The post WordPressでグラデーション背景を設定する2つの方法 first appeared on Fukuro Press.
]]>サイトの背景は常に表示されるのでこれを変えるだけでサイト全体の印象を変えることができます。
背景を美しく表示するためによく使われるのはグラデーションです。サイトの背景を変えたいけど画像を選ぶのが難しい場合はただグラデーションを作るだけでいいので手軽ですし、後から変更もしやすいです。
ここではそのようなグラデーション背景をWordPressサイトに設定する方法を2つ紹介します。両方の方法に長所・短所があるので自分に合った方法を使用してください。
背景をグラデーションさせる2つの方法
サイト背景をグラデーションに変更するには次の2つの方法があります。
- 画像でグラデーション背景を指定
- CSSで背景グラデーションさせる
この2つの方法について順に解説します。
画像でグラデーション背景を設定する方法
まずはグラデーション画像を作って背景をグラデーションさせる方法を紹介します。手順は次の通りです。
グラデーション画像の作成
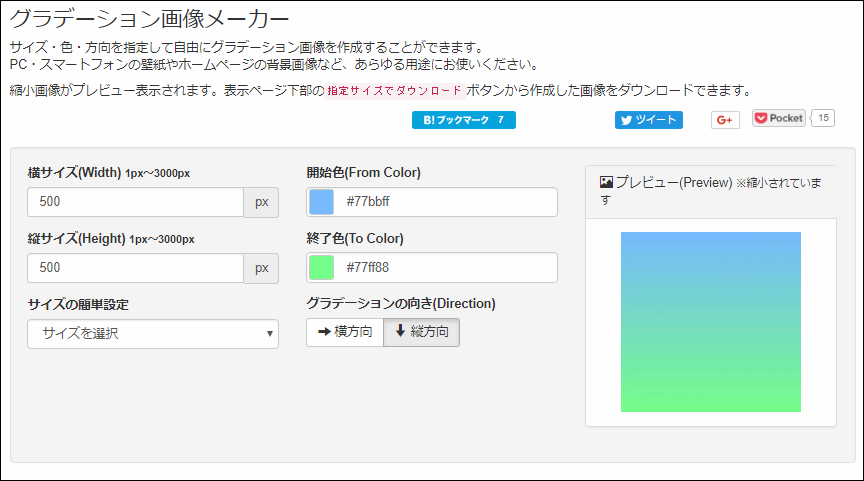
グラデーション画像を作成できるサービスは数多くありますが、ここではグラデーション画像メーカーというサービスを使って画像を作ります。
プレビューも表示されるので簡単操作でグラデーション画像を作成できます。
グラデーション画像は拡大しても違和感のある見た目にはならないので幅や高さは500ピクセル程度にしておけば問題ないと思います。
このグラデーションでいいと思ったら下の方にある「指定サイズでダウンロード」ボタンを押して画像をダウンロードしてください。
背景に画像を指定
次に作成した画像を背景に指定します。
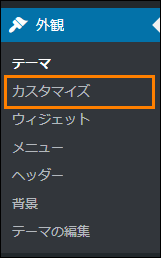
まずメニューから「外観」ー>「カスタマイズ」を選択してください。
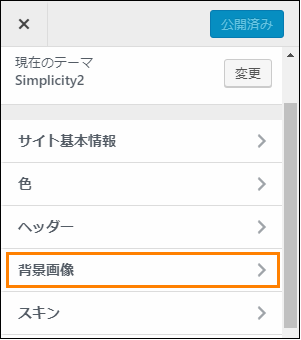
するとテーマのカスタマイズ画面が出てくるのでその中から次の画像でオレンジ色の枠で囲った「背景画像」をクリックしてください。
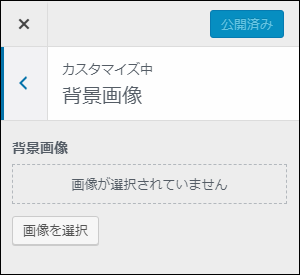
開くと次のような背景画像を設定画面が出てくるので「画像を選択」ボタンを押して先ほど作成したグラデーション画像をアップロードしてください。
これで背景画像が設定されますが、デフォルトだと画像を繰り返す設定になっているので「プリセット」から「フルスクリーン」を選択してください。
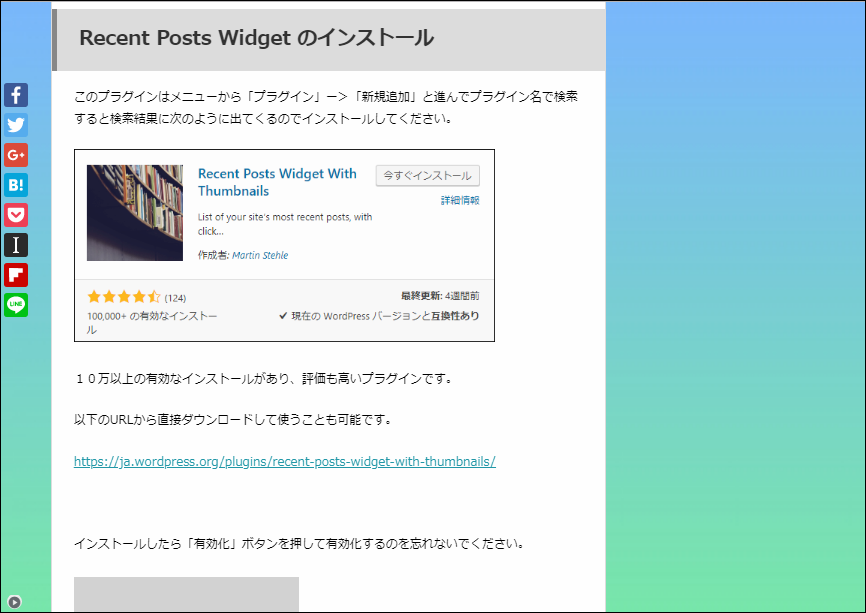
これでサイトプレビューを見てみると次のようにページ全体に収まる形で背景画像が設定されます。
この背景で問題なければ「公開」ボタンを押すと背景がサイト全体に適用されます。
この方法を使うメリットは次の点です。
- 画像なのでどのブラウザでも表示される
- 画像をアップロードするだけで設定が簡単
画像はどのブラウザでも読み込めるので確実に表示でき、作成ツールを使えば画像も簡単に作れる点がこの方法のメリットです。
一方この方法を使うと次のデメリットが生じます。
- 画像読み込みに時間がかかる
画像ファイルの読み込みという処理が発生するので気にするほどでないかもしれませんが、サイト表示速度に影響を与えるかもしれません。これが画像を使うデメリットです。
CSSでグラデーション背景を設定する方法
次は画像を使わずCSSのみで背景をグラデーションさせる方法を解説します。
ただしこの方法はテーマのCSSファイルを直接編集するので慎重に行ってください。一応バックアップを取っておくことをおススメします。
ではまずメニューから「外観」ー>「テーマの編集」を選択してください。
テーマの編集を開いたら今使っているテーマの「style.css」というファイルを開いてください。そして次の内容をファイルの最後に追加します。
body{
background: linear-gradient(to bottom, #77bbff, #77ff88);
background-attachment: fixed;
}
bodyタグに対して上方向から下方向へのグラデーションを指定しています。
backgroundプロパティに指定しているlinear-gradiet関数はグラデーションする関数で次のような引数を持ちます。
linear-gradient([方向], [開始色], [途中色...], [終了色]);方向には「to bottom」などのグラデーションの方向を渡します。
その次にグラデーションの色を指定するのですが、開始色と終了色だけを指定した場合、最初の色から最後の色まで指定した方向でグラデーションされます。
また開始色と終了色の間で途中色を複数指定できるのでより細かくグラデーションさせることが可能です。
これでグラデーションするのですが、ブラウザによってはlinear-gradientが認識されない場合があるので次のように「-moz-」「-webkit-」「-o-」などのベンダープレフィックスをつけておいたほうが無難です。
background: -moz-linear-gradient(to bottom, #77bbff, #77ff88);
background: -webkit-linear-gradient(to bottom, #77bbff, #77ff88);
background: linear-gradient(to bottom, #77bbff, #77ff88);
以上の内容をstyle.cssに追加したらファイルを保存してサイトを見ると次のようにグラデーション背景になります。
この方法を使った場合、次のようなメリットがあります。
- 後からいくらでも簡単に変更できる
- 画像を読み込む処理が省ける
- 画像に比べて細かいグラデーションが可能
CSSなので画像に比べて軽量で3色以上でグラデーションするなどの細かい処理も可能なのがこの方法のいいところです。
逆にデメリットは次のような点です。
- 古いブラウザだと未対応の場合がある
- テーマのファイルを直接編集しなければならない
ベンダープレフィックスをつければほとんどのブラウザで動作しますが、一部の古いブラウザだとグラデーション自体が表示されないので注意が必要です。
またテーマのCSSファイルを直接編集するのでテーマのデザインを崩してしまうリスクもあります。
まとめ
ここでは画像を使ってグラデーション背景を指定する方法とCSSを使ってグラデーション背景を指定する2つの方法を紹介しました。
どのブラウザでも確実に表示できるのは画像を使った方法です。
もし一部のブラウザでは背景が表示されなくてもいいという場合は画像ファイルの読み込みが発生しないCSSを使う方法でも良いかもしれません。
The post WordPressでグラデーション背景を設定する2つの方法 first appeared on Fukuro Press.
]]>