The post 【Gravatar】WordPressコメント欄にプロフィール写真を表示する方法 first appeared on Fukuro Press.
]]>![]()
そもそも設定が見つからないし・・・
そういうときはGravatarを使おう
WordPressでコメントをすると名前の横にプロフィール写真(アバター画像)が表示されますよね。
あのプロフィール写真を設定するにはプラグインなどを使う必要はなく、「Gravator」というサービスを使えばメールアドレスとサイトを登録するだけで簡単にプロフ画像を変更可能です。
ここではその「Gravatar」を使ってプロフ画像を変更する手順を解説します。簡単なのでもしアバター画像がないなら設定してみましょう。
プロフィール画像とは
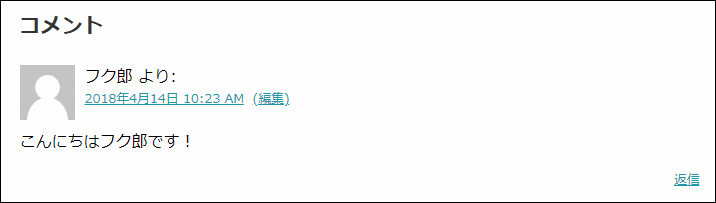
WordPressでのプロフィール画像は「アバター画像」と呼ばれていて次のようにサイトのコメント欄の名前のそばに表示される画像のことです。
この画像のように左のプロフ画像が表示されますが、初期状態だとWordPressで用意されているデフォルト画像が表示されます。
デフォルト画像なのでアバターを設定していない読者がコメントすると画像が被ってしまい、管理人だということが分かりにくいです。
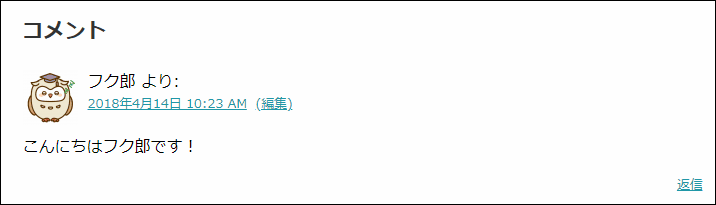
そこで名前だけでなく次のように顔写真やイラストなどのプロフ画像を表示すると管理人だと分かりやすくなります。
こうすると分かりやすいですが、WordPress内では「Gravatar」というサービスでアバター画像を管理しているので直接プロフ画像を設定することはできません。
「Gravator」サービスを利用してアバター画像を設定する必要があります。
Gravatorを使ったプロフ画像の設定方法
Gravatorはコメント欄などの横に表示されるアバター画像をWordPressをはじめとして様々なサイトで設定できるサービスです。
WordPressでこのサービスを使ってプロフ画像を設定する手順は次の通りです。
Gravatarに登録
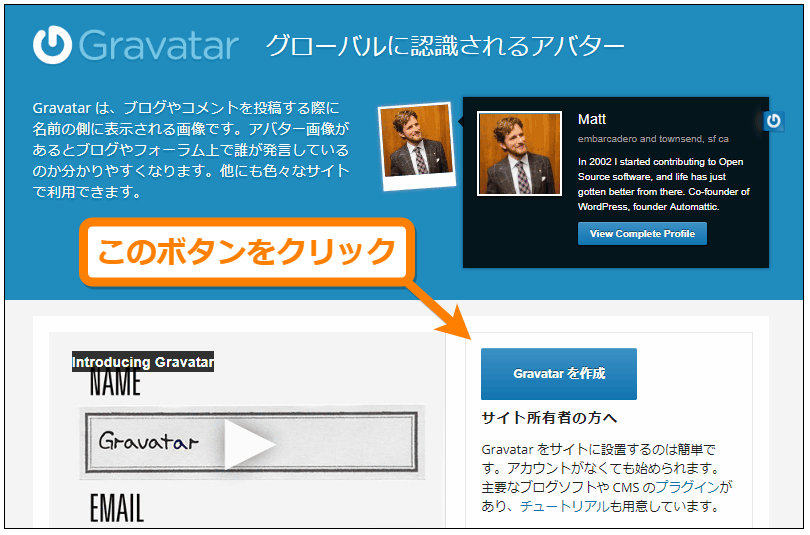
まずGravatarにアバター登録する必要があるので次のサイトにアクセスします。
アクセスするとトップ画面の下に「Gravatarを作成」と書かれたボタンがあるのでクリックしてください。
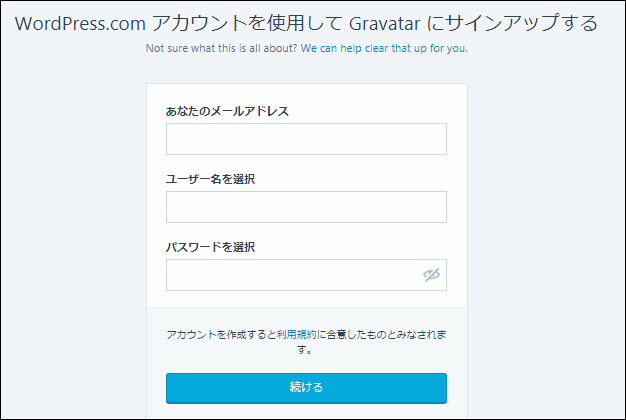
次にWordPress.comのアカウントを作る画面が表示されるのでメールアドレス・ユーザー名・パスワードを入力して「続ける」ボタンを押します。
この画面で入力したメールアドレスとユーザー名がメインアバターとして使用されるのでメールアドレスにはアバターを設定したいWordPressサイトで使っているアドレスを入力すると設定が楽になります。
次の画面に進むと入力したメールアドレス宛に確認リンクを送信したというメッセージが表示されます。
そして登録したメールアドレスを見てみると確認メールが届いているのでその中にある「Activate Account」ボタンを押して登録を完了させてください。
確認リンクを開くと次のように確認完了メッセージが表示されるので「Sign in to Gravatar」ボタンを押してGravatar画面に戻ります。
アバター画像の設定
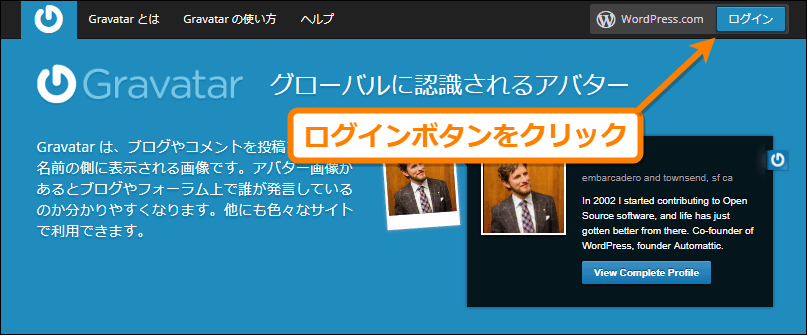
Gravatarのトップ画面に戻ったら次の画像のように右上に表示されている「ログイン」ボタンをクリックするとアバター画面にログインできます。

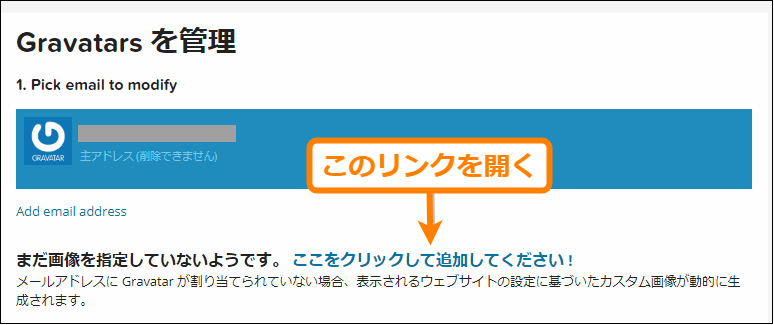
Gavatarの管理画面が出てくるのでアバター画像を変更するにはアバターを設定したいメールアドレスを選択し、「ここをクリックして追加してください !」と書かれたリンクをクリックしましょう。
ただしこの時、選択したアバターのメールアドレスとアバター画像を表示したいWordPressサイトのメールアドレスが異なる場合は画像が表示されないので「Add email address」で新たにメールアドレスを追加してください。
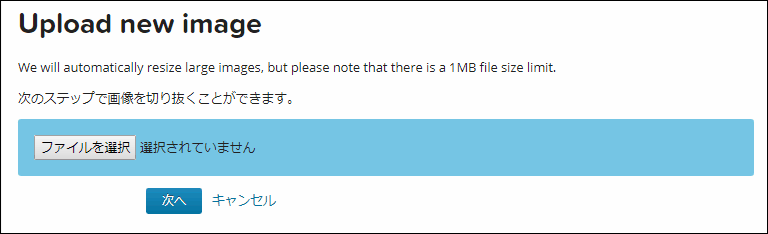
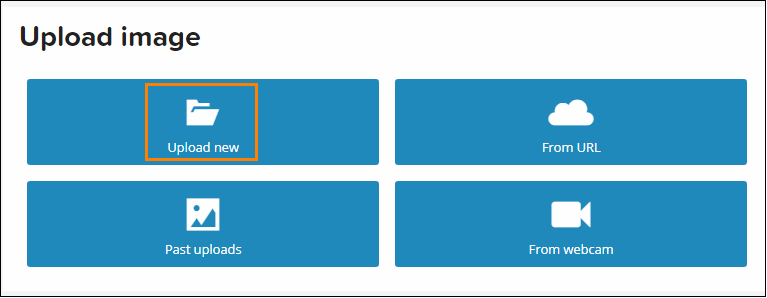
リンクを開くと画像をどのようにアップロードするかの選択画面が表示されるので「Upload new」をクリックします。

そして次の画面で「ファイルを選択」ボタンを押して表示されたダイアログの中からアバター画像に設定したい画像を選択してください。大きさはどんなサイズでも問題ありませんが、きれいに表示するには横と縦の長さが同じ正方形である必要があります。
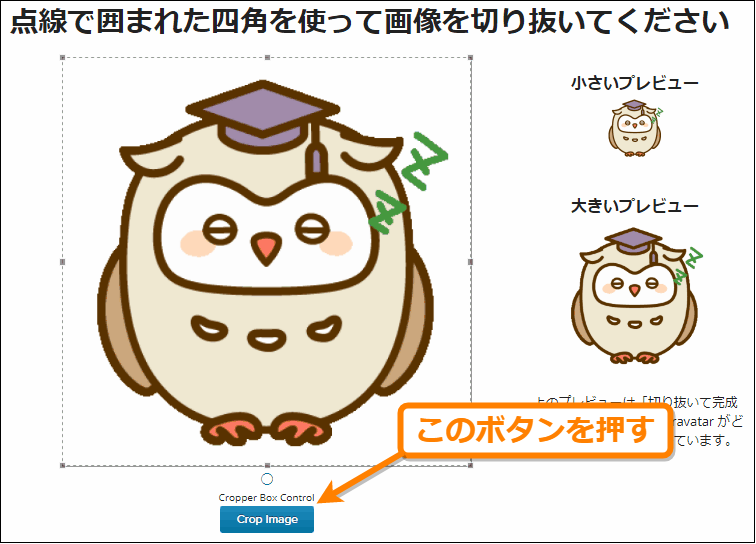
「次へ」ボタンを押すと画像を好きな大きさに切り抜く画面が表示されるので、そこで画像の大きさなどを調整したら「Crop image」ボタンを押して先に進んでください。

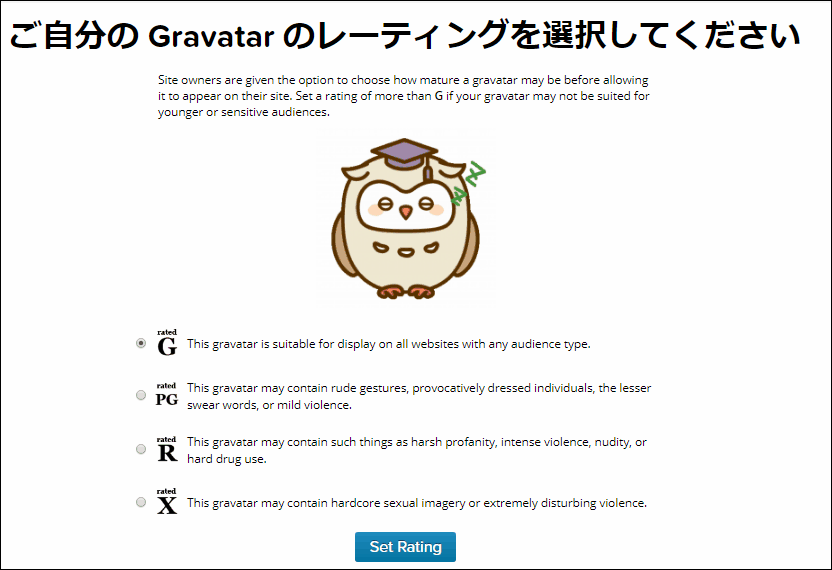
次の画面ではアバターの健全度を表すレーティングを設定します。ここはデフォルトで選択されている「G」のままで問題ありません。
「Set Rating」ボタンを押すとアバター画面に戻り、アバターに画像が設定されています。
サイトの追加
アバター画像を設定しただけではまだWordPresssサイトのコメント欄にその画像は表示されません。
次の手順でアバター画像を表示させたいサイトを登録する必要があります。
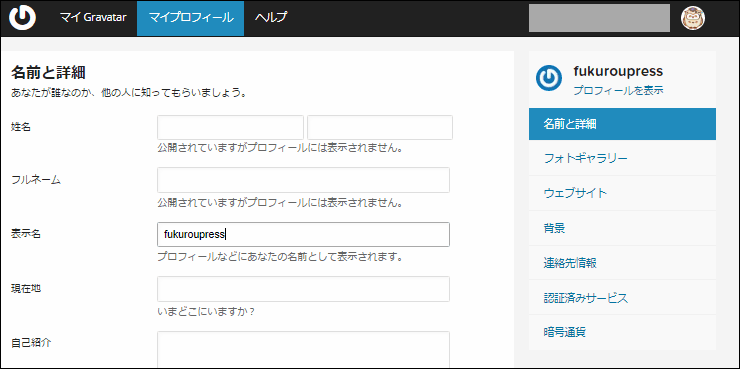
まずアバターの管理画面の上に表示されている「マイプロフィール」を開いてください。
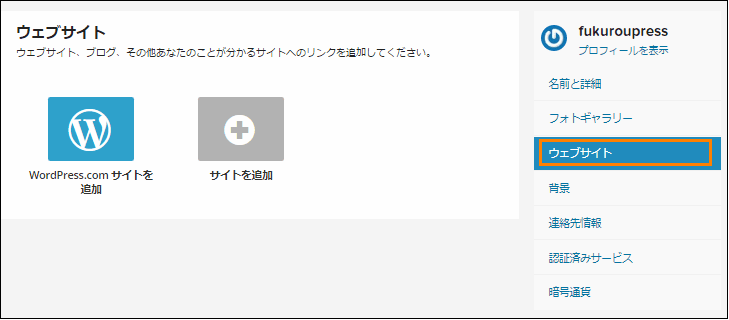
そして右側のメニューから「ウェブサイト」を選択します。
そしてこの画面で「サイトを追加」を押して、出てきた入力欄にサイトURLとサイトのタイトルを入力して「サイトを保存」ボタンを押してください。サイトタイトルは正しいものでなくても構いません。
これでアバター画像の変更は完了です。
実際にアバターを変更したWordPressサイトでコメントしてみると次のようにアバター画像が表示されます。
まとめ
アバターを設定しておくとコメント欄で名前だけではなくアバター画像も表示されるのでサイトの管理者がコメントしているのだと分かりやすくなります。
また同じメールアドレスでアバター画像を設定すると他のサービスでも同じアバターが使えるので便利です。
以上WordPressでGravatarを使ってプロフィール画像を設定する方法について解説しました。
The post 【Gravatar】WordPressコメント欄にプロフィール写真を表示する方法 first appeared on Fukuro Press.
]]>