The post ボーダーの枠線や区切り線にグラデーションをかける方法を解説 first appeared on Fukuro Press.
]]>最近はCSS3でグラデーションが使えるようになったためグラデーションを使うサイトが増えてきました。
サイトの見栄えをよくしたり、ちょっとしたアクセントになるのでグラデーションは効果的です。
そこでここではそのようなアニメーションの1つグラデーションを使って枠線や区切り線などの線系の要素にグラデーションをかける方法を解説します。
グラデーションのさせ方
従来までの方法だと背景などをグラデーションさせるには背景画像などを設定しなければなりませんでしたが、CSS3ではグラデーションがサポートされるようになりました。
グラデーションには線形や円形などの種類がありますがここで使用するのは方向が一定の線形グラデーション(linear-gradient)です。
linear-gradient関数について
線形グラデーションを背景などに適用する場合は画像をとれるプロパティに次のようにlinear-gradient関数を渡します。
background-image: linear-gradient(90deg, red, green);linear-gradient関数はbackground-imageプロパティ、list-style-imageプロパティ、border-imageプロパティなど画像をサポートするほとんどのプロパティで使用できます。
linear-gradientは次のようにグラデーションの方向と開始色、途中色、終了色を引数にとります。
linear-gradient(方向, 開始色, [途中色]... , 終了色);
1つめの引数にはグラデーションの向きを指定するのですが次の2つの指定方法があります。
- 角度
単位(deg)のついたグラデーションの方向です。0degを指定すると上から下にグラデーションされます。
- to [方向キーワード]
toの後に方向を表すキーワード(right, left, top, bottom)を指定するとその方向に向かってグラデーションします。(例) 左から右の場合は : to right
例えば次のCSSを見てください。
background: linear-gradient(to right, red, blue);このCSSを適用したdiv要素は次のように左から右に赤から青でグラデーションされます。
そしてそれ以降の引数にはカラーを渡していきます。開始色と終了色の間には好きなだけ途中色を置くことが可能です。また%を指定することでその場所にカラーストップも置くことができます。
linear-gradient(to right, red, green 30%, blue);この例では方向は左から右で、赤から始まり、30%のところで緑になり、最後は青色で終わります。実際にdiv要素に適用すると次のようなグラデーションになります。
ベンダープリフィックスについて
線形グラデーションにはlinear-gradientが使われますが、古いブラウザにも対応させるために一応ベンダープリフィックス(接頭字)はつけておいた方が良いです。次のように「-webkit-」「-moz-」「-o-」「-ms-」などを関数名の前に書いて複数定義します。
background: -moz-linear-gradient(to right, red, blue);
background: -webkit-linear-gradient(to right, red, blue);
background: -o-linear-gradient(to right, red, blue);
background: linear-gradient(to right, red, blue);ただし見やすさの観点からこれらのプリフィックスは省略します。以下で解説する枠線や区切り線のグラデーションにはこれらのプリフィックスがついているものとして読んでください。
区切り線へのグラデーションのかけかた
区切り線要素(hr)にグラデーションをかけるには次のようにbackground-imageプロパティにグラデーションを指定します。
hr
{
background-image: linear-gradient(to right, red, green);
height: 10px;
}この区切り線はブラウザでは次のように表示されます。
他にも方向や色を変えると次のような区切り線が作れます。
See the Pen MQRZaw by kaz1503 (@kaz1503) on CodePen.dark
ボーダーの枠線のグラデーション
次は要素を囲むボーダーの枠線にグラデーションをかける方法を紹介します。
ボーダーにグラデーションをかける場合、1つの手としてborder-imageプロパティにグラデーションを渡す方法があります。例えば次のようなコードです。
border-image: linear-gradient(to left, red, blue);
これでも枠線がグラデーションしますが、次のような問題点があります。
- 左右はグラデーションするが、上下には適用されない
- border-radiusで枠線の角を丸められない
上下にはグラデーションがかからないので疑似要素の::afterや::beforeを使って疑似的に枠を追加することになるのですが、あまりにも手間がかかりすぎます。また枠線を丸めることもできません。
なのでここではborder-imageは使いません。代わりにある要素に::afterで疑似的な子要素を追加してその要素を親要素より大きくすることで疑似的に枠を再現します。次がそのコード例です。
HTMLコード
<div id="box">
グラデーションする枠線
</div>CSSコード
#box
{
position: relative;
background-color:rgba(255, 255, 200, 1);
padding: 12px;
}
#box::after
{
position: absolute;
top: -5px; bottom: -5px;
left: -5px; right: -5px;
background: linear-gradient(to left, red, blue );
content: '';
z-index: -1;
}
このコードで重要なのは親要素(div#box)にposition:rerativeを設定し、その中の疑似的な子要素(div#box::after)にposition:absoluteを指定していることです。こうすることで親要素の中で相対的な位置を決めることができます。
そして子要素のtop,left,bottom,rightにそれぞれ-5pxを指定することで親要素の大きさに対して5pxだけ大きくなるので、z-indexに-1を指定すれば子要素が親要素の背後に来て子要素が親要素で隠されるので枠線のように機能します。
以下はコード付きの実行例です。
See the Pen aqxPww by kaz1503 (@kaz1503) on CodePen.dark
またこの方法を使うとborder-radiusプロパティを親要素と子要素の両方に指定すれば次のように角を丸めることも可能です。
See the Pen paBqrj by kaz1503 (@kaz1503) on CodePen.dark
親要素のborder-radiusプロパティの値が枠線内側の丸め半径、子要素のborder-radiusプロパティの値が枠線外側の丸め半径になります。内側より外側の方が値が大きいと見栄えがいいように見えます。そこはいろいろ値を変えて試してみてください。
以上linear-gradientを使って枠線と区切り線をグラデーションさせる方法について解説しました。
The post ボーダーの枠線や区切り線にグラデーションをかける方法を解説 first appeared on Fukuro Press.
]]>The post WordPressでグラデーション背景を設定する2つの方法 first appeared on Fukuro Press.
]]>サイトの背景は常に表示されるのでこれを変えるだけでサイト全体の印象を変えることができます。
背景を美しく表示するためによく使われるのはグラデーションです。サイトの背景を変えたいけど画像を選ぶのが難しい場合はただグラデーションを作るだけでいいので手軽ですし、後から変更もしやすいです。
ここではそのようなグラデーション背景をWordPressサイトに設定する方法を2つ紹介します。両方の方法に長所・短所があるので自分に合った方法を使用してください。
背景をグラデーションさせる2つの方法
サイト背景をグラデーションに変更するには次の2つの方法があります。
- 画像でグラデーション背景を指定
- CSSで背景グラデーションさせる
この2つの方法について順に解説します。
画像でグラデーション背景を設定する方法
まずはグラデーション画像を作って背景をグラデーションさせる方法を紹介します。手順は次の通りです。
グラデーション画像の作成
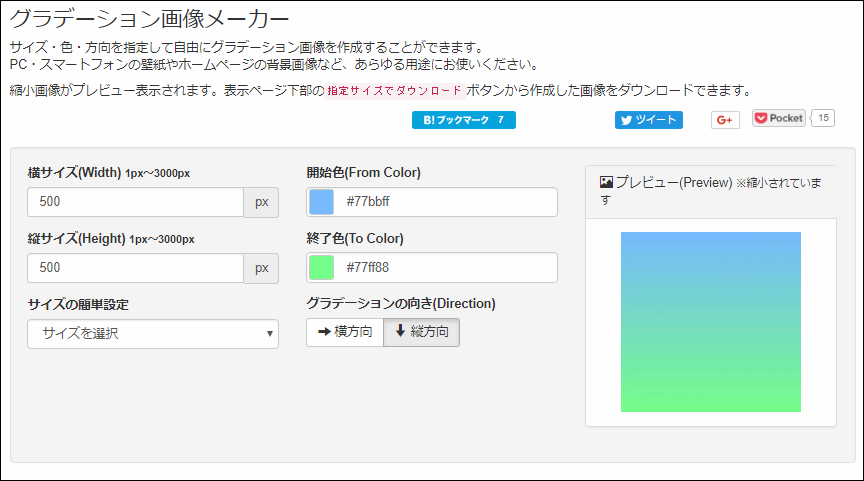
グラデーション画像を作成できるサービスは数多くありますが、ここではグラデーション画像メーカーというサービスを使って画像を作ります。
プレビューも表示されるので簡単操作でグラデーション画像を作成できます。
グラデーション画像は拡大しても違和感のある見た目にはならないので幅や高さは500ピクセル程度にしておけば問題ないと思います。
このグラデーションでいいと思ったら下の方にある「指定サイズでダウンロード」ボタンを押して画像をダウンロードしてください。
背景に画像を指定
次に作成した画像を背景に指定します。
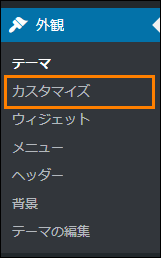
まずメニューから「外観」ー>「カスタマイズ」を選択してください。
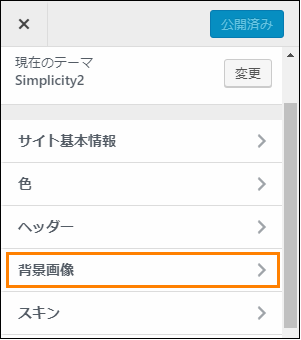
するとテーマのカスタマイズ画面が出てくるのでその中から次の画像でオレンジ色の枠で囲った「背景画像」をクリックしてください。
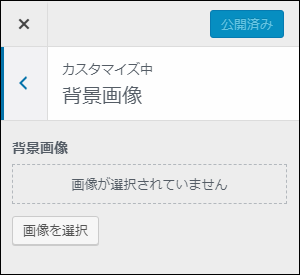
開くと次のような背景画像を設定画面が出てくるので「画像を選択」ボタンを押して先ほど作成したグラデーション画像をアップロードしてください。
これで背景画像が設定されますが、デフォルトだと画像を繰り返す設定になっているので「プリセット」から「フルスクリーン」を選択してください。
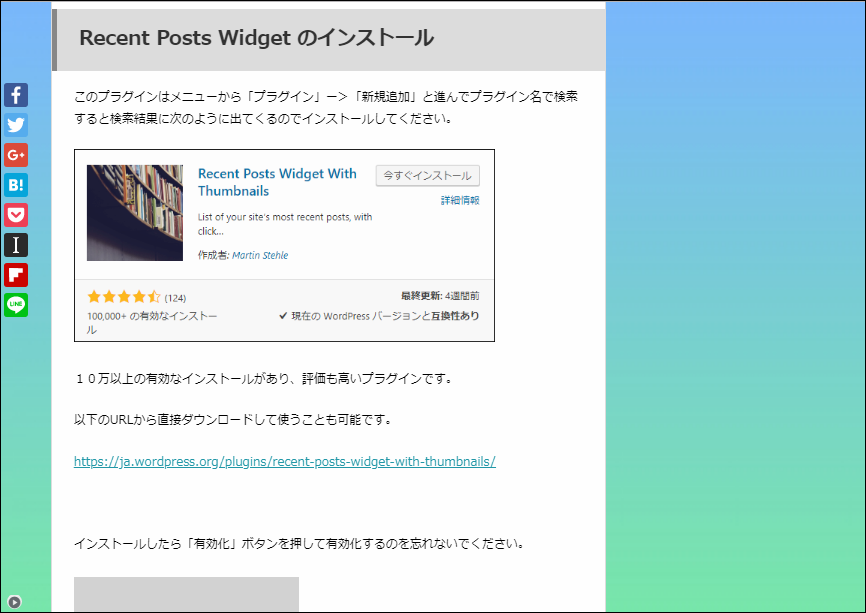
これでサイトプレビューを見てみると次のようにページ全体に収まる形で背景画像が設定されます。
この背景で問題なければ「公開」ボタンを押すと背景がサイト全体に適用されます。
この方法を使うメリットは次の点です。
- 画像なのでどのブラウザでも表示される
- 画像をアップロードするだけで設定が簡単
画像はどのブラウザでも読み込めるので確実に表示でき、作成ツールを使えば画像も簡単に作れる点がこの方法のメリットです。
一方この方法を使うと次のデメリットが生じます。
- 画像読み込みに時間がかかる
画像ファイルの読み込みという処理が発生するので気にするほどでないかもしれませんが、サイト表示速度に影響を与えるかもしれません。これが画像を使うデメリットです。
CSSでグラデーション背景を設定する方法
次は画像を使わずCSSのみで背景をグラデーションさせる方法を解説します。
ただしこの方法はテーマのCSSファイルを直接編集するので慎重に行ってください。一応バックアップを取っておくことをおススメします。
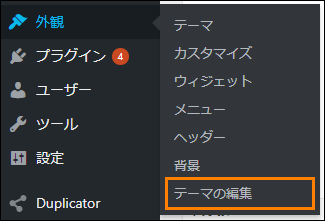
ではまずメニューから「外観」ー>「テーマの編集」を選択してください。
テーマの編集を開いたら今使っているテーマの「style.css」というファイルを開いてください。そして次の内容をファイルの最後に追加します。
body{
background: linear-gradient(to bottom, #77bbff, #77ff88);
background-attachment: fixed;
}
bodyタグに対して上方向から下方向へのグラデーションを指定しています。
backgroundプロパティに指定しているlinear-gradiet関数はグラデーションする関数で次のような引数を持ちます。
linear-gradient([方向], [開始色], [途中色...], [終了色]);方向には「to bottom」などのグラデーションの方向を渡します。
その次にグラデーションの色を指定するのですが、開始色と終了色だけを指定した場合、最初の色から最後の色まで指定した方向でグラデーションされます。
また開始色と終了色の間で途中色を複数指定できるのでより細かくグラデーションさせることが可能です。
これでグラデーションするのですが、ブラウザによってはlinear-gradientが認識されない場合があるので次のように「-moz-」「-webkit-」「-o-」などのベンダープレフィックスをつけておいたほうが無難です。
background: -moz-linear-gradient(to bottom, #77bbff, #77ff88);
background: -webkit-linear-gradient(to bottom, #77bbff, #77ff88);
background: linear-gradient(to bottom, #77bbff, #77ff88);
以上の内容をstyle.cssに追加したらファイルを保存してサイトを見ると次のようにグラデーション背景になります。
この方法を使った場合、次のようなメリットがあります。
- 後からいくらでも簡単に変更できる
- 画像を読み込む処理が省ける
- 画像に比べて細かいグラデーションが可能
CSSなので画像に比べて軽量で3色以上でグラデーションするなどの細かい処理も可能なのがこの方法のいいところです。
逆にデメリットは次のような点です。
- 古いブラウザだと未対応の場合がある
- テーマのファイルを直接編集しなければならない
ベンダープレフィックスをつければほとんどのブラウザで動作しますが、一部の古いブラウザだとグラデーション自体が表示されないので注意が必要です。
またテーマのCSSファイルを直接編集するのでテーマのデザインを崩してしまうリスクもあります。
まとめ
ここでは画像を使ってグラデーション背景を指定する方法とCSSを使ってグラデーション背景を指定する2つの方法を紹介しました。
どのブラウザでも確実に表示できるのは画像を使った方法です。
もし一部のブラウザでは背景が表示されなくてもいいという場合は画像ファイルの読み込みが発生しないCSSを使う方法でも良いかもしれません。
The post WordPressでグラデーション背景を設定する2つの方法 first appeared on Fukuro Press.
]]>