The post 作業が捗る!ブロガー必見のChrome拡張機能5選 first appeared on Fukuro Press.
]]>
どうもこんにちは、フク郎(@fukuro_press)です。
ブロガーが最優先でやるべきは、記事を書くこと
このブログでも常々書いてるんですが、
「書く」以外の作業はツールに任せるのがスマート(賢い)です。
そこで今回、ブログ作業が楽になるChrome拡張機能をまとめてみました。
私自身が愛用していて、使い勝手のいいと思ったものだけを紹介します。
1.Tag Assistant(アナリティクスタグ重複確認)
アナリティクスタグの重複チェックができる拡張機能
アクセス解析でアナリティクスを使う場合、
環境(特にWordPress)によっては色々トラブルが起こります。
中でも厄介なのが、解析タグが重複するかもしれないという問題
タグが重複してしまうと、
- セッションに比べてPV数が異常に高い
- 直帰率が50%以下になるほど異常に低い
↑こういう異常がデータが出るんです。
そして「やったー、PV伸びてる!」なんてぬか喜びするハメになります。
そういう解析タグの重複を調べるのに Tag Assistant が便利
これを使えば、いくつの解析タグがあるか調べられるんです。
詳しい使い方は次記事をご覧ください。
いくつか設定して、ページ更新をすれば簡単にチェックできます。
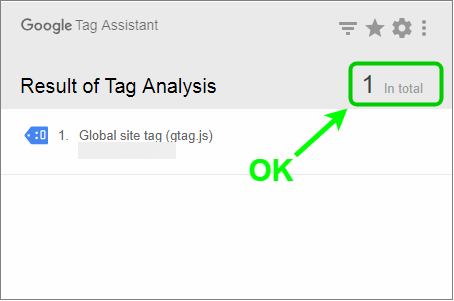
もし重複してなければ、「1 in total」みたいな表示、
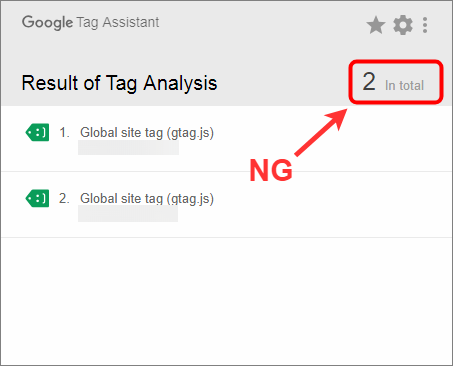
逆にタグ重複してると、次のように「2 in total」みたいな表示になります。
とりあえず2つ以上表示されてるなら、タグの重複ありってことです。
その場合はタグの設置ミスをしてるので、早急に直しましょう。
ちなみにWordPressの場合、
- テーマの機能で勝手に挿入されたタグ
- プラグインから自動挿入されるタグ
↑こういうのがタグ重複の原因になりやすいので要注意
2.Google Analytics オプトアウト
自分のアクセスをアナリティクスから除外できる拡張機能
これは「オプトアウト」の名前の通り、
アナリティクスから自分のアクセスとかPVを除外できる機能です。
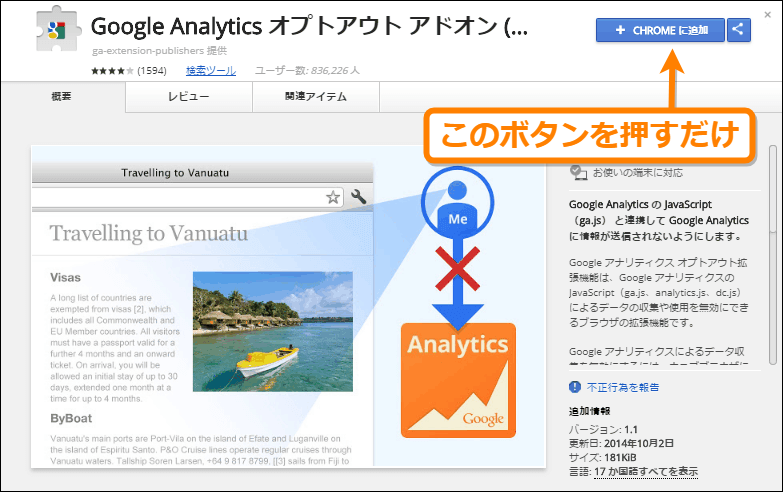
除外のやり方も、ただ単に拡張機能をインストールして有効化するだけ
たったそれだけで余計なアクセスを遮断できる優れものです。
参考記事 : アナリティクスから自分のアクセスを除外する2つの方法
自分自身、この拡張機能には大分お世話になってます。
アナリティクスを頻繁に見るような人に特にオススメ
3.Clear Cache(キャッシュの一発消去)
ブラウザキャッシュを一発で消去できる拡張機能
ブラウザは表示速度を速めるために「キャッシュ」にデータを蓄えてます。
見る側には便利ですが、ブロガーにとっては厄介なものです。
- なぜかCSSのデザイン反映されない
- 画像を張り替えても反映されない
こういうCSSとか画像が反映されない原因になるんです。
そこで Clear Cache という拡張機能の出番
これが超有能だと思うのは、
設定画面とか開かず、ワンクリックでキャッシュ消去できるところですね。
実際にどういう使い方なのかは次記事をチェック
私も長らく使ってますが、Chromeでのブログ作業に欠かせなくなってます。
特にCSSを自分で書く人や、画像を多く使う人は使ってみてください。
4.Lighthouse(SEOスコア・表示速度チェック)
SEO・表示速度を解析してスコア化してくれる拡張機能
ブログ運営してると こういうこと 気になりませんか?
- このブログってSEO的にどうなんだろう?
- ブログの表示速度は遅い?それとも速い?
多くの人に読んでもらうには、当然どっちも大事なこと
このSEO・表示速度を調べるなら Lighthouse という拡張機能が便利です。
そのインストールは次のURLからどうぞ
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
あとそれから、基本的な使い方を説明しておくと以下の通りです。
まずブラウザ右上の Lighthouse のアイコン( ![]() ← こんなの )をクリック
← こんなの )をクリック
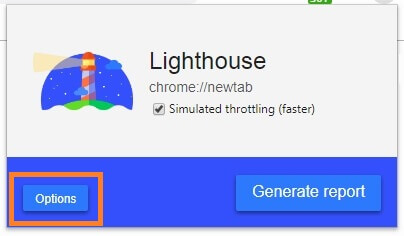
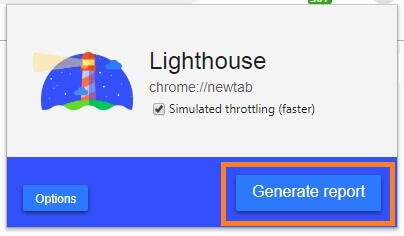
そうすると Lighthouse が開くので、「options」ボタンを押します。
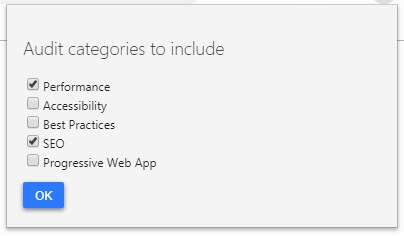
設定画面が開くと、調査したいカテゴリーが選べるので好きなのを選びましょう。
↓基本は「Performance」と「SEO」をチェックしとけばOK

そして元の画面に戻ったら「Generate report」ボタンをクリック
レポート作成にはしばらく(1~3分ほど)かかります、少し待ちましょう。
そして解析が終わると、結果が別ウインドウで開いたはず
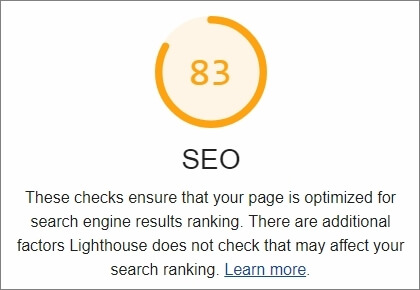
例えば「SEO」を選んだなら、SEOスコアが表示されます。
あとスコア以外にも、
具体的な問題点とか、修正すべき箇所とか・・・色々分かるのが便利ですね。
特にSEOとか表示速度はブログを見てもらえるかに大事な要素
少しでも検索順位を上げたり、読者にとって快適なブログ作りがしたい人は絶対インストールしておいた方がいいです。
5.Pushbullet(PC・スマホ間でのデータ共有)
PC ⇔ スマホ の間でデータ共有できる拡張機能
ブロガーってパソコン(PC)使うことって多いですよね?
自分も記事作成はいつもパソコンを使ってるし、基本作業はPCのみです。
でも PC から スマホ にデータを渡さないといけない場面(逆も然り)もあります。
↓例えばこんな場面
- PC ⇒ スマホ 経由で公開記事をツイートしたいとき
- スマホ ⇒ PC 経由でコピーテキストを送りたいとき
こういう時、 PC・スマホ間でデータ共有する方法がないと滅茶苦茶困ります・・・
もちろんメールを使うって手もあるけど、"難儀だな~" という感じ
そんな時に助かるのが Pushbullet という拡張機能
これを使うと、コピーテキストとかリンク、画像まで全端末で共有できます。
これが本当に便利なんです。
今までメールとかで共有してたのが馬鹿らしくなるくらい
これだけだと便利さが分からないと思うので、「モノはためし」で一回使ってみてください。
その便利さに驚くことと思います。
ちなみに各スマホ端末での導入方法・・・
それはすでに親切な方が解説してくれているので、こちらをどうぞ
iPhoneでの導入 : https://sbapp.net/appnews/app/review/pushbullet-22150
Androidでの導入 : https://androidlover.net/apps/file/pushbullet.html
自分はもっぱら PC ⇔ Android 間でのコピーテキスト共有に使ってます。
まだ使ったことない方は是非お試しあれ、本当に便利です。
ブロガー向け拡張機能のまとめ
最後に、今まで紹介した拡張機能をもう一度まとめ
- Tag Assistant
⇒ アナリティクスタグの重複チェック - Analytics オプトアウト
⇒ 自分のアクセスをアナリティクスから除外 - Clear Cache
⇒ ブラウザキャッシュを一発消去 - Lighthouse
⇒ SEO・表示速度のスコア化 - Pushbullet
⇒ PC・スマホ間でのデータ共有
こういうのを使いこなせば、今までのブログ作業が10倍も100倍も楽になるはず
気になる方は一度インストールして使ってみてください。
The post 作業が捗る!ブロガー必見のChrome拡張機能5選 first appeared on Fukuro Press.
]]>The post Googleアナリティクスタグを複数設置してないか簡単に調べる方法 first appeared on Fukuro Press.
]]>ーーなぜか直帰率が異様に低い・・・
ーーセッション数に比べてPVが異常に多い・・・
アナリティクスでこういう異常なデータが出るならトラッキングコード(タグ)が二重にページ内に貼り付けられているのが原因かもしれません。
そこでアナリティクスタグが重複してないか簡単にチェックする方法について紹介します。数分でササッとできることなのでタグの重複が心配な方は試してみてください。
アナリティクスタグ重複の原因
アナリティクスのタグが重複するのには色々な原因があります。
中でも重複の原因になりやすいのはWordPressを使っている場合です。
特にWordPressの場合に厄介なのは次のようなこと
- テーマの機能でタグが挿入される
- プラグインが勝手にタグを挿入する
このようにテーマやプラグインの機能としてトラッキングコードが勝手に挿入されてしまうことがあるんですよね。
例えば次は Simplicity というテーマでのトラッキングコードの設定画面
「UA-xxxxxxxx-x」のような形式のトラッキングIDを入力することで全てのページにトラッキングコードが埋め込まれます。
またテーマだけでなくプラグインでもこういう機能はあります。
例えば次が All in One SEO プラグインというプラグインでのアナリティクスIDの設定項目
こちらもただIDを入力するだけでトラッキングコードが埋め込まれてしまいます。
これ自体は便利ですが、テーマとかプラグインを複数入れてるとタグが重複してしまう可能性が高くなるので厄介ですね。
そしてタグが重複を起こすと次のような異常な計測データが出てしまいます。
- PVだけ異様に高い
例 : セッション数に比べてPVだけ2倍や3倍になる
- 直帰率が異常に低い
例 : 通常は70%~80%くらいなのに急に50%以下になる
こういうデータが出ているならタグの重複がないか確認した方が良いでしょう。
ではその確認方法について次で紹介します。
アナリティクスタグ重複を確認する簡単な方法
タグ重複を確認するのに便利なのはChromeの拡張機能を使うことです。
ここでは「Tag Assistant」というGoogleの作った拡張機能で重複を確認してみましょう。ただし拡張機能はスマホ版Chromeでは使えないので必ずPCの方を使用してください。
その導入手順は簡単で次の通り
まずTag AssistantのダウンロードページにアクセスしてChromeに追加してください。
追加したらChrome右上にTag Assistantのアイコン(![]() ←このようなマーク)が表示されるのでクリックします。
←このようなマーク)が表示されるのでクリックします。
すると拡張機能画面が開くので「Google Analyics」にチェックが入っているのを確認したら「Done」ボタンを押しましょう。
もし他の機能を使わないなら「Google Analytics」以外は全てチェックを外しても構いません。
次は一旦拡張機能を閉じてタグの重複を調べたいブログやサイトのどこでもいいので適当なページを開いてください。
ただしWordPressの場合はテーマやプラグインの設定ではログインしているユーザーの場合はアナリティクスコードを無効になることもあります。
なので必ずWordPressからはログアウトした状態で次のステップに進んでください。
そうしたら再度 Tag Assistant を開きましょう。
すると次の画面が表示されるので、現在のタブでタグチェックを有効にするために「Enable」ボタンをクリック
ここまでの手順が済んだらタグチェックしたいページを更新します。
そして完全にページの更新が終わった後に Tag Assistant を開くとそのページ内にいくつトラッキングコードがあるかが表示されます。
次の画像のように「1 in total」と表示されていれば問題ありません。
逆に次のように右上の数字が2以上ならAnalyticsタグが重複してしまっています。
その場合は自分のブログやサイト内で重複の原因を探して、二重にタグが出力されている個所を見つけましょう。
ただしWordPressユーザーの場合は自分でタグを埋め込むということは少ないので、ほとんどの原因はテーマかプラグインです。
なのでそちらを重点的にチェックして重複の原因を見つけてください。
そして重複の原因を直したら再度 Tag Assistant でチェックしてみましょう。
右上の数字が 1 になれば正しくアナリティクスタグの設定ができています。
まとめ
タグの重複はソースコードを開けば自力でも調べられます。
でも重複していないかどうか調べるだけならこの記事で紹介した Tag Assistant を使った方が手間も少ないうえに手っ取り早いです。
以上アナリティクスタグが重複していないか調べる方法についてでした。
The post Googleアナリティクスタグを複数設置してないか簡単に調べる方法 first appeared on Fukuro Press.
]]>The post アナリティクスから自分のアクセスを除外する2つの方法 first appeared on Fukuro Press.
]]>
アナリティクスは多くのブロガーが導入していると思いますが、アナリティクス上に表示されているセッション数や直帰率は本当に正確な数値でしょうか?
実はアナリティクスには自分自身のアクセスも含まれているので「自分のアクセス」を除外しなければ正確なデータとは言えません。
自分のアクセスを除外する方法は色々ありますが、ここでは簡単に導入できる次の2つのやり方をそれぞれ紹介します。
- 自分の使っている端末のIPを除外
- Chromeブラウザのアドオンを使う
そんなに手順も難しくないので、正確なデータを知りたいなら設定しておきましょう。
アナリティクスから自分のIPを除外する方法
まず1つめは自分のPCのIPアドレスを除外する方法で、その手順は次の通り
- 今使っている端末のIPアドレスを調べる
- アナリティクスにそのIPを除外するよう設定
この2つについて順に説明していきます。
1.除外したいIPアドレスを調べる
まず次のサイトにアクセスして自分のIPを調べましょう。
https://www.cman.jp/network/support/go_access.cgi
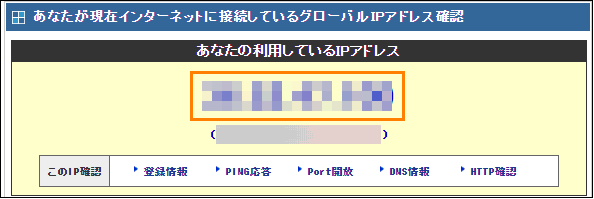
このサイトにアクセスすると次画像のオレンジ色の枠で囲った所に今使っている端末のIPアドレスが表示されます。
このIPアドレスがアナリティクスで除外しなくてはならないIPです。
もしPCだけでなくスマホからも自分のサイトにアクセスすることがあるならその端末でのIPアドレスも調べておきましょう。
2.フィルタ機能でIPアドレスを除外
では次に今調べたIPアドレスをアナリティクス上で除外します。
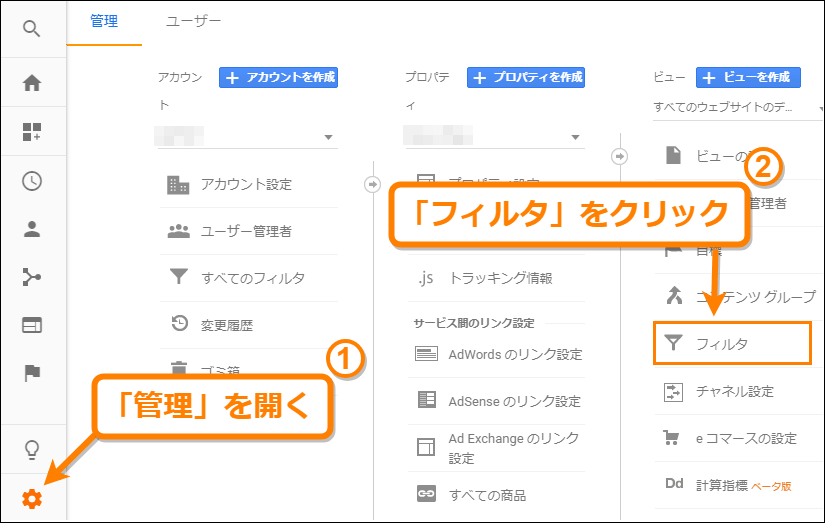
まずGoogleアナリティクスにアクセスしてメニューから「管理」を選んで開き(①)、管理画面のビューから「フィルタ」をクリック(②)して開いてください。
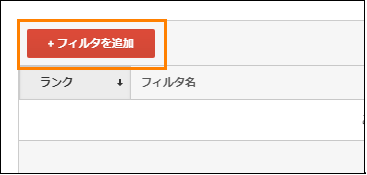
フィルタ画面が開いたらその中にある「フィルタを追加」ボタンを押しましょう。
するとフィルタ情報を入力する画面が表示されるので、次の画像のオレンジ色で囲った部分のように各項目を入力・選択して変更しましょう。
ここでは入力・選択しなくてはならないのは次の5つです。
- フィルタ名
上の例では「自分を除外」という名前を入力
- フィルタの種類を選択
選択肢の中から「除外」を選択
- 参照元かリンク先を選択
選択肢の中から「IPアドレスからのトラフィック」を選択
- 式を選択
選択肢の中から「等しい」を選択
- IPアドレス
先ほど調べたIPアドレスを入力
この内容を入力したら下の方にある「保存」ボタンを押して保存すると次のように今追加したフィルタが一覧に追加されます。
以上がIPアドレスから自分のアクセスを除外する方法
ちなみにこの方法を使うことのメリットは次の2点
- 全てのブラウザから除外できる
- PCやスマホ関係なく設定可能
ブラウザも端末も関係なしに使えて汎用的・・・なんですが1つだけ欠点があります。それはIPアドレスが変わるたびに設定し直さなければならないといういう点です。
なのでもし固定IPでない場合は次で紹介するChrome拡張機能を使う方が楽かもしれません。
Chromeの オプトアウト アドオン を使う方法
次にChromeブラウザ限定ですが、拡張機能(アドオン)を利用して自分のアクセスを除外する方法について紹介します。
使うのは「Google Analytics オプトアウト アドオン」というGoogle公式のアドオンで下の画像の「CHROMEに追加」ボタンを押すだけでChromeブラウザに追加できます。
あとは他に特別な設定をしておく必要はなく、アドオンを入れておくだけでそのブラウザからのアクセスが除外されるようになります。
IPアドレスを除外する方法と比べるとChromeブラウザ限定になってしまうものの、ただアドオンを有効にしておくだけでいいので是非導入してみてください。
まとめ
ここまでで紹介したアナリティクス上で自分を除外する方法は次の2つ
- 自分の端末のIPアドレスを除外
- Analyticsオプトアウトアドオンを使う
IPアドレスを指定するのは少し手間がかかるのでChromeブラウザしか使わないという場合はオプトアウトアドオンを導入するのが一番簡単だと思います。
以上ここではアナリティクスから自分を除外する方法について紹介しました。
The post アナリティクスから自分のアクセスを除外する2つの方法 first appeared on Fukuro Press.
]]>The post Chromeのキャッシュをワンクリックで削除する方法 first appeared on Fukuro Press.
]]>
ブログやサイト運営で記事編集するときに厄介なのがブラウザのキャッシュです。
「あれ?更新したのに内容が変わってないな・・」というときは大抵ブラウザにサイトのキャッシュが残ってしまっていることが原因です。
そこでここでは厄介なブラウザのキャッシュを一発で削除する方法を紹介します。
ブラウザのキャッシュとは?その役割
そもそもキャッシュとはいうのはブラウザ側で記録されるファイルや画像のこと
なぜキャッシュするかというとファイルの読み込みは時間がかかるのでサイトの表示速度を少しでも早くするためです。特に画像は容量が大きいのでキャッシュがあるとないとでは表示速度に大きな違いがあります。
しかしキャッシュというのはユーザー側には便利ですが、サイト更新をするサイト管理者やブロガーには厄介なものです。
それは次のような問題が起こるから
- CSSでスタイルを変更してもすぐに反映されない
- JavaScriptなどで変更した処理がすぐに反映されない
- 画像を置き換えても新画像が表示されない(特にWordPress)
WordPressなどで記事を書いているとこういう事態に遭遇することが多いです。
このようなトラブルを防ぐためには定期的にキャッシュを削除する必要があります。
一般的なキャッシュを削除する方法
Chromeでキャッシュを削除する場合は普通は次の手順で手動で削除できます。
まずChromeの右上の設定アイコン( ![]() ←このようなマーク)をクリックすると設定メニューが出てくるので「その他のメニュー」ー>「閲覧履歴を消去」と進むと次のダイアログが出てきます。
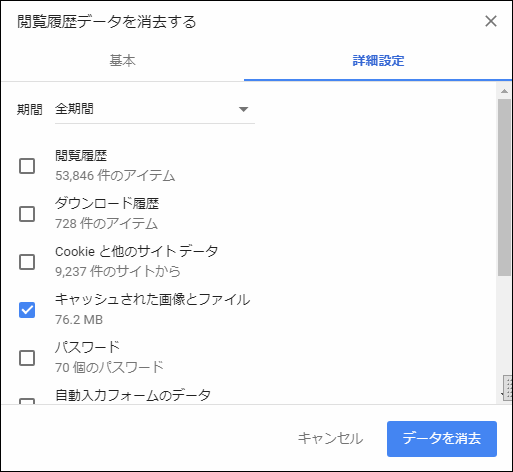
←このようなマーク)をクリックすると設定メニューが出てくるので「その他のメニュー」ー>「閲覧履歴を消去」と進むと次のダイアログが出てきます。
そのダイアログで詳細設定タブを開き、「キャッシュされた画像とファイル」にチェックを入れて「データを消去」をクリックするとキャッシュが削除されます。
Chromeではこれが標準的な削除方法です。ただいちいちメニューを開いて閲覧履歴からキャッシュを削除は手間ですよね。
そんな時にオススメなのが次で紹介する拡張機能です。
Chromeキャッシュの削除に便利な拡張機能
Chromeの拡張機能には便利なものが多いですが、キャッシュ関連でもワンクリックで削除できる便利な機能があります。
それが次の「Clear Cache」という拡張機能
以下のChromeウェブストアのURLからブラウザにインストールできます。
https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn/related?hl=ja
インストールするとブラウザの右上のツールバーにアイコン(![]() ←このようなアイコン)が表示されます。
←このようなアイコン)が表示されます。
そしてアイコンを左クリックし出てくるメニューから「オプション」をクリックすると次のようなオプションが設定可能
- Reload
キャッシュ削除完了後にページをリロードするかどうか「」にチェックを入れると有効になる
- Data to Remove
削除対象のデータ。キャッシュを削除する場合は「App Cache」と「Cache」にチェックを入れる
- Time Period
削除対象となるキャッシュの期間。「Everything」にチェックを入れると全期間のキャッシュが削除される
- Keyboard Shortcut
拡張機能を起動するショートカットキー(設定の仕方は後述)
このようなオプションがありますが、キャッシュ削除なら「Data to Remove」オプションで「App Cache」と「Cache」にチェックを入れ、「Time Preriod」オプションには「Everuthing」を選んでおけば間違いないです。
あとは右上のアイコンをクリックすると削除が始まるとアイコンが黄色(![]() ←こんな感じ)になり、削除が完了すると元の黒いアイコンに戻ります。
←こんな感じ)になり、削除が完了すると元の黒いアイコンに戻ります。
たったワンクリックで全てのキャッシュが削除できるので便利です。
ショートカットキーの設定
これだけでも便利ですが、ショートカットキーを設定するとボタンを押す手間まで省けるのでさらに便利になります。
ショートカットキーを設定するにはまず右上の設定ボタン![]() を押し、「その他のツール」から「拡張機能」を開きます。
を押し、「その他のツール」から「拡張機能」を開きます。
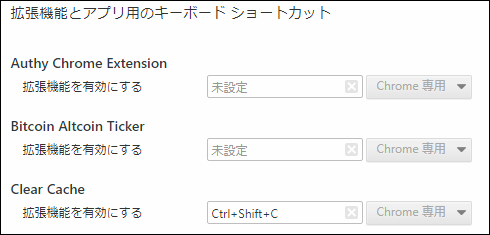
そこに拡張機能一覧が表示されるのですが、一番下までスクロールすると「キーボードショートカット」というリンクがあるのでクリックすると拡張機能の起動するためのショートカットキーの登録画面が出てきます。
上の例では「Ctrl + Shift + C」キーを同時押しで起動するように設定してあります。自分なりの使いやすいショートカットキーを決めて使ってください。
編集画面上で記事を書いてる最中にパパッとキャッシュ削除できるので究極に便利です。
まとめ
以上Chromeでワンクリックキャッシュ削除ができる「Clear Cache」についてでした。
特に自分でCSSを書いたりする時に重宝するはずです。
The post Chromeのキャッシュをワンクリックで削除する方法 first appeared on Fukuro Press.
]]>