The post WordPressにカウントダウンタイマーを設置する方法 first appeared on Fukuro Press.
]]>
期間限定のイベントなどがある場合「終了まであと○日○時間○分」などのようにカウントダウンタイマーを設置すると注目してもらいやすくなります。
WordPressにもカウントダウンタイマーを表示するプラグインはあるのですが、機能が物足りなかったりデザインがいまいちなプラグインが多いです。
今回はそのようなカウントダウン系のプラグインの中でも使いやすいと思った「Uji Countdown」というプラグインの使い方を紹介します。
Uji Countdownの導入
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると検索結果に次のようプラグインが表示されるのでインストールしてください。
以下のURLからダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/uji-countdown/
インストールして有効化すると「設定」ー>「Uji Countdown」にプラグインの設定画面が追加されます。
タイマーのスタイルの設定
Uji Countdownをインストールしたら個別ページやウィジェットでタイマーを設置できるのですが、その前にカウントダウンタイマーのスタイルを追加する必要があります。
まず「設定」ー>「Uji Countdown」から次のような設定画面を開きます。
スタイルがない状態だと上の画像のように「Add New Style」ボタンが表示されるのでそれを押してください。
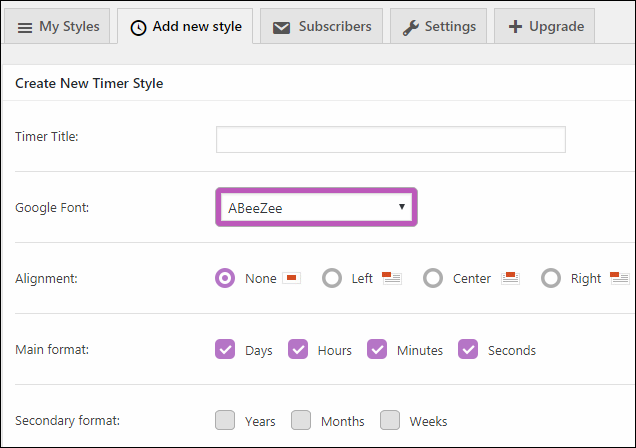
するとスタイルの次のようなスタイルの新規作成画面が出てきます。
ここでタイマーのスタイルを設定できます。主な設定項目は次の通りです。
- Timer Title
タイマー名です。これはタイマーの上に表示されるわけではなく、スタイルの識別に必要なので必ず入力
- Google Font
Googleが提供している無料のWebフォント一覧からフォント選択
- Alignment
タイマーの表示位置。「Center」を選ぶと記事内で中央寄せして表示される
- Main format
日・時間・分・秒の内どれを表示するか選択
- Secondary format
年・月・週の内どれを表示するか選択。これらは日(Days)の前に表示される
これらの項目を設定して下の方にある「Save Style」をクリックするとスタイルが作成されます。
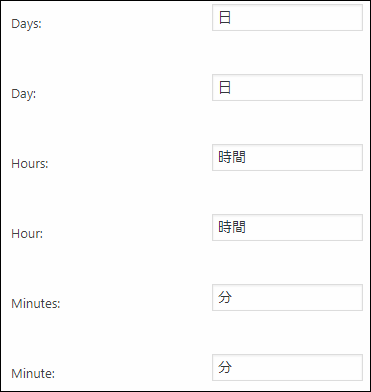
次にやっておいた方が良いことはDaysやHoursなどのカウントの下に表示されるテキストの翻訳です。
まず設定画面で「Settings」タブを開き、「Quick Translation」という項目があるのでその中で次のようにDaysには日、Hoursには時間など日本語訳を入力してください。
全ての翻訳を入力して「Save Changes」をクリックすると設置するタイマーの時間テキストに翻訳が反映されます。
カウントダウンタイマーの設置
カウントダウンタイマーを設置するには次の2つの方法があります。
- ウィジェットとして固定領域に設置
- 記事内にショートコードとして設置
この2つの設置方法について両方紹介します。
記事内に設置する方法
Uji Countdownを有効化すると編集画面のビジュアルエディターにタイマーの挿入ボタン(![]() ←このようなアイコン)が表示されます。
←このようなアイコン)が表示されます。
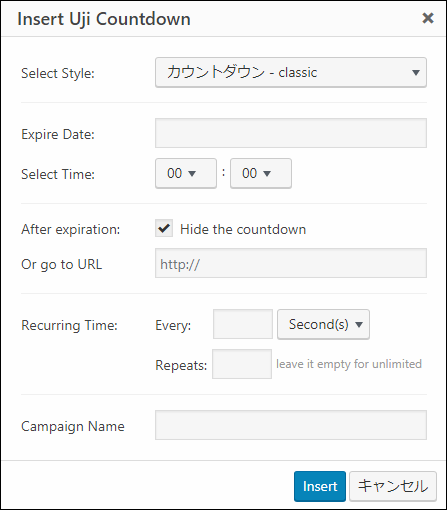
スタイルを追加した状態でこのボタンを押すと次のようなカウントダウンタイマーの挿入画面が出てきます。
この挿入画面で主に次のような項目を設定します。
- Select Style
先ほど作成したスタイルを選択
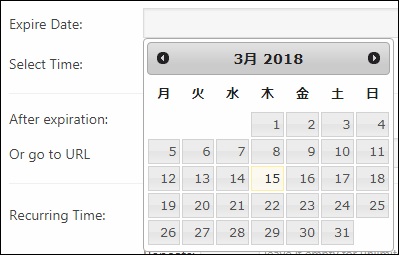
- Expire Date
- Select Time
タイマーを「Expire Date」で選んだ日の何時何分にカウントが0になるか指定
- After expiration
「Hide the countdown」にチェックを入れるとカウントが終了した後にタイマーを非表示にできる
- Or go to URL
タイマー終了後にここで指定したURLに飛ばすことが可能
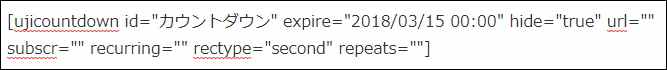
このような項目を設定した後に「Insert」を押すと次のようなショートコードが記事内に挿入されます。
表示されるタイマーの見た目はこんな感じ
時間が表示されているパネルの大きさや色などはスタイルの設定から好きなように変えられます。
また画面幅の狭いスマホでは分や秒が折り返して表示されるのでレスポンシブ対応にもなっているようです。
固定領域に表示
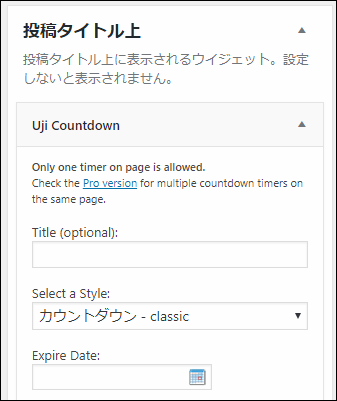
サイドバーやタイトル上などの固定領域に表示するには「外観」ー>「ウィジェット」に進むと次のような「Uji Countdown」というウィジェットが見つかります。
このウィジェットを次のように固定領域に設置するだけです。
カウントダウンの設定方法や、カウントが0になった後の処理の仕方については記事内での設置とほとんど同じです。
設定が終わったら「保存」を押すとその領域にカウントダウンタイマーが表示されるようになります。
以上WordPressでカウントダウンタイマーを表示するプラグイン「Uji Countdown」の使い方について紹介しました。
The post WordPressにカウントダウンタイマーを設置する方法 first appeared on Fukuro Press.
]]>