The post WordPressビジュアルエディタの自動整形機能を無効化するには first appeared on Fukuro Press.
]]>
WordPressで投稿を編集している時、勝手に空白が削除されたり空のタグが消えてしまったという経験はありませんか?
それはビジュアルエディタで自動整形機能が働いているからです。
自動整形機能は全てが無駄という訳ではないですが、勝手に空白とかが削除されてしまうのは少し厄介ですよね。
そこでここではビジュアルエディタの余計な自動整形機能を停止させる方法についてやり方を説明していきます。
自動整形で困ること
最初に書いたようにビジュアルエディタには自動整形機能が備わっています。
その機能の例をいくつか挙げると次の通り
- pタグの自動挿入
連続する2行以上の改行があるとその前の文章がpタグで自動的に囲まれる
- 空のタグの削除
中身のないspanタグやdivタグをテキストエディタに書いてビジュアルエディタに戻ると削除されている
- aタグ内に入れられるタグの制限
特定のタグはaタグ内で使用不可。例えばpタグやdivタグはリンク内に含めることはできない
これは一例ですがビジュアルエディタにはこういう自動整形機能が働いています。
もしビジュアルエディタでほとんどの作業するならこの機能は無駄ではありません。
むしろ余計な作業が減るので結構役に立ちます。
ただ次のような編集スタイルの場合はこの機能が邪魔になってくるんですよね。
- テキストエディタでの作業が中心
- HTMLタグを全て手打ちで入力している
- 自分でpタグを使って段落を作りたい
- もっと自由度の高い編集がしたい
自動整形というのはビジュアルエディタ向けの機能なのでテキストエディタでごりごり編集する人にとっては相性がよくありません。
自動整形機能を無効化する方法
ではこの自動整形機能を無効化する方法について紹介します。
便利なプラグインがあればよかったのですが、残念ながら見つかりませんでした。なのでテーマのファイルを編集することで1つ1つの機能を無効化していきます。
その手順は次の通り
まず今使っているテーマの「functions.php」というファイルを開きましょう。
ただし公式で配布されているテーマだと更新で編集内容が消えてしまうので、プラグインなどで子テーマを作成してから編集することをおすすめします。
またこれは重要なファイルなので編集を行う前に必ず functions.php のバックアップを取って慎重に作業を行ってください。
では functions.php を開いたら Tiny MCE から自動整形を無効化するためにファイルの最後に次の内容を追加しましょう。
function my_customize_mce_options( $init ) {
global $allowedposttags;
$init['valid_elements'] = '*[*]';
$init['extended_valid_elements'] = '*[*]';
$init['valid_children'] = '+a[' . implode( '|', array_keys( $allowedposttags ) ) . ']';
$init['indent'] = true;
$init['wpautop'] = false;
$init['force_p_newlines'] = false;
$init['force_br_newlines'] = true;
$init['forced_root_block'] = '';
return $init;
}
add_filter( 'tiny_mce_before_init', 'my_customize_mce_options' );このコードはWordPressの自動整形を無効にする方法から参考にさせていただきました。
上の内容を追加して保存すればpタグの自動挿入やからタグが自動的に削除されなくなるはずです。
ちなみにこのコードについて何をしているか詳しく説明すると次の通り
- 空のタグの自動消去を無効化
4~5行目の次のコード
$init['valid_elements'] = '*[*]'; $init['extended_valid_elements'] = '*[*]';これで空のspanタグでもdivタグでも好きなように書くことが可能
- aタグ内で全てのタグを使用可能にする
6行目の次のコード
$init['valid_children'] = '+a[' . implode( '|', array_keys( $allowedposttags ) ) . ']'; - pタグの自動挿入を無効化
8~11行目までの次のコード
$init['wpautop'] = false; $init['force_p_newlines'] = false; $init['force_br_newlines'] = true; $init['forced_root_block'] = '';pタグが無効化される代わりに改行がbrタグで置き換えされる
ざっと大まかに説明するとこのような設定をしています。
そのままコピペして貼り付ければいいだけなので設定も難しくありません。
もし自動整形機能で困ることがあれば試してみることをおすすめします。
その他の自動整形機能を無効化するには・・・
ここまででビジュアルエディタの自動整形を無効化する手順を解説しました。
これに加え、WordPressでは次のような自動整形機能も働いています。
- 記事内での記号などの自動置換
- 投稿保存時のpタグやbrタグの自動挿入
こういうのも自分でタグ打ちしたい場合だとお節介な機能なんですよね。
そこでこの2つの無効化手順についても次記事で解説しました。
テーマファイルを少し編集またはプラグインを利用すれば簡単に無効化できるので是非お試しください。
まとめ
以上ビジュアルエディタで自動整形機能を無効化する手順について紹介しました。
もしテキストエディタ中心に編集するなら自動整形は余計な機能なのでここで説明した手順を是非試してみてください。
The post WordPressビジュアルエディタの自動整形機能を無効化するには first appeared on Fukuro Press.
]]>The post WordPressエディタから挿入するタグにクラス名を付与する方法 first appeared on Fukuro Press.
]]>
WordPressでは投稿画面エディタからクイックタグと呼ばれる機能を使って簡単にタグを挿入できるようになっています。
例えばbタグで文字を太字にしたり、blockquoteタグで文章を引用したり、あるいはaタグでリンクを張るなどの操作は全てクイックタグを使えば一発です。
わざわざタグを手打ちしなくていいから便利ですよね。
でも挿入するタグによっては独自のクラス名を付けたくなることもあるはず
そこで、クイックタグから挿入したタグに、オリジナルのクラス名を付けるやり方について説明していきます。
クイックタグにクラス名を付与する手順
挿入タグにオリジナルのクラス名を付ける手順は次の通り
- タグに適用したいカスタムCSSを新規作成
- 保存時のタグの置き換え処理を追加
手順は簡単でこの2つだけです。
そしてここでは、エディタに元々ある番号なしリストボタン( ![]() ←このようなボタン )から挿入されるリストにカスタムCSSを適用する、という作業を例として紹介します。
←このようなボタン )から挿入されるリストにカスタムCSSを適用する、という作業を例として紹介します。
ではそのやり方を次で順番に見ていきましょう。
1. カスタムCSSの新規作成
まず最初にやることは挿入したタグに適用したい、カスタムCSSの新規作成です。
その手順は次の通り
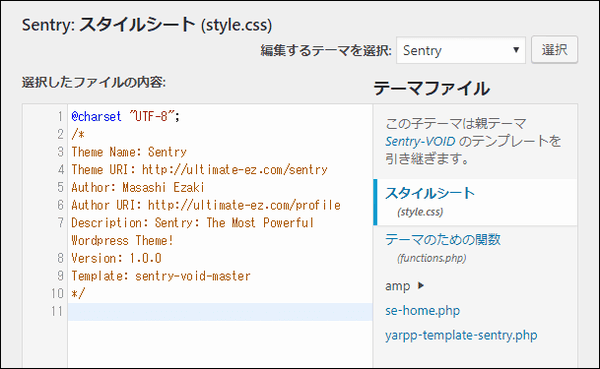
まず今使っているテーマのフォルダ内にある style.css を開いてください。
このファイルはテーマ全体のスタイルが書かれているCSSファイルで、どのテーマを使っていたとしても必ずあるはずです。
もしWordPress内で開くならメニューから「外観」ー>「テーマの編集」をクリックするとテーマで使われているファイルが編集可能
すると次のようなテーマの編集画面が開き、エディタからstyle.cssの内容が編集できるようになります。
ちなみにテーマを編集するときは 子テーマを作成 した方がいいです。
元々のテーマファイルを編集してしまうと、アップデート時に内容が消えてしまう恐れがあるので子テーマがない場合は作っておきましょう。
ではstyle.cssを開いたら、そこにタグに適用したいカスタムCSSを追加しましょう。
例えば番号なしリストタグをカスタマイズしたいなら、次のように背景色変更のCSSなどを追加します。
.my_ul{
background: lightgray;
}上のCSS内の「my_ul」というのが、挿入したタグに適用するクラス名になります。
ここは他のクラス名と被らない、分かりやすいクラス名を付けてください。
2. 保存時のタグ置き換え処理を追加
では次に、投稿を保存したときにタグにクラス名を付与する処理を追加していきます。
その手順は次の通り
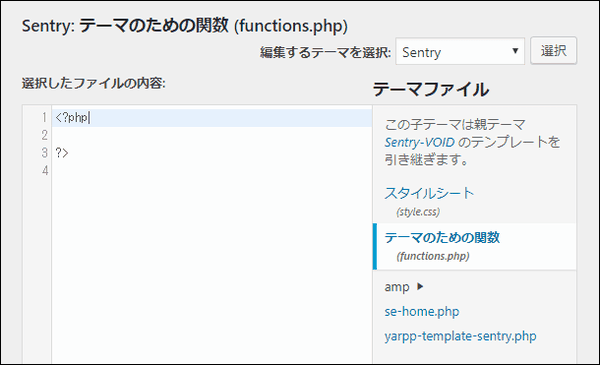
まず今使っているテーマの「functions.php」という名前のファイルを開きましょう。
開き方は先ほどstyle.css開いた時のようにテーマの編集画面の中から functions.php というファイルを探して開くのが簡単だと思います。
ただし functions.php はテーマによってはない場合もあるので、もし見つからないときはファイルを作成してください。
ではそのファイルに、挿入タグをクラス名をつけたもので置き換えるコードを追加します。
↓ たとえば次がそのコード例
function my_replace_to_custom_tags( $postarr ) {
$postarr['post_content'] = str_replace('<ul>', '<ul class="my_ul">', $postarr['post_content'] );
return $postarr;
}
add_filter('wp_insert_post_data', 'my_replace_to_custom_tags');↓ このコードで重要なのは次の部分
$postarr['post_content'] = str_replace('<ul>', '<ul class="my_ul">', $postarr['post_content'] );この部分でulタグを my_ul というクラス名を与えたものに置き換えています。
これを一般化するなら次のようなコードになります。
$postarr['post_content'] = str_replace('置き換えたいタグ', 'クラス名を付与したタグ', $postarr['post_content'] );「置き換えたいタグ」、「クラス名を付与したタグ」をそれぞれ目的のものに置き換えるだけです。
以上の内容を追加したら functions.php を保存しましょう。
これで投稿画面上でタグの置き換えがされるようになりました。
正しくクイックタグが動くか確認しよう
ではここまでの手順が終わったら、正しく動作するか最後に確認
正しい動作になっているなら、クイックタグボタンからタグを挿入して投稿を保存した後に、そのタグにクラス名が自動的についているはずです。
例えば先ほどの ulタグ で説明するなら、普通にリンクボタンからリストを挿入すると次のタグが挿入されますよね。
この時点ではタグにはクラス名はついていません。
このように目的のタグを挿入した状態で一旦投稿を保存してみてください。
そして保存後にタグが次のようにクラス名(ここでは my_ul )が付いたものに置き換わっていれば正しく動作しています。
もし置き換えがうまくいっていないようなら、
- style.css のCSSが間違っている
- function.phpの内容が間違っている
この2つが考えられるので、もう一度手順を見直してください。
まとめ
以上が投稿エディタ上でタグにクラス名を付与する手順
全てのタグに手作業でクラス名を付けていくと、時間も手間もかかりすぎます。
なので投稿保存時に一括でクラス名のついたタグに置き換えれば、その分手間が少なくなって楽になること間違いなしです
The post WordPressエディタから挿入するタグにクラス名を付与する方法 first appeared on Fukuro Press.
]]>