The post WPテーマのテストなら Theme Switcha が超便利!その使い方を紹介 first appeared on Fukuro Press.
]]>
WordPressテーマを変更する前にテストしておきたい・・・そんなときに役立つのが「Theme Switcha」というプラグインです。
このプラグインを使えばWordPressにログインしているユーザーでだけテーマが変更でき、既存のテーマには影響を及ぼさないのでテストにぴったりです。
ここではこの Theme Switcha の導入方法・テーマの切り替え手順について解説します。
Theme Switchaの導入
それでは早速プラグインをインストール・有効化して導入してみましょう。
その手順は次の通り
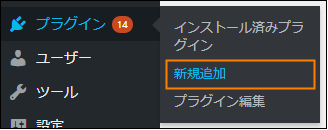
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄に「theme switcha」と入力
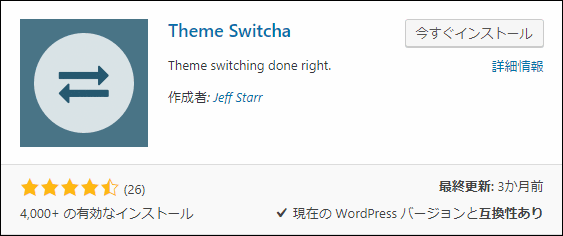
すると検索結果に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみに手動インストールする場合は次ページzipでダウンロードすることも可能
https://ja.wordpress.org/plugins/theme-switcha/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておいてください。
これでテーマをテストする環境が整いました。
テーマ切り替え機能を有効にする
このプラグインをインストールしただけではまだテーマのテスト切り替えは行えません。
次の手順でテーマの切り替え機能を有効にしておきましょう。
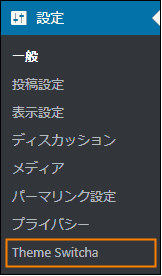
まずメニューから「設定」ー>「Theme Switcha」をオープン
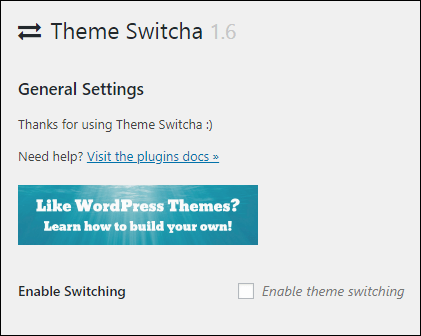
これを開くと次の画像のような設定画面が表示されます。
そうしたら次画像のように「Enable theme switching」にチェック
これでログインユーザーのみに対してテーマの切り替えが有効になります。
また次の2つの項目にもチェックを入れておくとテーマテストに便利です。
この2つの項目を有効にするとそれぞれ次の機能が使えるようになります。
- Enable Admin Area
チェックを入れておくとテーマを切り替えした際、投稿ページだけでなく管理画面でも変更が反映される
- Enable Toolbar Menu
チェックを入れておくとログインユーザーに表示されるツールバーにテーマ切り替え用のメニューが追加されるようになる
もしこの2つの機能を使う必要があるならチェックを入れておきましょう。
ここまでの設定をしたら「変更を保存」ボタンを押して設定を保存
これでテーマのテスト機能が全て使えるになりました。
テーマの切り替え方
Theme Switchaを使ってテーマを切り替える方法は次の2つ
- プラグイン画面から切り替え
- 管理ツールバーのメニューから切り替え
この2つのやり方について順に説明します。
プラグイン画面から切り替え
まず1つめの方法はプラグインの設定画面から切り替えるやり方です。
その手順は次の通り
まず先ほどTheme Switchaの設定画面でテーマの切り替えを有効にしましたが、その画面下を見てみてください。
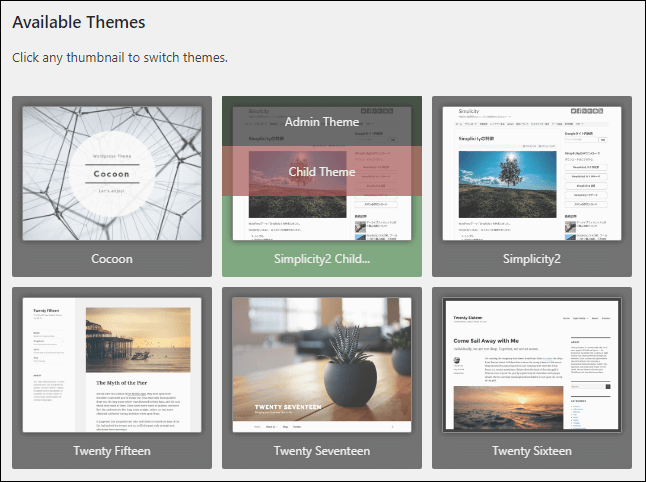
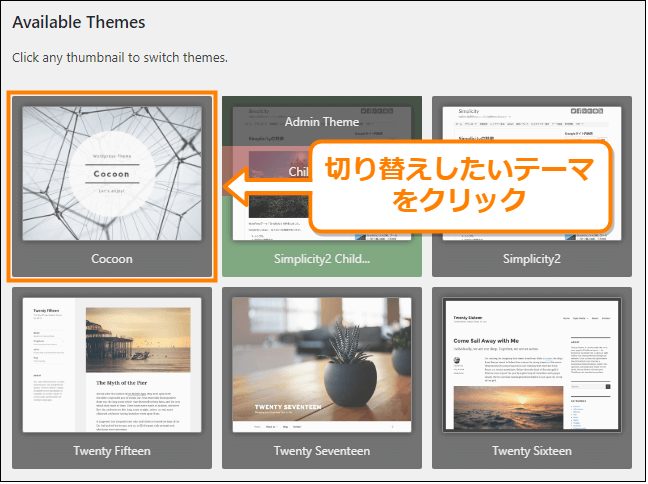
次のように「Available Themes」という項目が新たに追加されているはずです。
この中からテスト切り替えをしたいテーマを選んでクリックしましょう。
クリックすると別タブが開き、次の画像のようにテーマが適用されたブログページがテスト表示されるようになります。
もちろんブログに訪れた読者には元のテーマのままのブログページが表示されているので安心してください。
テーマ変更が適用されるのはログインユーザーのみです。
管理ツールバーのメニューから切り替え
次は設定画面からでなくツールバーから切り替えする方法です。
その手順は次の通り
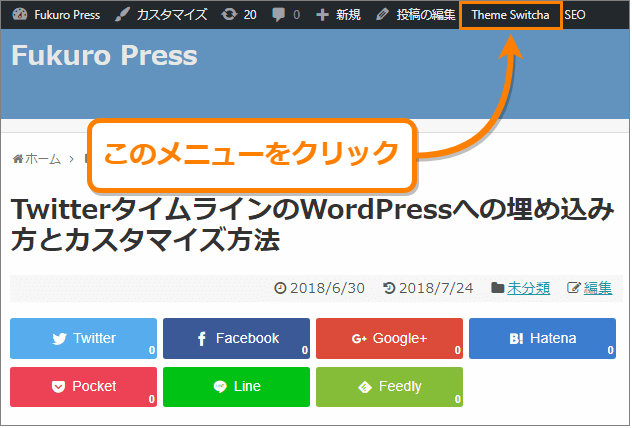
まずWordPressにログインした状態でブログの適当なページを開いてみてください。
そして上のツールバーから「Theme Switcha」と表示されたメニューが見つかると思うのでそれをクリックします。
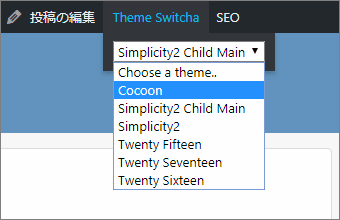
メニューを開くと次のように好きなテーマを選択できるので切り替えテストしたいテーマをその中から選びましょう。
選択すると画面が切り替わってテーマは適用されたブログページが表示されます。
以上がTheme Switchaでテーマを切り替えテストする手順です。
もちろんテストテーマはログインユーザーにしか表示されないので読者が見るブログページのデザインが崩れてしまう心配はありません。
まとめ
テーマをいきなり変更するというのはリスクがありすぎるのでテスト環境で試すのは安全策として必要です。
Theme Switcha を使うとテスト環境を手軽に作れて切り替えも自由自在なので是非活用してみてください。
以上、テーマ切り替え用プラグイン Theme Switcha の使い方についてでした。
The post WPテーマのテストなら Theme Switcha が超便利!その使い方を紹介 first appeared on Fukuro Press.
]]>The post WordPressで広告タグをPHPコードから切り替える方法 first appeared on Fukuro Press.
]]>広告タグの切り替えを行うのは技術的には難しくありません。
しかし、WrodPressの標準機能だけでやろうとすると結構難しいです。テーマの編集から直接PHPを書き換えなくてはなりません。
その編集で少しでもエラーがあるとWordPress全体に影響が及ぶのでサイトが機能しなくなり、直すにはFTP経由で直接エラーのあるファイルを修正しなくてはならなくなります。
それはあまりにもリスクが大きいのでここではプラグインを使って広告タグの切り替えを行う方法を紹介します。
広告タグの切り替えについて
広告タグの切り替えにはPHPまたはJavaScriptが使えます。
どっちを使うかという事ですが私はPHPの方が良いと思います。それは次のような理由があるからです。
- 静的にHTMLが出力される
- 構文的にタグの切り替えがしやすい
- プラグインが充実している
PHPの場合はHTMLにそのまま広告タグが出力されますが、JavaScriptはコードが出力されます。そうなると実行タイミングなどを考えなくてはならないので少し面倒です。
またPHPの方がヒアドキュメントなどがあるので改行を含む広告タグの出力がしやすいという理由もあります。
次に広告タグを挿入する場所ですが大きく次の2つに分けられます。
- 記事内
- サイドバーなどの固定領域
ここではプラグインを使って切り替えをするのですが、記事内と固定領域では使うプラグインが異なります。またPHPの出力の仕方も若干異なるので注意してください。
プラグインで広告コードの切り替える方法
記事内広告と固定領域の広告はそれぞれ次のようにプラグインを使うことで切り替えができます。
固定領域広告の場合
サイドバーなどの固定領域ではウィジェットを使って切り替えをします。
しかし固定領域には標準でテキストしか入力できません。
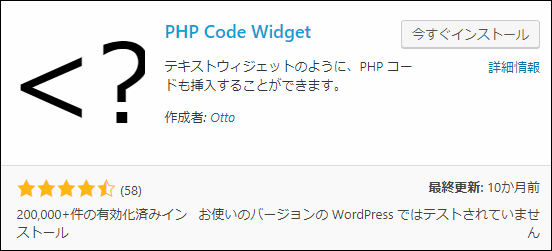
そこでウィジェットでPHPを扱える「PHP Code Widget」というプラグインをインストールします。「PHP Code」と新規追加画面で検索するとプラグインが出てくると思います。
ダウンロードして使う場合は以下のURLからダウンロードしてください。
https://ja.wordpress.org/plugins/php-code-widget/
インストールして有効化するとウィジェット画面(「メニュー」ー>「外観」ー>「ウィジェット」)からPHPコードを貼り付けるウィジェットが表示されるようになります。
そのウィジェットを広告を表示したい領域(サイドバーなど)にドラッグして設置してください。以下は設置例です。
タイトルの下にPHPの入力欄があります。
広告タグを切り替えするにはそこに次のようなPHPコードを入力します。
<?php
$num = rand(0, 1);
switch($num){
case 0:
echo <<<EOM
/*広告タグで置き換え*/
EOM;
break;
case 1:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
}
?>
上のコードの例ではまず
$num = rand(0, 1);というコードで0~1までの乱数を生成しています。
そしてswitch文の中でその数字に応じた広告タグを次のようにヒアドキュメントを使って書き出しています。
echo <<<EOM
/*広告タグで置き換え*/
EOM;実際に使う場合は /** 広告タグで置き換え */ という部分を本当の広告タグで置き換えて使ってください。
ここでは広告数が2つですが必要な数に応じていくらでも切り替えできます。
記事内広告の場合
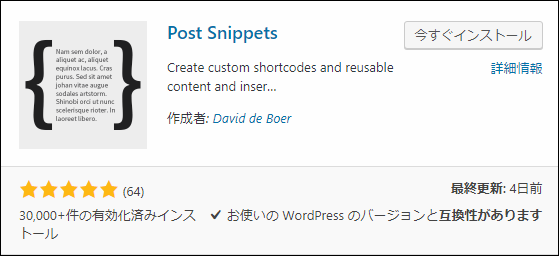
記事内広告を表示するには「Post Snippets」というプラグインを利用します。プラグイン名で検索すればすぐに出てくると思います。
ダウンロードして使う場合は以下のリンクからダウンロードできます。
https://ja.wordpress.org/plugins/post-snippets/
インストールして有効化したら「設定」ー>「Post Snippets」からスニペット(使い回しのできるコードのこと)を作成できます。
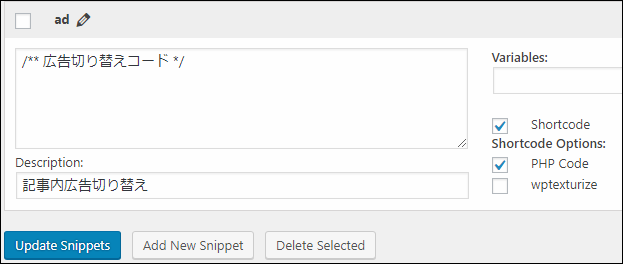
「Add New Snippets」を押すと次のような編集画面が出てきます。
切り替えコードを作る場合は必ず「Shortcode」と「PHP Code」にチェックをつけてください。
そしてコード入力欄では固定領域と同じように次のコードを入力します。
$num = rand(0, 1);
switch($num){
case 0:
echo <<<EOM
/*広告タグで置き換え*/
EOM;
break;
case 1:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
}ほとんど固定領域と同じですが1つ注意しなくてはならないのはPHPの開始タグ(<?php)と終了タグ(?>)がいらないということです。PHPコードをそのまま書くだけで動きます。
編集が済んだら「Update Snippets」を押すとショートコードが作られます。
ショートコードは記事の編集画面の上部メニューから「Post Snippets」(ビジュアルエディターなら![]() アイコン)をクリックするとスニペットの挿入ができます。
アイコン)をクリックするとスニペットの挿入ができます。
あとはこのスニペットを広告切り替えを行いたい全てのページに挿入するだけです。
特定のページで広告切り替え
広告タグをランダムで切り替えるだけではなく特定のページで特定の広告を表示したいという場合はもう少し工夫が必要になります。
そのためにはまずPHPコードが実行された記事URIを取得します。次のようなコードです。
$uri = $_SERVER["REQUEST_URI"];これはアクセスされたページのドメインやプロトコルを除外したURIを返します。
例えばアクセスされたページが http://xxx.co.jp/?post=1 というページだった場合、$uriには /?pos=1 というURIが入ります。
このURIを使えば特定のページで次のように広告を切り替えられます。
$uri = $_SERVER["REQUEST_URI"];
if($uri == "/?post=1"){
echo <<<EOM
/** /?post=1のときの広告 */
EOM;
}else{
echo <<<EOM
/** それ以外の時の広告 */
EOM;
}このような感じであるページに特定の広告が表示できます。
実際はランダム表示などと合わせて使われると思うのでコードはもう少し複雑になると思います。
以上プラグインを使った広告タグの切り替え方法について紹介しました。
The post WordPressで広告タグをPHPコードから切り替える方法 first appeared on Fukuro Press.
]]>The post WordPressでPHPを使って時間帯ごとに広告を切り替える方法 first appeared on Fukuro Press.
]]>
ブログに広告を貼り付ける時、ちょっとしたひと手間を加えることでクリック率や成約率が大きく変わることがあるかもしれません。
その手段の1つが時間帯によって表示する広告を切り替えること
朝はAdsenseで、昼はあるASPの広告、夜は別のASPに切り替えるという風な感じです。
ASP関連記事 : ブロガーが使うべき超お得なASPまとめ【2019年最新】
こういう広告切り替えをやろうとした場合、PHPを使えばそんなに難しくはありません。
そこでPHPを使ってWordPressで時間帯ごとに表示広告を切り替える方法を解説します。
PHPで時刻を取得するには
まず知っておかなくてはならないのはPHPでどうやって時間を取得するかという事です。PHPでは時刻を取得するのに次のようにdate関数にフォーマットを渡します。
date("Y/M/d/ H:i:s");
フォーマットは出力される日付文字列の書式でよく使われるのは次のようなフォーマットです。
| フォーマット 文字 |
説明 | 範囲 |
|---|---|---|
| Y | 年(4桁) | 西暦 |
| y | 年(2桁) | 00~99 |
| m | 月(2桁) | 01~12 |
| d | 日(2桁) | 01~[28-31] |
| H | 時間(24時間単位) | 00~23 |
| i | 分 | 00~59 |
| s | 秒 | 00~59 |
ここでは時間帯ごとに広告を切り替えるので時間を数字として取得するために次のコードを使います。
intval(date("H"));date("H")で時間が得られますが、それだと扱いにくいのでintval関数を使って数値に変更します。この値に応じてif文で表示する広告を変えるだけです。
広告切り替えの方法
標準のWordPressで広告の切り替えを実装しようとするとテーマの編集などからPHPを直接編集しなくてはなりません。もしエラーなどがあるとサイト全体がダメージを受けFTP経緯でファイルを編集しなおしになります。
それはあまりにもリスクが大きいのでここでは安全にページや固定領域にPHPを組み込めるプラグインを使用します。ただし固定領域と記事内では別々のプラグインを使用します。
固定領域で切り替える場合
例えばサイドバーやSNSボタン上などの固定領域で広告の切り替えをしたい場合、ウィジェットでPHPを扱えなくてはなりません。
そのために必要なのが「PHP Code Widget」というプラグインです。「プラグイン」ー>「新規追加」と進んでプラグイン名で検索するとすぐに出てきます。
直にダウンロードして使う場合は以下のURLからダウンロードできます。
https://ja.wordpress.org/plugins/php-code-widget/
インストールし有効化するとウィジェット画面(「外観」ー>「ウィジェット」)でPHPコードを貼り付けるウィジェットが表示されます。
「PHPコード」というウィジェットを表示したい領域にドラッグ&ドロップすると設置されます。以下は設置例です。
サイドバーなどにウィジェットを設置し、次のようなコードを書けば広告が時間帯で切り替わります。
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if(6 <= $time && $time < 12){
echo <<<EOM
<!-- 広告タグ -->
EOM;
}else if(12 <= $time && $time < 18){
echo <<<EOM
<!-- 広告タグ -->
EOM;
}else{
echo <<<EOM
<!-- 広告タグ -->
EOM;
}
?>これは一例ですが、朝(6時~12時)、昼(12時~18時)、夜(18時~6時)で表示する広告を切り替えています。<!-- 広告タグ -->の部分は実際の広告タグに置き換えてください。
記事内で切り替える場合
記事内で広告を切り替えるのに必要なのは「Post Snippets」という記事内にスニペット(再利用できるコード)を埋め込めるプラグインです。「プラグイン」ー>「新規追加」でプラグイン名で検索すると次のように検索結果に出てきます。
ダウンロードして使う場合は以下のリンクからダウンロードできます。
https://ja.wordpress.org/plugins/post-snippets/
有効化すると「設定」ー>「Post Snippets」からスニペットの作成画面に進めます。その画面で「Add New Snippets」を押すと次のようなスニペット編集画面が出てきます。
このとき「Shortcode」と「PHP Code」に必ずチェックをつけてください。
その後スニペット入力欄(上の画像だと /** 広告切り替えコード */ と書いてある場所)に次のようなPHPコードを入力します。
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if(6 <= $time && $time < 12){
echo <<<EOM
<!-- 広告タグ -->
EOM;
}else if(12 <= $time && $time < 18){
echo <<<EOM
<!-- 広告タグ -->
EOM;
}else{
echo <<<EOM
<!-- 広告タグ -->
EOM;
}固定領域とコードはほとんど同じですが、違うのはPHPの開始タグ (<?php) と終了タグ (?>) がいらないということです。もし書いてしまうとエラーになるので要注意
あとは記事の編集画面のビジュアルエディターから![]() ボタンを押すとスニペットの選択画面が出てくるので、好きな場所に作成したスニペットを挿入すればOKです。
ボタンを押すとスニペットの選択画面が出てくるので、好きな場所に作成したスニペットを挿入すればOKです。
まとめ
以上が時間帯で広告タグを切り替える方法
もちろん時間帯だけでなく月単位・日単位で広告を変えることも可能でカスタマイズ方法は無限にあります。
ただし広告タグを切り替えたことで逆に収益が下がるという事も考えられるのでどういう層がどの時間帯にアクセスしているのかよく調べたうえで広告の切り替えは行いましょう。
ちなみに掲載広告を探すなら、なるべく多くのASPに登録しておいた方がいいです。
案件が見つけやすいASP一覧については次記事でまとめたのでご覧ください。
1つのASPだと案件が見つかりにくいので複数ASPの併用がベストですね。
The post WordPressでPHPを使って時間帯ごとに広告を切り替える方法 first appeared on Fukuro Press.
]]>The post WordPressウィジェットを条件で切り替え「Widget Logic」の使い方 first appeared on Fukuro Press.
]]>
WordPressではサイドバーやタイトル上などの固定領域に表示されるコードはウィジェットと呼ばれ、全ページやPC・モバイル関わらず全端末で表示されます。
しかしウィジェットによってはスマホやPCで表示・非表示を切り替えたり、特定のページではウィジェットを表示したくない場面もありますよね?
ここではそんな時に役立つ Widget Logic プラグインの使い方を解説します。
Widget Logic の導入と使い方
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると検索結果に次のようにプラグインが出てくるのでインストールしてください。
ちなみに、以下のURLからダウンロードして使うことも可。
https://ja.wordpress.org/plugins/widget-logic/#description
インストールして有効化したら「外観」ー>「ウィジェット」と進み、設置済みのウィジェットをどれか適当に開いて見てください。
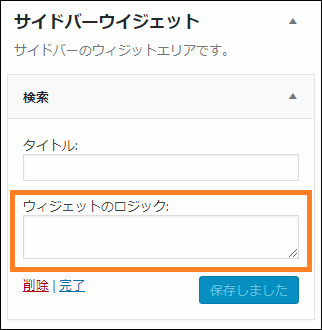
例えばサイドバー領域に設置されている「検索」ウィジェットを開くと・・・その中に「ウィジェットのロジック」という項目が追加されています。
↓ 下画像のオレンジ色の枠で囲った場所
この中に「ウィジェットを表示する条件」を書いていきます。
例えばモバイルのみウィジェットを表示したいなら、次の条件を書きます。
wp_is_mobile()これを入力して「保存」を押すと スマホやタブレットだけで表示され、PCでは表示されなくなります。
このような条件を指定できるものを「条件分岐タグ」と呼び、
このタグを1つまたは複数使ってウィジェットの表示・非表示を切り替えることができます。
次からは その条件分岐タグについてです。
代表的なウィジェットの条件分岐タグ
知っておくと便利な条件分岐タグには 次のようなものがあります。
wp_is_mobile() - モバイル端末かどうか
これはモバイル端末でページを見ている場合に有効になります。
スマホ・タブレットの場合は「true」の値になるから表示状態、
逆に PCの場合は「false」になるから表示されません。
なのでもしPCでのみウィジェットを表示したいという場合・・・
!wp_is_mobile()このように真偽値を逆転させる「!」記号を使えばPCだけの表示になります。
is_single() - 投稿ページかどうか
これは個別投稿ページかどうかを判別する条件分岐タグ。
個別投稿ページとは「投稿」ー>「新規追加」から追加されるページのことで、固定ページやトップページなどは含みません。
またこのタグを使うと特定ページだけでウィジェット表示もできます。
例えば次のURLを持つ投稿ページがあるとしましょう。
http://blog.xxx.jp/2018/03/19/post-11/このページだけでウィジェットを表示したい場合、URL最後のID(この場合は11)を is_single に渡して次のタグを書きます。
is_single('11')また複数の投稿ページでウィジェットを表示する場合、次のようにarray内に投稿IDをコンマ(,)区切りで記述します。
is_single( array( 11, 5, 7, 16 ) )
また is_single にはタイトルまたは投稿スラッグを渡すことも可能です。
タイトルの場合は次のようにタイトルを渡すだけですが、完全一致のみ有効です。
下の例なら「はじめまして、こんにちは」というタイトルの記事は条件に一致しません。
is_single("はじめまして")あと投稿スラッグとはURLに表示されるカテゴリー名のことで、もし記事URLに「wordpress」が含まれた記事でウィジェットを表示したいなら次のように記述します。
is_single("wordpress")
ちなみにis_single()では投稿ID、タイトル、投稿スラッグは区別されません。
is_page() - 固定ページかどうか
これは固定ページかどうかを判断する条件分岐タグ
前の is_single() と同じく、投稿IDやタイトルや投稿スラッグを指定してさらに条件を絞り込むことが可能です。
以下はいくつかの簡単な使用例
1.投稿IDが11の固定ページだけでウィジェットを表示
is_page('11')2.タイトルが「このブログについて」という固定ページでだけウィジェットを表示
is_page( 'このブログについて' )3.投稿スラッグが「wordpress」という固定ページでだけウィジェットを表示
is_page('wordpress')is_category() - カテゴリページかどうか
これはカテゴリーページかを判別する条件分岐タグ。
また次のように カテゴリー名やURLのカテゴリースラッグ名を渡すことでさらに条件を絞る書き方も可能です。
以下が is_category によるカテゴリー絞り込みの使用例
1.「ワードプレス」のカテゴリーページでのみウィジェットを表示
is_category('ワードプレス')
2.スラッグが「wordpress」のカテゴリーページでのみウィジェットを表示
is_category('wordpress')
このあと紹介する in_category とは別物なので、要注意です。
in_category - 特定カテゴリーを含むかどうか
これはページが特定カテゴリーを持つか判断するタグ
より正確にいうなら、ページに付いているカテゴリー名またはスラッグなどが含まれているかどうかを判定する条件分岐タグです。
次が in_category を使った絞り込みの例
1.「ワードプレス」カテゴリーがつけられたページでウィジェット表示
in_category('ワードプレス')2.「wordpress」というスラッグを持つカテゴリーがつけられたページでウィジェットを表示する場合
in_category('wordpress')
先にも書いたように
- is_category
⇒ 現在のページがカテゴリーページかどうかを判別する - in_cateogry
⇒ 投稿ページに特定カテゴリーが含まれるか判別する
この2つは大きく意味が違うので、使用するときは注意してください。
自分自身も「どっちだっけ?」と迷うことが多いので・・・
複雑な条件を書くのに必要な演算子
ただ条件分岐タグを書くだけだと「スマホの場合でなおかつ投稿ページでだけウィジェットを表示」というような複雑な条件を書くことはできません。
そこで 論理演算子 という複雑な条件を書くための演算記号を使います。
not演算子 - 条件が満たされないかどうか
ある 条件が満たされないときに何か処理をしたい場合 は not演算子を使います。
次のように1つの条件分岐タグの前に「!」記号をつけるだけです。
!wp_is_mobile()このように書くとスマホ以外つまりPCのときだけウィジェットが表示されるようになります。
and演算子 - 複数条件を全部みたすたら
複数の 条件が全て満たされてるときだけ表示したい場合 は and演算子を使います。
次のように複数の条件分岐タグを「&&」でつなげます。
wp_is_mobile() && is_single()上の例では、スマホでページ表示されている場合のみウィジェットが有効になります。
ちなみに以下が and演算子 の使い方例。
1.PCで「23」というIDをもつ投稿ページが見られた時にウィジェット表示
!wp_is_mobile() && is_single('23')2.「ワードプレス」カテゴリーが付いてる投稿ページでウィジェット表示
in_category('ワードプレス') && is_single()3.スマホで「ワードプレス」カテゴリーが付いた個別ページでウィジェット表示
wp_is_mobile() && in_category('ワードプレス') && is_page()
複雑な条件を書くときは必須です。
これは次に紹介する、 or演算子と同じくらいよく使いますね。
or演算子 - 複数条件の一部をみたすなら
複数条件で 一部でも満たしたらウィジェットを表示したい場合 は or演算子を使います。
次のように複数の条件分岐タグを「||」で結びます。
is_single() || is_page()上の例だと個別投稿ページまたは固定ページの両方でウィジェットが表示されます。
以下はor演算子の使い方の例です。
1.「ワードプレス」を含むカテゴリーページまたは投稿・固定ページでウィジェット表示
is_category('ワードプレス') || in_category('ワードプレス')2.「7,3」のIDを持つ投稿ページと「1,2」のIDの固定ページでウィジェット表示
is_single( array(7, 3) ) || is_page( array(1, 2) )
or演算子の使い方はこんな感じ。
こういうのも知っておくと、ウィジェット表示がもっと便利になります。
まとめ
以上、ウィジェット表示に便利な「Widget Logic」についてでした。
ウィジェットをスマホやPCだけで切り替えるだけでなく、特定のページや特定のカテゴリーなどで切り替えできます。
あと論理演算子を使えば複雑な条件指定も可能です。
The post WordPressウィジェットを条件で切り替え「Widget Logic」の使い方 first appeared on Fukuro Press.
]]>