The post WordPressにハテナ風ブログカードを設置!Pz-LinkCard の使い方 first appeared on Fukuro Press.
]]>
ブログ内にリンクを張るとき、テキストリンクだけを使っていませんか?
本文中にさりげなく混ぜるならテキストリンクは役に立ちますが、本文に隠れてしまう分だけ目立ちにくいです。あと本当に見て欲しい記事のリンクを貼ったのに、目立たないがためにスルーされてしまうかもしれません。
そこで便利なのが記事内にブログカードを設置できる「Pz-LinKCard」というプラグイン
ここではそのプラグインの使い方(WordPress内にブログカードを設置する手順・設定)について解説していきます。
Pz-LinkCardプラグインの導入
それでは早速Pz-LinkCardプラグインを導入してみましょう。
インストールから有効化までの手順は次の通り
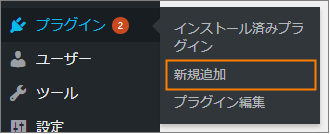
まずメニューから「プラグイン」ー>「新規追加」をクリック
すると新規追加画面が開くのでプラグインの検索欄に「pz linkcard」と入力して検索
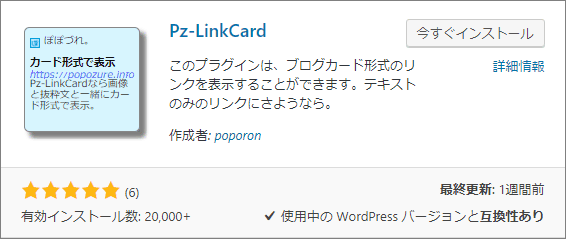
しばらくすると検索結果の一番上に次のようなプラグインが現れるので「今すぐインストール」ボタンを押してインストールします。
ちなみにこのプラグインは以下のページからもダウンロード可能
https://ja.wordpress.org/plugins/pz-linkcard/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれも押して有効化しておきましょう。
これでPz-LinkCardを使ってブログカードを作れるようになりました。
記事内へのブログカードの設置方法
このプラグインを使えばURLからブログカードが作れます。
その設置方法は次の手順
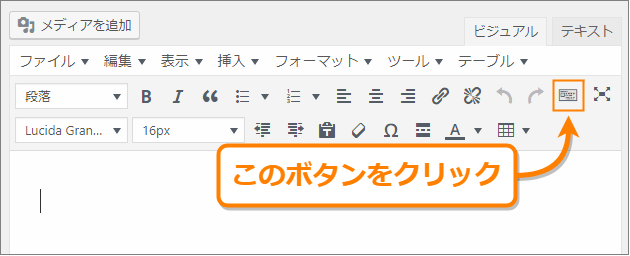
まず投稿の編集ページを開いたらPz-LinkCardのボタン(![]() ←このようなアイコン)をクリックしてください。
←このようなアイコン)をクリックしてください。
すると次のようなダイアログが現れるので記事内に挿入したいURLを入力
OKボタンを押すと記事内に次のようなショートコードが挿入されます。
そして編集画面を保存したら実際にページを開いてみてください。
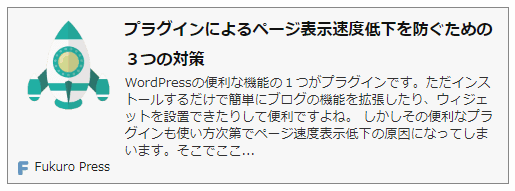
次のようなブログカードが表示されるはずです。(デザインはカスタマイズ済み)
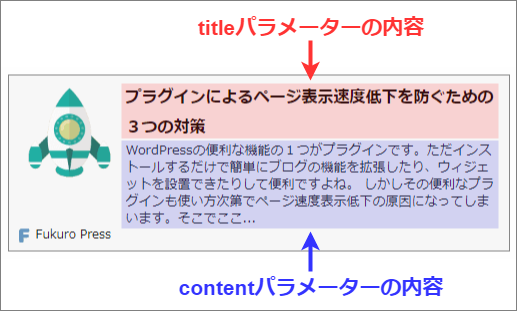
ブログカードのデザインは上にタイトル、その下に抜粋、横にアイキャッチが表示されるというはてなブログのような感じになっています。
ちなみにタイトルと抜粋についてはブログカードのショートコードでtitleとcontentの2つのパラメーターを追加すれば手動で設定することも可能
[blogcard url="リンクURL" title="タイトル" content="抜粋内容"]
ブログカード上では次の部分がそれぞれパラメーターで設定した内容に置き換わります。
タイトルや抜粋も必要なら変えることができるのがこのプラグインの便利な所ですね。
以上、Pz-LinkCardを使ったブログカードの設置方法を説明しました。
ショートコードで挿入できて使い方も難しくないので、手軽にブログカードを作成するのに役立ちこと間違いなしです。
Pz-LinkCardのデザイン・動作設定
Pz-LinkCardではブログカードの全体の設定を変更できます。
その設定画面はメニューの「設定」ー>「Pzカード設定」から開くことが可能
すると設定画面が開いてブログカードの外観や動作などを細かくカスタマイズできます。
この画面で特にしておいた方がいい設定、あるいはしておくと便利な設定は次の通りです。
1.上下左右の余白設定
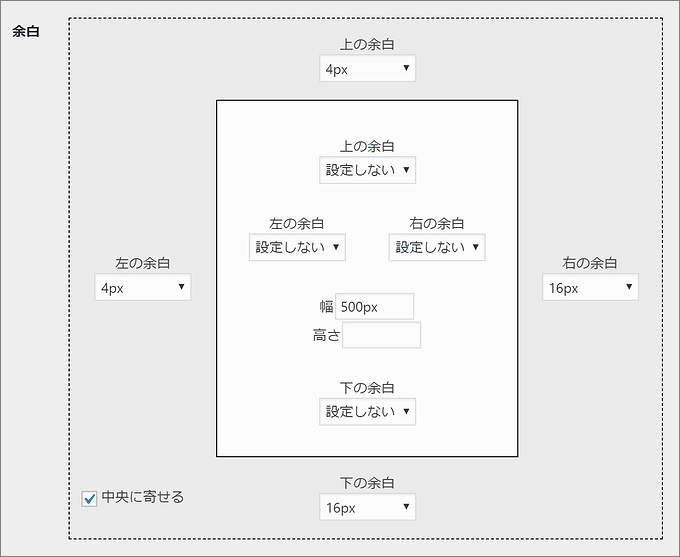
ブログカードの余白調整は画面内の「配置の設定」ー>「余白」から変更可能
次のように上下左右のマージン(外部の余白)やブログカード内のパディング(内部の余白)、ブログカード自体の幅や高さなどをまとめて指定できる項目です。
もし余白が狭すぎたり広すぎると感じるならここで設定しておきましょう。
また高さについては固定されているとカスタマイズしにくいので、空欄にしておくと設定が反映しやすくなります。
2.ブログカードの外観設定
画面内の「表示の設定」ー>「外観設定」から変更可能
次のようにブログカードの抜粋文やURLの表示、サムネイルの位置や大きさ、その他の細かいデザインが設定できます。
ブログカードに影を付けたり角を丸めたりする項目もあるので、そのような効果を上手く使えばおしゃれなブログカードになることでしょう。
3.カードクリック時のリンクの開き方設定
デフォルトの状態だとブログカードをクリックしたとき同じタブでページが開きます。
しかし別タブで開きたい場合は次のようにその設定を変更することも可能です。
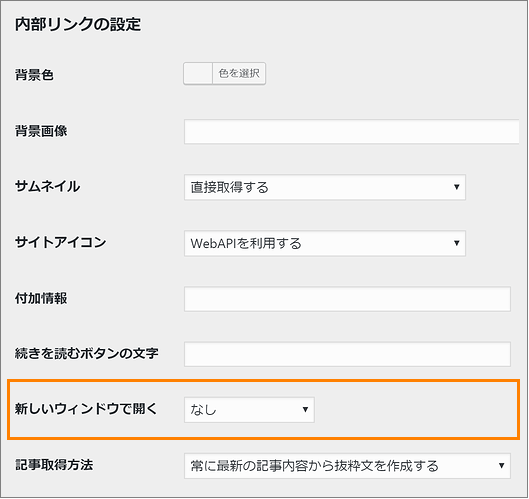
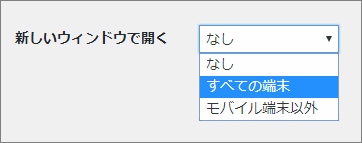
まず画面内の「内部リンクの設定」のなかに下の画像でオレンジ色で囲ったように「新しいウィンドウで開く」という項目があるはずです。
この項目が「なし」になっているとリンクページが同じタブで開かれます。
別タブで開く設定に変えるには選択肢から「すべての端末」を選びましょう。
これでブログカードをクリックしたとき別タブでページが開くようになります。
4.ブログカード内の抜粋文の設定
ブログカードの抜粋文は初期状態だとプラグインが自動的に生成してくれます。
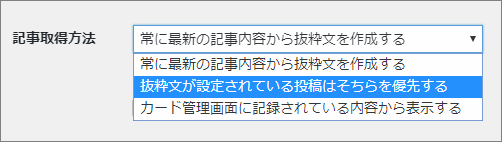
ただ、もし既に抜粋文を個別に設定しているなら次のようにすると抜粋分の取得元を変更することが可能です。
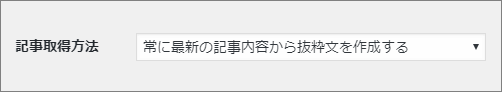
まず「内部リンクの設定」の中から「記事取得項目」という項目を探しましょう。
上の画像のように記事内容から抜粋分を作成する設定になっています。
これを独自に設定した抜粋文に変更するにはこの選択肢から「投稿文が設定されている投稿はそちらを優先する」を選択
これでテーマやプラグインから設定した抜粋文が優先的にブログカードに表示されるようになります。
リンク管理にはこんなプラグインもおススメ!
ここまでで Pz-LinkCardの使い方とか設定について紹介してきました。
このプラグイン以外にもリンク作成・管理には便利なものはいくつかあります。例えば特におススメなのは次のプラグイン
設定手順や使い方、注意点などは各記事で詳しく解説したのでご覧ください。
どのプラグインも便利ですが、特に短縮リンクを管理できる Pretty Links は結構便利だと思います。外部サービスに頼りたくない方は是非お試しを
まとめ
テキストリンクはさり気なくリンクを張るのには便利です。
でも本当に見て欲しい記事があるときは紹介したプラグインを使った方がクリックされやすいブログカードが作れます。
以上、Pz-LinkCardプラグインの使い方についてでした。
The post WordPressにハテナ風ブログカードを設置!Pz-LinkCard の使い方 first appeared on Fukuro Press.
]]>The post simplicityでのブログカードの貼り方&カスタマイズ方法 first appeared on Fukuro Press.
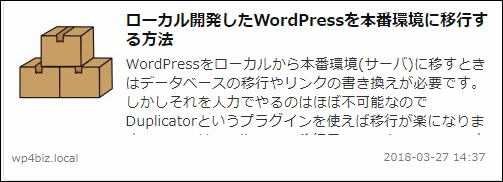
]]>ブログカードとは次のようにページのタイトル・デスクリプション・アイキャッチ画像が表示されたカード形式のリンクのことです。
このようなカード形式のリンクを作る場合は他のテーマではプラグインが必要になってしまいますが、WordPressテーマの1つである「simplicity」を使うとプラグインなしでブログカードの作成が可能です。
そこでここではsimplicityでのリンクカードの貼り方・カスタマイズ方法について解説します。
ブログカードを使う利点
ブログカードを使った場合ただリンクを表示する場合と比べて読者に伝わる情報が多くなるという利点があります。
例えばただリンクを作った場合はリンクテキストにページタイトルしか表示できませんが、ブログカードを使えばページタイトルだけでなく、簡単な概要やアイキャッチなど多くの情報を載せることが可能です。
ただのリンクならタイトルだけ見て内容でページを開こうか開かないか判断されてしまいますが、ブログカードなら読者に多くの情報が伝わるので興味を持ってもらいページも見られやすくなります。
なので内部リンクをブログカードにするのはPVを増やすのに非常に効果的です。
ブログカードの作り方
ブログカードの作成はとても簡単です。
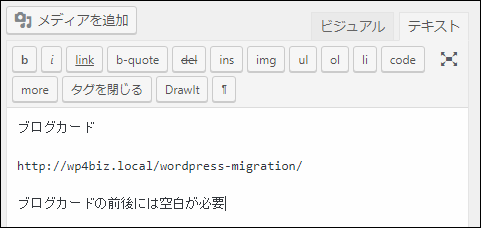
次のように投稿ページの編集画面で1行にリンク先のページのURLを書くだけです。
https://fukuro-press.com/wordpress-migration/あるいは内部リンクさせるなら次のような書き方も可能です。
<a href="https://fukuro-press.com/wordpress-migration/">https://fukuro-press.com/wordpress-migration/</a>
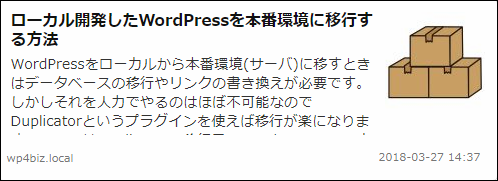
上のような1行を書くだけで次のようにブログカードが表示されます。
プラグインや面倒な設定とかは一切必要ありません。
ただしHTMLタグの記述ができるテキストエディタ内でブログカードを設置する場合は必ず次のようにURLのある行の前後に空白行を入れてください。
前後に空白を挟まない場合次のようにURLそのものが表示されてしまうので注意が必要です。
ブログカードのカスタマイズ
ブログカードをカスタマイズするにはまずメニューから「外観」ー>「カスタマイズ」を選んで開いてください。
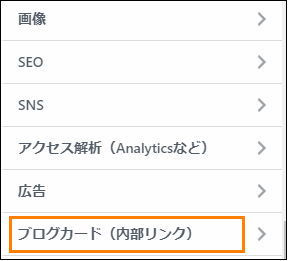
simplicityテーマのカスタマイズ画面が出てくるのでその中から「ブログカード(内部リンク)」という設定項目を選択して開いてください。
すると次のようなブログカードの設定項目が出てきます。
この画面でブログカードの次のような設定を変更できます。
アイキャッチ画像の位置
デフォルトの何も設定していない状態だとブログカードのアイキャッチ画像(サムネイル)は左側に表示されます。
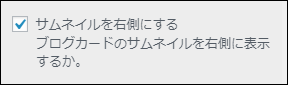
このアイキャッチ画像を右側に設置するには設定項目の中の「サムネイルを右側にする」にチェックをつけて「公開」ボタンを押して公開してください。
次のようにブログカードのアイキャッチが右側に表示されるようになります。
カードを記事の幅に合わせる
デフォルトの状態だとブログカードは500ピクセルの幅に設定されています。
なのでパソコンなどの幅の広い端末で記事の幅いっぱいにブログカードを表示したい場合は設定項目の「カード幅を広げる」にチェックをつけて公開してください。
この設定を有効にすると次のようにブログカードが記事内のボックス幅いっぱいに広がって表示されます。
サイトロゴリンクの有効化
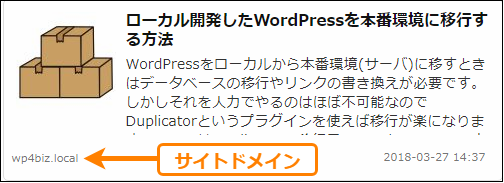
ブログカードには左下にサイトドメインがテキストとして表示されています。下の画像の矢印で示した部分がサイトドメインです。
デフォルト状態だとこれはただのテキストでトップページへのリンクではありません。
そこでこのテキストにトップページへのリンクを張るには設定項目で「サイトロゴリンク有効」にチェックを入れください。
これでサイトドメイン名が表示されるだけでなくそのテキストがトップページへのリンクになります。
以上simplicityでブログカードを作成とカスタマイズする方法について解説しました。
ただリンクを設置するよりブログカードの方がPVを増やすのに効果的だと思うのでsimplicityを使っているなら活用していきましょう。
The post simplicityでのブログカードの貼り方&カスタマイズ方法 first appeared on Fukuro Press.
]]>