The post Googleサジェストを検索できる便利なWebサービス5選 first appeared on Fukuro Press.
]]>
ブログ・サイト運営で苦労するのが記事のネタ探しだと思います。
記事数が多くなってくると記事のネタがだんだん少なくなってくる・・・
ブログを書いている人なら一度は経験するのではないでしょうか。
そんなときに便利なのが、Google検索のサジェストから検索数の多いキーワードを見つけることです。サジェストを調べてみると、今まで気づかなかった需要あるキーワードが見つかるので案外役に立ちます。
ただしGoogle検索では数件のサジェストしか表示されず、全サジェストを一覧で見ることはできません。
そこで サジェストを一覧表示して見れる、便利なWebサービスを5つ 紹介します。
サジェストとは?ブロガーにとって大事な理由
まず サジェスト とは、
検索キーワードと関連する単語を提案(サジェスト)してくれる機能のことです。
例えば「wordpress」とGoogleで検索すると、次のように「wordpress 使い方」や「wordpress テーマ」などの関連キーワードが表示されます。
このサジェスト、次の2点で記事作成に役に立ちます。
- キーワードの興味の高さが分かる
例えば「iPhone」と入力したらiPhoneの何に興味を持っているかを「iPhone 使い方」や「iPhone アプリ」などのサジェストから知ることが可能
- 需要のあるキーワードを見つけられる
サジェストに表示されるのはそのキーワードで検索する人が多いということ。なので需要のあるキーワードの大まかな把握も可能
検索というのはユーザーがネット上で情報を探すときに真っ先にする行動です。
なのでサジェストから興味度の高いキーワードをいくつか拾ってくれば、記事のネタ探しに役立ちます。
ただしサジェスト候補として表示されるのは最初の数件だけ
全てのサジェストを調べることはできません。
全てのサジェストを知りたいという場合に役立つのが、
次に紹介するサジェストを検索して一覧表示してくれるWebツールです。
サジェストを検索できるサービス
ここではGoogleサジェストを検索できるサービスを5つ紹介します。
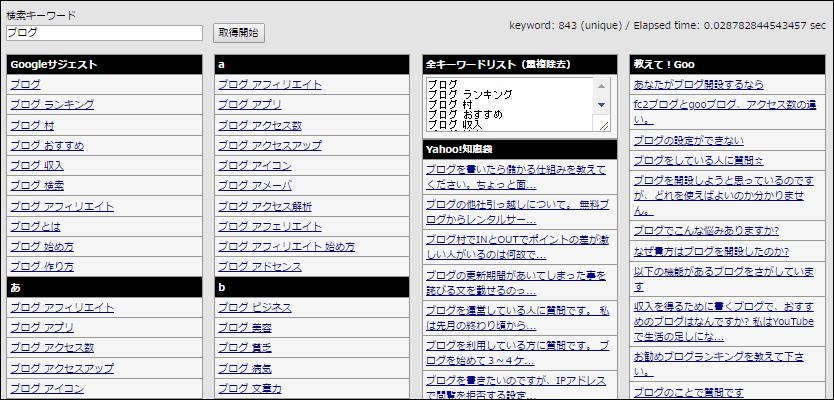
1.関連キーワード取得ツール
URL : http://www.related-keywords.com/
キーワードを入力すると、
半角英数字・ひらがなから始まるサジェストを一覧表示してくれるWebサービス
次のようにGoogleサジェストだけでなく「教えて!goo」や「Yahoo!知恵袋」のような質問サイトのサジェストも表示されます。
質問サイトにも記事のネタになる質問が多いのでネタ探しに役立つはず
2.KOUHO.jp
URL : https://kouho.jp/
キーワードを入力すると、
それに関連する 半角英数字とひらがなから始まるサジェスト が一覧表示されます。
またGoogleサジェスト以外にも次のAmazonや楽天などの通販サイトのサジェスト、Twitterでキーワードと一緒によく検索されている共起語なども検索することも可能
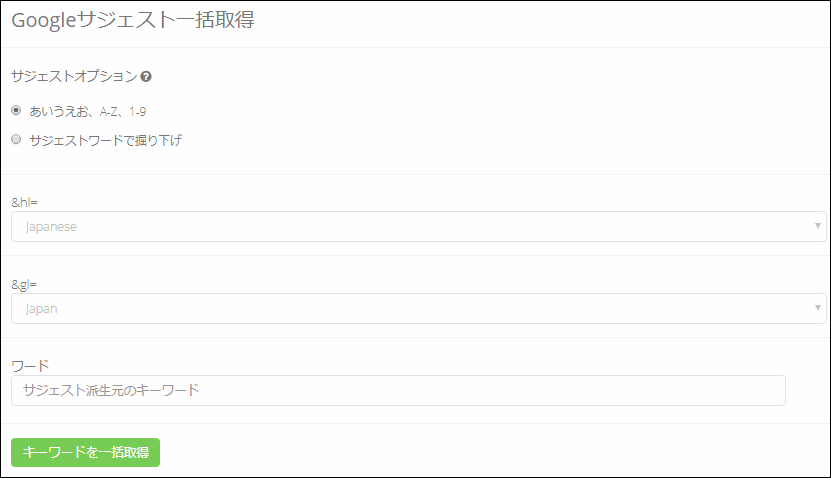
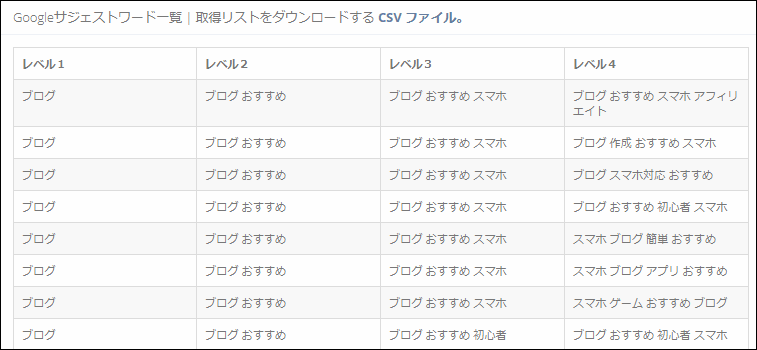
3.Googleサジェスト一括取得
URL : http://stratage.ms/googlesuggest/
キーワードに関連する ひらがな・英数字から始まるサジェスト が一覧確認できるツール
このツールには次のように「サジェストワードで掘り下げ」というオプションがあります。
このオプションにチェックをつけてからキーワードを入力すると、それに関するサジェストが最大4階層まで表示されます。
4階層まで表示できるので穴場キーワードを見つけられるのに役立つかもしれません。
4.goodkeyword
URL : https://goodkeyword.net/
Google・Bingなどの検索エンジンやYahooショッピング・楽天市場などのサジェストを調べることができるツール
検索エンジンだけでなく通販サイトのサジェストも調べられるのは使いようによっては便利かもしれませんね。
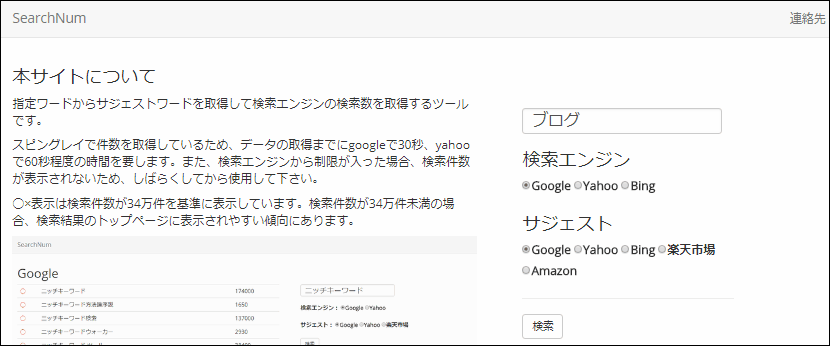
5.SearchNum
URL : http://search-num.chiyopen.com/
ある キーワードのサジェストとその検索数 を調べるためのツール
サジェストをGoogle・Yahoo・Bingのような検索エンジンのほか、楽天市場やAmazonのような通販サイトからも取得可能です。
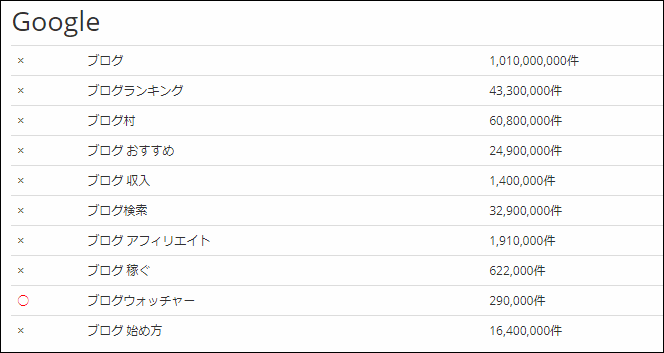
使例えば「ブログ」と検索するとサジェストだけでなく、その横に検索数も表示されます。
具体的な件数まで表示されるのでどのようなキーワードの組み合わせが需要があるのか簡単に知れて便利です。
サジェストが分かったら具体的な情報を調べよう
ここまででサジェストが一覧取得できるツールを紹介してきました。
そして記事のネタになりそうなサジェストがいくつかピックアップできたら、次は検索ボリュームや競合性などの具体的な情報を調べましょう。
そのために非常に便利なのがキーワードプランナーというツール
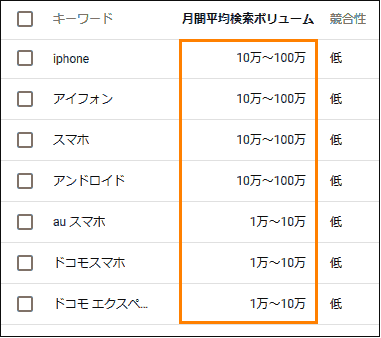
これを使うと月間平均検索ボリュームの大体の値が調べられます。
例えば次画像のように「10万~100万」、「1万~10万」のような概算値
サジェストに対してこのツールで検索ボリュームを調べれば、需要のある記事が作れるかどうかが簡単に分かりますね。
キーワードプランナーの導入や使い方については次の記事をお読みください。
読まれやすい記事を作るにはキーワード選定が本当に重要です。
なのでボリューム数が調べられるキーワードプランナーを活用しない手はありません。
まとめ
記事ネタがなくなった時は自分の頭で考えることも大事です。
ただそれが思いつかないときや需要の多そうなキーワードを知りたいならここで紹介したようなサジェストキーワードを検索できるツールを使ってみてください。
多くの人が興味や疑問を持っているキーワードは需要があることが多いので記事を書くときの参考になると思います。
以上ここではGoogleサジェストを検索できる便利なWebサービス5つを紹介しました。
The post Googleサジェストを検索できる便利なWebサービス5選 first appeared on Fukuro Press.
]]>The post jQueryのAutoCompleteを使って自動補完される検索ボックスを作る方法 first appeared on Fukuro Press.
]]>
Google検索のように何か入力されたときに検索ボックスの下にサジェストを一覧表示したい場合に便利なのがjQueryの「AutoCompelte」というウィジェットです。
ウィジェットと言っても形のあるものではなく、既存の検索ボックスなどにGoogleのような自動補完機能を付け加えるためのものです。また実装するためのコードもそれほど複雑ではありません。
そこでここではそのAutoCompleteを使って検索ボックスに自動補完機能をつける方法について解説します。
AutoCompleteの導入手順
jQueryのAutoCompleteを使って検索ボックスに自動補完をつける手順は次の通りです。
検索ボックスのid確認
まず自動補完を実装したい検索ボックスに割り振られているidを確認してください。
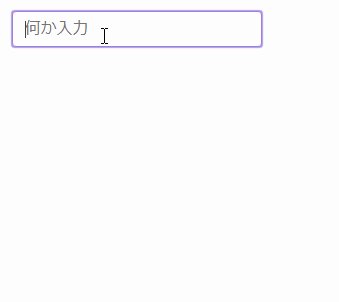
例えば次のようにinputタグで作った検索ボックスの場合、検索ボックスのidは「autocomplete_search」になります。
<input id="autocomplete_search" type="search" placeholder="何か入力" size="100" maxlengh="50" />
このidがjQueryから検索ボックスに自動補完機能を実装する場合に必要なので必ず初めに確認しておきましょう。
必要なファイルのリンク
AutoCompleteを使うにはjQueryのスクリプトとcssファイルを次のような形で読み込む必要があります。
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/ui-lightness/jquery-ui.css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
この2つをページのヘッダー(<head>と</head>の間)に書くことでjQuery UIに含まれるAutoCompleteが使えるようになります。
自動補完の実装
検索ボックスに自動補完機能を実装するのに必要なのは次のようなコードです。
まずスクリプト内で自動補完対象にしたいデータリストを作成します。
var dataList = [
'accept',
'accrue',
'acquire',
'act',
'add',
'admit',
'administer',
'affect',
'afford',
'agree',
];
そして次に検索ボックスに対して次のようなautocomplete関数を呼び出します。
jQuery('#autocomplete_search').autocomplete({
source: dataList,
autoFocus: true,
delay: 700
});このautocomplete関数に指定可能なのは次の4つのオプションです。
- source
自動補完で利用されるデータ配列
- autoFocus
候補リストで自動的に先頭の項目にフォーカスするか。デフォルト値は「false」
- delay
検索ボックスでキー入力してから自動補完が働くまでの遅延時間(ミリ秒)。デフォルト値は「300」
- minLnegth
自動補完機能が働く最小文字数。デフォルト値は「1」
- position
候補リストの位置。
全体のコードは次のようになっています。
<script type="text/javascript">
var dataList = [
'accept',
'accrue',
'acquire',
'act',
'add',
'admit',
'administer',
'affect',
'afford',
'agree',
];
jQuery(function(){
jQuery('#autocomplete_search').autocomplete({
source: dataList,
autoFocus: true,
delay: 300,
minLength: 1
});
});
</script>
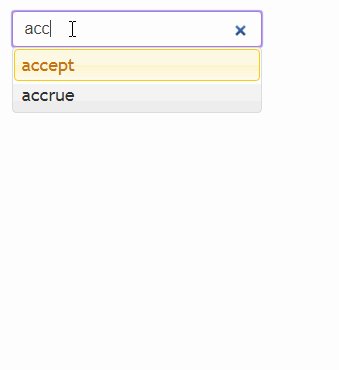
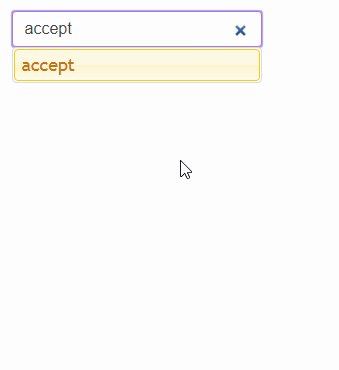
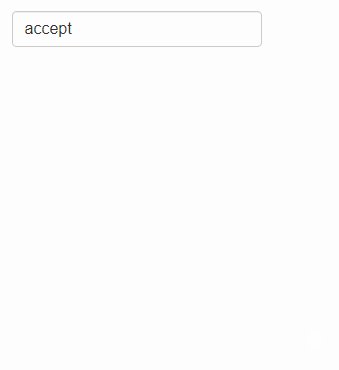
たったこれだけのコードですが実際に動かしてみると次のようにキー入力しただけでGoogle検索のようにサジェスト一覧が検索ボックスの下に表示されるようになります。
以上がAutoCompleteの基本的な使い方です。
日本語入力にも対応させる
AutoCompleteでは日本語も検索対象に含めることができますが1つ問題があります。
それは例えば次のような漢字を含むデータリストを作った場合です。
var dataList = [
'愛知県',
'青森県',
'秋田県',
'石川県',
'茨城県',
'岩手県'
];
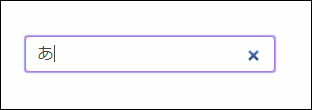
このように漢字を含むデータリストの場合は次のように「あ」などのひらがなを打っても候補リストは表示されません。
そこでひらがな入力時にも候補が表示されるようにするにはコードを次のように少し工夫する必要があります。
コード例
ではどのようにひらがな対応させるかというとまず次のような漢字とその読み方を1対1に対応させたデータ配列を作ります。
var dataList = [
['愛知県', 'あいちけん'],
['青森県', 'あおもりけん'],
['秋田県', 'あきたけん'],
['石川県', 'いしかわけん'],
['茨城県', 'いばらきけん'],
['岩手県', 'いわてけん']
];
そして検索ボックスに対して次のようにautocomplete関数を呼び出します。
jQuery('#autocomplete_search').autocomplete({
source: function(request, response){
var suggests = [];
var regexp = new RegExp('(' + request.term + ')');
jQuery.each(dataList, function(i, values){
if(values[0].match(regexp) || values[1].match(regexp)){
suggests.push(values[0]);
}
});
response(suggests);
},
autoFocus: true,
delay: 300
});
検索候補のカスタマイズをするためにsourceプロパティに関数を渡しています。
ただし関数を渡す場合は次のような2つの条件を守る必要があります。
- 渡す関数では「request」と「response」の2つの引数をとること
- 候補リストは「response」オブジェクトから返すこと
入力された文字列は「request.term」から取得できるので入力語に当てはまるものを漢字とひらがなのデータ配列から探し、そのうちの漢字だけを検索候補として表示するようにしています。
全体のコードは次のようになります。
<script type="text/javascript">
var dataList = [
['愛知県', 'あいちけん'],
['青森県', 'あおもりけん'],
['秋田県', 'あきたけん'],
['石川県', 'いしかわけん'],
['茨城県', 'いばらきけん'],
['岩手県', 'いわてけん']
];
jQuery(function(){
jQuery('#autocomplete_search').autocomplete({
source: function(request, response){
var suggests = [];
var regexp = new RegExp('(' + request.term + ')');
jQuery.each(dataList, function(i, values){
if(values[0].match(regexp) || values[1].match(regexp)){
suggests.push(values[0]);
}
});
response(suggests);
},
autoFocus: true,
delay: 300,
minLength: 1
});
});
</script>
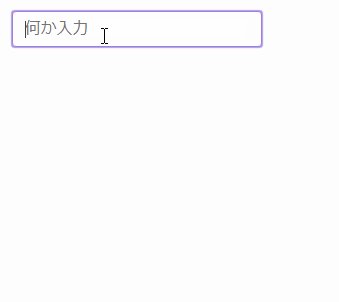
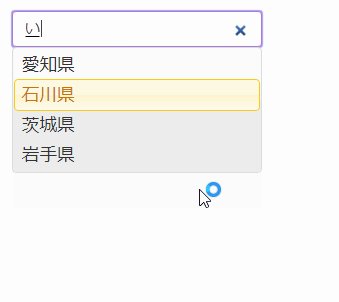
実際にこのコードを動かしてみると次のようにひらがなを打ってもその文字から始まる候補が表示されるようになりました。
漢字に対応させるのは難しく感じますが漢字とひらがなの1対1の対応リストを作り、autocomplete関数のsourceプロパティで入力されたひらがなに当てはまる漢字をフィルタリングして候補リストに表示すればそれほど複雑ではありません。
まとめ
検索ボックスに自動補完機能をつけるのは難しそうに感じますが、jQueryのAutoCompleteウィジェットを使えばわずか数十行のコードで簡単に実装できます。
またコードを少しだけ工夫すればひらがなを入力したときに漢字の候補リストを表示することも可能です。
以上ここではjQueryのAutoCompleteを使って検索ボックスに自動補完機能をつける方法について解説しました。
The post jQueryのAutoCompleteを使って自動補完される検索ボックスを作る方法 first appeared on Fukuro Press.
]]>