The post WordPressがhttpsにならない・鍵マークが出ない…5つの対処法 first appeared on Fukuro Press.
]]>ブラウザで鍵マークも出ない...なぜ?
SSL(https)化したのに鍵マークが出ない・・・
そんなトラブルがWordPressでは多々あります。
そこで過去の経験と相談事例をもとに、
WordPressでhttpsにならない時の対処法 をまとめます。
お困りな方は次を試してみてください。
対処0.WordPressでのSSL化の基本手順
まずWordPressでのSSL基本手順について。
一番楽なのは Really Simple SSL を使うこと
サーバーがSSL対応してる前提ですが、
プラグインからササッと設定できて便利なんですよね。
ここでは解説しません、詳しくは次記事参照
まあ便利なプラグインなんですが・・・条件によってはhttps(ブラウザのアドレス欄に鍵マークが出ない)にならないことがあります。プラグインは決して万能ではないのです。
そういう時の対処法、それを紹介していきます。
対処1.データべ―ス上でhttpリンクを置換
WordPressでは次のようにデータを保存してます。
- 記事本文やカテゴリーやタグ
-> 投稿記事のタイトルや本文、タクソノミー、カスタム投稿など。これらはファイルではなく、MySQLというデータべ―ス上に保存される。
- 画像とか音楽とかPDF
-> 記事内に埋め込みされる画像/音楽/動画/PDF/etc...。そのままファイルとして保存される。URLから直アクセス可能。
このうち、https化の障害になるのがデータべ―ス です。
データべ―ス上に保存された記事内のテキストリンクとか画像リンクとか・・・そういうのが残ったままだとSSL化してもhttpsにならないんですよね。
そこで一括で置換するいい方法があります。
Search Regexpを使ってhttpをhttpsに置き換え
それはこの Search Regex を使うこと
↓ こちらのプラグイン
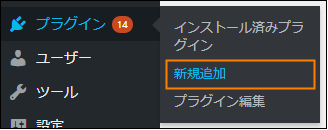
メニューから「プラグインを追加」を開き、
検索欄に「search regex」と入力すれば出てきます。
それをインストール・有効化しておいてください。
そしたら「ツール」ー>「Search Regex」をオープン
出てきた画面で必要な項目を入力し、
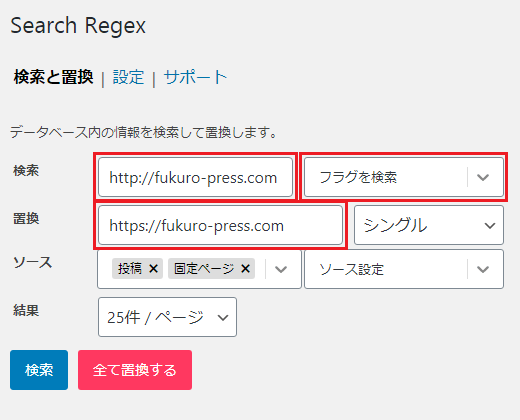
最後に「全て置換する」を押すだけです。(次画像参照)
↓ 赤枠で囲った部分に注目
各入力・選択項目は次のようにしてください。
- 検索
ここには http のままのトップURLを入力。たとえば https://fukuro-press.com のような感じで。ドメイン名だけではダメ(危険)
- 置換
ここには https に修正したトップURLを入力。たとえば https://fukuro-press.com のように。ここもドメイン名だけではNG。
- フラグを検索
デフォルトでは「大文字と小文字を区別しない」が選択されている。もし選択されているなら選択解除すること。
- ソース
特に構う必要なし。ただし投稿・固定ページ以外も置換したいなら、それらを置換対象にもできる。
置換する前によ~く確認!!!
覚悟ができたら「全て置換」を押してください。
記事数にもよりますが、数分ほどで終わるはずです。
あと念のため、置換中は画面を閉じないでください。
対処2.Elementorで URLを変更 を実行する
Elementorは導入している人も多いはずです。
↓ この有名なプラグイン
これがhttpsにならない原因になることもあります。
もし心当たりがあるなら、次手順を試してみてください。
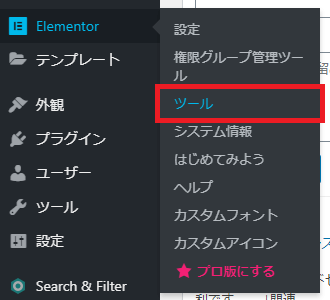
1.ツールページを開く
WPメニューから「Elementor」ー>「ツール」
その中の「URLを変更」タブをクリック。
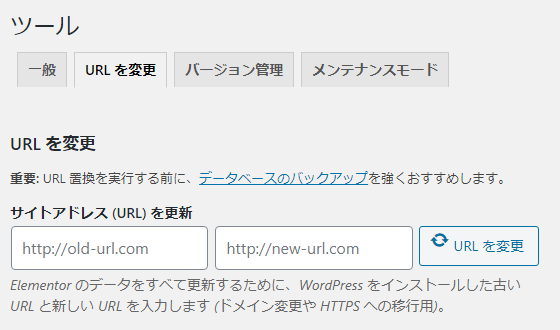
すると ↓このような画面↓ が出てきます。
この画面の左入力欄に非httpのトップURL(例 : https://fukuro-press.com )を、右側にhttpsのトップURL(例 : https://fukuro-press.com)を入力して「URLを変更」をクリック。
これで http:// => https:// に置き換わります。
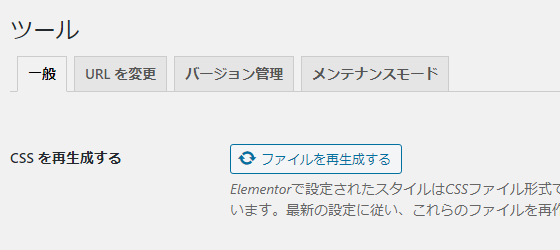
2.CSSを再生成する
最後に「一般」タブを開きます。
そして「ファイルを再生成する」をクリック。
これでElementorでもhttps化は完了。
Elementorユーザーなら一度試すべきですね。
対処3.ウィジェット内のhttpをhttpsに置き換え
これは意外と盲点かもしれません。
- ウィジェット内のhttp画像リンク
- ウィジェット内のhttpテキストリンク
こういったウィジェット内に http:// から始まるリンクがある場合、それも "手動" で置き換えないとダメなんです。設置済みウィジェットを1つ1つ念入りに確認してください。
この場面では Search Regex も役に立ちません。
例えば次のHTMLウィジェットがあるとします。
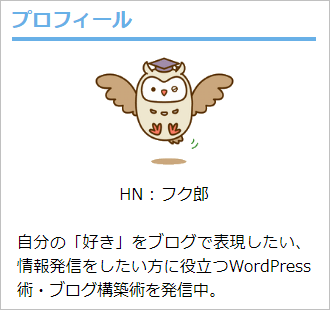
↓ httpsに対応してないウィジェット例
↓ 実際はこんなHTMLになっている
<div>
<img src="http://example.com/wp-content/uploads/2018/09/prof.png" width="50%" class="alignnone size-full wp-image-2143"><br>
HN : フク郎<br><br>
<div style="text-align: justify;">自分の「好き」をブログで表現したい、情報発信をしたい方に役立つWordPress術・ブログ構築術を発信中。</div>
<br>
</div>見ての通り http:// から始まってる画像リンクが...
これだとSSL化に失敗。httpsになりません。
次のように修正する必要がありますね。
↓ 修正後のHTMLの内容
<div>
<img src="https://example.com/wp-content/uploads/2018/09/prof.png" width="50%" class="alignnone size-full wp-image-2143"><br>
HN : フク郎<br><br>
<div style="text-align: justify;">自分の「好き」をブログで表現したい、情報発信をしたい方に役立つWordPress術・ブログ構築術を発信中。</div>
<br>
</div>※ http:// ⇒ https:// に書き変え
ウィジェットは意外と盲点です。
鍵マークが出ないなら「怪しい」と見直すべし。
対処4.CSS・JSコードでのURL指定を修正
すこし専門的な話になります。
自分でテーマカスタマイズできる人・・
自分でCSS/JavaScriptコードを書けちゃう人・・
そういう人が遭遇しがちな問題です。
たとえば次のCSSを見てみてください。
#header-logo{
background-image:
url(http://example.com/path/tp/header.jpg);
}このコードのように background-image などURL指定できる属性を使っている場合、そのURLが http:// のままだとhttpsになりません。Ajaxなどの通信処理についても同じです。
テーマの style.css を編集したり、カスタムCSS/JavaScriptコードを追加している人。そこらへんが大丈夫かどうか、よ~~く確認しておきましょう。
思わぬところに伏兵ありです。
対処5.もし自力で解決できないなら…
httpsにならない原因は単純じゃありません。
そして知識なしで行う作業はリスクを伴います。
そういう人のために、次のトラブル解決サービスも運営してます。
https://coconala.com/services/902008
お困りならお気軽にご相談ください。
基本的にはどんなトラブルにも対応します。
ここまでの対処法まとめ
ここまで紹介した対処法一覧
以上、WordPressでhttpsにならない対処法でした。
The post WordPressがhttpsにならない・鍵マークが出ない…5つの対処法 first appeared on Fukuro Press.
]]>The post WordPressを一発でhttps化!Really Simple SSL の設定手順 first appeared on Fukuro Press.
]]>
ーーWordPressをhttps化したいけどなんか難しそう・・・
ーーSSLの設定をしたけど緑色の鍵マークにならない・・・
こういう風にhttps化(SSL化)で悩んでいることはありませんか?
確かにhttps化は専門的な知識が必要ですべて自分で解決しようとするとものすごく手間と時間がかかるんですよね。
さらにレンタルサーバーによってはSSL機能が使えるとは書いてあるものの設定手順まで詳しく書かれていないこともあります。
そんな時に面倒なことをせずにSSL化ができるのが「Really Simple SSL」です。
私も使ってみたのですが、ほとんど面倒な手順がなくほぼ一発でSSL化できました。
本当に便利なプラグインだったので、ここではこれを使ってWordPressをhttps化する導入・設定手順について紹介していきます。
Really Simple SSLがおすすめな理由
まず最初になぜこのプラグインがおすすめなのかについて説明します。
SSL化はURLの「http」を「https」にして通信の安全性を高めることで入力された情報を盗まれないための技術です。今はどんなブログやサイトでも必須みたいな状況になっています。
でも自力でその設定をやろうとすると大変なんですよね・・・
たSSLを有効にするだけではだめで、httpsを完全に有効にして緑色の鍵マークにするには次のような設定が必要です。
- 内部リンクURLのhttp部分の書き換え
- 画像URLなどのhttp部分の書き換え
- URLがhttpだった場合のhttpsへのリダイレクト設定
これだけを全部自力で行おうとするとすごく大変です。
しかし Really Simple SSL を導入すると上で挙げたことを面倒な手順なしに一発で設定してくれます。私もSSL化に悩んでいた時に試してみましたが、本当にすぐにhttps化できました。
なので「すぐにでもhttps化したけど面倒なことは一切したくない!」という人にとてもおすすめです。
このプラグインが使える前提条件
では導入手順を説明・・・と行きたい所ですが一つ断わっておきたいことがあります。
それはこのプラグインを使えばどんなWordPressブログでもhttps化できるとは限らないということです。
最低でもサーバー側で次のような条件が必要です。
- SSL証明書がインストールされている
- サーバー側でSSL利用可能と書かれている
サーバーを借りるときに「SSL利用可能」とか「https化可能」とかいうことが機能として表示されていればこのプラグインが使えます。
もしレンタルサーバー側で一切そういう文言が見当たらない場合はhttps化ができないことがあるかもしれません。
ただ現在はSSL化が必須みたいな状況になってきているのでそういうサーバーもほとんどないとは思います。
ただ一応プラグインを使う前にサーバー側でSSL(https)に対応しているかどうか調べておきましょう。対応していると書かれていれば何の問題もありません。
WordPressをhttps化する手順
ではこのプラグインでブログをhttps化する手順を紹介していきます。
そのやり方は簡単で次の通り
まずメニューから「プラグイン」ー>「新規追加」を開きます。
新規追加画面が開いたら検索欄に「really simple ssl」と入力して検索してください。
すると次の画像のように検索結果にプラグインが現れるので「今すぐインストール」ボタンを押してインストールです。
しばらくしてインストールが終わると「今すぐインストール」が「有効化」ボタンになるのでそれを押して有効化しましょう。
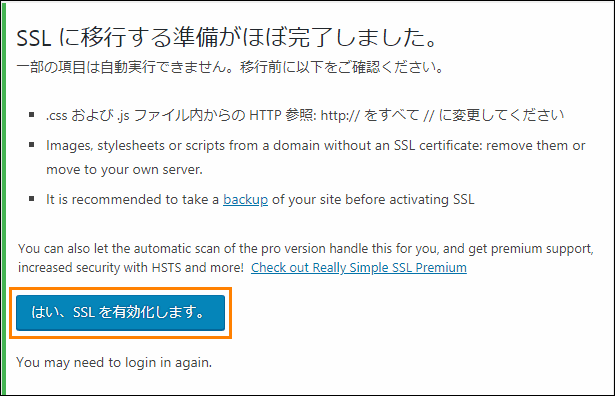
そうすると次の画像のようなエリアが表示されるので、「はい、SSLを有効化します。」ボタンを押しましょう。
ただし何度も言うようにブログに大きな変更を加えるので必ずバックアップをとって万全の準備をしてから有効化ボタンを押してください。
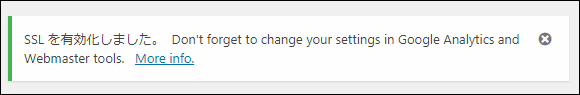
押すとブログ内でSSL設定が始まって終了すると次のようなメッセージが表示されます。
終了したら適当なページを開いてみて緑色の鍵マークが出ていれば成功です。
以上のようにhttps化の手順はたったこれだけ
URLの書き換えとかリダイレクト設定とかも一切自分で行う必要はありません。ブログをお手軽にhttps化するのに本当に便利です。
緑カギマークにならない時は設定を見直そう
ここまででhttps化の導入手順を紹介しましたが、環境によっては緑色の鍵マークが表示されないこともあるかもしれません。
その場合はプラグインの設定を変更してみるといいと思います。
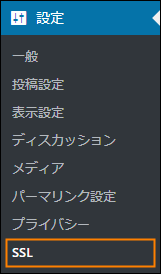
プラグイン設定はメニューから「設定」ー>「SSL」で開けます。
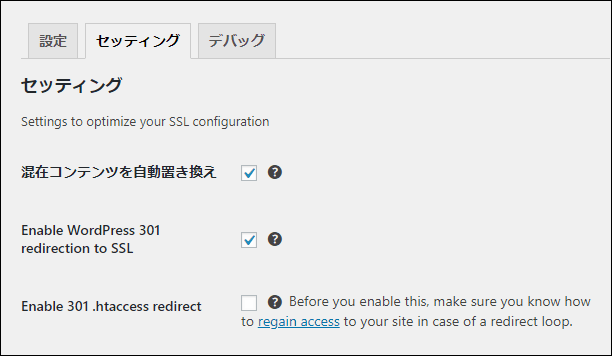
すると次のような設定画面が開くはずです。
ここでSSL化に関するプラグインの設定を行うことができます。
もし緑の鍵マークにならない場合はこの設定を見直してみましょう。
またそれだけでなくリダイレクトの細かい設定などもできます。
特に重要な設定だと思われるのは次で紹介するような項目
混在コンテンツ自動置き換え
この設定の有効・無効を切り替えするのが次の項目
初めからチェックがついて有効になっています。
混在コンテンツとは何かというとhttps対応ページ内でhttp経由で送られてくるコンテンツが混ざっていることです。
そのようなコンテンツが発生する例をいくつか挙げるとすると・・・
- imgタグでURLがhttpのままになっている
- aタグで貼られた内部リンクのURLがhttpから始まる
- CSSファイルをhttp付きURLから読み込み
- スクリプトファイルをhttp付きURLから読み込み
・・・などなど
このようなコンテンツがあると緑色の鍵マークにならない原因になります。
それを防ぐためにURLの書き換えを行ってくれるのが混在コンテンツの自動置き換えというオプションです。
これは初めから有効になっているので特に気にする必要はありません。
301リダイレクトを有効にする
このオプションは次の項目から設定が可能
これは初期状態では無効になっています。
このオプションは何かというと301リダイレクトを有効にするための設定です。
301リダイレクトはURLの恒久的な変更(この先変わらない)を示すステータスコードを返すリダイレクトの種類になります。
これが何の役に立つかというと被リンクをhttpで受けていた場合です。
もし301リダイレクト以外を使う場合はhttps化前のURLの評価は新しいURL(つまりhttps化したURL)には引き継げません。
なので301を有効にしておくことでhttps化前のURLの被リンク評価を受け継げる訳です。
もし被リンクを多く貰っているならこの設定は有効にしておくといいかもしれません。
JavaScriptでのリダイレクトを有効化
このオプションは次の項目から有効・無効の切り替えが可能
初期状態では無効になっています。
これはJavaScript側でリダイレクトするための設定です。
ほとんどないと思いますが、 サーバー側でリダイレクトができない場合に代わりにスクリプトから行うための非常手段です。
これは使うことはほとんどないと思うので無効のままでいいかもしれませんね。
デバッグを有効化
このオプションは次の項目から有効・無効が切り替え可能
その名の通りプラグインのデバッグ情報を表示するオプションで初期状態では無効です。
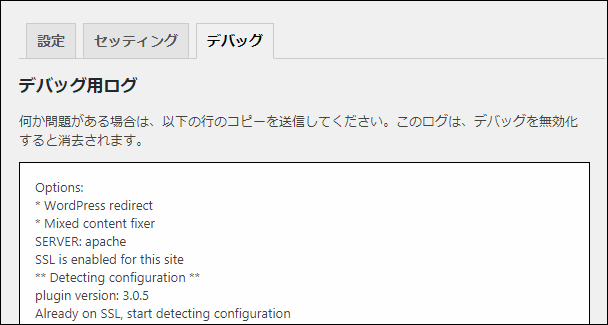
これを有効にした場合「デバッグ」タブを開いたときに詳しいデバッグ情報が確認できます。
これはプラグインで何かトラブルがあった時に問題を報告するのに使えます。
Really Simple SSLの公式サイトのフォーラムで相談したり、解決策をもらいたいときに役立つことでしょう。
プラグイン無効化後もSSL化
このオプションの無効・有効は次の項目から切り替え可能
これはプラグインを無効化した後もSSL設定をそのままキープするための項目です。
プラグインを無効化したままhttps化を継続する場合にこの項目が役に立ちます。
逆にhttpの状態まで戻したいならプラグインの一覧画面で次の画像のように「停止(revert to http)」と表示されたリンクを押せば元に戻ります。
もしプラグインを普通に停止してしまうとhttpに戻ってしまうので注意です。
https化したのに鍵マークが出ない時は...
なぜかhttps化したのに鍵マークが出ない...
そういう時の対処法も次記事でまとめました。
↓ こちらの記事
かなり詳しく解説したので、ぜひご覧ください。
また私自身も トラブル解決相談 を運営中です。
多くの方にご利用いただき、高評価も多くいただけてます。
↓ WPトラブル解決相談の紹介記事
基本的にはどんなトラブルにも対応します。
WordPressでお困りなら お気軽にご相談ください!
まとめ
https化は自力でやろうとすると手間と時間がかかりすぎます。
なのでここで紹介したプラグインを使えば無駄な手間や労力がかからずにすぐに手軽にhttps化できるので是非使ってみてください。
以上 Really Simple SSL でWordPressをhttps化する手順についてでした。
The post WordPressを一発でhttps化!Really Simple SSL の設定手順 first appeared on Fukuro Press.
]]>