The post simplicityでヘッダー内に検索ボックスなどのウィジェットを設置する方法 first appeared on Fukuro Press.
]]>WordPressではサイドバーや記事下などのウィジェットエリアにサイドバーや人気記事などのウィジェットを置いて機能を追加することができます。
特にsimplictyではプラグインなどを導入しなくてもウィジェット機能が豊富で初めから新着記事や人気記事を表示したり、SNSのフォローボタンなどを表示するウィジェットが用意されています。
ただsimplicityではヘッダーがウィジェットエリアに対応していないのでヘッダー内に何かウィジェットを置くということができません。
そこでここではsimplicityでヘッダーをウィジェットエリアに追加し、そこに検索ボックスなどのウィジェットを設置する方法について解説します。
ヘッダーとは
まずウィジェットの設置方法の前にWordPressにおけるヘッダーについて説明します。
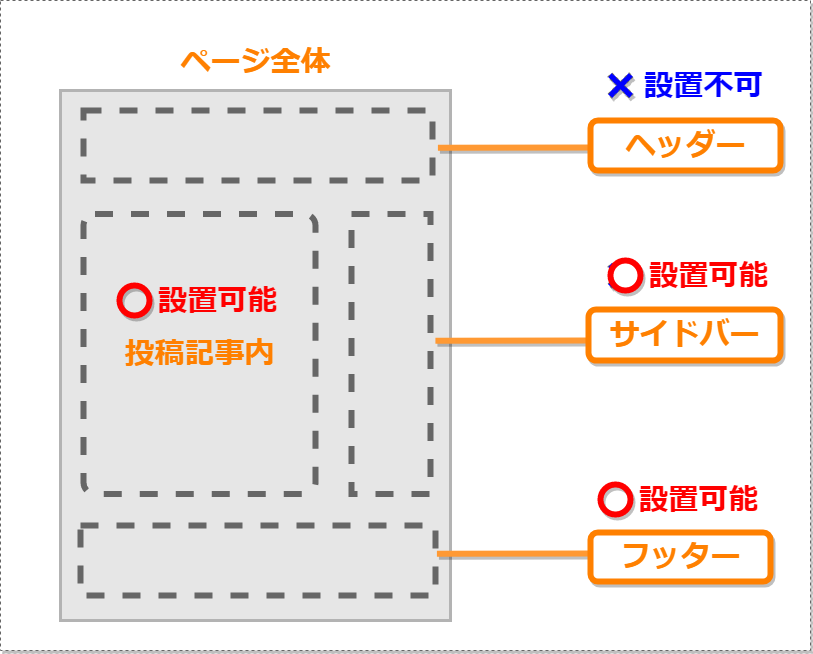
ヘッダーとは次のオレンジ色の枠で囲んだサイトの一部分のことです。
この部分には次のような情報が表示されます。
- サイトタイトル
- サイトの簡単な説明
- SNSフォローボタン
ページを開いたときに一番最初に表示されるサイトの顔になる部分です。
ただしヘッダーにはその下に表示されるナビメニューは含まれません。もしナビメニューをヘッダーに含めたい場合は次の記事でそのやり方を解説してあります。
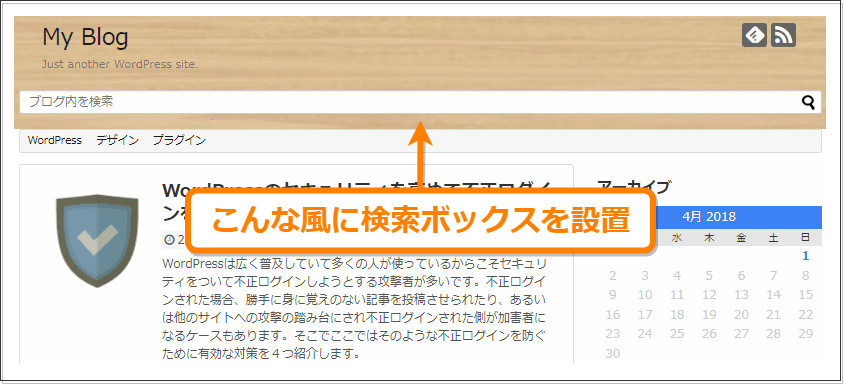
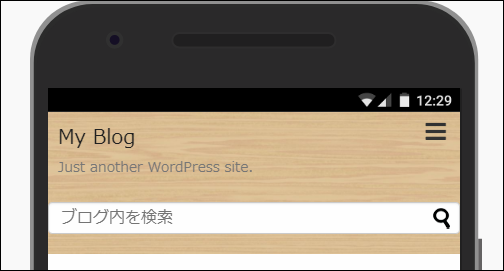
ここでやることはこのヘッダー部分に次の画像のように検索ボックスなどのウィジェットを設置することです。
ただしこのようにウィジェットを置くにはヘッダーをウィジェットエリアに登録する必要があります。ここで紹介するのはヘッダーをウィジェットエリアに登録してウィジェットを設置する方法です。
ヘッダーにウィジェットを設置する方法
では、ヘッダーにウィジェットを設置する方法について解説します。
その手順は次の通り
ウィジェットエリアの登録
初めにヘッダーをウィジェットエリアとして登録します。
まずWordPress内の「テーマの編集」またはFTPソフトでsimplicityテーマがインストールされているフォルダを開いて、「functions.php」というPHPファイルに次の内容を追加してください。
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'ヘッダー内',
'id' => 'header1',
'description' => 'ヘッダー内に表示されるウィジェットです。',
'before_widget' => '<div class="header_widget">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => ''
));
}
register_sidebar関数でウィジェットエリアを登録しています。
この関数で指定している各引数の意味は次の通りです。
- name
ウィジェットエリアの名前。WordPressの「外観」ー>「ウィジェット」を開いたときのウィジェットエリアの名前として表示されます。
- id
ウィジェットエリアのID。他と重複しない分かりやすいID名をつけてください。
- description
ウィジェットエリアの説明。これはnameと同様にWordPressのウィジェット画面でウィジェットエリアの説明として表示されます。
- before_widget
ウィジェットを囲む開始タグ
- after_widget
ウィジェットを囲む終了タグ
- before_title
ウィジェットエリアに表示されるタイトルの開始タグ(<h2>や<h3>など)
- after_title
ウィジェットエリアに表示されるタイトルの終了タグ(</h2>や</h3>など)
今回はタイトルはいらないので記述していません。
register_sidebar関数を追加したらfunctions.phpを保存して閉じてください。
ウィジェットエリアの設置
register_sidebar関数を呼び出しただけではウィジェットエリアは使用できません。ヘッダーのテンプレートファイル内でウィジェットエリアを設置する必要があります。
まずヘッダーを出力している「header.php」というファイルを開きます。
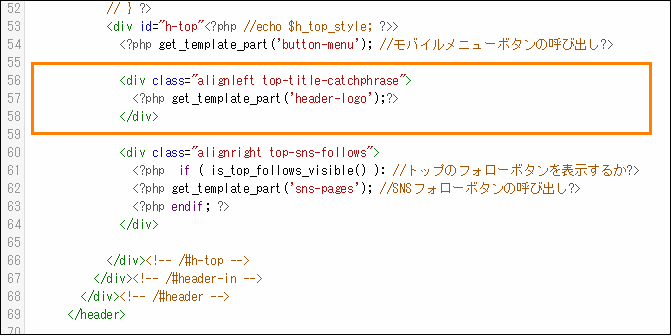
そして次の画像でオレンジ色で囲った部分を探してください。
このオレンジ色の部分はサイトタイトル・ロゴ画像、サイトの説明などを出力している部分です。この部分の下に次のPHPコードを追加してください。
<?php dynamic_sidebar(header1); ?>
dynamic_sidebar関数に先ほど登録したウィジェットエリアのIDを渡して呼び出すことでその場所にウィジェットが設置されるようになります。
ヘッダー内へのウィジェットの設置
ここまで設定すればウィジェット画面から検索ボックスなどのウィジェットを設置することが可能です。
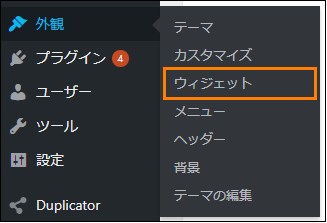
ではメニューから「外観」ー>「ウィジェット」を開いてください。
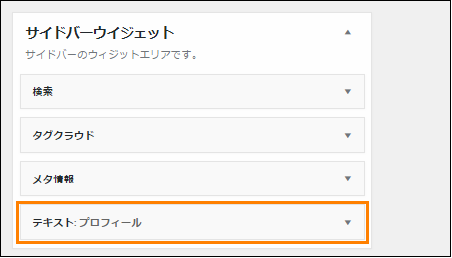
開いてウィジェットエリアを見てみると次のように「ヘッダー内」というエリアが新たに追加されています。
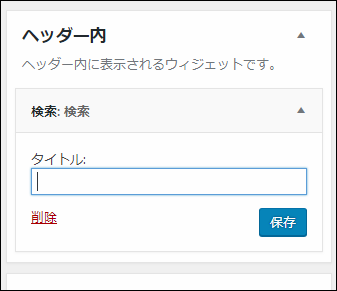
この場所には次のように他のウィジェットエリアと同じく検索ボックスなどのウィジェットをドラッグ&ドロップで置くことが可能です。
ウィジェットを設置して「保存」ボタンを押したらブラウザで適当なページを開いて見てください。次のようにヘッダー下に検索ボックスが表示されます。
スタイルの微調整
最後にウィジェットの表示の仕方を少しだけ微調整します。
ヘッダーに設置したウィジェットはPCでは特に問題なく表示されますが、スマホなどの画面幅の狭い端末だと次のように画面幅いっぱいに広がって表示されてしまいます。
そこでsimplicityの「style.css」を開いてスマホ用に次のようなCSSを追加します。
@media screen and (max-width: 740px){
.header_widget{
margin-left:6px;
margin-right: 6px;
}
}
画面幅が740ピクセル未満の場合は次のように左右にマージンが少しだけ空くので見やすくなります。マージンの大きさについては好きなように調整してください。
以上がヘッダーにウィジェットを設置する手順です。
もちろん検索ボックスだけではなく、プラグインで用意されたウィジェットやカスタムHTMLコードも好きなように設置可能です。
まとめ
simplicityではウィジェットエリアにヘッダーが登録されていませんが、ここで紹介したように少しテンプレートファイルにコードを追加するだけで簡単にウィジェットが設置できます。
ここではヘッダーの下にウィジェットエリアを設置していますが、コードの位置を変えればヘッダー上にウィジェットを置くことも可能です。
以上simplicityでヘッダー領域にウィジェットを設置する方法について解説しました。
The post simplicityでヘッダー内に検索ボックスなどのウィジェットを設置する方法 first appeared on Fukuro Press.
]]>The post WordPressのウィジェットとは?使い方を解説【初心者向け】 first appeared on Fukuro Press.
]]>
WordPressはサイトやブログを作るのに便利な機能が多く用意されています。
その機能の1つが「ウィジェット」で、これはサイト内の特定の箇所に設置されます。
WordPressを使い始めたばかりでまだウィジェットを使ったことのないという人もいるかもしれませんが、使ってみるととても便利です。
そこでここでは初心者向けにWordPressでのウィジェットの設置方法について解説します。
ウィジェットに関する基礎知識
ウィジェットとは簡単にいうと特定の機能がまとまったサイトを構成する小さな部品のようなもので、次のように様々な機能を持ちます。
- 新着記事・人気記事を表示する
- 更新履歴カレンダーを表示する
- アーカイブやカテゴリーを表示する
- 検索ボックスを表示して検索機能をつける
- 最近のコメントを表示する
テーマで既に用意されているウィジェットもあれば、プラグインをインストールすることで利用できるようになるウィジェットもあります。
そしてウィジェットを設置するために必要なのが「ウィジェットエリア」という領域です。
テーマにより変わりますが、ウィジェットエリアに対応しているのはほとんどの場合「サイドバー」「投稿記事内」「フッター」の3つの領域です。ただし多くのテーマではウィジェットエリアとして「ヘッダー」は対応していません。
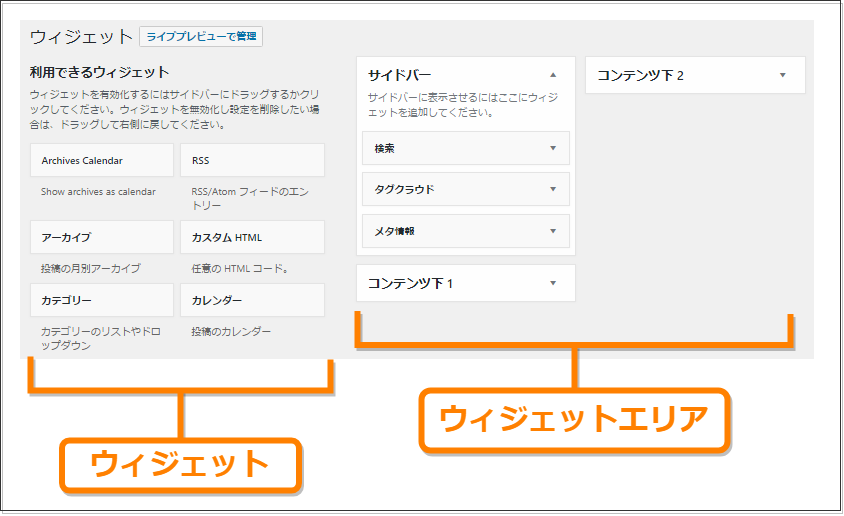
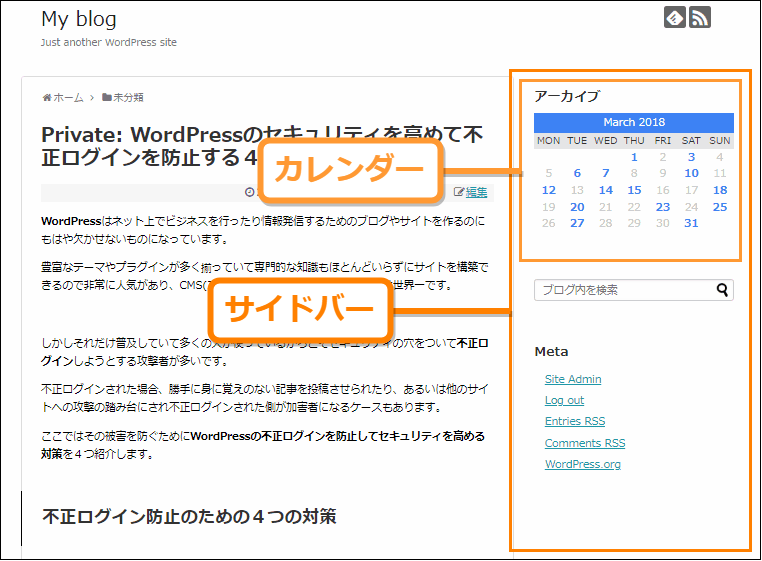
この4つの領域について図に表わすと次の画像のようになります。
そしてウィジェットが設置できる場所はウィジェットエリアに限られます。
例えば次のようにカレンダーを設置した場合、カレンダーというウィジェットはサイドバーというウィジェットエリアに配置されます。

WordPressではこのように特定の機能をまとめたウィジェットをテーマで定められたウィジェットエリアに設置してサイトに機能を付け加えることができるように作られています。
ウィジェットの設置方法
ウィジェットの設置方法はただ単にウィジェットエリアにウィジェットをドラッグ&ドロップして配置するだけです。
ここでは設置例としてサイドバーに簡単なメッセージを表示するテキストウィジェットを設定する手順を紹介します。
まずメニューから「外観」ー>「ウィジェット」を選んで開きます。
ウィジェット画面を開くとPCの場合は左側に利用可能なウィジェット一覧、右にウィジェットエリアが表示されます。次の画像はあるテーマでのウィジェット画面です。
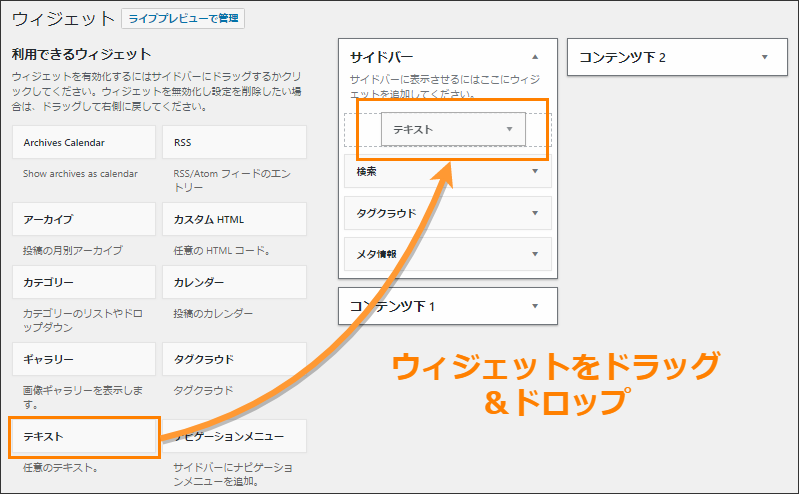
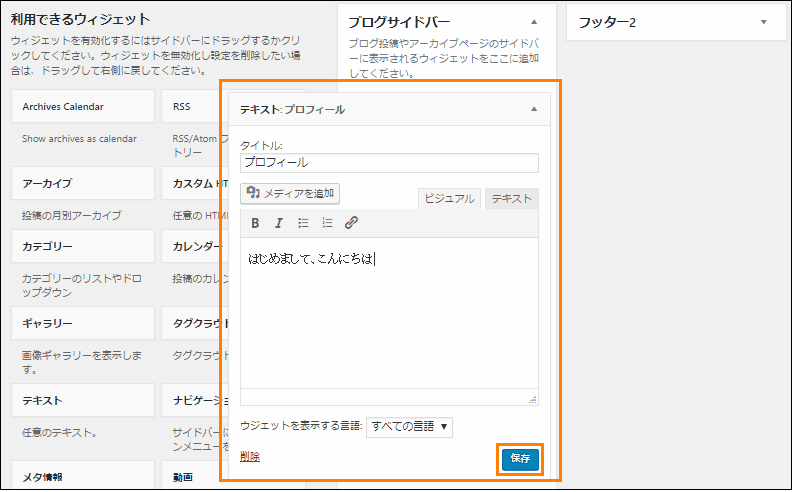
今回はテキストウィジェットを設置するので、この中から次のように「テキスト」と書かれたウィジェットを探してください。
見つかったらそれをドラッグして右側の「サイドバー」と書かれたウィジェットエリアにそれをドロップすればテキストウィジェットが設置されます。
そして設置したウィジェットを開いて何かメッセージを入力して「保存」ボタンを押すと設置完了です。

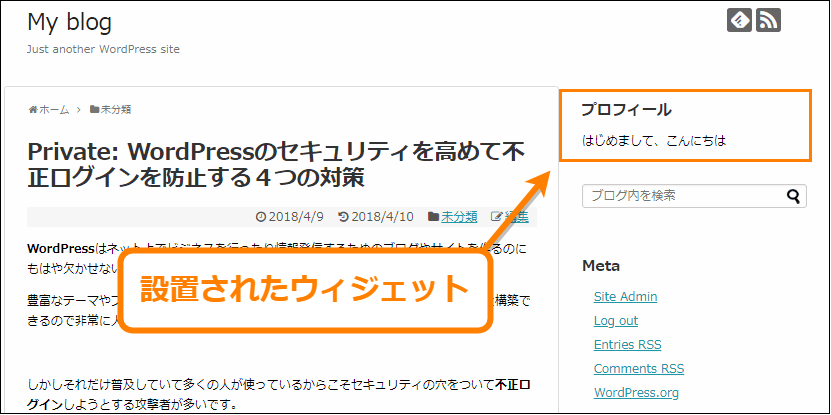
ウィジェットを保存してサイトを見てみると次のようにサイドバーにテキストウィジェットで設定したメッセージが表示されます。

ウィジェットの移動方法
一度設置したウィジェットは後からウィジェットエリア内や他のウィジェットエリアにドラッグ移動で好きなように移動させることも可能です。
例えば先ほど設置したテキストウィジェットをサイドバーの一番下に設置したいならウィジェットを一番下までドラッグします。
一番下までドラッグしたらウィジェットをドロップして放すとサイドバー一番下にウィジェットが移動します。
移動したら自動的に保存されるので、ウィジェットの「保存」ボタンを押す必要はありません。
ウィジェットの削除方法
一度設置したウィジェットを削除するにはウィジェットを開き、下の画像のオレンジ色の枠で示した「削除」というリンクを押すことでサイドバーなどのウィジェットエリアから取り除くことが可能です。
同じ種類のウィジェットは何度でも設置できますが、個別のウィジェットについては削除すると中身を元に戻すことはできません。なので削除する場合は本当に削除していいのかどうか考えてから実行してください。
まとめ
サイトに独自機能を追加するのにウィジェットは欠かせない存在です。
設置は特別な知識が必要なく、ドラッグ&ドロップで簡単に設置や移動ができるので初心者でも簡単にサイトに機能を設置できます。
以上WordPressでゥイジェットの設置・移動・削除をする方法について解説しました。
The post WordPressのウィジェットとは?使い方を解説【初心者向け】 first appeared on Fukuro Press.
]]>