The post WordPressでjavascriptを使って広告をランダム表示する方法 first appeared on Fukuro Press.
]]>
サイトの収益化のために広告を表示するとき、ランダム表示するとただ同じ種類の広告を表示し続けるより効果的な場合があります。
例えば成果報酬型のASPとクリック報酬型のGoogle Adsenseなどをページがリロードされるたびにランダムに表示するといった感じです。
ここではWordPressでjavascriptを使ってそのように広告タグをランダムに切り替える方法について解説します。
スクリプトで広告をランダム表示するには
ここでは広告のランダム表示にjavascriptを使いますが、純粋なjavascriptだけだとコードが複雑になるので要素の操作にjQueryも使います。
そのやり方ですが、まず広告を表示する次のようなdiv要素を広告を表示する箇所に記述します。
<div id="random_ad"></div>idは分かりやすく「random_ad」などと名付けておきます。
そして次が乱数を使った広告タグをランダム切り替えのスクリプトです。
<script type="text/javascript">
jQuery(function(){
var rand = Math.floor( Math.random() * 2 );
var ad1 = (function(){/*
<!-- 広告コード -->
*/}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];
var ad2 = (function(){/*
<!-- 広告コード -->
*/}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];
switch(rand){
case 0:
jQuery("#rand_ad").html(ad1);
break;
case 1:
jQuery("#rand_ad").html(ad2);
break;
}
});
</script>
このスクリプトで乱数を生成しているのは次の行です。
var rand = Math.floor( Math.random() * 2 );「Math.random()」は0以上1未満の乱数を発生させる関数で、0~nまでの乱数を発生させたいなら「Math.random() * (n + 1)」と書くとその範囲の乱数が発生します。
この場合は0~1までの乱数を生成しています。
そして次のスクリプトで変数に広告タグを代入しています。
var ad1 = (function(){/*
<!-- 広告コード -->
*/}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];「<!-- 広告コード -->」の部分を本当の広告コードに置き換えてください。javascriptではPHPのようにヒアドキュメントが使えないのでやむを得ずこのようなトリッキーな書き方をしています。
そして最後にswitch文内で次のように発生した乱数に応じてdiv要素の中身を広告タグで書き換えています。
switch(rand){
case 0:
jQuery("#rand_ad").html(ad1);
break;
case 1:
jQuery("#rand_ad").html(ad2);
break;
}ただこの時注意しなくてはいけないのはWordPressでは「jQuery」の省略記号として「$」は使えないという事です。要素の操作には必ず省略せず「jQuery」を使ってください。
以上がWordPressで広告をランダム表示するスクリプトです。
ページ内での広告のランダム表示方法
ここで紹介するのは広告を次の2つの場所でランダム表示する方法です。
- 投稿ページの記事内
- サイドバーなどの固定領域
ただし表示の仕方は2つの場所で違うので、それぞれの表示の仕方について順に解説していきます。
記事内でランダム表示するには
記事内に直接スクリプトを書こうとするとエディター側でタグが補完されてしまい正常に動きません。
そこで記事内でスクリプトなどをスニペット(コードの集まり)として扱える「Post Snippets」というプラグインを使います。
まずメニューから「プラグイン」ー>「新規追加」と進んでプラグイン名で検索してプラグインをインストールしてください。
以下のURLから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/post-snippets/
インストールして有効化したら「設定」ー>「Post Snippets」からスニペットの作成画面に進めます。
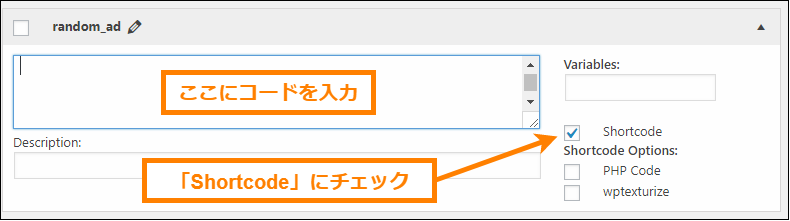
そして「Add New Snippets」ボタンを押すと次のようにスニペットが追加されます。
上の画像で示したように必ず「Shortcode」オプションにチェックをつけてください。
そして「ここにコードを入力」と示した場所に次のようなコードを書いてください。
<div id="rand_ad"></div>
<script type="text/javascript">
jQuery(function(){
var rand = Math.floor( Math.random() * 2 );
var ad1 = (function(){/*
<b>広告</b>
*/}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];
var ad2 = (function(){/*
広告
*/}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];
switch(rand){
case 0:
jQuery("#rand_ad").html(ad1);
break;
case 1:
jQuery("#rand_ad").html(ad2);
break;
}
});
</script>
広告切り替えのスクリプトは先ほど紹介したものと全く同じです。
あとは「Update Snippets」ボタンを押せばスニペットの作成は完了です。
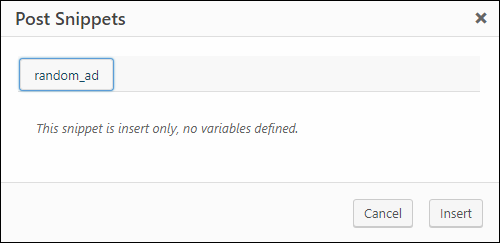
記事にこのスニペットを挿入するには投稿ページの編集画面で「Post Snippets」(ビジュアルエディターなら![]() ボタン)を押すとスニペットの選択画面が出てきてその中からスニペットを選んで「Insert」を押すと記事内にショートコードが挿入されます。
ボタン)を押すとスニペットの選択画面が出てきてその中からスニペットを選んで「Insert」を押すと記事内にショートコードが挿入されます。
以上が記事内で広告をランダム表示する方法です。
固定領域でランダム表示するには
サイドバーなどの固定領域で広告をランダム切り替えするにはウィジェット内にスクリプトを書く必要があるので「PHP Code Widget」というプラグインを使います。
まずメニューから「プラグイン」ー>「新規追加」と進んでプラグイン名で検索すると検索結果に次のように表示されるのでインストールしてください。
以下のURLから直接ダウンロードして使うことも可能です
https://ja.wordpress.org/plugins/php-code-widget/
インストールして有効化したら「外観」ー>「ウィジェット」と進んでウィジェット画面を開いてください。「利用できるウィジェット」に「PHPコード」というウィジェットが現れます。
これを広告を表示したいサイドバーなどの固定領域にドラッグ&ドロップして設置してください。
上の画像のようなウィジェットが表示されるのでタイトル入力欄の下にあるテキストエリアに次のようなコードを入力します。
<?php
<div id="rand_ad"></div>
<script type="text/javascript">
jQuery(function(){
var rand = Math.floor( Math.random() * 2 );
var ad1 = (function(){/*
<b>広告</b>
*/}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];
var ad2 = (function(){/*
広告
*/}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];
switch(rand){
case 0:
jQuery("#rand_ad").html(ad1);
break;
case 1:
jQuery("#rand_ad").html(ad2);
break;
}
});
</script>
?>
ここではPHPコードを介してjavascriptで広告コードの切り替えをしているので必ずPHPの開始コード(<?php)と終了コード(?>)が必要になります。それ以外は記事内でランダム表示する場合と同じです。
コードを入力して「保存」を押したらサイドバーなどの固定領域で広告がランダム表示されます。
以上javascriptで広告コードを切り替える方法について解説しました。
The post WordPressでjavascriptを使って広告をランダム表示する方法 first appeared on Fukuro Press.
]]>