The post アドセンス自動広告をURLごとに設定する手順まとめ first appeared on Fukuro Press.
]]>
アドセンス自動広告は一度設定すれば全ページで表示されます。
でも一部ページだけ非表示にしたり、広告フォーマットを変更したいこともあるはず
そこでここでは自動広告を特定URLで非表示・カスタムする手順をまとめました。
アドセンス自動広告とは
今さら説明するまでもないかもですが、一応説明します。
アドセンス自動広告とは最適な場所に自動で広告を表示する機能のことです。
自動で広告を設置・表示してくれるので
- 広告コードのコピー・貼り付け
- 表示する広告位置の微調整
などの作業を全てアドセンス側にお任せできるのが利点
しかも設置方法はヘッダー部分に自動広告コードを挿入するだけです。
WordPressなら次記事で書いたようにプラグインを使えばすぐに導入できます。
このように便利で簡単に導入できる自動広告ですが、1つ問題があります。
それは全てのサイトで同じコードを使いまわせてしまうということ
もちろんこの機能自体は便利ですが、細かな調整をしたいときに不便です。
例えば調整が必要になるのは・・・
- ブログごとに自動広告種類を変えたい
- 一部のページで広告種類をカスタムしたい
- 特定のページで広告を非表示にしたい
・・・などの場合
そのような微調整をするためにアドセンス自動広告では
「URLグループ」
という仕組みが用意されています。
文字通りURLごとのグループを作ることができるので、広告フォーマットをドメインごと・ページごとに細かくカスタマイズできるわけです。
ではこのURLグループ機能を使い、特定ページで自動広告を非表示・カスタムする手順を見ていきましょう。
URLグループによる自動広告の設定手順
その手順は大きく分けて次の3つ
- URLグループの作成
- 広告設定の選択
- URLグループの確認
面倒くさそうな感じですが、実際はものすごく簡単です。
次に説明する手順通りに設定すれば数分で終わります。
1. URLグループの作成
まず自動広告を非表示・カスタムするURLグループを作成しましょう。
その手順は次の通り
まずアドセンス管理画面にログイン
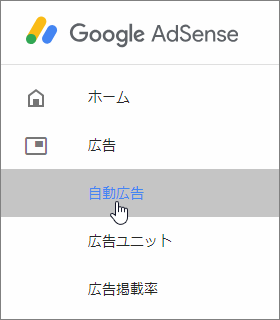
ログインしたら左メニューから「広告」ー>「自動広告」をオープン
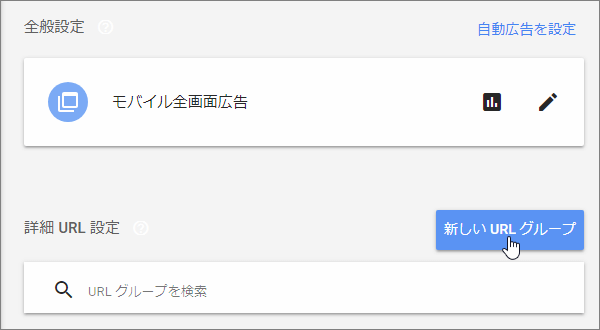
自動広告設定画面が表示されたら、その中から「新しいURLグループ」ボタンをクリック
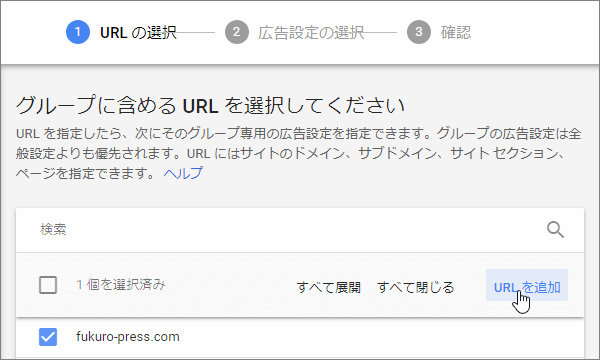
するとURLグループ作成画面が開くので、その中の「URLを追加」ボタンをクリック
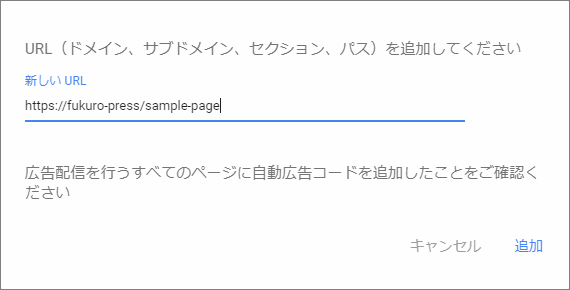
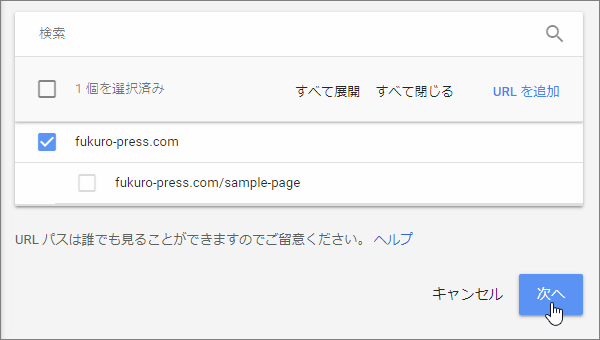
そうすると次のようなダイアログが表示されたはずです。
ここに自動広告を個別に設定したい、ドメイン、セクション、個別ページへのパスなどを入力しましょう。
例えばドメインごとURLグループに追加したいならドメイン名だけ含むURLを入力
https://example.com/
上の例は「example.com」というドメインを例にした場合のURLです。
あるいはブログやサイトの一部エリアだけ含めるならそのエリアのURLを入力
例えば「example.com」でsubフォルダ以下のページを含めたくない場合は
https://example.com/sub/
のようなURLを入力するとそれ以下のページがURLグループに追加されます。
また次のように個別ページのURLを入力してもOKです。
https://example.com/sample-page
このようなURLをダイアログで入力したら「追加」ボタンを押してください。
そうすると次のように入力URLが追加されるので、「次へ」を押して先に進みましょう。
2. 広告設定の選択
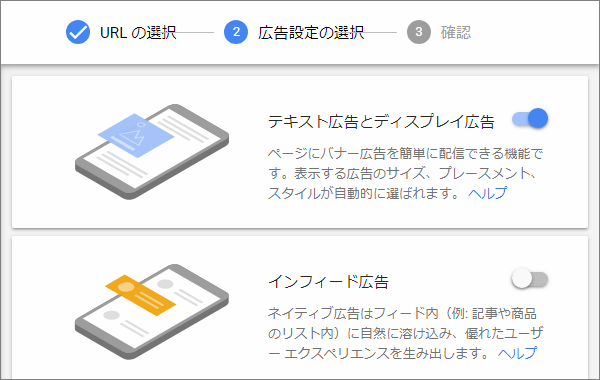
次の画面に進むとURLグループで表示または非表示にしたい広告フォーマット(種類)を選ぶ画面が表示されます。
その中で次画像のように表示する広告はオン、表示したくない広告はオフにすればOK
もしURLグループで広告非表示にしたいなら全部オフにしときましょう。
広告設定が終わったら画面下の「次へ」ボタンを押して次画面に進みます。
3. URLグループの確認
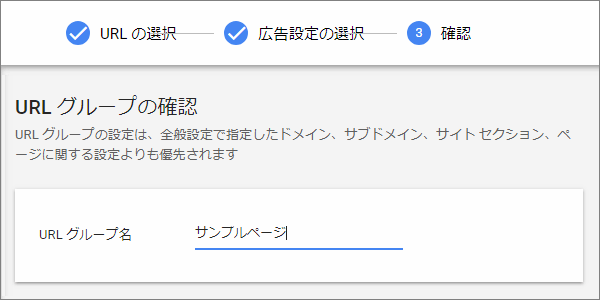
最後の画面ではURLグループの最終確認をして保存します。
具体的には次のような画面が出てくるので、「URLグループ名」に後で見て分かりやすいグループ名を入力
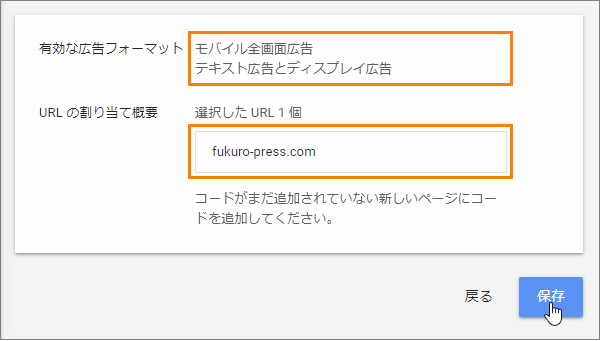
そして次画像のオレンジ色で囲った「有効な広告フォーマット」と「URLの割り当て概要」の内容を確認し、問題なければ「保存」ボタンをクリック
以上で全ての作業は完了
これでこのURLグループで今設定した広告フォーマットだけが表示されるはずです。
ただしすぐ変更が反映されるとは限らないので、その場合は数時間待ちましょう。
URLグループの割り当てを解除するには・・・
自動広告で一度作成したURLグループは削除不可です。
ただし削除ができないだけで割り当てを解除、つまり無効化することならできます。
その手順は次の通り
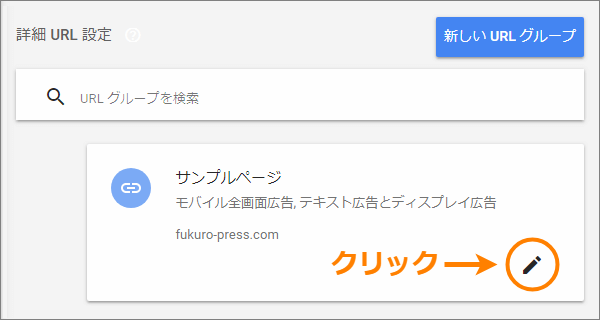
まず自動広告の設定画面の「詳細URL設定」から作成したURLグループをクリック
するとURLグループ内に鉛筆マーク(次画像のオレンジ色で囲ったマーク)が現れるはずなので、さらにそれをクリック
そうするとURLグループのURL設定画面が開きます。
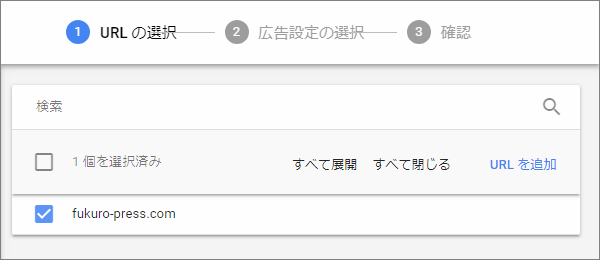
次のように追加したURLグループがあるドメインが選択された状態になっているはずです。
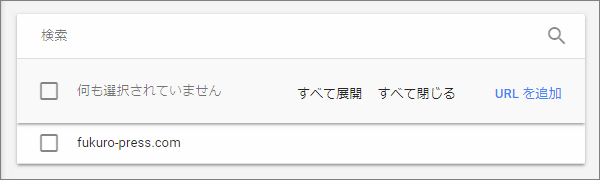
URLグループを無効化するには次のように全てチェックを外してください。
この例だと1つだけですが、2つ以上選択されているなら全部チェックを外すのを忘れずに
そうしたら先ほどと同じように広告フォーマットの設定やURLグループの確認画面を何もせずに次々と進んでください。
そしてURLグループの確認画面まで進んだら「保存」ボタンを押して保存します。
これでURLグループが無効化されました。
上画像のように青色のリンクマークが灰色になっていればOKです。
以上がURLグループの解除(無効化)手順
直接削除はできないものの、もし不要になったURLグループがあるならこの手順を実行すれば削除したのとほとんど変わりません。
まとめ
以上自動広告をサイトごと・個別ページごとで設定する方法についてでした。
もしブログやサイトに自動広告を導入していて
「このドメインでは広告フォーマットの種類を減らしたい」
「特定エリア・ページでは広告を非表示にしたい」
などの場合はこの手順を試すのが一番簡単なはずです。
The post アドセンス自動広告をURLごとに設定する手順まとめ first appeared on Fukuro Press.
]]>The post WordPressにアドセンス自動広告コードを埋め込む手順まとめ first appeared on Fukuro Press.
]]>
アドセンスには自動広告という便利な機能があります。
有効にすると最適な場所に広告を自動表示してくれるので
- 広告コードの取得・コピー
- コピーした広告コードの貼り付け
- 表示する広告位置の調整
などの作業を全て自動化可能
色々な手間が省けるので導入を考えている方も多いと思います。
この自動広告をWordPressで導入したい場合、必要なのは次の2つの手順
- 自動広告コードを取得・コピー
- headタグ内にそのコードを埋め込み
手順2についてはプラグインを使う or 使わないのどちらかの方法が選べますが、基本的にはプラグインを使う方が確実で簡単です。
ではこの手順でWordPress内にアドセンス自動広告を設置する方法を解説していきます。
1. まず自動広告コードをコピーしよう
最初にやることは自動広告コードの取得とコピーです。
その手順は次の通り
まずアドセンスにログインし、左側メニューから「広告」ー>「自動広告」をクリック
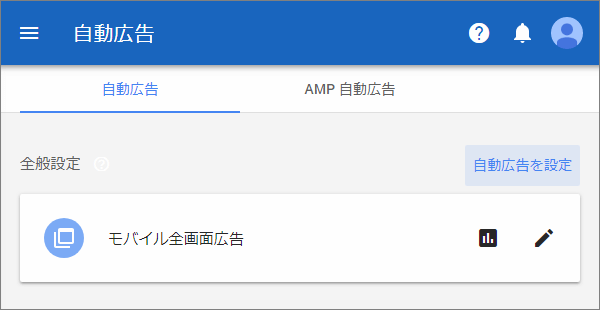
すると次のような自動広告設定画面が表示されたはず
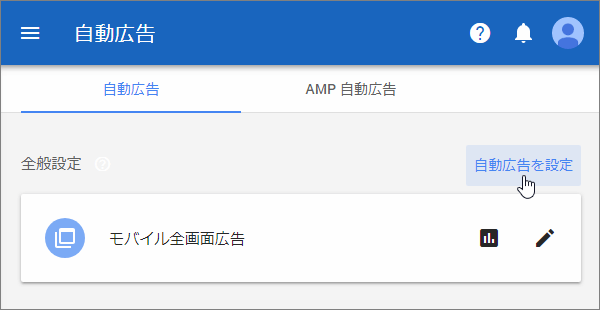
この画面内の「全般設定」から「自動広告を設定」リンクをクリック
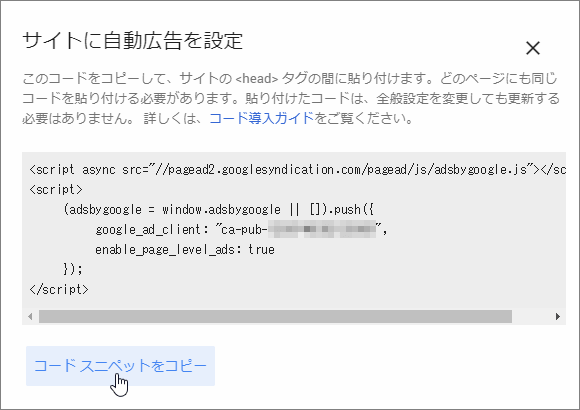
すると次のようなダイアログが表示されるので、この中の「コードスニペットをコピー」ボタンをクリック
これで自動広告コードのコピーができました。
次はこのコードをWordPressの全てのページのheadタグ内に埋め込みます。
2. headタグ内にコードを埋め込もう
WordPressでheadタグ内(<head>~</head>までの間)にコードを埋め込む場合、
次の2つのいずれかの方法が使えます。
- プラグインで自動広告コードを埋め込み
- プラグインなしで自動広告コードを埋め込み
2番目のプラグインなしで埋め込みはある程度知識が無いと難しいです。
なので特別な事情がない限りは1番目のプラグインを使った埋め込みを試してください。
ですが一応ここでは両方のやり方について説明します。
プラグインで自動広告コードを埋め込む場合
まず初めはプラグインを使ってhead内にコードを埋め込む方法
ここでは「Insert Headers and Footers」というプラグインを使用します。
これを使ってコードを埋め込みする手順は次の通り
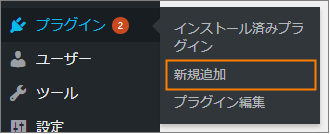
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄に「insert headers」と入力
しばらくすると検索結果に次のプラグインが表示されるはずなので、インストール&有効化してください。
ちなみに手動インストールする場合は次ページからzipがダウンロード可能
https://ja.wordpress.org/plugins/insert-headers-and-footers/
有効化が終わったら次はコードの埋め込み画面を開きましょう。
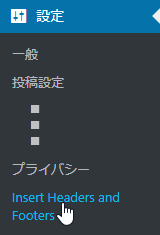
その画面はメニューから「設定」ー>「Insert Headers and Footer」と進めば開けます。
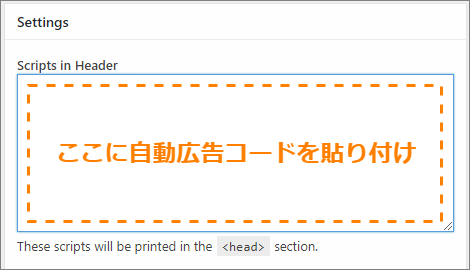
画面が開いたら次画像のように「Scripts in Header」の下にあるテキストエリアに自動広告コードを貼り付けてください。
あとは保存すればコードの埋め込みは完了です。
数時間ほど待てば自動広告が表示されるようになるはずです。
プラグインなしで自動広告コードを埋め込む場合
次はプラグインを一切使わずhead内に自動広告コードを埋め込む方法
テーマの functions.php に数行のPHPコードを書けば簡単にできます。
ただしPHPについて全く知らないならこの方法は絶対に試さないでください。
プラグインを増やしたくないとか、ある程度PHPが分かる人向けの方法です。
ではその手順は次の通り
まず今使っているテーマの functions.php を開きましょう。
レンタルサーバーのWebFTPで開いたり、WordPressメニューから「外観」ー>「テーマの編集」で編集画面から開いたりなど方法は何でもいいです。
ただし重要なファイルなので編集する前にバックアップを取ることをおススメします。
では function.php を開いたら最後に次の内容を追加
/** headタグ内に独自コードを出力 */
function my_custom_header(){
echo <<<EOM
<!-- 自動広告コードに置き換え -->
EOM;
}
add_action( 'wp_head', 'my_custom_header' );ほとんどコピペでOKです。
ただしこのPHPコード中の「<!-- 自動広告コードに置き換え -->」の部分は先ほどコピーした自動広告コードに置き換えてください。
この内容で保存すれば自動広告コードが全ページのheadタグ内に埋め込まれます。
あとは数時間待てば自動的にページ内に広告が表示されるはずです。
まとめ
ここまでがアドセンス自動広告の表示手順
ちなみにブログやサイトごとに自動広告コードが変わることはありません。全てのブログやサイトで同じコードを使いまわせます。
またもし広告が表示されないならサイトが追加されているかどうかも確かめましょう。
以上WordPressでアドセンス自動広告を設置する手順についてでした。
The post WordPressにアドセンス自動広告コードを埋め込む手順まとめ first appeared on Fukuro Press.
]]>