The post ブログ記事を読みやすくするためのアイキャッチ画像最適化のコツ first appeared on Fukuro Press.
]]>
ブログ記事の冒頭や合間に入れるアイキャッチ画像、
適当に選んだり加工なしでそのまま挿入したりしていませんか?
もしそうなら次の2つの意味で画像は最適化した方がいいです。
- アイキャッチ本来の役目を持たせる
- 表示速度に影響を与えさせない
ここではこの2つの観点から記事内のアイキャッチ画像最適化のコツをいくつかまとめました。読みやすいブログを作るなら最適化は必ずしておきましょう。
では早速そのコツを紹介していきます。
1.インパクトのある画像を選ぼう!

まず1つめは インパクトのある画像を選ぶ 、ということ
文字通りアイキャッチというのは「人の注意をひきつけるもの」という役割があるので、印象に残りやすい画像を選んだ方が間違いなくいいです。
またアイキャッチはブログ内だけはなく、次のような場所でも使われます。
- SNSでシェアされたときのサムネ
- 画像検索したときのサムネ
- Chromeのオススメ記事のサムネ
特にTwitterなどはタイムラインの流れが速いので地味だとスルーされやすいです。なので目立つ画像を選んだ方がクリックされやすいですね。
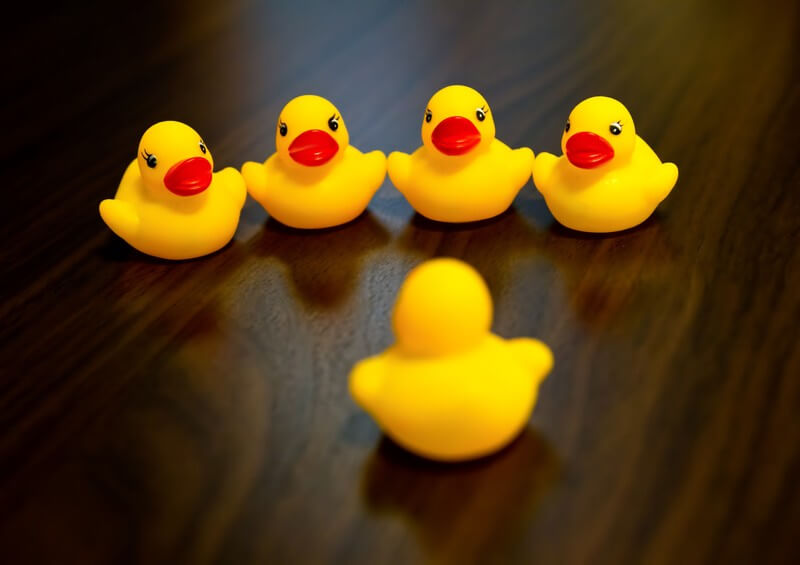
特にインパクトが出るのは人や動物メインの画像
人とか動物だと面白い構図の画像があるので、人の目を引ける画像が見つかりやすいです。
例えばインパクト抜群な画像の例をいくつか挙げるとすると・・・
次みたいな「コンビニチキンの美味しさに感動する男性」の画像だったり、

あるいはホラー風な「呪いをかけてくる貞子風の女性」の画像だったり、

はたまた動物なら「よく分からない変顔をしてる猫」の画像だったり・・・笑

こういう面白い構図の画像だとブログ記事を開いたときに「この記事面白そう!」となって読んでみたくなりますよね。
アイキャッチを選ぶときは奇抜でなくても目を引くような画像を選んだ方が記事内容にも興味を持ってもらえます。
ちなみにこういう人・動物系のアイキャッチを探すなら次の素材サイトがオススメです。
特に面白くてユニークな画像が見つかりやすいのは 写真AC と パクタソ の2つ。どちらもインパクトのある素材が多いのでアイキャッチ探しに重宝します。
もちろん必ずしもインパクトの強い画像を選ぶ必要があるとは限りません。
でも、読みやすいブログを作るには目立つアイキャッチを選ぶのが最善です。
2.画像のサイズ・大きさを最適化する

最適化2番目のコツは 画像の容量・サイズを最適化する 、ということ
特に画像はデータサイズが大きくなりがちでブログの表示速度にも悪影響を与えやすいです。なのでアップロード前に必ず最適化しておきましょう。
具体的には画像最適化は次の順番で行うのがベストです。
ステップ1.圧縮しやすい画像素材を選ぶ
最適化の第1ステップはデータを小さくしやすい画像を選ぶこと
選ぶときのポイントは 圧縮したとき圧縮率が高くなりやすいかどうか です。
例えば圧縮率が高くなりやすい画像の特徴は次の通り
- 背景だけがぼやけている
- 使用している色数が少ない
- グラデーションしていない
なるべくこういった条件に当てはまる画像を選ぶのがベスト。特に背景がぼやけている画像は圧縮率がかなりいいです。
ステップ2.記事幅に合わせてリサイズする
最適化手順2つめは記事幅に合わせて画像をリサイズすること
もし記事幅以上の画像をそのまま挿入してしまうと次の点でよろしくありません。
- データサイズが無駄に大きくなる
- 画像が勝手に縮小されてしまう
- 画像がぼやけてしまう場合もあり
なので事前にPCでの記事幅の最大を調べ、それにフィットするように画像をリサイズしておくとグッドです。
ちなみに次のツールを使うとブラウザ上から直接リサイズできて便利です。
| 画像を高画質で拡大・縮小でき、画像形式も変換可能なWebツール。PC・スマートフォン・タブレットのブラウザで使えます。常時SSL対応。 画像リサイズ(高画質・縮小・拡大・変換)|Web便利ツール@ツールタロウ - tool-taro.com |
もし「いちいち編集ソフトを起動してアレコレしたくない」という方はこういうWebツールを使うと手間がかかりません。
またWordPressの場合は画像を自動リサイズできるプラグインもあります。
それが次記事で紹介した Resize Image After Upload というプラグイン
記事の最大幅を設定すればアップロード時に最大幅でリサイズしてくれます。設定も簡単なのでムダな手間を減らしたい方にオススメです。
ステップ3.画像のデータサイズを圧縮する
最後の重要なステップが画像データの圧縮
これをするかしないかで読み込み速度やサーバーの転送量もかなり変わってくるので重要な作業です。ちなみにですが表示速度は検索順位にも少しだけ影響します。
この画像圧縮に便利なツールはやっぱり TinyPNG ですね。
| Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency! TinyPNG – Compress PNG images while preserving transparency - tinypng.com |
圧縮率は他のツールと比べても抜群で、ブラウザから即圧縮できるのも便利です。まだ使ったことがないという方は是非お試しを
ちなみにWordPressの場合はプラグインからTinyPNGを使うこともできます。
その名も Compress JPEG & PNG というプラグインで使い方は次記事の通り
圧縮率も TinyPNG と全く変わらず、アップロード時の自動圧縮機能もついている優れものです。興味のある方は是非導入してみてください。
3.画像にalt属性を追加するのも忘れずに!

アイキャッチ最適化の最後のコツは 画像にalt属性を設定する 、ということ
これは意外と忘れがちで、私自身もよく設定し忘れることがあります・・・でもalt属性は画像の内容を伝えるのに超重要です。
そもそもalt属性とは「画像についての説明」を追加するためのもの
使い方はimgタグの中で alt="画像についての説明" のような記述を追加するだけです。例えば次がその使用例
<img src="neko.jpeg" alt="変顔をしている猫" >
上のタグ例だったら "変顔をしている猫" が画像の説明になる訳です。
そしてこのalt属性、検索エンジンに画像情報を伝えるという重要な役目があります。
なぜなら画像そのものを検索エンジンは理解できないからです。認識できても「なんか画像があるな・・・」程度にしか思われません。
でもalt属性を使って文章で説明すれば「ああ、この画像はそういう意味なのか!」と検索エンジンにもしっかり伝えることができますよね。
そういう意味でalt属性を正しく使うのが大事ということです。
そして、このalt属性にはなるべく詳細な説明を書くようにしましょう。
例えば「不眠を治す方法」という内容の記事に「気持ちよく寝ている猫」の画像をアイキャッチとして使ったとします。
その場合、詳細ではない悪いalt属性の書き方は次のようなもの
<img src="neko.jpeg" alt="猫 寝ている 熟睡" >
こういうキーワードの羅列はNGです。
逆に詳細を説明した良いalt属性の書き方は次のようなもの
<img src="neko.jpeg" alt="不眠を解消して快眠している人をイメージした気持ちよさそうに寝ている猫の画像" >
若干やりすぎな感じはあるものの、画像と記事の関係性を説明するならこれくらい詳しく書いた方が間違いありません。
検索エンジンは文章しか理解できないのでalt属性は忘れず設定しておきたいですね。
アイキャッチ最適化以外にしておきたいこと
ここまでがアイキャッチ画像最適化のコツ
インパクトのある画像を選べば退屈しない記事になるし、圧縮してサイズを小さくすれば表示速度の邪魔にもなりません。
アイキャッチは読みやすい記事を書くために超重要です。
そしてそして・・・
さらに読みやすい記事を書くにはアイキャッチ以外にも工夫が必要になります。
例えば私自身がしておいる工夫をいくつか挙げるなら・・・
- 行間設定を適切なものに調整する
- 文章を下線・色文字で装飾する
- 語尾の形式は必ず統一する
- 語尾のバリエーションを増やす
- 定期的に記事のリライトをする
・・・などなど
レイアウト以外にも文章の書き方も工夫すれば読みやすくなりますね。
詳しくは次の読みやすい記事の書き方レイアウト編&書き方編をご覧あれ
もし文章自体に問題がないのに「なんか読みにくい・・」と感じるなら、上2つの記事のテクニックを試してみてください。
今までの記事を数倍、数十倍は読みやすくできます。
まとめ
ここまでで紹介したアイキャッチ最適化のコツをまとめると次の通り
- 目を引くようなインパクトある画像を選ぶ
- 画像の最適化(データ圧縮、リサイズ)
- alt属性で画像についての説明を追加する
目立つアイキャッチを使えば途中で離脱されることも少なくなり、記事を最後まで読んでもらいやすくなります(特に文章オンリーで長文の場合)
以上、ブログ記事内でのアイキャッチ画像最適化のコツについてでした。
The post ブログ記事を読みやすくするためのアイキャッチ画像最適化のコツ first appeared on Fukuro Press.
]]>The post WordPressの「最近の投稿」にアイキャッチ画像をつける方法 first appeared on Fukuro Press.
]]>
WordPressの多くのテーマではサイドバーなどに最近投稿されたばかりのページを一覧表示する「最近の投稿」ウィジェットが表示されます。
読者に新着記事を知らせることができるのは便利ですが、アイキャッチ画像がないので少し寂しい見た目になってしまいます。
そこでここでは「Recent Posts Widget With Thumbnails」というプラグインを使って最近の投稿に対してアイキャッチ画像を簡単に設定する方法を解説します。
Recent Posts Widget の導入
では早速プラグインをインストール・有効化してみましょう。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄で「recent posts widget」と入力
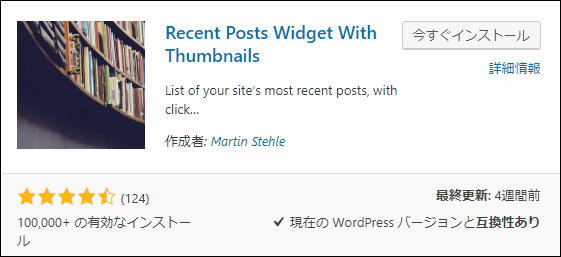
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみに手動インストールする場合は次ページからzipがダウンロード可能
https://ja.wordpress.org/plugins/recent-posts-widget-with-thumbnails/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのを忘れないでください。
テーマで用意されている最近の投稿と置き換え
次にテーマで用意されている「最近の投稿」ウィジェットをインストールしたプラグインの「最近の投稿」ウィジェットで置き換えます。
まず「外観」ー>「ウィジェット」と進み、ウィジェット画面を開きます。
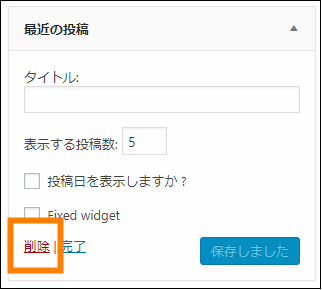
そしてサイドバーにあらかじめ設置されていた「最近の投稿」ウィジェットを開き、その中の削除ボタン(下の画像のオレンジ色の枠で囲ったところ)を押して削除してください。
そして利用できるウィジェットの中に次のような「Recent Posts With Thumbnails」というウィジェットがあります。
このウィジェットを削除した「最近の投稿」ウィジェットのあった位置にドラッグ&ドロップしてください。
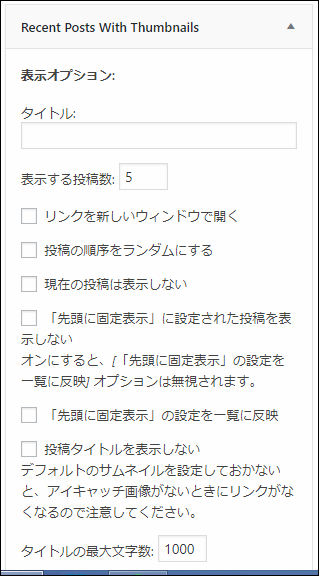
するとウィジェットが設置され、次のように画面に収まりきらないような大量のオプションが表示されます。
これで「最近の投稿」ウィジェットの置き換えは完了です。
実際にウィジェットを表示したサイドバーなどの領域を見てみると初期設定しない状態でも次のようにアイキャッチ画像つきで新着記事が表示されるようになります。
ウィジェットの初期設定
ウィジェットの初期状態ではタイトルがなく、アイキャッチがない場合のデフォルトの画像も設定されていないので、それ用の初期設定をしておいた方が良いです。
次はその手順について解説します。
タイトルの設定
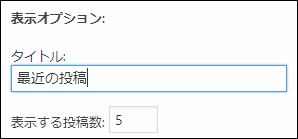
新着記事上に表示されるタイトルは設置したウィジェットの「表示オプション」の中にある「タイトル」から設定できます。
ここに「最近の投稿」など好きな名前をつけてください。
保存すると次のように新着記事の上に設定したタイトルが表示されます。
全てのテーマで試したわけではないですが、テーマに合わせた文字サイズや文字の太さに勝手に調整してくれます。
デフォルト画像の設定
アイキャッチ画像が記事に設定されていない場合にデフォルトで表示される画像を設定します。
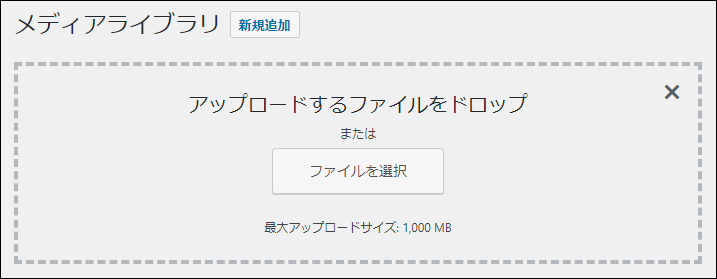
まずメニューの「メディア」ー>「ライブラリ」を開き、その中の「新規追加」ボタンを押してデフォルトの画像をアップロードしてください。
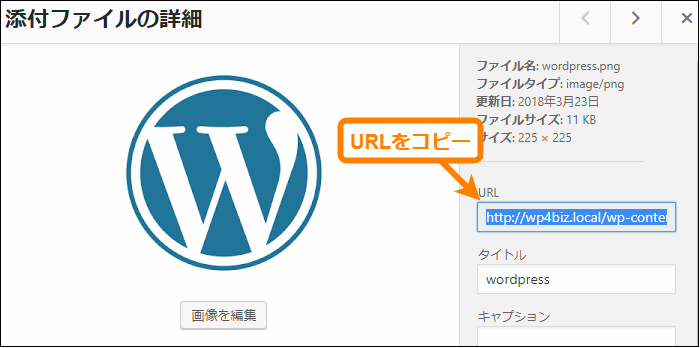
そしてライブラリの中でアップロードした画像をクリックすると次のような画像詳細画面が出てくるのでその中の「URL」に表示されている画像のURLをコピーします。
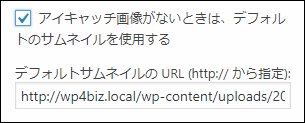
そうしたらもう一度ウィジェット画面に戻り、「最近の投稿」ウィジェットのオプションの中から「アイキャッチ画像がないときは、デフォルトのサムネイルを使用する」にチェックをつけてください。
そしてその下の「デフォルトサムネイルの URL」という項目にコピーしてきたURLを貼り付けて保存してください。
これでアイキャッチ画像が設定されていないときでも記事タイトルの横に画像が表示されます。
まとめ
以上WordPressの最近の投稿にアイキャッチ画像をつけて表示できる「Recent Posts Widget With Thumbnails」というプラグインの使い方を解説しました。
ただのテキストリンクではなく、記事横に画像も表示されていると読者の興味は大分違ってくると思います。
The post WordPressの「最近の投稿」にアイキャッチ画像をつける方法 first appeared on Fukuro Press.
]]>