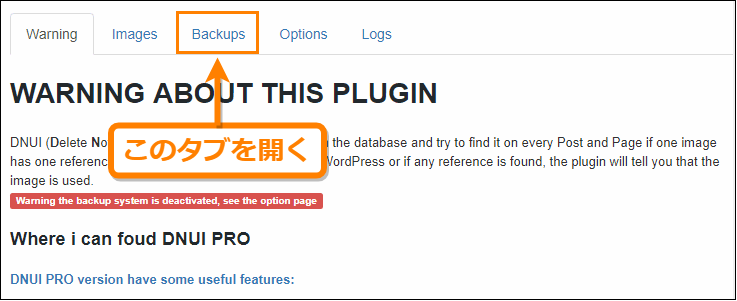
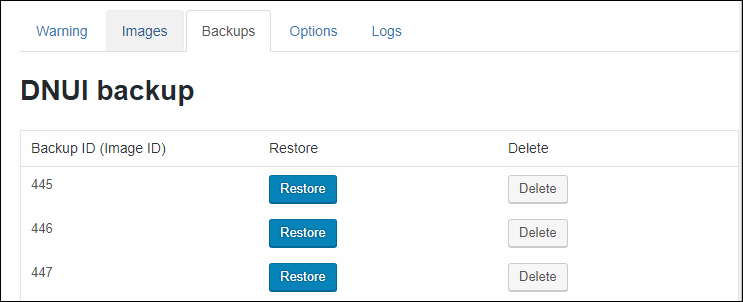
もしあとから画像を元に戻したくなった場合はプラグインページの「Backups」タブを開いてください。
このタブを開くと削除した画像(サムネイルを除く)が次のように一覧表示されます。
この画面で削除した画像の「Restore」ボタンを押すことで画像が復元可能です。
もし余計な画像をバックアップしたくないという場合、
- 「Delete」ボタンを押して完全削除
- 初めからバックアップ機能を無効
↑このどちらかを試せば、ディスク容量の無駄になりません。
まとめ
WordPressは多くのサムネイル画像が自動生成されるので、ディスク使用量が圧迫される原因になってしまいます。
不要な画像は DNUI を使い、一括削除した方が使用量の節約になりはずです。
またDNUIプラグイン以外にも、
次記事で紹介したディスク使用量を節約する方法もあるので是非お試しあれ
以上、WordPress内で未使用画像を自動検出&一括削除できる DNUI の紹介でした。
The post 超便利!WordPressの不要画像を一括削除できるプラグイン「DNUI」の紹介 first appeared on Fukuro Press.
]]>