The post ファビコン作成のポイントをブロガー向けに徹底解説 first appeared on Fukuro Press.
]]>
ファビコンというのはサイトの顔になるアイコンのこと。これはブログにとってはブログ名と同じくらい重要といっても過言ではありません。
それくらい大事なものなので作成するときは「どんな環境」でも「綺麗」に見えるよう、作り方にいくつか注意すべきポイントがあります。
ここではそのファビコン作成で特に重要なポイントをブロガー向けにまとめました。
また作り方だけでなくファビコンを設定する方法についても最後に紹介します。
そもそもファビコンの役割って何?
まず初めにファビコンの役割について少し解説
これはブログを象徴するアイコンのことで、ブラウザタブやブックマークを開いたときなど色々な場面でブログアイコンとして表示されます。
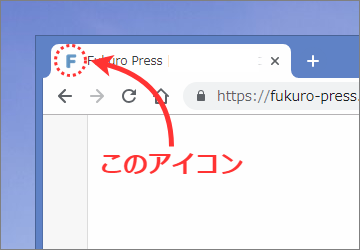
例えばファビコンを見かけることが多いのはブラウザのタブを開いたとき
他の人のブログを開いたとき次画像みたいにタイトルの横にアイコンが表示されているのを見たことありませんか?
実はこの小さいアイコンがファビコンです。上の画像だけ見てしまうと「小さくて目立たないしなんか地味・・・」と思う方もいるかもしれません。
でも複数タブを開いているとどのページを開いているか分からなくなる時ってありますよね?そういう場合に自分のブログを迷わず探してもらうのに役に立ちます。
ちなみにファビコンが表示される場所は他にもあって例を挙げるなら・・・
- ブラウザのブックマーク
- スマホのホーム画面
・・・などなど
こういう風にファビコンはブログの顔として色々な場所に表示されます。
なのでブログページに迷わずアクセスしてもらうために「あ、このアイコンはあのブログのだ!」と分かってもらえる見やすいファビコンを設定しておく必要がある訳です。
見やすいファビコンを作成するポイント
ここまでで書いたようにファビコンはブログの顔となるので作成するときは見やすさを考慮したデザインにしないといけません。
特にファビコン作成時に注意した方がいいポイントは次の2つ
1.256ピクセル以上の正方形にする
まず1つめのポイントは大きさと形について
これは結論から言うと256x256ピクセル以上の正方形にするのがベストです。
なぜ256ピクセル以上かというとブラウザとか端末によってはかなり大きめなサイズでアイコンが表示されることがあるためです。
例えば大きめのサイズが必要になるのは次のような場合
- 96x96ピクセル
Safariブラウザ(iPad)のブックマークアイコン
- 128x128ピクセル
Safariブラウザ(iPhone5)のブックマークアイコン
- 256x256ピクセル
iPhone5(iOS7)、iPad(iOS7)のホーム画面アイコン
iPadとかiPhoneの最新機種だと256ピクセル以上のアイコンでないとぼやけてしまい、きれいに表示することができません。
なので多くのサイズに対応できるよう大きめのサイズで作っておくことをオススメします。
2.デザインは複雑にしすぎない
もう1つの大事なポイントはデザインを複雑にしすぎない、ということ
なぜなら複雑なデザインにするとタブなどで開いたときに潰れてしまうので、アイコンとして機能しない図形になってしまうためです。
なのでファビコンを作成する際に意識した方がいいのは次のような点
- なるべくシンプルな形にする
- 最小限のデザインだけに留める
- 文章や単語を使わない
自分のブログだと一目で分かるけど複雑な装飾とか文章を含んでいない・・・これが分かりやすいファビコンを作る上でのポイントですね。
ブラウザタブでは16ピクセル~32ピクセル程度の小ささで表示されるので、そこまで縮小しても不自然にならないデザインにするのがベストです。
ファビコン作成は外注するのがオススメ
ここまで書いたようにファビコン作成するときは色々注意することがあって、個人で作るのは中々大変です。
もちろんデザインに精通している人なら自作でも問題ないかもしれません。
でも大抵の人はそうではないはずなのでファビコンを外注した方が楽です。そっちの方がムダな手間とか時間がかからないので
特にアイコンの外注化でオススメなのは次のサービス
外注するならココナラで探すのが一番早いし見つけやすいですね。
登録して「アイコン」または「ファビコン」と検索すればアイコン作成の出品者が見つかるので、依頼すればすぐにファビコンを作成してもらうことが可能です。
1画像当たり500円で依頼を受けてくれる方もいるので、まずは無料会員登録![]() して出品依頼できる方がいないか探してみてください。
して出品依頼できる方がいないか探してみてください。
ただしファビコンの作成依頼する場合は先ほども説明したように
- 大きめのサイズのアイコンも作成可
- ある程度デザインについて相談できる
という条件に当てはまる方に依頼することをおススメします。
「ファビコン作成します」と書かれていても実は16ピクセルまでの大きさしか作成依頼できなかった、なんてこともあるので出品条件はよく読んだ方がいいですね。
ブログにファビコンを設定するには
ファビコンを自作または外注して作成したらブログに設定してみましょう。
WordPressの場合だとその設定手順は次の通りです。
- メニューから「外観」ー>「カスタマイズ」を開く
- その中から「サイトの基本情報」という項目をオープン
- 作成したファビコンをアップロードする
手順はたったこれだけ。プラグインなどを入れる必要も全くありません。
より詳しい手順については次記事でも紹介したので是非ご覧ください。
一度画像をアップロードすればすぐにブラウザタブやブックマークに今設定したアイコンが反映されるようになるはずです。
まとめ
ファビコンはブログの顔になる大事なアイコンです。
ブラウザとかブックマークで見たとき「このアイコンは確かあのブログだ!」と気づいてもらえるように分かりやすいデザインにしましょう。
ただし自分で作るのはかなり大変なので、ムダな手間と時間がかけたくないならココナラ![]() などの外注サービスを使うのがおススメです。
などの外注サービスを使うのがおススメです。
以上ファビコンを作るときの注意点やポイントについてでした。
The post ファビコン作成のポイントをブロガー向けに徹底解説 first appeared on Fukuro Press.
]]>The post WordPressにファビコンをプラグインなしで設定する方法 first appeared on Fukuro Press.
]]>ファビコン(favicon)をWordPressで設定するには様々な方法があります。
プラグインを使うことで設定もできますが、ファビコンためだけにプラグインを導入するのは面倒ですよね。
そこでプラグインなしでサイトのファビコンを設定する方法について解説します。
そもそもファビコン(favicon)とは何か
ファビコンは「favorite icon(お気に入りのアイコン)」を略した造語
例えばブラウザでGoogleを開くと次画像みたいにタブ内にGoogleアイコンが表示されますが、これがファビコンと呼ばれるものです。
元々はインターネットエクスプローラ(IE)のブックマークに表示されていたアイコンのことを指してましたが、今ではどのブラウザでもファビコンを表示します。
例えばファビコンが表示されるのは次のような場所
- ブラウザのタブ
- ブックマーク
- スマホのホーム画面上
ブックマークやホーム画面など色々な場所に表示されるので自分のブログだと分かりやすくするのに効果的です。
それでこのファビコン、昔は16x16のアイコン画像さえ用意すればOKでした。ですが今はスマホでも綺麗に表示しようとすると大きめの画像を用意する必要があります。
特に必要だと言われているのは次の画像サイズ(単位はピクセル)
- 16x16(IEのタブ・アドレス欄用)
- 32x32(他のブラウザ用)
- 144x144(スマホのホーム画面用)
これから別のデバイスが出てきてさらに大きなサイズが必要になることもあるかもしれません。でも現時点ではこれだけ用意しておけばどの端末でもきれいに表示できると思います。
失敗しないファビコンの作り方
それではWordPressにファビコンを設定する方法を紹介・・・と行きたいとこですが、まだファビコンを作っていない人向けに作り方のコツを少し解説します。
これを作成する上で特に大事なポイントは次の2つ
- 256ピクセル以上の正方形にする
- 文章とか細かな装飾を入れない
なぜこうした方がいいかの理由は次記事で解説したのでご覧ください。
上で解説したように拡大しても縮小しても潰れないデザインにするのが大事です。
もしファビコンを自作するなら「あっ!このアイコンはあのブログのだ!」とはっきり分かるデザインにするよう気を付けましょう。
ただしファビコンは別に自作する必要があるとは限りません。
次のような外注化サービスを使えば絵の得意な人に作成依頼もできます。
むしろ下手に自作するくらいなら、こういった外注化サービスを使う方がいいですね。
ムダな手間とか時間をかけなくて済む上、プロに任せた方がクオリティが高いアイコンが作れるので自作より外注する方が楽で確実です。
WordPressでの一番簡単なファビコン設定方法
ではWordPressでファビコンを設定してみましょう。
設定するにはテーマファイルを編集したり、プラグインを使っても設定できます。
しかしWordPressバージョン4.3以降は簡単にファビコンを設定できるようアップデートされました。なのでこれからWordPressを始める方はそちらの機能を使った方が確実です。
そのやり方は次に説明する通り
まずメニューから「外観」ー>「カスタマイズ」をオープン
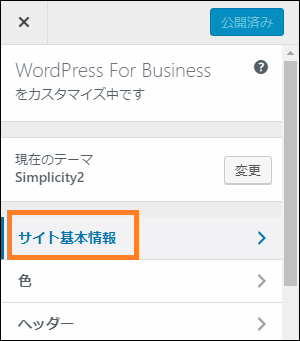
カスタマイズ画面を開くと「サイトの基本情報」という項目が見つかるのでクリック
開くと一番下に「サイトアイコン」という項目があるので「画像を選択」をクリックしてファビコンをアップロードしてください。
画像サイズは512x512が推奨されていますが、それ以下の大きさでも構いません。
上のように画像をアップロードが完了したら「公開」ボタンを押すとサイトにファビコンが設定されます。
設定したファビコンはブラウザのタブ上では次のように表示されます。
またスマホでホーム画面にブクマしたときも次のようにアイコンが表示されます。
まとめ
以上WordPressでファビコン(favicon)を設定する方法について解説しました。
なるべく多くの端末に対応させるなら最低でも144x144ピクセル以上の大きめの画像で作ることが大事です。
The post WordPressにファビコンをプラグインなしで設定する方法 first appeared on Fukuro Press.
]]>