The post WordPressのアップロード上限を増やす3つの方法 first appeared on Fukuro Press.
]]>
WordPressで1MBを超えるサイズが大きい画像や音声・動画ファイルをアップロードすると失敗したことはありません?
それはWordPressではアップロードできるファイルサイズに上限があるからです。
上限のせいで失敗するというならその上限を増やせばいいだけですが、その設定はWordPress側ではなくそれをインストールしているレンタルサーバーで変更する必要があります。
設定方法もそれほど難しくないので、ここではそのアップロード上限を変更する3つの方法について紹介します。
アップロード上限を定めているもの
普段サイズの小さい画像しかアップロードしないならアップロード上限について気にすることはあまりないと思います。
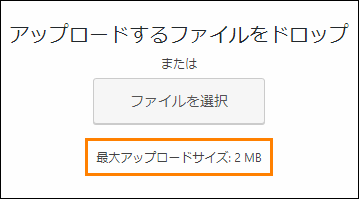
しかしメディアライブラリで画像をアップロードするとき、よく見ると次の画像のように「最大アップロードサイズ」で上限が表示されているはずです。
上の画像の例(さくらレンタルサーバーを使用)では最大アップロードサイズが2MB(メガバイト)なので2MBを超えるファイルはアップロードできないということになります。
画像だったら2MB超えるということは中々ないですけど音声や動画ファイルなら圧縮していても数十MB~数百MBになることもあるので厳しい制限ですよね。
ではこの上限はどこで定められているかというとWordPress側ではなく、サーバー側のPHP設定で定められています。
WordPressはPHPというプログラミング言語で作られていて、そのPHPプログラムの全体的な動作や環境を設定するためのファイルが「php.ini」です。そのファイルで設定できる項目にアップロード上限が含まれています。
php.iniのアップロード上限設定について
php.iniでアップロード上限を定めているのは「upload_max_filesize」という1ファイル当たりの最大アップロードサイズを定める設定項目です。
この項目を例えば次のように変更すれば上限を増やせます。
upload_max_filesize = 20Mサイズは単位付きで指定します。20Mの「M」はメガバイトを表していて、単位を「G」にすることで上限をギガバイトにすることも可能です。
ただしphp.iniであまりにも大きなサイズ、例えば次のように
upload_max_filesize = 10Gとしてもアップロード上限は10GBにはなりません。
なぜならWebサーバーソフトとして使われるapacheの設定に「LimitRequestBody」という項目があってその上限( = 2GB)を超えたアップロードはできないようになっているからです。
つまりどんなに上限を大きくしたとしてもアップロードできる最大サイズは2GBで頭打ちということです。
またサーバーのメモリにも上限は依存しているのでもしメモリが1GBしかないサーバーなら上限は2GBどころか1GBになってしまいます。
php.iniで設定した上限が必ず設定されるわけではないことに注意が必要ですね。
アップロード上限を増やす方法
ではアップロード上限の変更のやり方が分かったところで具体的にその設定を変更する方法について紹介していきます。
上限を増やす方法は次の3つです。
- サーバーの管理画面から変更
- php.iniを直接編集
- .htaccessを直接編集
この3つについて順にやり方を説明します。
サーバー管理画面から変更
まず今使っているレンタルサーバーで「php.ini」が変更できる設定項目がないか確認してみましょう。
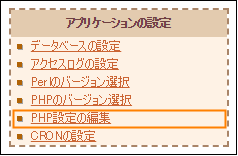
例えばさくらインターネット![]() のレンタルサーバーの場合、コントロールパネルにログインすると左のメニューに「PHP設定の編集」という項目があります。
のレンタルサーバーの場合、コントロールパネルにログインすると左のメニューに「PHP設定の編集」という項目があります。
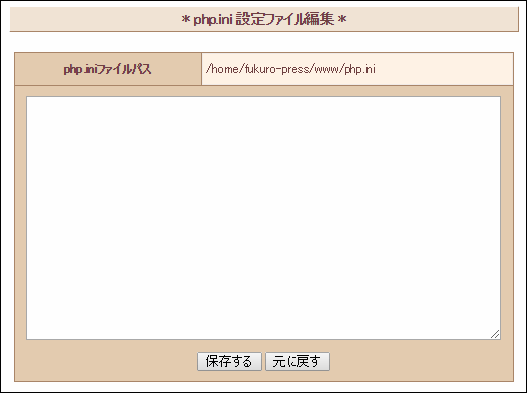
この項目を開くと次のようにphp.iniをコントロールパネル上から設定する画面が表示されます。
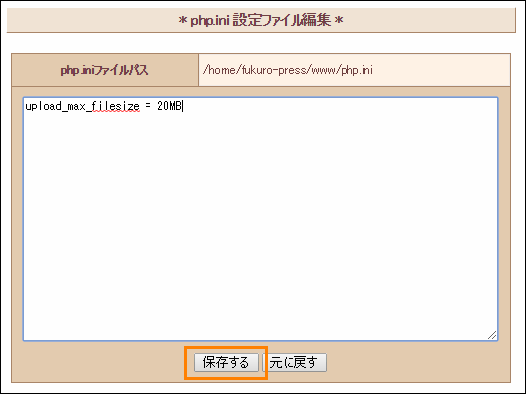
この画面のテキストエリアに先ほど説明した「upload_max_filesize」の設定を追加して「保存する」ボタンを押せば変更が反映されます。
もしサーバー側でこのような設定項目が用意されているならそちらを使った方が楽です。
php.iniを直接編集する方法
もしレンタルサーバー側に設定項目が見つからなかったなら自分でphp.iniを開いて設定項目を追加する必要があります。
php.iniはサーバーによって設置されている場所が違います。
なのでどこにあるかは各レンタルサーバーのQ&Aで「php.ini」で検索するか直接サポートに問い合わせしてみるのが良いと思います。
そしてphp.iniの場所が分かったらFTPソフトなどでファイルを開いて
upload_max_filesize = 20Mを追加して保存してアップロードしなおせば変更が反映されるはずです。
.htaccessを直接編集する方法
ーーサーバーのQ&Aを見てもサポートに聞いてもphp.iniの場所が分からない・・・
そういう場合はphp.iniの変更が許可されていない可能性があります。
それならphp.iniを編集する代わりに「.htaccess」というファイルで上限を設定しましょう。
その手順ですが、まずFTPソフトやサーバーのファイルマネージャーなどでルートフォルダ(一番上のフォルダ)にある「.htaccess」という名前のファイルを探してください。
ファイルが見つかったらエディタで開いて次の内容を最後に追加します。
#1ファイル当たりの最大アップロードサイズ
php_value upload_max_filesize 20M内容を追加して保存してアップロードすればphp.iniで最大アップロードサイズを指定したのと同じ効果が得られます。
もしどうしてもphp.iniが見つからないという場合はこの方法を試してみてください。
もし全ての方法で上手くいかなかったら...
今まで紹介した次の3つの方法
- サーバーの管理画面から変更
- php.iniを直接編集
- .htaccessを直接編集
これらが全て上手くいかない場合は手の打ちようがありません。
レンタルサーバー側でできないと決まっていることはどうやっても変えることはできないので、サーバー移行なども考えた方がいいかもしれません。
特に無料レンタルサーバーは制限がかなり多いのでそれで苦労するくらいなら最初から有料のサーバーを契約した方が初期費用は掛かっても後々楽です。
どのサーバーが良いか分からないという場合は次のような2つのサービスが機能もサポートも充実していて信頼できるのでおススメです。
他にもレンタルサーバはありますが、コスパが良くて困った時に情報が得られやすいのがこの2つです。
さくらもwpXも両方お試し期間があるので今まで無料サーバーを使っていたなら試してみてください。無料と違って制限も全くないですし、性能も段違いです。
詳しくは次の記事でそれぞれのサーバーの特徴やメリットなどを紹介してあります。
特にWordPressで高速動作させたい場合はwpxレンタルサーバーの方がかなり高スペックなので本格的にブログ・サイト運営するのに向いているでしょう。
私は少なくとも無料レンタルサーバーを使うのだけは絶対やめるべき、だと思っています。
「無料レンタルサーバー」と聞くとなんでもただで使えると思う人もいるでしょう。ですが無料の代わりにPHPの設定すら変えられないレンタルサーバーもあるので安易にタダだからと飛びつかない方が賢明です。
まとめ
普通に文字と画像だけのブログを運営しているならアップロード上限に困るということはほとんどないです。
しかしメディアが中心のサイト(動画サイトなど)ではアップロード上限が2MBだととても足りないのでphp.iniの設定を変更する必要があるかもしれません。
ただしサーバーの設定やメモリの上限によっては必ずphp.iniで設定した上限になるとは限らないのでそこは注意が必要な所です。
以上ここではWordPressのアップロード上限を変更する方法についていくつか紹介しました。
The post WordPressのアップロード上限を増やす3つの方法 first appeared on Fukuro Press.
]]>The post Contact From 7 で複数ファイルのアップロードに対応する方法 first appeared on Fukuro Press.
]]>
WordPressではプラグインが使えるので問い合わせフォームも簡単に作成できます。
問い合わせフォーム系のプラグインで一番使いやすく高機能なのは「Contact From 7」というプラグインで次の記事でも導入や使い方について紹介しました
簡単に問い合わせフォームが作成できるので人気がありますが1つ問題があります。
それは複数のファイルを一度にアップロードできないということ
そこでここでは「Multifile Upload Field for Contact Form 7」プラグインを使って複数ファイルのアップロードに対応させる方法について解説します。
Contact From 7は複数ファイルに対応していない
「Contact From 7」にはファイルのアップロードのために「ファイルの選択」ボタンが用意されています。
しかし標準機能で複数ファイルのアップロードに対応しようとすると次のように複数の選択ボタンを作らなくてはなりません。
これは次のような点で不便です。
- ファイル数が多いとその分だけ選択ボタン作成が必要
- ユーザーもいちいちダイアログを選んで選択しなくてはならない
アップロードするファイルを区別しなければならない場合は個別に選択ボタンを作る必要がありますが、単純に複数ファイルを受け取りたいときは一度にまとめてアップロードできた方が管理側にもユーザー側にも便利です。
複数ファイル選択可能になるプラグインの導入
そこで「Multifile Upload Field for Contact Form 7」というプラグインを使って複数ファイルの選択に対応させます。
メニューから「プラグイン」ー>「新規追加」と進んでプラグイン名で検索すると検索結果に次のように出てくるのでインストールします。
以下のURLから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/multifile-upload-field-for-contact-form-7/
インストールしたら「有効化」ボタンを押して有効化しましょう。
これで「Contact Form 7」で複数ファイルのアップロードに対応できます。
複数ファイルアップロードの手順
プラグインを有効化したら「お問い合わせ」から問い合わせフォームの編集画面を開いてください。
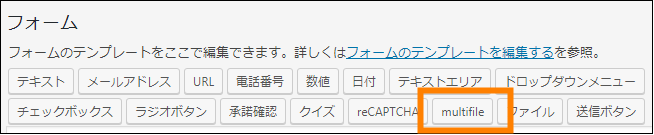
そして「フォーム」の中から次のような「multifile」というボタンを探してください。下の画像のオレンジ色の枠で囲ったボタンがそうです。

このボタンをクリックすると次のようなタグ挿入ダイアログが現れます。
ここでは次のようなオプションを指定できます。
- 名前
フォームタグの名前です。分かりやすい名前をつけてください。
- ファイルサイズの上限 (バイト)
ファイルの最大サイズをバイトで指定します。ただしキロバイトなら「kb」、メガバイトなら「m」など単位付きで指定することも可能です。
- 受け入れ可能なファイル形式
アップロード可能なファイルの拡張子をコンマ区切りで指定します。例えば画像ファイルのアップロードしか許可しない場合は「png, jpeg, gif」のように記入します。
- Accept input attribute
inputタグで受け入れ可能な属性です。特に指定する必要はありません。
- Add accept wildcard /*
ワイルドカードも使えるようですが、ここも特に指定する必要はないです。
これらのオプションを入力して「タグを挿入」を押すと次のようなファイル選択ボタンのショートコードが挿入されます。
[multifile image-files limit:1mb filetypes:png|jpeg|gif]これでフォームに複数ファイルの選択ボタンが設置されます。
ただしこの段階ではフォーム送信者からの添付ファイルをメールで受け取ることはできません。「メール」タブを開いて「ファイル添付」の入力欄に今設置したフォームタグの名前を入力してください。
実際にフォームを設置したページを見てみると次のようなファイル選択ボタンが表示されます。
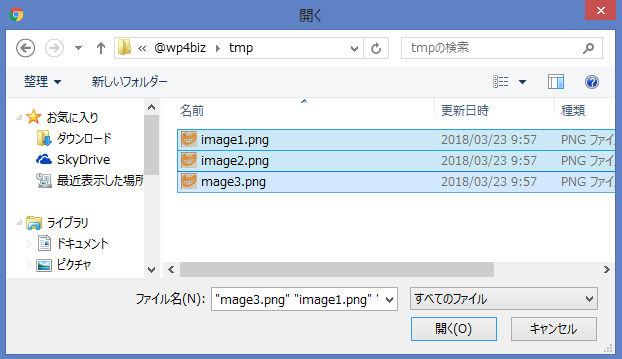
このボタンを押すと次のようにダイアログ上でファイルをドラッグ操作で複数指定可能です。
そして「開く」を押すと「3ファイル」と選択したファイル数が表示され、ドラッグ選択したファイルが全て選択されたことが確認できます。
そしてフォーム送信者が複数ファイルを選択して「送信」を押すとZip形式でまとめて複数ファイルがメールに添付されます。
以上、 Contact Form 7 に複数ファイルの選択機能をつける手順についてでした。
ちょっとしたことですがファイル複数選択に対応しているとフォームの使いやすさが上がると思います。
The post Contact From 7 で複数ファイルのアップロードに対応する方法 first appeared on Fukuro Press.
]]>The post WordPressで大きな画像を一括自動リサイズさせる方法 first appeared on Fukuro Press.
]]>
WordPressで 記事幅より大きな画像をアップロードした場合、それに収まるように画像が縮小されて表示されます。
とは言っても縮小されるなら初めから記事幅に合わせてアップロードした方がサーバー容量の節約にもなりますよね。
でもアップロードするたびに編集ソフトでアレコレやりたくない・・・
そういう人に便利なのが Resize Image After Upload というプラグイン
ここではこれを使い、
画像アップロード時に記事幅に合わせて画像を自動リサイズする方法を紹介します。
まず今使っているテーマの記事幅を調べよう
まず自動リサイズには使用中テーマの記事部分の最大幅が分からないといけません。なのでその調べ方について最初に紹介します。
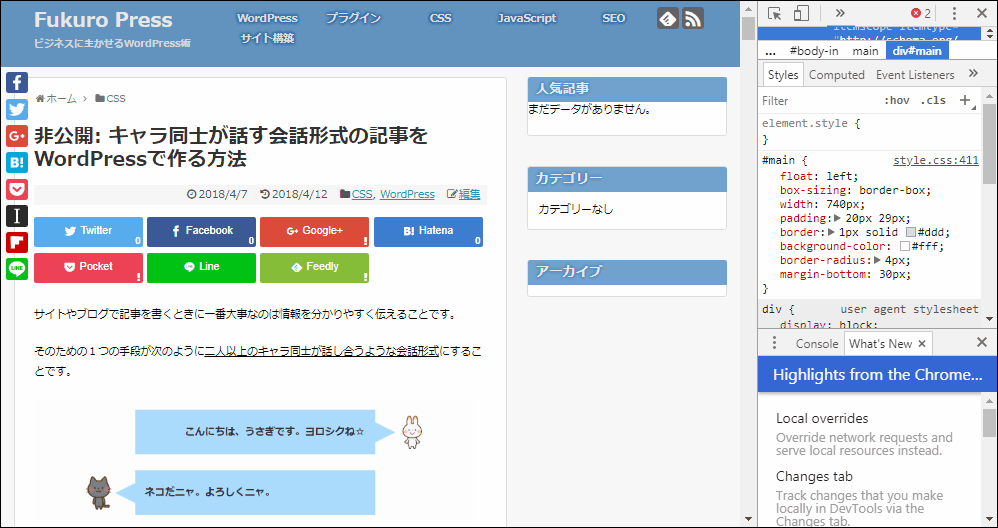
WordPressの記事部分は次の画像のオレンジ色の枠で囲ったようにタイトルと記事本文が含まれる部分のことです。
画像をリサイズするときはこの記事部分の最大幅に合わせる必要がありますが、テーマによってその幅は異なるのでテーマごとの記事幅を知る必要があります。
その記事幅を求めるのが次の手順です。
まずWordPressで作ったブログをChromeブラウザで最大化して開いてください。
そして記事が表示されている適当なページを表示して Ctrl + Shift + I キーを同時押しして次のようにデベロッパーツールを開きます。
そしてディベロッパーツールで開いた状態で Ctrl + Shift + M キーを同時押しし、記事の一番上あたりにマウスをホバーさせてください。
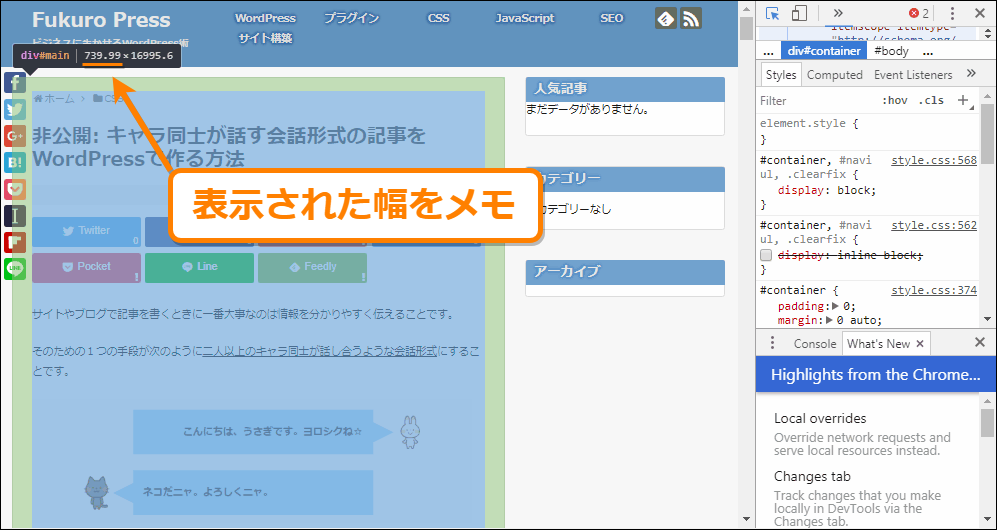
そして次画像のように記事部分の大きさが「幅x高さ」の形式(単位はピクセル)で表示されるのでその中の画面幅だけをメモしましょう。
以上が記事幅の最大値を調べる方法
では記事幅が調べ終わったら次に自動リサイズの設定をしていきます。
画像の一括自動リサイズの導入・設定手順
今使っているテーマの記事最大幅が分かれば、後は Resize Image After Upload を導入・設定するだけで自動リサイズができます。
しかもアップロード時に一括でリサイズしてくれる優れもの
その導入・設定手順は次の通りです。
1.Resize Image After Upload のインストール
このプラグインをインストールして有効化するには、
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
そして新規追加画面の検索欄に「resize image after」というキーワードを入力。
しばらくすると検索結果の上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/resize-image-after-upload/
そしてインストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、必ずそれも押して有効化するのも忘れないでください。
2.プラグインから画像自動リサイズの設定
次に自動リサイズする画像の最大幅をプラグインの設定画面から指定します。
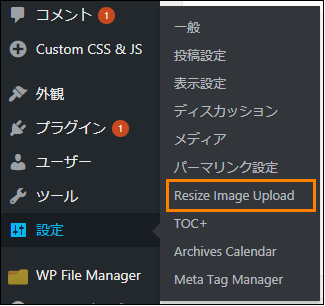
まずメニューから「設定」ー>「Resize Image Upload」をオープン
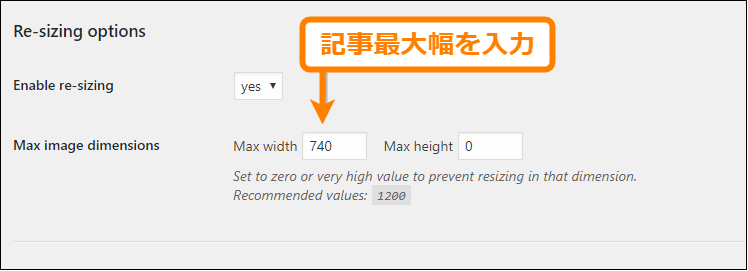
そして表示された設定画面の中から「Re-sizing options」という項目をさがし、その中の「Max width」に先ほどメモした記事の最大幅を入力します。
また画像幅に合わせて画像高さをリサイズするために「Max height」には0を入力してください。あとは下の方にある「Update Options」ボタンを押せば設定が保存されます。
以上が画像リサイズ設定の手順
実際に設定した記事幅を超える画像をアップロードすると自動でその幅に合わせてリサイズされるようになります。
リサイズ以外の画像最適化の方法
ここまで記事幅に画像をリサイズする方法を紹介してきました。画像容量を小さくできるので読み込み速度の改善にもつながるはずです。
しかし、リサイズ以外にも画像を最適化する方法はいくつかあります。
例えば最適化に効果があるのは次のようなこと
- 画像データを圧縮して小さくする
- 検索エンジン向けに画像の説明を追加する
特に画像圧縮は読みやすい快適なブログを作るのに絶対欠かせません。もし無圧縮の画像を使っているなら必ず圧縮するのをおススメします。
ちなみにアイキャッチ画像での最適化方法については次記事で紹介しました。
特に「記事が読まれない・・」「アクセスが伸びない・・・」とお悩みの方は是非お試しを。最適化すれば間違いなく記事を読んでもらいやすくなります。
まとめ
以上、画像アップロード時に自動リサイズしてくれる Resize Image After Upload プラグインの導入と設定についてでした。
いちいち画像編集ソフトを起動するのは時間も手間がかかるから嫌だ、という型は使ってみてください。結構便利だと思います
The post WordPressで大きな画像を一括自動リサイズさせる方法 first appeared on Fukuro Press.
]]>