The post Contact Form 7でのスパム対策に効果的なreCAPTCHAの設置手順 first appeared on Fukuro Press.
]]>
WordPressで問い合わせフォームを作るのに便利なのが Contact Form 7で次の記事でその導入手順や使い方について色々紹介しました。
誰でも簡単にフォームを作れて重宝するプラグインですよね。
ただし問い合わせフォームの公開はロボットによるスパムメールの温床になるのでその対策はしておいた方が良いでしょう。
そこでここではreCAPTCHAという機能を Contact Form 7 内で使用してスパムコメント対策をする手順について紹介していきます。
reCAPTCHAとは?
reCAPTCHAとはGoogleが開発した人間かロボットかを見分けるための技術のことです。
この言葉を聞き慣れない人でも次のようなチェックボックスを問い合わせフォームなどで一度は見かけたことがあるはずです。
これがreCAPTCHAです。
「私はロボットではありません」の横にチェックボックスが表示されていて、これをチェックするときの微妙な動きで人間かロボットかを判断できます。
大抵のスパムはロボットによって自動的に投稿されているのでその対策としてreCAPTCHAが役に立つわけですね。
この機能は実はContact Form 7でも初めから使うことができるようになっています。
実際にフォームの編集画面を開いてみると次のように「reCAPTCHA」と表示されたボタンが見つかるはずです。
このボタンからreCAPTCHAをフォーム内に設置して認証ができます。
ただしこのボタンを実際に利用するにはブログをreCAPCTHA側で利用可能にするためのいくつか手順が必要になってきます。
その手順についてここでは具体的に紹介していきます。
フォーム内にreCAPTCHAを設置する手順
では実際にフォーム内にreCAPTCHAを設置してみましょう。
その手順は次の通り
- reCAPTCHAの管理画面にブログを登録
- Contact Form 7 でサイトキーと秘密鍵を登録
- フォーム内にreCAPTCHAを設置
ここではこの3ステップに分けてやり方を解説していきます。
1. reCAPTCHAの管理画面にブログを登録
まず初めにやらなければならないことは自分のブログやサイトをreCAPTCHAが使えるように登録することです。
登録するにはGoogleのreCAPTCHAの管理画面にアクセスしてください。
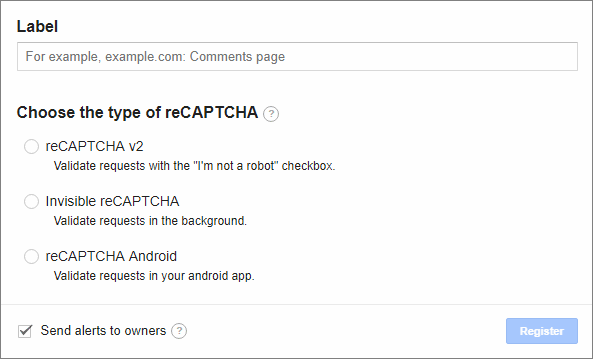
アクセスすると次のようなブログ情報を入力するフォームが表示されます。
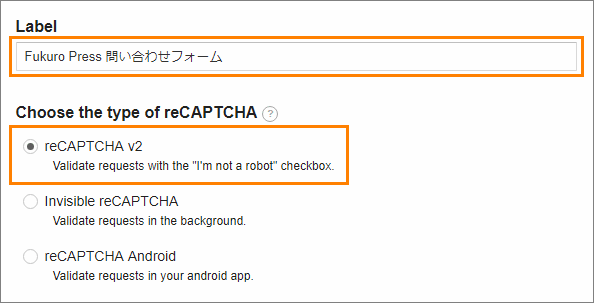
この画面で次のようにオレンジ色で囲った2つの項目を入力・選択しましょう。
この2つの項目に入力・選択している内容はそれぞれ次の通り
- Label
この下のテキスト欄に管理画面上で表示される管理名を分かりやすい名前で入力
- Choose the type of reCAPTCHA
一番上の「reCAPTCHA v2」を選択
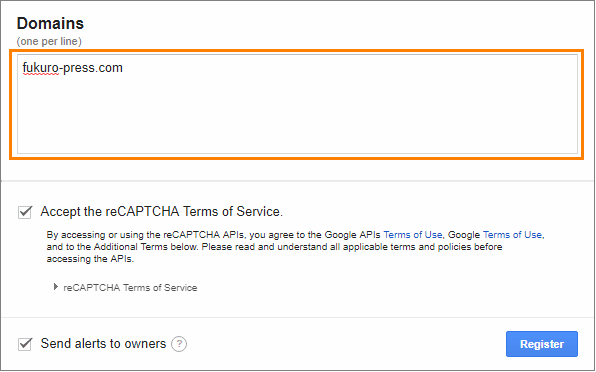
この2つを埋めると今度はその下の方に「Domains」と表示されたテキストエリアが表示されます。そこに登録したいブログのドメイン名を入力してください。
例えば「https://fukuro-press.com/」を登録したいなら "https://" を含まない「fukuro-press.com」がドメイン名になるのでそれを入力すればOKです。
ドメイン名を入力したら後は利用規約のチェックボックスにチェックを入れて右下の「Register」ボタンを押しましょう。
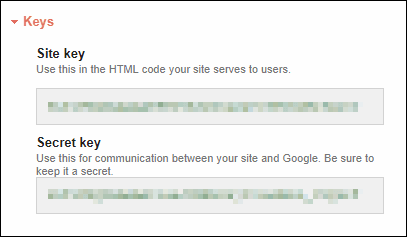
次の画面に進むとreCAPTCHAの利用に必要なサイトキー(Site Key)と秘密鍵(Secret Key)というものが表示されます。
この2つのキーが Contact Form 7 でreCAPTCHAを利用するのに必要なのでメモしておくかそのままこの画面を開いておいてください。
これでブログの登録は完了です。
2. プラグイン側で2つのキーを入力
では次に今確認した2つのキーをプラグイン側で入力していきます。
まずキーの入力画面を開くにはメニューから「お問い合わせ」ー>「インテグレーション」を開きましょう。
インテグレーションを開くと次のような設定エリアが表示されるので、その中の「キーを設定する」ボタンを押してください。
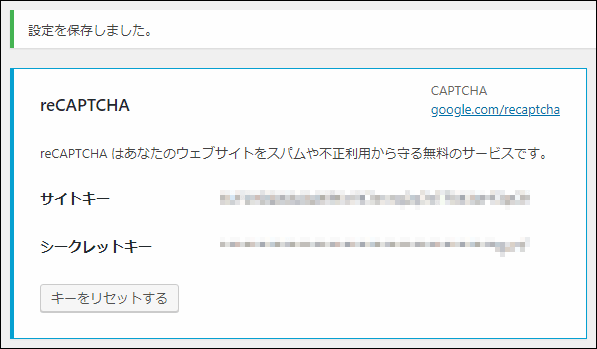
このボタンを押すとサイトキー(Site Key)とシークレットキー(Secret Key)の入力を求められるのでそれぞれ入力し終わったら「保存」ボタンを押しましょう。
特にエラーがなく「設定を保存しました」というメッセージが表示されればキーの登録は完了です。
これでフォーム内でreCAPTCHAが使用可能になりました。
3. フォーム内にreCAPTCHAの設置
フォーム内にreCAPTCHAを設置するには先ほど紹介したように編集画面上の「reCAPTCHA」ボタンを押すだけです。
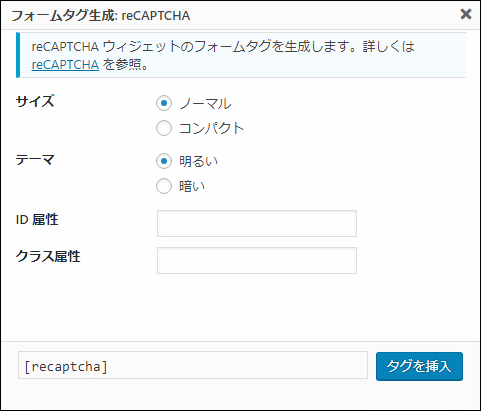
このボタンを押すとフォームタグ生成ダイアログが現れるのでサイズやテーマを選んで「タグを挿入」ボタンを押しましょう。
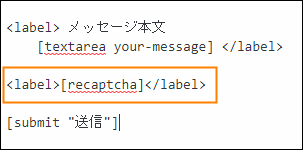
すると次のようにreCAPTCHA用のフォームタグが挿入されます。
上の画像のように全ての項目を入力・選択した後に認証できるように送信ボタンの上(submitタグの上)にこのタグを挿入しておくのが一番自然です。
これでreCAPTCHAが表示されるようになりますが、前後の部品との間隔を取るには次のようにlabelタグで囲っておくと良いでしょう。
<label>[recaptcha]</label>
フォーム内容を保存してフォーム画面を開いて見れば次の画像のように「私はロボットではありません」のチェックボックス表示されます。
これで送信ボタンを押す前に人間かどうかの認証をしなければ送信できないようになりました。実際にどのように動くかは一度テストして動作を確認しておくことをおすすめします。
まとめ
ここまでで紹介したようにreCAPTCHAを使えば問い合わせフォームでのスパム対策は簡単にできます。
スパムばっかり来るとそれの削除に無駄な労力が必要になる上にスパムに隠れて大事な問い合わせを見落とす、なんてことになるかもしれないので必ずスパム対策をしておきましょう。
以上ここでは Contact Form 7 でreCAPTCHAを使ってスパム対策をする手順について紹介しました。
The post Contact Form 7でのスパム対策に効果的なreCAPTCHAの設置手順 first appeared on Fukuro Press.
]]>The post Contact Form 7 で問い合わせメールに自動返信する方法 first appeared on Fukuro Press.
]]>
WordPressではプラグインを導入することで簡単に本格的な問い合わせフォームを作成することができます。
問い合わせフォーム系のプラグインの中でも高機能で使いやすいのは「Contact Form 7」というプラグインで、次の記事でも導入手順や使い方について紹介しました。
あらかじめテキスト欄やチェックボックスやドロップダウンメニューなどのフォームタグが用意されているので難しいことをすることなく簡単にフォームを作成できます。
しかもそれだけでなくこのプラグインを使うと、問い合わせフォームからの送信に対して自動返信させることもできます。自動返信でメールの控えとか送れれば便利ですよね。
そこで、フォームから送信されたときに自動で返信メールを送る方法 を解説します。
Contact Form7 での自動返信の設定方法
Contact Form 7では自動返信を 次の手順で設定 できます。
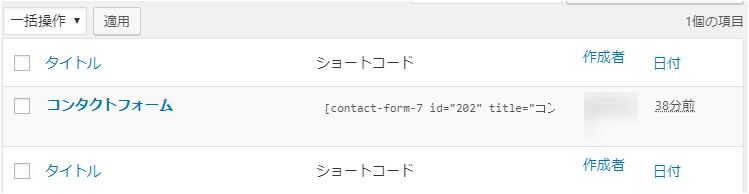
まずメニューから「お問い合わせ」から「コンタクトフォーム」を選びその中から自動返信設定をしたいフォームを選んでください。
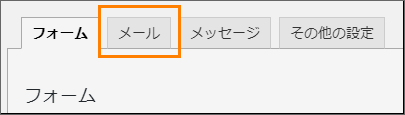
問い合わせフォームの編集画面が開きますが、その中で次のように「メール」タブを選択してください。

メールタブを開いたら一番下までスクロールすると「メール(2)」という項目があります。
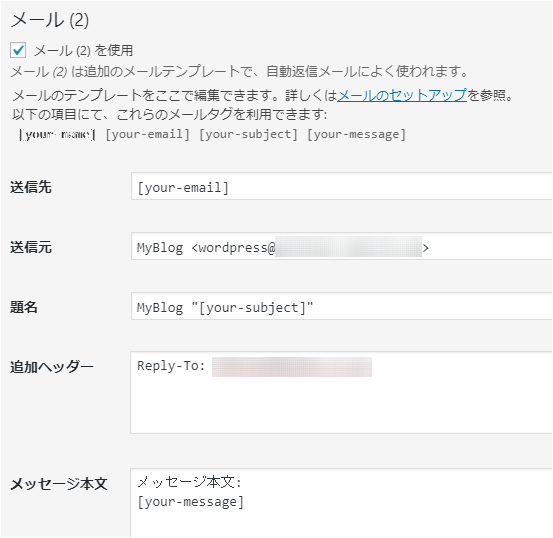
この項目の下にある「メール(2)を使用」にチェックをつけると次のような自動返信の設定を行うメールテンプレートが出てきます。
ここでは自動返信に必要な次の5つの項目を設定します。
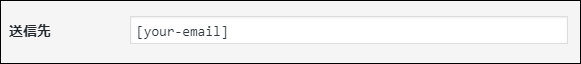
- 送信先
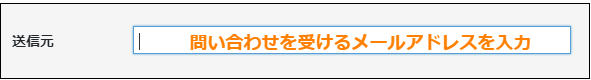
- 送信元
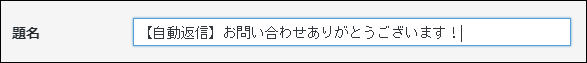
- 題名
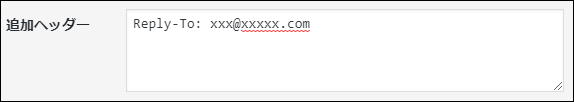
- 追加ヘッダー
- メッセージ本文
この5つの設定の仕方については以下を見てください。
送信先メールアドレスの設定
送信先は 自動返信を送る先のメールアドレス を設定します。
↓ こちらの設定項目
あらかじめテンプレートで用意された [your-email] などをそのまま使えばいいです。
送信元メールアドレスの設定
送信元とは 自動返信する側のメールアドレスです。
↓ こちらの項目
デフォルトだと ブログ名 <wordpress@ドメイン名> のような形式になっているので、
ここは問い合わせフォームからの送信を受け取るメールアドレスを入力してください。
題名(タイトル)の設定
その名の通り、自動返信したメールの題名です。
一目で自動返信だと分かる題名をつけた方が良いと思います。
例えば 上のように【自動返信】をつけ、その後に題名を書くと分かりやすいです。
追加ヘッダーの設定
これは主に、自動返信に返信された場合の送り先アドレス に使います。
もし自動返信への返信には別のアドレスを使用したいなら、そのアドレスを入力、
自動返信元と同じアドレスを使うなら空欄でいいです。
↑ 追加ヘッダーの設定例
例えば xxx@xxxxx.com というメルアドを返信用にしたいなら、
上画像のように「Reply-To:」の後にそのアドレスを入力してください。
メッセージ本文の設定
自動返信メールの本文です。
自動で生成されるテンプレートを使ってフォームを作った場合、自動返信には次のタグを使って相手の名前やメールの題名や本文に置き換えることができます。
- [your-name]
フォームで入力された送信者の名前
- [your-email]
フォームに入力されたメールアドレス
- [your-subject]
フォームで入力された題名
- [your-message]
フォームで入力されたメッセージ本文
これらのタグを使うと「メッセージ本文」でメールの控えを自動返信することができます。
次がそのテンプレート例です。
お問い合わせありがとうございます!
以下の内容でお問い合わせを受け付けました。
━━━━━━━━━━━━━━━━━━━━━━━
●名前 : [your-name]
●題名 : [your-subject]
●お問い合わせ内容 :
[your-message]
━━━━━━━━━━━━━━━━━━━━━━━この5つの項目を入力して「保存」を押すと、
フォームから送信があった時に自動返信されるようになります。
フォームから自動送信をテストしてみよう
自動返信の設定をしたら自分でフォームに入力して送信し、自動返信が返ってくるかテスト送信して確認しましょう。
また自動返信メッセージもタグ( 例えば [your-name] など...)の要注意!
正しく表示されないのでその確認も忘れずにしておきましょう。
まとめ
以上「Contact Form 7」で自動返信メールを送る方法の解説でした。
とても簡単に自動返信が送れるので、問い合わせ控えや感謝メールを送るのに便利です。
The post Contact Form 7 で問い合わせメールに自動返信する方法 first appeared on Fukuro Press.
]]>The post Contact Form 7 でWordPressに問い合わせフォームを簡単設置!その使い方 first appeared on Fukuro Press.
]]>
WordPressではプラグインがあるので問い合わせフォームも簡単に設置できます。
問い合わせフォーム系のプラグインで最もよく使われているのは「Contact form 7」というプラグインです。簡単操作で問い合わせフォームが作れます。
ここではこのプラグインの導入から使い方まで紹介します。
Contact From 7の導入
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると検索結果に次のようにプラグインが出てくるのでインストールしてください。
以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/contact-form-7/
インストールして有効化すると問い合わせフォームを作成できるようになります。
問い合わせフォームの作成
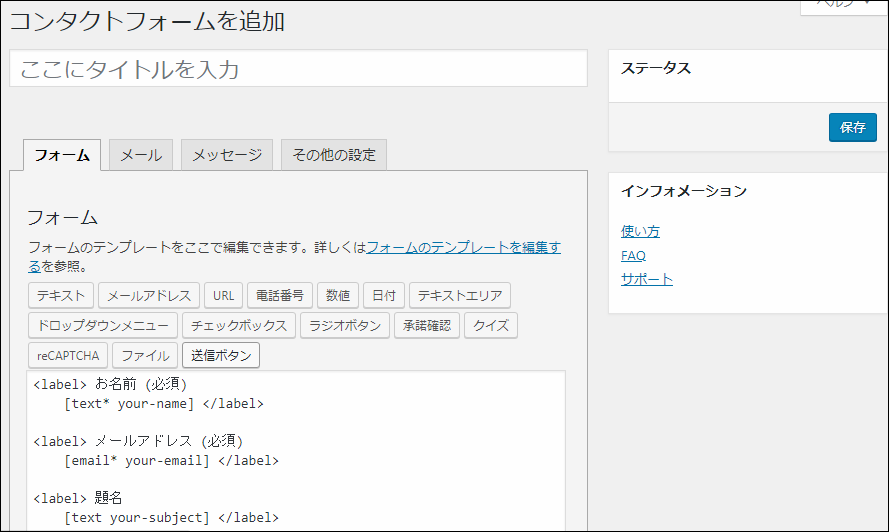
問い合わせフォームを作成するにはメニューから「お問い合わせ」ー>「新規追加」と進むと次のようなフォーム作成画面が出てきます。
まずフォームを識別するために「ここにタイトルを入力」という欄に分かりやすい名前でフォームの名前を入力してください。
そして「フォーム」タブから以下のようなボタンを使ってフォームのタグ(部品)を追加することができます。
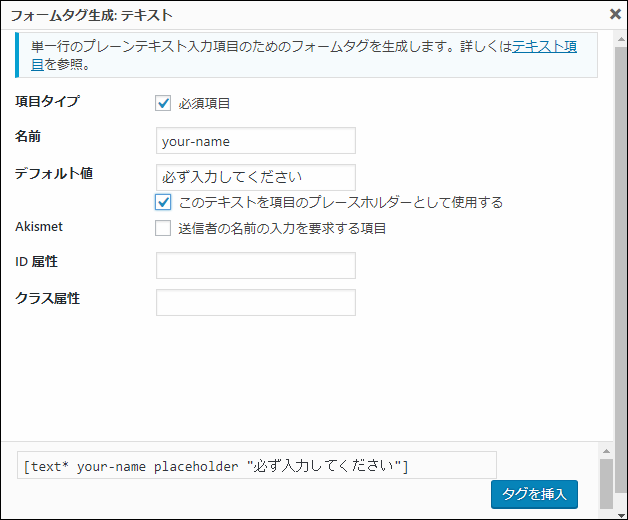
例えば1行だけのテキスト入力欄を挿入するには「テキスト」というボタンを押すと次のよういテキストタグの挿入画面が出てきます。
この画面で各設定項目は次のような意味を持ちます。
- 項目タイプ
「必須項目」にチェックを入れるとフォーム内で必ず入力しなければならない項目になります。テキストタグだけでなくほとんどのタグにこのオプションがあります。
- 名前
タグを識別するための名前です。
- デフォルト値
テキスト欄などに初めから入力されている値のことです。下にある「このテキストを項目のプレースホルダーとして使用する」にチェックを入れるとテキスト欄に入力はされず、ヒントテキストが表示されます。
- Akismet
スパムメール対策用の項目です。Akismetプラグインを有効にしている場合、個の項目にチェックを入れるとAkismetが自動的にスパムかどうか判定してくれます。
- ID属性
フォームに挿入されるタグのid属性です。
- クラス属性
フォームに挿入されるタグのクラス(class)属性です。
以上のような項目を設定し、「タグを挿入」ボタンを押すと次のようにタグのショートコードがフォームの編集画面に挿入されます。
[text* your-name placeholder "必ず入力してください"]
しかしこれだけだとただテキスト欄が表示されるだけでフォームに記入する人は何を書けばいいか分からないので、次のようにlabelタグで囲み、その中に項目の説明を書きます。
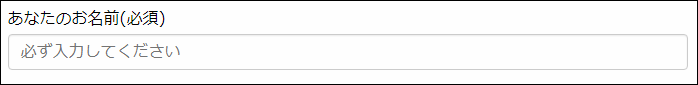
<label> あなたのお名前(必須)
[text* your-name placeholder "必ず入力してください"]</label>
こうすることで次のようにテキストタグが表示されるのでフォームで項目に何を記入すればいいのか分かりやすくなります。
フォームに設置するタグによって操作は違いますが大体このような手順でフォームを作っていってください。
そしてフォームを送信するには必ず送信ボタンが必要なのでもし「submit」というタグがなければ必ず次のようにフォームの最後に次のようなタグを設置するのを忘れないようにしましょう。
[submit "送信"]"送信"の部分は好きなテキストに置き換え可能です。
そしてある程度完成したら「保存」ボタンを押してフォームを保存してください。これでフォームの作成は完了です。
テキストタグ以外のタグの設置方法
フォームにはテキスト入力欄以外にラジオボタンやチェックボックスやファイル選択ボタンなども設置できます。次にこれらのタグの設置方法について紹介します。
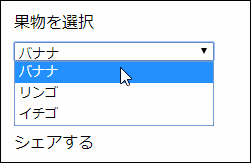
ドロップダウンメニュー
ドロップダウンメニューとはクリックすると次のように項目が下の方に複数表示されるタイプのメニューです。
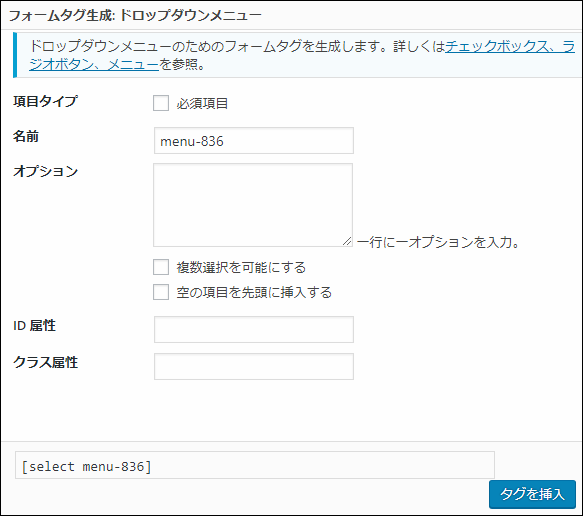
フォーム編集画面から「ドロップダウンメニュー」ボタンを押すと次のような挿入ダイアログが出てきます。
メニューに項目を追加するには「オプション」項目右にあるテキストエリアに1行につき1つずつ項目を記入していきます。例えば「バナナ」「リンゴ」「イチゴ」という3つの項目を記入したいなら次のようにテキストエリアに記入します。
バナナ
リンゴ
イチゴ必ず改行が必要です。
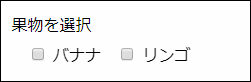
チェックボックス
チェックボックスは次のように複数の項目が選択できるボックスのことです。
フォーム編集画面から「チェックボックス」ボタンを押すと挿入ダイアログが出てきて複数選択可能なチェックボックスを挿入できます。
挿入ダイアログで重要なのは次のようなオプションの設定をする項目です。
オプション右のテキストエリアにドロップダウンメニューと同様に1行につき1つの項目を入力していってください。
さらにテキストエリアの下で次のようなオプションを指定可能です。
- 「ラベルを前に、チェックボックスを後に配置する」
この設定を有効にするとチェックを入れるとチェックボックス(
 ←この部分のこと)が項目のテキストの後に表示されます。
←この部分のこと)が項目のテキストの後に表示されます。 - 」
この設定を有効にするとチェックボックスだけでなくその後のテキストをクリックしてもチェックを入れたり外したりできます。
- 「チェックボックスを排他化する」
この設定を有効にすると複数の内1つのチェックボックスしか選択できないように設定できます。
利便性を高めるために 」には必ずチェックを入れておいた方が良いです。
ラジオボタン
ラジオボタンは次のように複数あるうちの1つだけを排他的に選択できるボタンのことです。
作り方はチェックボックスとほとんど同じでフォーム編集画面の「ラジオボタン」をクリックして「オプション」から項目を一行ずつ入力していってください。
ただしラジオボタンは初めから排他的なので「チェックボックスを排他化する」というオプションはありません。
ファイルアップロードボタン
ファイルをメールに添付してほしいときはフォームに次のようなファイルのアップロードボタンを設置しユーザーからファイルを選択してもらいます。
このボタンの作り方ですが、フォーム編集画面で「ファイル」をクリックするとタグ挿入画面が出てきます。
この挿入ダイアログの各項目で次のような設定ができます。
- ファイルサイズの上限(バイト)
ここにアップロードできるファイルの最大サイズを指定してください。単位はバイトですがキロバイトなら「kb」、メガバイトなら「mb」など単位をつけて指定することも可能です。
- 受け入れ可能なファイル形式
アップロードできるファイルの拡張子をコンマ区切りで指定します。例えば画像ファイルを受け付けたいなら「png, jpeg, gif」のように画像の拡張子を指定してください。
アップロードしてほしいファイルに合わせてこの2つのオプションを設定してください。
reCAPTCHA
問い合わせフォームで次のようなチェックボックスを見たことがありませんか?
これは reCAPTCHA と言ってロボットによるスパムメールなどを防止するためのフォーム部品です。
Contact From 7 にもこのフォーム部品を設置する機能があって「reCAPTCHA」ボタンから挿入することができます。
ただしただ設置するだけでは機能しません。
reCAPCTHAを有効にするには次の手順が必要です。
- reCAPTCHAの管理画面にブログを登録
- Contact Form 7 でサイトキーと秘密鍵を登録
- フォーム内にreCAPTCHAを設置
上の手順の詳しいやり方については次の記事でまとめたのでそちらをどうぞ
設定もそれほど難しくなくすぐにできるので是非試してみてください。
ロボットにより機械的に送られてくるスパムメールに効果があること間違いなしです。
フォームの設置
フォームがある程度完成したら次の手順で投稿ページにフォームを貼り付けることができます。
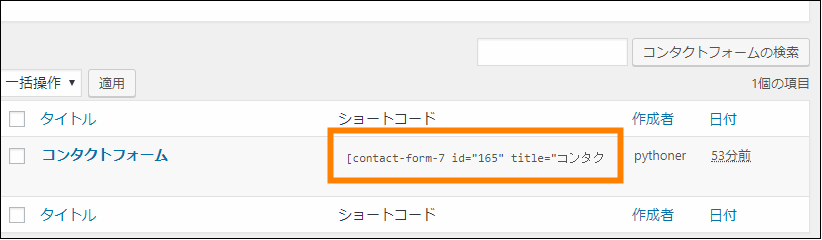
まずメニューから「お問い合わせ」ー>「コンタクトフォーム」と進んでフォームの一覧画面を開いてください。
その中で設置したいフォームのショートコードをコピーしてください。次の画像のオレンジ色の枠で囲った部分です。
そしてフォームを設置したい投稿ページの編集画面を開き、フォームを表示したい場所に次のようにコピーしたショートコードを貼り付けてください。
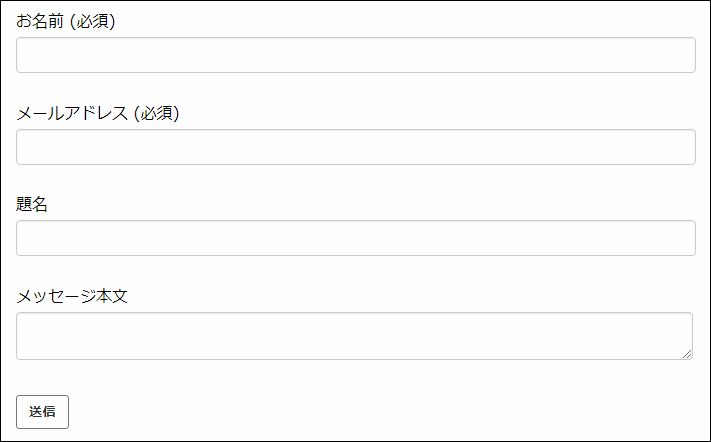
そして記事を保存すると次の画像のように記事内にフォームが設置されます。
名前やメールアドレスを入力して「送信」ボタンを押すとWordPressに登録してあるメールアドレス宛にフォームから送信した内容が届きます。
上の例はあらかじめ用意されているテンプレートから作ったものですが、使い方によってはチェックボックスやラジオボタンやファイル選択ボタンなどを設置することも可能です。
まとめ
ここでは基本的な「Contact Form 7」の使い方について紹介しましたが、使い方によっては次の記事のように問い合わせに自動返信させることもできます。
また標準機能では複数ファイルのアップロードはできませんが、次の記事で紹介したように拡張プラグインを使うと複数ファイルに対応させることも可能です。
以上ここでは「Contact Form 7」を使って問い合わせフォームを作成する方法について解説しました。
The post Contact Form 7 でWordPressに問い合わせフォームを簡単設置!その使い方 first appeared on Fukuro Press.
]]>